如果您想了解h:inputText绑定到Integer属性正在提交值0而不是null的相关知识,那么本文是一篇不可错过的文章,我们将对input数据绑定进行全面详尽的解释,并且为您提供关于ajax–在
如果您想了解h:inputText绑定到Integer属性正在提交值0而不是null的相关知识,那么本文是一篇不可错过的文章,我们将对input数据绑定进行全面详尽的解释,并且为您提供关于ajax – 在JSF 2中按Enter键时调用bean中的监听器:inputText、Android Material Design控件使用(2)——FloatButton TextInputEditText TextInputLayout 按钮和输入框、Android TextInputLayout 和 TextInputEditText 带有轮廓边框并在轮廓框上方显示提示文本、asp.net – 模型绑定 – Nullable decimal和double默认为0而不是null?的有价值的信息。
本文目录一览:- h:inputText绑定到Integer属性正在提交值0而不是null(input数据绑定)
- ajax – 在JSF 2中按Enter键时调用bean中的监听器:inputText
- Android Material Design控件使用(2)——FloatButton TextInputEditText TextInputLayout 按钮和输入框
- Android TextInputLayout 和 TextInputEditText 带有轮廓边框并在轮廓框上方显示提示文本
- asp.net – 模型绑定 – Nullable decimal和double默认为0而不是null?

h:inputText绑定到Integer属性正在提交值0而不是null(input数据绑定)
我们h:inputText在绑定到Integer属性的JSF页面中使用,因此可以接受null。如果没有写入任何值h:inputText,则表单将提交0而不是null。我们正在使用特立尼达1.2.2和Tomcat
6.0.20(我们还尝试使用Tomcat 6.0.14,因为我们读到某些Tomcat版本可能会发生这种情况)。
这是怎么引起的,我该如何解决?
答案1
小编典典此“功能”是EL中的一个错误修正的结果,该错误修正是根据Tomcat6.0.16引入的。根据EL规范的1.18.3章,null应将数字类型的值强制为0。在Tomcat 6.0.16之前,“不正确”将其强制为空字符串。
毕竟,空字符串实际上比零更直观。Apache的Tomcat员工对此错误修复有很多抱怨,因此他们按照Tomcat
6.0.17引入了VM参数形式的新配置设置,此设置将禁用此错误修复。
-Dorg.apache.el.parser.COERCE_TO_ZERO = false顺便说一句,我已要求对此规范进行更改,以使其只能将空/空 基本 类型强制为零,而将空/空 非基本java.lang.Number类型强制为空字符串:JSPEL问题184。他们对此没有多大兴趣,但至少该题获得了很多选票。谁知道…这种行为至少确实很烦人,因为它是非直觉的。

ajax – 在JSF 2中按Enter键时调用bean中的监听器:inputText
当用户在h:inputText元素中写入内容并按下回车按钮时,另一个h:inputText应该使用数据库中的某些数据进行更新.
我的testpage包含以下代码:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html">
<h:body>
<h3>JSF 2.0 Example</h3>
<h:form>
<h:inputText id="inputField" value="#{helloBean.name}">
<f:ajax render="output" execute="inputField" event="keypress" listener="#{bean.mychangelistener}" />
</h:inputText>
<h2><h:outputText id="output" value="#{helloBean.name}" /></h2>
</h:form>
</h:body>
</html>
Bean包含所有必要的getter和setter以及此函数:
public void myChangeEvent( AjaxBehaviorEvent event) {
System.out.println( "VALUE CHANGED" );
}
更新2013-12-16:
经过数小时的故障排除后,我发现了为什么在离开文本字段或在文本字段中按Enter键时没有提交任何内容的问题.我的Web应用程序是使用模板创建的,在我的页面标题的模板中是一个’a4j:status’标签,这与JSF 2冲突.删除’a4j:status’行后,当我点击时调用myChangeEvent方法编辑文本字段值后,在网页上的其他位置.
但是存在的问题是,在更改文本字段值后单击enter时整个页面都会被提交.这是因为我在页面底部有一个按钮,用于保存用户输入,因此提交整个页面,这是正常的.但是在文本字段中按Enter键时不应调用此按钮.我必须添加到现有代码中?
更新2013-12-17:
在JS遇到麻烦之后我终于在L-Ray的帮助下工作了(再次感谢).
在这里,我将展示使用JQuery的最终版和工作版:
<h:inputText id="inputField" value="#{helloBean.name}" >
<f:ajax render="output" execute="inputField" event="change" listener="#{helloBean.myChangeEvent}" />
</h:inputText>
<h2><h:outputText id="output" value="#{helloBean.name}" /></h2>
<script type="text/javascript">
$(document).ready(function() {
$( "#mainForm\\:inputField" ).bind('keypress',function(e) {
var keyCcode = e.keyCode || e.which;
// Enter was pressed
if(keyCcode == 13) {
e.target.blur();
e.stopPropagation();
return false;
} else {
return true;
}
});
});
</script>
解决方法
另外我建议不要在f:ajax中听一个keypressed-event,而是在javascript – keypress – 事件中听一个更改事件.
因此,作为解决方案,以下代码可能适合您…
<h:form>
<h:inputText id="inputField" value="#{helloBean.name}"
onkeypress="if (event.keyCode == 13) {event.target.blur();event.stopPropagation();return false;} else {return true;};">
<f:ajax render="output" execute="inputField" event="change"
listener="#{helloBean.myChangeEvent}"/>
</h:inputText>
<h2><h:outputText id="output" value="#{helloBean.name}" /></h2>
</h:form>
托管bean
public void myChangeEvent( AjaxBehaviorEvent e ) {
System.out.println( "VALUE CHANGED" );
}
event object将由浏览器本身提供给我们的javascript部分 – 因此在on * – 属性外部运行将无效.
javascript方法event.stopPropagation()是一个jQuery method或seamingly也是一个javascript方法(见W3C school),防止其他事件被调用冒泡DOM树.

Android Material Design控件使用(2)——FloatButton TextInputEditText TextInputLayout 按钮和输入框
FloatingActionButton
1. 使用FloatingActionButton的情形
FAB代表一个App或一个页面中最主要的操作,如果一个App的每个页面都有FAB,则通常表示该App最主要的功能是通过该FAB操作的。
为了突出FAB的重要性,一个页面最好只有一个FAB 使用的时候需要导入desgin包,Android Studio 新版本都已经自动导入了,这里就不多说
compile ''com.android.support:design:25.1.0''
2. FloatingActionButton的大小一般有两种大小(官方)
- 56 * 56dp :默认的大小,最常用的尺寸。
- 40 * 40 dp :Mini版。 当然也是可以改变大小,不过一般使用
按钮中间图标大小官方推荐为 24*24dp
3.FloatingActionButton的属性
FloatingActionButton是继承ImageView,包含了ImageView的所有属性,除此之外,还有几个新增加的特殊属性,需要使用命名空间来使用。
引入命名空间:xmlns:app="http://schemas.android.com/apk/res-auto"
| 属性名 | 说明 |
|---|---|
| elevation | 阴影的高度 |
| fabSize | FAB的大小,为normal时,大小为:56 * 56dp ,为mini时,大小为: 40 * 40 dp |
| backgroundTint | FAB的背景颜色 |
| rippleColor | 点击FAB时,形成的波纹颜色 |
TextInputEditText
介绍
TextInputEditText是EditText的子类,相当于完善了有些EditText的缺点
当我们的界面处于全屏时,点击一个
EditText,默认情况下不是在它下面弹出键盘,而是进入到输入法的一个全屏的输入界面(通过配置android:imeOptions=”flagNoExtractUi”可以设为直接在当前界面显示)
如果我们给
EditText套上了一个TextInputLayout时,TextInputLayout会拿到EditText的hint显示出来并把EditText本身的hint设为空.这样我们在全屏的输入界面上,就显示不出来我们设置hint,因此TextInputEditText重写了EditText
TextInputLayout
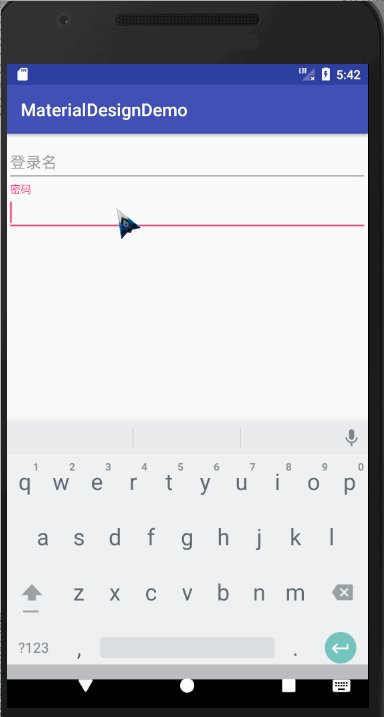
介绍
这个布局其实是与EditText连用,可以实现密码框的显示与隐藏,和点击输入的时候,会将提示文字浮现在上方

代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context="com.wan.homework.activity.Homework1Activity">
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.TextInputEditText
android:id="@+id/username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="用户名"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:inputType="textPassword"
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="密码"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
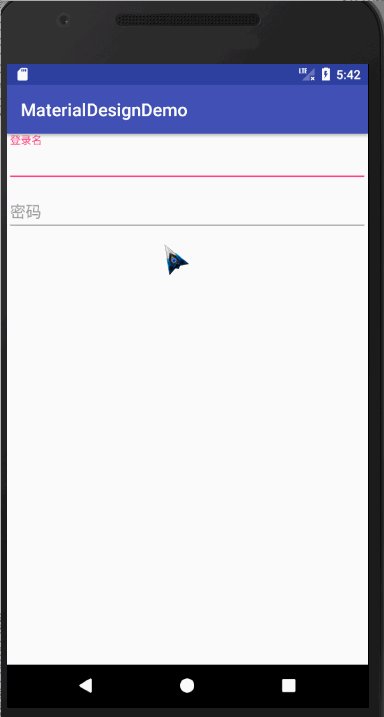
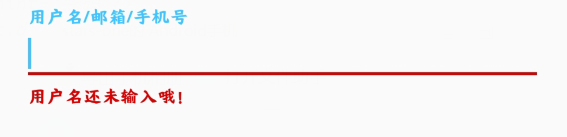
错误提示
TextInputLayout其实内置了一个用来显示错误提示的方法,方法名为setError,效果如下

我们可以按钮的点击事件中,对用户的输入进行判断,从而显示错误信息
val userName = input_login_name.editText?.text.toString()
//验证用户输入
if (userName.isBlank()) {
input_login_name.error = "用户名还未输入哦!"
}
PS:如果想要清空错误信息,将错误信息设置为""即可
input_login_name.error = ""
密码的显示与隐藏

如果想要实现此效果,只需要在将TextInputLayout的EditText的inputType属性设置为textpassword,将TextInputLayout的自定义属性passwordToggleEnabled设置为true即可
<android.support.design.widget.TextInputLayout
android:id="@+id/input_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:passwordToggleEnabled="true">
<android.support.design.widget.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="密码"
android:inputType="textPassword"/>
</android.support.design.widget.TextInputLayout>
属性
| 属性名 | 说明 |
|---|---|
| app:Theme | 设置下划线或其他的颜色属性 |
| android.support.design:counterEnabled | 是否显示计数器 |
| android.support.design:counterMaxLength | 设置计数器的最大值,与counterEnabled同时使用 |
| android.support.design:counterTextAppearance | 计数器的字体样式 |
| android.support.design:counterOverflowTextAppearance | 输入字符大于我们限定个数字符时的字体样式 |
| android.support.design:errorEnabled | 是否显示错误信息 |
| android.support.design:errorTextAppearance | 错误信息的字体样式 |
| android.support.design:hintAnimationEnabled | 是否显示hint的动画,默认true |
| android.support.design:hintEnabled | 是否使用hint属性,默认true |
| android.support.design:hintTextAppearance | 设置hint的文字样式(指运行动画效果之后的样式) |
| android.support.design:passwordToggleDrawable | 设置密码开关Drawable图片,于passwordToggleEnabled同时使用 |
| android.support.design:passwordToggleEnabled | 是否显示密码开关图片,需要EditText设置inputType |
| android.support.design:passwordToggleTint | 设置密码开关图片颜色 |
| android.support.design:passwordToggleTintMode | 设置密码开关图片(混合颜色模式),与passwordToggleTint同时使用 |
原文出处:https://www.cnblogs.com/stars-one/p/10348492.html

Android TextInputLayout 和 TextInputEditText 带有轮廓边框并在轮廓框上方显示提示文本
如何解决Android TextInputLayout 和 TextInputEditText 带有轮廓边框并在轮廓框上方显示提示文本?
我在我的应用程序中使用 TextInputLayout 和 TextInputEditText 作为用户输入,但现在我们需要不同的设计,如下图所示。我的意思是提示文本应该在轮廓框上方而不是在轮廓边框内。我确实尝试了几种方法,但无法确定可以帮助我实现这种 UI 的确切属性或样式。
- 预期的用户界面:

- 当前用户界面:

- 样式:
<style name="TextInputLayoutAppearance"parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox.Dense">
<item name="BoxstrokeColor">@color/text_input_Box_stroke_color</item>
<item name="shapeAppearanceOverlay">
@style/TextInputLayoutMaterialThemeRoundedShapeAppearanceOverlay
</item>
<item name="hintTextColor">@color/hint_color</item>
<item name="android:textColorHint">@color/hint_text</item>
</style>
<style name="TextInputLayoutMaterialThemeRoundedShapeAppearanceOverlay" parent="">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">@dimen/_8sdp</item>
</style>
我不确定这是否可以通过样式实现,或者需要开发结合 TextView 和 TextInput 控件的自定义控件。
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

asp.net – 模型绑定 – Nullable decimal和double默认为0而不是null?
我的模型有几个可以为空的字段的可空类型.它有可空的整数,双精度和小数.然后我有一个常规表单,其中包含每个属性的文本框,并且它们都默认为空(空字符串).当此表单以所有空表单值发回到我的控制器操作,并且它绑定到我的模型时,空的双精度数和小数数显示为0,空的整数为空.
在我看来,当传入一个空的表单值时,所有可空类型都应默认为null,但即使不是这种情况,看起来非常不一致,双精度和小数的处理方式与整数不同.
解决方法
也就是说,如果您仍然遇到问题并且无法使用MVC4,请尝试制作自己的自定义模型绑定器,以完成您需要做的事情.这是十进制的示例:
public class NullableDecimalBinder : IModelBinder {
public object BindModel(ControllerContext controllerContext,ModelBindingContext bindingContext) {
ValueProviderResult valueResult = bindingContext.ValueProvider.GetValue(bindingContext.ModelName);
ModelState modelState = new ModelState { Value = valueResult };
object result = null;
if (valueResult.AttemptedValue.Length > 0) {
try {
// Bonus points: This will bind using the user's current culture.
result = Convert.ToDecimal(valueResult.AttemptedValue,System.Globalization.CultureInfo.CurrentCulture);
} catch (FormatException e) {
modelState.Errors.Add(e);
} catch (InvalidOperationException e) {
modelState.Errors.Add(e);
}
}
bindingContext.ModelState.Add(bindingContext.ModelName,modelState);
return result;
}
}
然后,要使用它,请将此行添加到Global.asax的Application_Start中:
ModelBinders.Binders.Add(typeof(decimal?),new NullableDecimalBinder());
今天关于h:inputText绑定到Integer属性正在提交值0而不是null和input数据绑定的介绍到此结束,谢谢您的阅读,有关ajax – 在JSF 2中按Enter键时调用bean中的监听器:inputText、Android Material Design控件使用(2)——FloatButton TextInputEditText TextInputLayout 按钮和输入框、Android TextInputLayout 和 TextInputEditText 带有轮廓边框并在轮廓框上方显示提示文本、asp.net – 模型绑定 – Nullable decimal和double默认为0而不是null?等更多相关知识的信息可以在本站进行查询。
本文标签:





