对于使用pandas自定义排序感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解pandas自定义排序,并且为您提供关于DataView.Sort-不仅仅是asc/desc(需要自定义排序)、
对于使用pandas自定义排序感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解pandas 自定义排序,并且为您提供关于DataView.Sort-不仅仅是asc / desc(需要自定义排序)、Django 使用 datatables 自定义排序、Django中的自定义排序、easyUI 之 datagrid 在前端自定义排序的宝贵知识。
本文目录一览:- 使用pandas自定义排序(pandas 自定义排序)
- DataView.Sort-不仅仅是asc / desc(需要自定义排序)
- Django 使用 datatables 自定义排序
- Django中的自定义排序
- easyUI 之 datagrid 在前端自定义排序

使用pandas自定义排序(pandas 自定义排序)
我有以下数据框,我想先按“重要性”排序,然后再按“名称”排序:
Name Criticalitybaz Highfoo Criticalbaz Lowfoo Mediumbar Highbar Lowbar Medium...我一直在努力做到这一点使用中提供了答案这个职位,但我不能得到它的工作。
最终结果应该是这样的
Name Criticalitybar Highbar Mediumbar Lowbaz Highbaz Lowfoo Criticalfoo Medium答案1
小编典典一种方法是使用自定义字典创建“等级”列,然后使用进行排序,然后在排序后删除该列:
In [17]:custom_dict = {''Critical'':0, ''High'':1, ''Medium'':2, ''Low'':3} df[''rank''] = df[''Criticality''].map(custom_dict)dfOut[17]: Name Criticality rank0 baz High 11 foo Critical 02 baz Low 33 foo Medium 24 bar High 15 bar Low 36 bar Medium 2[7 rows x 3 columns]In [19]:# now sort by ''Name'' and ''rank'', it will first sort by ''Name'' column first and then ''rank''df.sort(columns=[''Name'', ''rank''],inplace=True)dfOut[19]: Name Criticality rank4 bar High 16 bar Medium 25 bar Low 30 baz High 12 baz Low 31 foo Critical 03 foo Medium 2[7 rows x 3 columns]In [21]:# now drop the ''rank'' columndf.drop(labels=[''rank''],axis=1)Out[21]: Name Criticality4 bar High6 bar Medium5 bar Low0 baz High2 baz Low1 foo Critical3 foo Medium[7 rows x 2 columns]
DataView.Sort-不仅仅是asc / desc(需要自定义排序)
如何解决DataView.Sort-不仅仅是asc / desc(需要自定义排序)?
好的,我只是快速地提出了建议,并没有进行所有必要的错误处理和null检查,但是它应该给您一个想法,并且应该足以使您入门:
public static class DataTableExtensions
{
public static DataView ApplySort(this DataTable table, Comparison<DaTarow> comparison)
{
DataTable clone = table.Clone();
List<DaTarow> rows = new List<DaTarow>();
foreach (DaTarow row in table.Rows)
{
rows.Add(row);
}
rows.sort(comparison);
foreach (DaTarow row in rows)
{
clone.Rows.Add(row.ItemArray);
}
return clone.defaultview;
}
}
用法:
DataTable table = new DataTable();
table.Columns.Add("IntValue", typeof(int));
table.Columns.Add("StringValue");
table.Rows.Add(11, "Eleven");
table.Rows.Add(14, "Fourteen");
table.Rows.Add(10, "Ten");
table.Rows.Add(12, "Twelve");
table.Rows.Add(13, "Thirteen");
//按StringValue排序:
DataView sorted = table.ApplySort((r, r2) =>
{
return ((string)r["StringValue"]).Compareto(((string)r2["StringValue"]));
});
结果:
11点11分
14十四
10十
13十三
12十二
//按IntValue排序:
DataView sorted = table.ApplySort((r, r2) =>
{
return ((int)r["IntValue"]).Compareto(((int)r2["IntValue"]));
});
结果:
10十
11点11分
13十三
12十二
14十四
编辑:更改为扩展方法。
现在,在Lambda中(或您可以创建完整的比较方法),您可以执行所需的任何类型的自定义排序逻辑。请记住,-1小于,0等于,1大于。
解决方法
我有一个从数据集构建的报告。数据集使用Sort属性对数据进行排序。我知道我可以创建这样的排序表达式:
“字段描述,字段2递增”
但是我现在需要的是一种进行自定义排序的方法。在SQL中,我可以通过执行以下操作来执行自定义排序:
order by
case when field = ''Some Value'' then 0 end
case when field = ''Another Value'' then 1 end
从根本上重新定义我的排序(即,某些值先于其他值)。
是否可以对DataView做类似排序表达式的操作?

Django 使用 datatables 自定义排序
datatables 开启服务端之后 serverSide: true,设置中的 ordering: true 是无效的,
所以在点击 datatables 的排序图标时并没有作用。这个时候就需要在 Django 后端自定义排序了。
datatables 的排序图标时并没有作用。这个时候就需要在 Django 后端自定义排序了。
先分析一波 datatables 排序的返回链接,比如点 ID 那个排序图标,后端收到的链接后缀是这样的:?draw=2&order%5B0%5D%5Bcolumn%5D=0&order%5B0%5D%5Bdir%5D=desc
PS:%5B 和 %5D 是 [] 的意思,也就是说,当你点击排序的时候,前端发来的链接后缀是这样的:?draw=2&order [0][column]=0&order [0][dir]=desc。
下面就好办了,在 Django 视图里面,对前端发来的参数进行过滤排序就好了。
def get_queryset(self):
query_set = super(视图名, self).get_queryset()
column = self.request.query_params.get(''order[0][column]'')
order = self.request.query_params.get(''order[0][dir]'')
if column and order is not None:
column_dict = {''0'': ''id'', ''1'': ''name'',}
if order == ''desc'':
query_set = query_set.filter().order_by(''-'' + column_dict[column])
else:
query_set = query_set.filter().order_by(column_dict[column])
return query_set需要注意的是 column 的值是你 datatables 填充的字段的索引值,所以可以搞一个字典去过滤不同的字段。
order 就是正序还是倒序,这个应该都知道,加个判断就好了。

Django中的自定义排序
如何在Django中定义特定顺序QuerySet?
具体来说,如果我有QuerySet这样的话:['a10','a1','a2']。
我正在寻找以下商品时,按常规订购(使用Whatever.objects.order_by('someField'))会给我。['a1','a10','a2']``['a1','a2','a10']
定义自己的订购技术的正确方法是什么?

easyUI 之 datagrid 在前端自定义排序
首先先来看一下,直接从后台读取数据并展示到前端的列表,后端传回的数据是 “按商品 ID 倒序排列”

前端源代码


1 $(''#good_tables'').datagrid({
2 nowrap: true,
3 autoRowHeight: true,
4 striped: true,
5 fitColumns: true,
6 collapsible: true,
7 url: ''xxx'',
8 border: false,
9 idField: ''id'',
10 selectOnCheck: true,
11 singleSelect: true,
12 width:''100%'' ,
13 resizable:true,
14 columns: [[
15 {
16 field: ''id'',
17 title: ''商品ID'',
18 width: 60,
19 align: ''center'',
20 formatter: function (value) {
21 return value+"";
22 }
23 },
24 {
25 field: ''goodsName'',
26 title: ''商品名称'',
27 width: 120,
28 align: ''center'',
29 formatter: function (value) {
30 return value;
31 }
32 },
33 {
34 field: ''activity_do'',
35 title: ''操作'',
36 width: ''15%'',
37 align: ''center'',
38 formatter: function (value, row) {
39 return''<a href="javascript:delGoods('' + row.id +'')" hljs-string">red">删除</a>'';
40 }
41 }
42 ]],
43 pagination: true,
44 pageSize: 10,
45 rowNumbers: false
46 });
现在,产品们想要在前端随时切换排序方式,想正序,就正序,想倒序就倒序。
当然,我们可以将 “排序方式” 作为请求参数,向后端再次发送请求,获得相应排序的数据,但是这样太浪费资源了,能在前端解决的问题,就不要拖到后端。
easyUI 已经提供了在前端排序的功能,只需要待排序的列上小小的添加几个参数:

修改后的 JS 代码:


1 $(''#good_tables'').datagrid({
2 nowrap: true,
3 autoRowHeight: true,
4 striped: true,
5 fitColumns: true,
6 collapsible: true,
7 url: ''xxx'',
8 border: false,
9 idField: ''id'',
10 selectOnCheck: true,
11 singleSelect: true,
12 width:''100%'' ,
13 resizable:true,
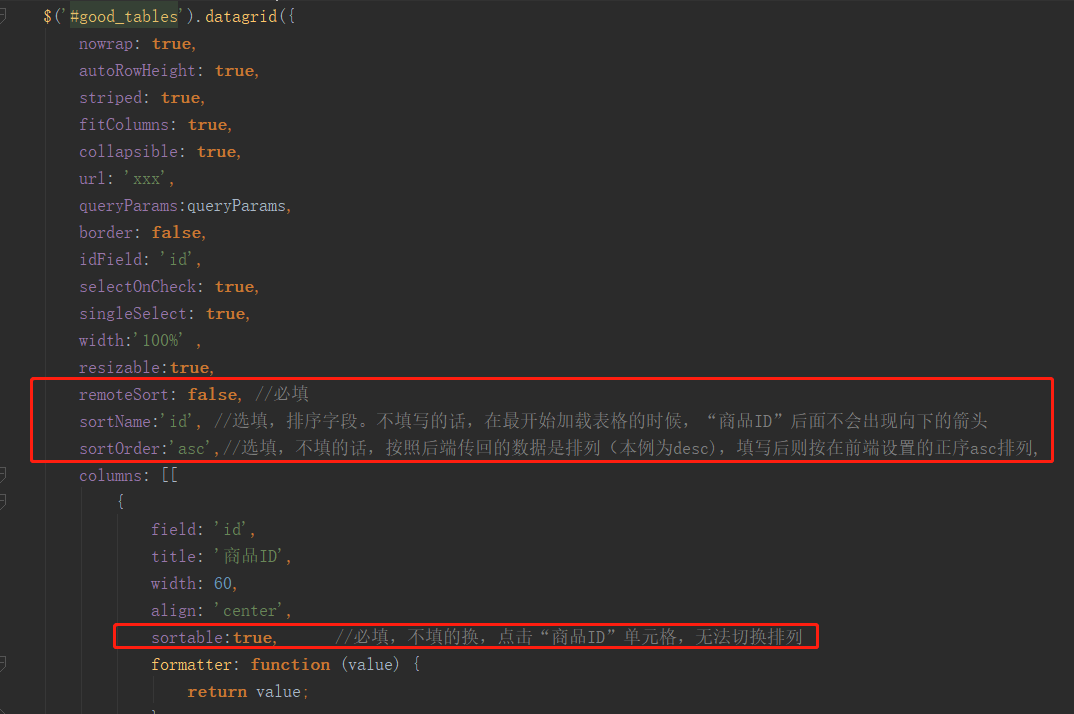
14 remoteSort: false, //必填
15 sortName:''id'', //选填,排序字段。不填写的话,在最开始加载表格的时候,“商品ID”后面不会出现向下的箭头
16 sortOrder:''asc'',//选填,不填的话,按照后端传回的数据是排列(本例为desc),填写后则按在前端设置的正序asc排列,
17 columns: [[
18 {
19 field: ''id'',
20 title: ''商品ID'',
21 width: 60,
22 align: ''center'',
23 sortable:true, //必填,不填的换,点击“商品ID”单元格,无法切换排列
24 formatter: function (value) {
25 return value;
26 }
27 },
28 {
29 field: ''goodsName'',
30 title: ''商品名称'',
31 width: 120,
32 align: ''center'',
33 formatter: function (value) {
34 return value;
35 }
36 },
37 {
38 field: ''activity_do'',
39 title: ''操作'',
40 width: ''15%'',
41 align: ''center'',
42 formatter: function (value, row) {
43 return''<a href="javascript:delGoods('' + row.id +'')" hljs-string">red">删除</a>'';
44 }
45 }
46 ]],
47 pagination: true,
48 pageSize: 10,
49 rowNumbers: false
50 });
效果:
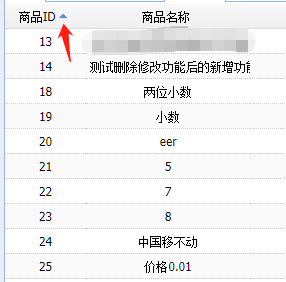
加载列表后:

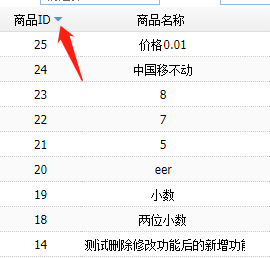
点击向上的箭头:

最后再来看看在切换排序的时候是不是向后台发送了请求吧~
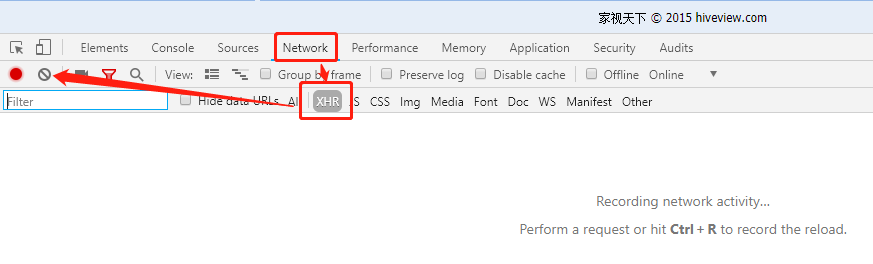
进入开发者模式,点击 Network,点击 “XHR” 清空现在已有的数据

可以看到,现在并没有任何请求记录在册了,接下来就请各位小伙伴随意切换排序吧,若列表仍为空,则说明没有向后端再次发送数据请求。
以上就是小编介绍的如何使用 easyUI 在前端对数据进行排列,觉得有用的朋友记得点个赞!
今天关于使用pandas自定义排序和pandas 自定义排序的讲解已经结束,谢谢您的阅读,如果想了解更多关于DataView.Sort-不仅仅是asc / desc(需要自定义排序)、Django 使用 datatables 自定义排序、Django中的自定义排序、easyUI 之 datagrid 在前端自定义排序的相关知识,请在本站搜索。
本文标签:





