想了解AndroidUI绘制流程前奏的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于androidui绘制原理的相关问题,此外,我们还将为您介绍关于AndroidUI绘制流程及原理、andr
想了解Android UI绘制流程前奏的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于android ui绘制原理的相关问题,此外,我们还将为您介绍关于Android UI 绘制流程及原理、android UI绘制加减号按钮、Android UI绘制流程之测量片、Android UI绘制流程及原理详解的新知识。
本文目录一览:- Android UI绘制流程前奏(android ui绘制原理)
- Android UI 绘制流程及原理
- android UI绘制加减号按钮
- Android UI绘制流程之测量片
- Android UI绘制流程及原理详解

Android UI绘制流程前奏(android ui绘制原理)
1.前言
在android当中对于UI体系当中往往我们会在绘制UI的时候碰到各种各样的问题而不知道从何解决, 也有时需要开发更改自定义组件时,需要做自己的调整,或者是实现某个自定义特效时的思路不明确,因此了解UI绘制流程及原理是十分必要的,本文就UI绘制流程之前的相关知识进行简单的分析和梳理,便于后续进一步了解UI绘制原理
2.View是如何添加到屏幕窗口上的
要弄清楚UI绘制流程和原理,我们首先要了解的就是View是如何被添加到屏幕窗口上的。带着这个问题我们来进行源码分析,关于界面的展示,立马浮现在脑海的就是这样一段代码:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
通过传入布局资源ID,setContentView方法又做了什么事情呢?经过一系列线索最终找到了的位置也就是Window的唯一实现类PhoneWindow:
public class PhoneWindow extends Window implements MenuBuilder.Callback {
...
// This is the top-level view of the window, containing the window decor.
// 这是在窗口当中的顶层View,包含窗口的decor
private DecorView mDecor;
// This is the view in which the window contents are placed. It is either
// mDecor itself, or a child of mDecor where the contents go.
// 这是窗口内容放置的视图,它要么是mDecor本身,要么是mDecor的子类的内容
ViewGroup mContentParent;
...
@Override
public void setContentView(int layoutResID) {
if (mContentParent == null) {
// 注释1
installDecor();
}
...
// 注释2
mLayoutInflater.inflate(layoutResID, mContentParent);
...
}
}
注释1处installDecor方法顾名思义就是初始化操作,注释2处就是将布局资源ID填充到mContentParent内容布局容器。先进入installDecor方法:
private void installDecor() {
mForceDecorInstall = false;
if (mDecor == null) {
// 注释1
mDecor = generateDecor(-1);
...
}
if (mContentParent == null) {
// 注释2
mContentParent = generateLayout(mDecor);
...
}
}
注释1处,如果mDecor为空,就调用generateDecor方法,进入该方法就发现通过返回一个new出来DecorView,然后赋值给mDecor。注释2处调用generateLayout方法,那么该方法是如何给mContentParent赋值的呢?
protected ViewGroup generateLayout(DecorView decor) {
...
// 注释1
// 根据系统主题的属性设置了许多了特性
if (a.getBoolean(R.styleable.Window_windowActionBarOverlay, false)) {
requestFeature(FEATURE_ACTION_BAR_OVERLAY);
}
if (a.getBoolean(R.styleable.Window_windowActionModeOverlay, false)) {
requestFeature(FEATURE_ACTION_MODE_OVERLAY);
}
if (a.getBoolean(R.styleable.Window_windowSwipetodismiss, false)) {
requestFeature(FEATURE_SWIPE_TO_disMISS);
}
if (a.getBoolean(R.styleable.Window_windowFullscreen, false)) {
setFlags(FLAG_FULLSCREEN, FLAG_FULLSCREEN & (~getForcedWindowFlags()));
}
...
// 注释2
// Inflate the window decor.
int layoutResource;// 布局资源id
int features = getLocalFeatures();
if ((features & (1 << FEATURE_SWIPE_TO_disMISS)) != 0) {
// 注释3
// 根据不同feature, 对layoutResource进行不同的赋值操作
// 即后续加载不同的布局,这就很好的解释了为什么我们自己要去getwindow.requestFeature时
// 必须在setContent之前的原因
layoutResource = R.layout.screen_swipe_dismiss;
setCloSEOnSwipeEnabled(true);
} else if ((features & ((1 << FEATURE_LEFT_ICON) | (1 << FEATURE_RIGHT_ICON))) != 0) {
...
}
mDecor.startChanging();
// 注释4
mDecor.onResourcesLoaded(mLayoutInflater, layoutResource);
// 注释5
// ID_ANDROID_CONTENT = com.android.internal.R.id.content;
ViewGroup contentParent = (ViewGroup)findViewById(ID_ANDROID_CONTENT);
if (contentParent == null) {
throw new RuntimeException("Window Couldn't find content container view");
}
...
return contentParent;
}
省去了很多类似的特性设置代码,在注释1处我们发现根据系统属性的不同,通过requestFeature和setFlag方法设置了许多属性。在注释2处,看到解析窗口decor的提示,继续往下看,如注释3处,会根据不同的特性对布局资源进行不同的赋值,即后续加载不同的布局(就是不同的ActionBar,TitleBar之类的)。这就是为什么我们自己要去getwindow.requestFeature时必须在 setContent之前的原因。再看注释4处的onResourcesLoaded方法:
void onResourcesLoaded(LayoutInflater inflater, int layoutResource) {
...
addView(root, 0, new ViewGroup.LayoutParams(MATCH_PARENT, MATCH_PARENT));
...
mContentRoot = (ViewGroup) root;
initializeElevation();
}
主要逻辑就是将传入layoutResource即布局资源通过addView添加到DecorView中。在回到注释5处,通过findViewById,获取id为com.android.internal.R.id.content的contentView,即内容布局容器,最后返回。分析完installDecor方法,再回到PhoneWindow的setContentView方法的注释2处,调用inflate方法,就是将MainActivity的layoutResID即对应的资源布局,添加到mContentParent内容布局容器。至此setContentView的分析就告一段落。
方法内部逻辑比较多,主要做了以下几件事:
-
installDecor方法内部的generateDecor方法初始化DecorView
-
installDecor方法内部的generateLayout
-
根据不同的系统属性,通过requestFeature和setFlag方法设置不同(feature)特性
-
根据不同的feature,通过onResourcesLoaded方法的addView加载不同的layoutResource(布局资源,一般是ActionBar,Title等)
-
通过findViewById获取固定id为com.android.internal.R.id.content的内容布局容器contentParent
-
返回contentParent
-
-
setContentView方法内通过inflate方法将初始的layoutResID对于的布局添加到contentParent布局容器(android.R.id.content)

总结一下,View是如何添加到屏幕窗口上的,主要分为三个步骤:
- 创建顶层布局容器DecorView
- 在顶层布局中加载基础布局容器ViewGroup
- 将ContentView添加到基础布局中的FrameLayout中
3.View的绘制流程
3.1绘制入口
谈到View的绘制入口,就需要知晓Activity的启动过程,如果还不太清楚可以查阅下面两篇文章了解相关细节
Activity的启动流程分析与总结
Application创建流程分析
受篇幅所限,就不具体分析了。就Activity启动过程的部分与View绘制相关的流程进行简单的梳理,如下图

在handleLaunchActivity方法中调用performlaunchActivity后续会调用Activity的onCreate方法,在performlaunch之后会调用handleResumeActivity方法,顾名思义就知道它会是onResume方法的入口,走进该方法:
final void handleResumeActivity(IBinder token,
boolean clearHide, boolean isForward, boolean reallyResume, int seq, String reason) {
ActivityClientRecord r = mActivities.get(token);
...
// 注释1
// 回调Activity的生命周期方法onResume
r = performResumeActivity(token, clearHide, reason);
if (r != null) {
final Activity a = r.activity;
boolean willBeVisible = !a.mStartedActivity;
if (!willBeVisible) {
try {
willBeVisible = ActivityManager.getService().willActivityBeVisible(
a.getActivityToken());
} catch (remoteexception e) {
throw e.rethrowFromSystemServer();
}
}
if (r.window == null && !a.mFinished && willBeVisible) {
r.window = r.activity.getwindow();
// 注释2
View decor = r.window.getDecorView();
decor.setVisibility(View.INVISIBLE);
// 注释3
// 调用Activity的getwindowManager获取wm
ViewManager wm = a.getwindowManager();
// 注释4
// 获取窗口的布局属性对象
WindowManager.LayoutParams l = r.window.getAttributes();
a.mDecor = decor;
l.type = WindowManager.LayoutParams.TYPE_BASE_APPLICATION;
l.softInputMode |= forwardBit;
if (r.mPreserveWindow) {
a.mWindowAdded = true;
r.mPreserveWindow = false;
ViewRootImpl impl = decor.getViewRootImpl();
if (impl != null) {
impl.notifyChildRebuilt();
}
}
if (a.mVisibleFromClient) {
if (!a.mWindowAdded) {
a.mWindowAdded = true;
// 注释5
wm.addView(decor, l);
} else {
a.onWindowAttributesChanged(l);
}
}
...
}
在注释2处调用window的getDecorView方法,最终还是调用PhoneWindow的相关方法获取DecorView,在注释3处调用Activity的getwindowManager方法获取ViewManager,在注释4处获取窗口的布局属性对象,在注释5处调用WindowManager的addView方法,进入Activity的getwindowmanger方法:
public WindowManager getwindowManager() {
return mWindowManager;
}
在Activity中搜索mWindowManager赋值的逻辑:
final void attach(Context context, ActivityThread aThread,
...
mWindowManager = mWindow.getwindowManager();
...
}
接着进入Window中查找mWindowManager赋值的地方
public void setwindowManager(WindowManager wm, IBinder appToken, String appName,
boolean hardwareAccelerated) {
...
mWindowManager = ((WindowManagerImpl)wm).createLocalWindowManager(this);
}
接着进入createLocalWindowManager方法,来到了WindowManagerImpl 即WindowManager的实现类:
public WindowManagerImpl createLocalWindowManager(Window parentwindow) {
return new WindowManagerImpl(mContext, parentwindow);
}
进入WindowManagerImpl的addView方法:
@Override
public void addView(@NonNull View view, @NonNull ViewGroup.LayoutParams params) {
applyDefaultToken(params);
mGlobal.addView(view, params, mContext.getdisplay(), mParentwindow);
}
接着进入mGlobal即WindowManagerGlobal的addView方法:
public void addView(View view, ViewGroup.LayoutParams params,
display display, Window parentwindow) {
...
ViewRootImpl root;
...
// 注释1
root = new ViewRootImpl(view.getContext(), display);
// 注释2
view.setLayoutParams(wparams);
mViews.add(view);
mRoots.add(root);
mParams.add(wparams);
// do this last because it fires off messages to start doing things
try {
// 注释3
root.setView(view, wparams, panelParentView);
} catch (RuntimeException e) {
...
throw e;
}
}
}
在注释1处,实例化了一个ViewRootImpl,在注释2处,设置布局参数,添加到相关集合,在注释3处通过ViewRootImpl的setView方法将View和布局参数等进行了关联,进入setView方法:
public void setView(View view, WindowManager.LayoutParams attrs, View panelParentView) {
...
// Schedule the first layout -before- adding to the window
// manager, to make sure we do the relayout before receiving
// any other events from the system.
requestLayout();
...
}
需要关心的代码就这一句requestLayout,我们知道该方法会触发View的绘制流程,进入该方法:
@Override
public void requestLayout() {
if (!mHandlingLayoutInLayoutRequest) {
checkThread();
mLayoutRequested = true;
scheduleTraversals();
}
}
进入scheduleTravels方法:
@UnsupportedAppUsage
void scheduleTraversals() {
if (!mTraversalScheduled) {
mTraversalScheduled = true;
mTraversalBarrier = mHandler.getLooper().getQueue().postSyncBarrier();
// 注释1
mChoreographer.postCallback(
Choreographer.CALLBACK_TRAVERSAL, mTraversalRunnable, null);
if (!mUnbufferedInputdispatch) {
scheduleConsumeBatchedinput();
}
notifyRendererOfFramePending();
pokeDrawLockIfNeeded();
}
}
注释1处方法参数mTraversalRunnable是一个Runnable,进入查看它的run方法:
final class TraversalRunnable implements Runnable {
@Override
public void run() {
doTraversal();
}
}
继续追踪进入doTraversal方法
void doTraversal() {
...
performTraversals();
...
}
进入performTraversals方法, 正式进入View绘制的三大流程
private void performTraversals() {
...
// 执行测量
performMeasure(xxx)
...
// 执行布局
performlayout(xxx);
...
// 执行绘制
performDraw();
...
}
绘制入口的简单小结
- ActivityThread.handleResumeActivity()
- WindowManagerImpl.addView(decorView, layoutParams)
- WindowManagerGlobal.addView()
- ViewRootImpl.addView()
3.2绘制涉及的类及方法
- ViewRootImpl.setView(decorView, layoutParams, parentView)
- ViewRootImple.requestLayout()–>scheduleTraversals()–>doTraversal()–>performTraversals()
3.3绘制三大步骤
- 测量:ViewRootImpl.performMeasure()
- 布局:ViewRootImpl.performlayout()
- 绘制:ViewRootImpl.performDraw()
结语
ViewRootImpl是连接WindowManager和DecorView的纽带,View绘制的三大流程均是通过它来完成的,在ActivityThread中,当Activity对象被创建完毕后,会将DecorView添加到Window中,同时会创建ViewRootImple对象,并将ViewRootImpl和DecorView建立关联。到performTraversals方法的主要调用流程大致如下图:

View的具体绘制从ViewRootImpl的performTraversals方法开始的,它经过measure、layout和draw三个过程才能最终将一个View绘制出来,其中measure用来测量View的宽和高,layout用来确定View在父容器中的放置位置,而draw则负责将View绘制在屏幕上。


Android UI 绘制流程及原理
一、绘制流程源码路径
1、Activity 加载 ViewRootImpl
ActivityThread.handleResumeActivity()
--> WindowManagerImpl.addView(decorView, layoutParams)
--> WindowManagerGlobal.addView()
2、ViewRootImpl 启动 View 树的遍历
ViewRootImpl.setView(decorView, layoutParams, parentView)
-->ViewRootImpl.requestLayout()
-->scheduleTraversals()
-->TraversalRunnable.run()
-->doTraversal()
-->performTraversals()(performMeasure、performLayout、performDraw)
二、View 绘制流程
1、measure
(1)MeasureSpec 是什么?
重写过 onMeasure () 方法都知道,测量需要用到 MeasureSpec 类获取 View 的测量模式和大小,那么这个类是怎样存储这两个信息呢?
留心观察的话会发现,onMeasure 方法的两个参数实际是 32 位 int 类型数据,即:
00 000000 00000000 00000000 00000000
而其结构为 mode + size ,前 2 位为 mode,而后 30 位为 size。
==> getMode () 方法(measureSpec --> mode):
private static final int MODE_SHIFT = 30;
// 0x3转换为二进制即为:11
// 左移30位后:11000000 00000000 00000000 00000000
private static final int MODE_MASK = 0x3 << MODE_SHIFT;
public static int getMode(int measureSpec) {
// 与MODE_MASK按位与运算后,即将低30位清零,结果为mode左移30位后的值
return (measureSpec & MODE_MASK);
}
getSize () 方法同理。
==> makeMeasureSpec () 方法(mode + size --> measureSpec):
public static int makeMeasureSpec(
@IntRange(from = 0,
to = (1 << MeasureSpec.MODE_SHIFT) - 1) int size,
@MeasureSpecMode int mode) {
if (sUseBrokenMakeMeasureSpec) {
return size + mode;
} else {
return (size & ~MODE_MASK) | (mode & MODE_MASK);
}
}
这里解释一下,按位或左侧为 size 的高 2 位清零后的结果,右侧为 mode 的低 30 位清零后的结果,两者按位或运算的结果正好为高 2 位 mode、低 30 位 size,例:
01000000 00000000 00000000 00000000 |
00001000 00001011 11110101 10101101 =
01001000 00001011 11110101 10101101
二进制计算规则可参考:https://www.cnblogs.com/joahyau/p/6420619.html
==> 测量模式:
public static final int UNSPECIFIED = 0 << MODE_SHIFT;
public static final int EXACTLY = 1 << MODE_SHIFT;
public static final int AT_MOST = 2 << MODE_SHIFT;
UNSPECIFIED:父容器不对 View 作任何限制,系统内部使用。
EXACTLY:精确模式,父容器检测出 View 大小,即为 SpecSize;对应 LayoutParams 中的 match_parent 和指定大小的情况。
AT_MOST:最大模式,父容器指定可用大小,View 的大小不能超出这个值;对应 wrap_content。
(2)ViewGroup 的测量流程
回到 ViewRootImpl 的 performMeasure 方法,这里传入的参数为顶层 DecorView 的测量规格,其测量方式为:
private static int getRootMeasureSpec(int windowSize, int rootDimension) {
int measureSpec;
switch (rootDimension) {
case ViewGroup.LayoutParams.MATCH_PARENT:
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.EXACTLY);
break;
case ViewGroup.LayoutParams.WRAP_CONTENT:
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.AT_MOST);
break;
default:
measureSpec = MeasureSpec.makeMeasureSpec(rootDimension, MeasureSpec.EXACTLY);
break;
}
return measureSpec;
}
match_parent 和具体数值大小为 EXACTLY 模式,wrap_content 则为 AT_MOST 模式。
往下走,performMeasure 方法中调用了 DecorView 的 onMeasure 方法,而 DecorView 继承自 FrameLayout,可以看到 FL 的 onMeasure 方法中调用了 measureChildWithMargins 方法,并传入自身的测量规格:
protected void measureChildWithMargins(View child,
int parentWidthMeasureSpec, int widthUsed,
int parentHeightMeasureSpec, int heightUsed) {
final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
mPaddingLeft + mPaddingRight + lp.leftMargin + lp.rightMargin
+ widthUsed, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
mPaddingTop + mPaddingBottom + lp.topMargin + lp.bottomMargin
+ heightUsed, lp.height);
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}
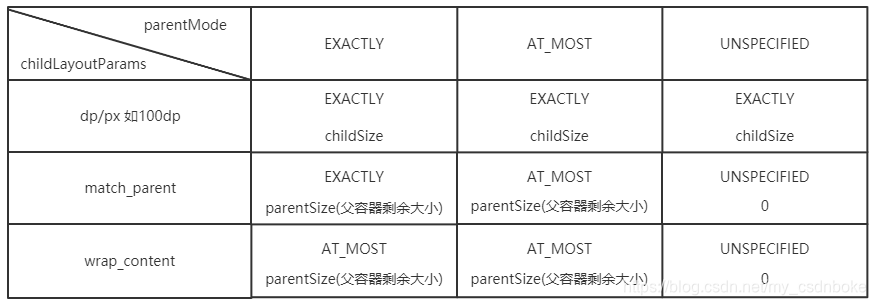
即测量子控件的大小,测量规则详情可看 getChildMeasureSpec 方法,总结如下:
| childLayoutParams\parentSpecMode | EXACTLY | AT_MOST | UNSPECIFIED |
|---|---|---|---|
| dp | EXACTLY/childSize | EXACTLY/childSize | EXCATLY/childSize |
| match_parent | EXACTLY/parentSize | AT_MOST/parentSize | UNSPECIFIED/0 |
| wrap_content | AT_MOST/parentSize | AT_MOST/parentSize | UNSPECIFIED/0 |
回到 onMeasure 方法,测完子控件之后,ViewGroup 会经过一些计算,得出自身大小:
// 加上padding
maxWidth += getPaddingLeftWithForeground() + getPaddingRightWithForeground();
maxHeight += getPaddingTopWithForeground() + getPaddingBottomWithForeground();
// 检查是否小于最小宽度、最小高度
maxHeight = Math.max(maxHeight, getSuggestedMinimumHeight());
maxWidth = Math.max(maxWidth, getSuggestedMinimumWidth());
// 检查Drawable的最小高度和宽度
final Drawable drawable = getForeground();
if (drawable != null) {
maxHeight = Math.max(maxHeight, drawable.getMinimumHeight());
maxWidth = Math.max(maxWidth, drawable.getMinimumWidth());
}
setMeasuredDimension(resolveSizeAndState(maxWidth, widthMeasureSpec, childState),
resolveSizeAndState(maxHeight, heightMeasureSpec,
childState << MEASURED_HEIGHT_STATE_SHIFT));
综上,ViewGroup 的测量需要先测量子 View 的大小,而后结合 padding 等属性计算得出自身大小。
(3)View 的测量流程
View.performMeasure()
-->onMeasure(int widthMeasureSpec, int heightMeasureSpec)
-->setMeasuredDimension(int measuredWidth, int measuredHeight)
-->setMeasuredDimensionRaw(int measuredWidth, int measuredHeight)
可以看到 setMeasuredDimensionRaw () 方法:
private void setMeasuredDimensionRaw(int measuredWidth, int measuredHeight) {
// 存储测量结果
mMeasuredWidth = measuredWidth;
mMeasuredHeight = measuredHeight;
// 设置测量完成的标志位
mPrivateFlags |= PFLAG_MEASURED_DIMENSION_SET;
}
View 不需要考虑子 View 的大小,根据内容测量得出自身大小即可。
另外,View 中的 onMeasure 方法中调用到 getDefaultSize 方法:
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}
public static int getDefaultSize(int size, int measureSpec) {
int result = size;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = size;
break;
case MeasureSpec.AT_MOST:
case MeasureSpec.EXACTLY:
// 最终测量的结果都是父容器的大小
result = specSize;
break;
}
return result;
}
这里看到精确模式和最大模式,最终测量的结果都是父容器的大小,即布局中的 wrap_content、match_parent 以及数值大小效果都一样,这也就是自定义 View 一定要重写 onMeasure 方法的原因。
2、layout
布局相对测量而言要简单许多,从 ViewRootImpl 的 performLayout 方法出发,可以看到其中调用了 DecorView 的 layout 方法:
// 实则为DecorView的left, top, right, bottom四个信息
host.layout(0, 0, host.getMeasuredWidth(), host.getMeasuredHeight());
进入 layout 方法,发现 l、t、r、b 被传递到了 setFrame 方法中,并设置给了成员变量:
mLeft = left;
mTop = top;
mRight = right;
mBottom = bottom;
所以,布局实际为调用 View 的 layout 方法,设置自身的 l、t、r、b 值。另外,layout 方法中往下走,可以看到调用了 onLayout 方法,进入后发现为空方法。因而查看 FrameLayout 的 onLayout 方法:
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
layoutChildren(left, top, right, bottom, false /* no force left gravity */);
}
void layoutChildren(int left, int top, int right, int bottom, boolean forceLeftGravity) {
final int count = getChildCount();
// 省略
for (int i = 0; i < count; i++) {
final View child = getChildAt(i);
if (child.getVisibility() != GONE) {
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
// 省略
child.layout(childLeft, childTop, childLeft + width, childTop + height);
}
}
}
可以看到,进行一系列计算后,调用了 child 的 layout 方法,对子控件进行布局,同时子控件又会继续往下对自己的子控件布局,从而实现遍历。
综上,布局实际为调用 layout 方法设置 View 位置,ViewGroup 则需要另外实现 onLayout 方法摆放子控件。
3、draw
(1)绘制过程入口
ViewRootImpl.performDraw()
-->ViewRootImpl.draw()
-->ViewRootImpl.drawSoftware()
-->View.draw()
(2)绘制步骤
进入到 View 的 draw 方法中,可以看到以下一段注释:
/*
* Draw traversal performs several drawing steps which must be executed
* in the appropriate order:
*
* 1. Draw the background
* 2. If necessary, save the canvas'' layers to prepare for fading
* 3. Draw view''s content
* 4. Draw children
* 5. If necessary, draw the fading edges and restore layers
* 6. Draw decorations (scrollbars for instance)
*/
结合 draw 方法的源码,绘制过程的关键步骤如下:
==> 绘制背景:drawBackground (canvas)
==> 绘制自己:onDraw (canvas)
==> 绘制子 view:dispatchDraw (canvas)
==> 绘制滚动条、前景等装饰:onDrawForeground (canvas)
原文出处:https://www.cnblogs.com/joahyau/p/11294970.html

android UI绘制加减号按钮
本文实例为大家分享了android UI绘制加减号按钮的具体代码,供大家参考,具体内容如下
在项目中我们常常会用到这么一个view。

这时候我们会选择使用两个图片来相互切换。其实,只要会基本的2D绘图这样简单的图片自己绘制出来不在话下。
先给出我做出来的效果图:

接下来,我将给出加号减号绘制的代码以供大家参考:
以下是关键代码
/**
* +号
*/
public class AddView extends View {
protected Paint paint;
protected int HstartX, HstartY, HendX, HendY;//水平的线
protected int SstartX, SstartY, SsendX, SsendY;//垂直的线
protected int paintWidth = 2;//初始化加号的粗细为10
protected int paintColor = Color.BLACK;//画笔颜色黑色
protected int padding = 3;//默认3的padding
public int getPadding() {
return padding;
}
//让外界调用,修改padding的大小
public void setPadding(int padding) {
SsendY = HendX = width - padding;
SstartY = HstartX = padding;
}
//让外界调用,修改加号颜色
public void setPaintColor(int paintColor) {
paint.setColor(paintColor);
}
//让外界调用,修改加号粗细
public void setPaintWidth(int paintWidth) {
paint.setStrokeWidth(paintWidth);
}
public AddView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
private void initView() {
paint = new Paint();
paint.setColor(paintColor);
paint.setStrokeWidth(paintWidth);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int width;
if (widthMode == MeasureSpec.EXACTLY) {
// MeasureSpec.EXACTLY表示该view设置的确切的数值
width = widthSize;
} else {
width = 60;//默认值
}
SstartX = SsendX = HstartY = HendY = width / 2;
SsendY = HendX = width - getPadding();
SstartY = HstartX = getPadding();
//这样做是因为加号宽高是相等的,手动设置宽高
setMeasuredDimension(width, width);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//水平的横线
canvas.drawLine(HstartX, HstartY, HendX, HendY, paint);
//垂直的横线
canvas.drawLine(SstartX, SstartY, SsendX, SsendY, paint);
}
}
/**
* -号
*/
public class RemoveView extends AddView {
public RemoveView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
//水平的横线,减号不需要垂直的横线了
canvas.drawLine(HstartX, HstartY, HendX, HendY, paint);
}
}
其中主要的是计算横线和竖线的位置。获得view的宽度后,将view设置成正方形,然后就如如所示:

这样,最主要的加减号做完了,其他的都是小意思了。
我把主要的xml文件贴出来:
主视图:layout_add_remove.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:padding="2dp"
android:background="@drawable/bg_add_remove_view"
android:orientation="horizontal">
<com.android.ui.TextView.AddView
android:id="@+id/add_view"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_vertical"
android:background="@drawable/bg_add_view" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_margin="3dp"
android:background="@null"
android:inputType="number"
android:text="0" />
<com.android.ui.TextView.RemoveView
android:id="@+id/remove_view"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_vertical"
android:background="@drawable/bg_remove_view" />
</LinearLayout>
主视图背景:bg_add_remove_view.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 设置圆角矩形 -->
<corners android:radius="5dp" />
<!-- 文本框里面的颜色 -->
<solid android:color="@android:color/white" />
<!-- 边框的颜色 -->
<stroke
android:width="0.5dp"
android:color="@android:color/darker_gray" />
</shape>
加号背景:bg_add_view.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/bg_add_true" android:state_pressed="true" /> <item android:drawable="@drawable/bg_add_false" android:state_pressed="false" /> </selector>
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 边框的颜色 -->
<item>
<shape>
<solid android:color="@android:color/darker_gray" />
</shape>
</item>
<item
android:bottom="0dp"
android:left="0dp"
android:right="0.5dp"
android:top="0dp">
<!--设置只有底部有边框-->
<shape>
<!-- 主体背景颜色值 -->
<solid android:color="@android:color/darker_gray" />
</shape>
</item>
</layer-list>
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 边框的颜色 -->
<item>
<shape>
<solid android:color="@android:color/darker_gray" />
</shape>
</item>
<item
android:bottom="0dp"
android:left="0dp"
android:right="0.5dp"
android:top="0dp">
<!--设置只有底部有边框-->
<shape>
<!-- 主体背景颜色值 -->
<solid android:color="@android:color/white" />
</shape>
</item>
</layer-list>
减号的背景色配置和加号一样,只不过竖线的位置不同而已:
<item
android:bottom="0dp"
android:left="0.5dp"
android:right="0dp"
android:top="0dp">
我们可以在完全不用图片的情况下完成这个ui。
当然,还有很多可以优化的地方。比如设置padding,修改加减号颜色,就该布局大小,这些都是可以通过代码来实现的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
- Android用viewPager2实现UI界面翻页滚动的效果
- Android开发之自定义UI组件详解
- android10 隐藏SystemUI锁屏下的多用户图标的示例代码
- Android自定义UI之粒子效果
- Android ListView UI组件使用说明
- Android的UI调优教程

Android UI绘制流程之测量片
经过前一片前奏的分析,我们知道从ViewRootImpl的performTraversals方法正式进入View的测量、布局、绘制流程。本文着重分析View的measure流程。直接上代码吧
frameworks/base/core/java/android/view/ViewRootImpl.java
private void performTraversals() {
...
if (!mStopped || mReportNextDraw) {
boolean focusChangedDueToTouchMode = ensureTouchModeLocally(
(relayoutResult&WindowManagerGlobal.RELAYOUT_RES_IN_TOUCH_MODE) != 0);
if (focusChangedDueToTouchMode || mWidth != host.getMeasuredWidth()
|| mHeight != host.getMeasuredHeight() || contentInsetsChanged ||
updatedConfiguration) {
// 注释2
int childWidthMeasureSpec = getRootMeasureSpec(mWidth, lp.width);
int childHeightMeasureSpec = getRootMeasureSpec(mHeight, lp.height);
if (DEBUG_LAYOUT) Log.v(mTag, "Ooops, something changed! mWidth="
+ mWidth + " measuredWidth=" + host.getMeasuredWidth()
+ " mHeight=" + mHeight
+ " measuredHeight=" + host.getMeasuredHeight()
+ " coveredInsetsChanged=" + contentInsetsChanged);
// 注释1
performMeasure(childWidthMeasureSpec, childHeightMeasureSpec);
...
}
...
}
...
}
在performTraversals方法中找到测量相关的逻辑代码注释1处的performMeasure方法,根据方法的参数定位到注释2处的代码,顾名思义,表示宽高的“测量规格“的意思。那测量规格具体指的是什么呢?带着疑问进入getRootMeasureSpec方法:
frameworks/base/core/java/android/view/ViewRootImpl.java
private static int getRootMeasureSpec(int windowSize, int rootDimension) {
int measureSpec;
switch (rootDimension) {
case ViewGroup.LayoutParams.MATCH_PARENT:
// Window can''t resize. Force root view to be windowSize.
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.EXACTLY);
break;
case ViewGroup.LayoutParams.WRAP_CONTENT:
// Window can resize. Set max size for root view.
measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.AT_MOST);
break;
default:
// Window wants to be an exact size. Force root view to be that size.
measureSpec = MeasureSpec.makeMeasureSpec(rootDimension, MeasureSpec.EXACTLY);
break;
}
return measureSpec;
}
这里我们看到了MeasureSpec对象,它的作用是在measure流程中,系统将View的LayoutParams根据父容器所施加的规则转换成对应的MeasureSpec(测量规格),然后在onMeasure中根据这个MeasureSpec来确定view的测量宽高。这是我们打开MeasureSpec源码,在这中间我们会看到下面这几个方法:
public static class MeasureSpec {
private static final int MODE_SHIFT = 30;
private static final int MODE_MASK = 0x3 << MODE_SHIFT;
/**
* UNSPECIFIED 模式:
* 父View不对子View有任何限制,子View需要多大就多大
*/
public static final int UNSPECIFIED = 0 << MODE_SHIFT;
/**
* EXACTYLY 模式:
* 父View已经测量出子Viwe所需要的精确大小,这时候View的最终大小
* 就是SpecSize所指定的值。对应于match_parent和精确数值这两种模式
*/
public static final int EXACTLY = 1 << MODE_SHIFT;
/**
* AT_MOST 模式:
* 子View的最终大小是父View指定的SpecSize值,并且子View的大小不能大于这个值,
* 即对应wrap_content这种模式
*/
public static final int AT_MOST = 2 << MODE_SHIFT;
//将size和mode打包成一个32位的int型数值
//高2位表示SpecMode,测量模式,低30位表示SpecSize,某种测量模式下的规格大小
public static int makeMeasureSpec(int size, int mode) {
if (sUseBrokenMakeMeasureSpec) {
return size + mode;
} else {
return (size & ~MODE_MASK) | (mode & MODE_MASK);
}
}
//将32位的MeasureSpec解包,返回SpecMode,测量模式
public static int getMode(int measureSpec) {
return (measureSpec & MODE_MASK);
}
//将32位的MeasureSpec解包,返回SpecSize,某种测量模式下的规格大小
public static int getSize(int measureSpec) {
return (measureSpec & ~MODE_MASK);
}
//...
}
MeasureSpec代表一个32位的int值,高2位代表SpecMode,表示测量模式,低30位代表SpecSize,表示在某种测量模式下的规格大小。MeasureSpec将SpecMode和SpecSize打包成一个int值来避免过多的对象内存分配,为了方便操作,其提供了打包的方法makeMeasureSpec,SpecMode和SpecSize也是一个int值,MeasureSpec也可以通过解包的方法getMode和getSize得到原始的SpecMode和SpecSize。具体的运算就是借助MODE_MASK这个常量来辅助实现的。
ModeMask
第一个常量ModeMask是3向左位移了30位,因为int型以四个字节存储,所以3的二进制在内存中存储:
00000000 00000000 00000000 00000011
左位移30位之后:
11000000 00000000 00000000 00000000
SpecMode有三类,每一类都表示特殊的含义,如下所示。
UNSPECIFIED
父容器不对View有任何限制,要多大给多大,这种情况一般用于系统内部,表示一
种测量的状态。
EXACTLY : 精确模式
父容器已经检测出View所需要的精确大小,这个时候View的最终大小就是SpecSize所
指定的值。它对应于LayoutParams中的match_parent和具体的数值这两种模式。
EXACTLY常量1在内存中存储:
00000000 00000000 00000000 00000001
左位移30位之后:
01000000 00000000 00000000 00000000
AT_MOST :最大模式
父容器指定了一个可用大小即SpecSize,View的大小不能大于这个值,具体是什么值
要看不同View的具体实现。它对应于LayoutParams中的wrap_content。
AT_MOST常量2在内存存储:
00000000 00000000 00000000 00000010
左位移30位之后:
10000000 00000000 00000000 00000000
相关的计算原理分析:
| 符号 | 描述 | 运算规则 |
|---|---|---|
| & | 与 | 两个位都为1时,结果才为1 |
| | | 或 | 两个位都为0时,结果才为0 |
| ^ | 异或 | 两个位相同,结果为0,相异为1 |
| ~ | 取反 | 0变为1, 1变为0 |
| << | 左移 | 二进位全部左移若干位,高位丢弃,低位补0 |
| >> | 右移 | 二进位全部右移若干位,对无符号数,高位补0,有符号数,各编译器处理方法不一样,有的补符号位(算术右移),有的补0(逻辑右移) |
比如makeMeasureSpec(8, MeasureSpec.EXACTLY),
即size=8, 二进制表示为:00000000 00000000 00000000 00001000
MeasureSpec.EXACTLY= 1 << 30
二进制表示为:01000000 00000000 00000000 00000000
方法返回表达式 (size & ~MODE_MASK) | (mode & MODE_MASK)的值
MODE_MASK :11000000 00000000 00000000 00000000
~MODE_MASK:00111111 11111111 11111111 11111111
size & ~MODE_MASK:
00000000 00000000 00000000 00001000
&
00111111 11111111 11111111 11111111
=
00000000 00000000 00000000 00001000
mode = MeasureSpec.EXACTLY= 1 << 30 : 01000000 00000000 00000000 00000000
mode & MODE_MASK
01000000 00000000 00000000 00000000
&
11000000 00000000 00000000 00000000
=
01000000 00000000 00000000 00000000
(size & ~MODE_MASK) | (mode & MODE_MASK)
00000000 00000000 00000000 00001000
|
01000000 00000000 00000000 00000000
=
01000000 00000000 00000000 00001000
measureSpec的值,二进制表示为:01000000 00000000 00000000 00001000
再看getSize()方法:measureSpec & ~MODE_MASK
01000000 00000000 00000000 00001000
&
00111111 11111111 11111111 11111111
=
00000000 00000000 00000000 00001000
返回值二进制表示为8
对MeasureSpec有了初步的认识后,我们再回到performTraversals方法的注释2处的getRootMeasureSpec方法,点击进入,我们发现参数mWindow对应参数windowSize表示窗口的宽度,lp.width对应rootDimension表示就是顶层View即DecorView布局属性设置的宽度。结合方法内部的switch语句,不难得出结论,对于DecorView而言,其MeasureSpec由窗口的尺寸和自身的LayoutParams来共同决定的。
再次回到源码分析流程,进入performMeasure方法:
frameworks/base/core/java/android/view/ViewRootImpl.java
private void performMeasure(int childWidthMeasureSpec, int childHeightMeasureSpec) {
if (mView == null) {
return;
}
Trace.traceBegin(Trace.TRACE_TAG_VIEW, "measure");
try {
// 注释1
// mView表示DecorView,可进入setView查看
mView.measure(childWidthMeasureSpec, childHeightMeasureSpec);
} finally {
Trace.traceEnd(Trace.TRACE_TAG_VIEW);
}
}
进入measure方法,来到了View的measure方法,我们发现它内部调用了onMeasure方法:
frameworks/base/core/java/android/view/View.java
public final void measure(int widthMeasureSpec, int heightMeasureSpec) {
...
onMeasure()
...
}
进入View的onMea方法:
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}
总体来说,performMeasure在最终调用到具体View的onMeasure方法,而我们的控件会更具自身的业务需求来重写onMeasure方法,无论是系统的FrameLayout、LinearLayout等控件,还是我们自定义控件的时候,onMeasure的逻辑都不尽相同。这也是为什么ViewGroup没有onMeasure方法,即没有定义测量的具体过程,ViewGroup是一个抽象类,测量过程的onMeasure方法需要各个子类去具体实现,不同的ViewGroup子类有不同的布局特性,这导致它们的测量细节各不相同,因此ViewGroup无法统一实现(onMeasure方法)。
由于前面的mView表示DecorView,而DecorView继承FrameLayout,所以这里以FrameLayout为例分析ViewGroup的测量过程。进入FrameLayout的onMeasure方法:
frameworks/base/core/java/android/widget/FrameLayout.java
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//获取当前布局内的子View数量
int count = getChildCount();
//判断当前布局的宽高是否是match_parent模式或者指定一个精确的大小,如果宽高中只要有一个为
//wrap_content,那么measureMatchParentChildren为true,否则为false
final boolean measureMatchParentChildren =
MeasureSpec.getMode(widthMeasureSpec) != MeasureSpec.EXACTLY ||
MeasureSpec.getMode(heightMeasureSpec) != MeasureSpec.EXACTLY;
...
// 遍历所有可见类型不为GONE的子View
for (int i = 0; i < count; i++) {
final View child = getChildAt(i);
if (mMeasureAllChildren || child.getVisibility() != GONE) {
// 对每一个子View进行测量
measureChildWithMargins(child, widthMeasureSpec, 0, heightMeasureSpec, 0);
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
// 寻找子View中宽高的最大者,因为如果FrameLayout是wrap_content属性
// 那么它的大小取决于子View加上margin的大小
maxWidth = Math.max(maxWidth,
child.getMeasuredWidth() + lp.leftMargin + lp.rightMargin);
maxHeight = Math.max(maxHeight,
child.getMeasuredHeight() + lp.topMargin + lp.bottomMargin);
childState = combineMeasuredStates(childState, child.getMeasuredState());
// 表示FrameLayout宽高中至少有一个为wrap_content
// 当FrameLayout为wrap_content的时候,子View的测量大小会影响FrameLayout的测量大小
if (measureMatchParentChildren) {
if (lp.width == LayoutParams.MATCH_PARENT ||
lp.height == LayoutParams.MATCH_PARENT) {
// 满足FrameLayout宽或高有一个为wrap_content, 子View的宽或高有一个
// match_parent时,将子View添加到集合
mMatchParentChildren.add(child);
}
}
}
}
// Account for padding too
maxWidth += getPaddingLeftWithForeground() + getPaddingRightWithForeground();
maxHeight += getPaddingTopWithForeground() + getPaddingBottomWithForeground();
// Check against our minimum height and width
maxHeight = Math.max(maxHeight, getSuggestedMinimumHeight());
maxWidth = Math.max(maxWidth, getSuggestedMinimumWidth());
// Check against our foreground''s minimum height and width
final Drawable drawable = getForeground();
if (drawable != null) {
maxHeight = Math.max(maxHeight, drawable.getMinimumHeight());
maxWidth = Math.max(maxWidth, drawable.getMinimumWidth());
}
setMeasuredDimension(resolveSizeAndState(maxWidth, widthMeasureSpec, childState),
resolveSizeAndState(maxHeight, heightMeasureSpec,
childState << MEASURED_HEIGHT_STATE_SHIFT));
// 有match_parent的子View个数
count = mMatchParentChildren.size();
if (count > 1) {
for (int i = 0; i < count; i++) {
final View child = mMatchParentChildren.get(i);
final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
// 对FrameLayout的宽度规格设置,因为这会影响子View的测量
final int childWidthMeasureSpec;
/**
* 如果子View的宽度是match_parent属性,那么对当前FrameLayout的MeasureSpec修改:
* 把widthMeasureSpec的宽度规格修改为:总宽度 - padding - margin,这样做的意思是:
* 对于子Viw来说,如果要match_parent,那么它可以覆盖的范围是FrameLayout的测量宽度
* 减去padding和margin后剩下的空间。
*
* 以下两点的结论,可以查看getChildMeasureSpec()方法:
*
* 如果子View的宽度是一个确定的值,比如50dp,那么FrameLayout的widthMeasureSpec
* 的宽度 规格修改为:
* SpecSize为子View的宽度,即50dp,SpecMode为EXACTLY模式
*
* 如果子View的宽度是wrap_content属性,那么FrameLayout的widthMeasureSpec
* 的宽度规格修改为:
* SpecSize为子View的宽度减去padding减去margin,SpecMode为AT_MOST模式
*/
if (lp.width == LayoutParams.MATCH_PARENT) {
final int width = Math.max(0, getMeasuredWidth()
- getPaddingLeftWithForeground()
- getPaddingRightWithForeground()
- lp.leftMargin - lp.rightMargin);
childWidthMeasureSpec = MeasureSpec.makeMeasureSpec(
width, MeasureSpec.EXACTLY);
} else {
childWidthMeasureSpec = getChildMeasureSpec(widthMeasureSpec,
getPaddingLeftWithForeground() + getPaddingRightWithForeground()
+lp.leftMargin + lp.rightMargin,lp.width);
}
// 对高度进行同样的处理,省略...
...
//对于这部分的子View需要重新进行measure过程
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}
}
}
对于FrameLayout的测量流程详细分析,可对照注释进行查阅,再次总结一下,FrameLayout根据它的MeasureSpec来对每一个子View进行测量,即调用measureChildWithMargin方法,这个方法下面会详细说明;对于每一个测量完成的子View,会寻找其中最大的宽高,那么FrameLayout的测量宽高会受到这个子View的最大宽高的影响(wrap_content模式),接着调用setMeasureDimension方法,把FrameLayout的测量宽高保存。最后则是特殊情况的处理,即当FrameLayout为wrap_content属性时,如果其子View是match_parent属性的话,则要重新设置FrameLayout的测量规格,然后重新对该部分View测量。
在上面提到setMeasureDimension方法,该方法用于保存测量结果,在上面的源码里面,该方法的参数接收的是resolveSizeAndState方法的返回值那么我们直接看View#resolveSizeAndState方法:
frameworks/base/core/java/android/view/View.java
public static int resolveSizeAndState(int size, int measureSpec, int childMeasuredState){
final int specMode = MeasureSpec.getMode(measureSpec);
final int specSize = MeasureSpec.getSize(measureSpec);
final int result;
switch (specMode) {
case MeasureSpec.AT_MOST:
if (specSize < size) {
result = specSize | MEASURED_STATE_TOO_SMALL;
} else {
result = size;
}
break;
case MeasureSpec.EXACTLY:
result = specSize;
break;
case MeasureSpec.UNSPECIFIED:
default:
result = size;
}
return result | (childMeasuredState & MEASURED_STATE_MASK);
}
可以看到该方法的思路是相当清晰的,当specMode是EXACTLY时,那么直接返回MeasureSpec里面的宽高规格,作为最终的测量宽高;当specMode时AT_MOST时,那么取MeasureSpec的宽高规格和size的最小值,前面也提到过,当SpecMode为AT_MOST时,父容器指定了一个可用大小即SpecSize,View的大小不能大于这个值。
上面有提到在FrameLayout测量过程中会遍历测量子View,调用的是measureChildWithMargins方法:
frameworks/base/core/java/android/view/ViewGroup.java
protected void measureChildWithMargins(View child,
int parentWidthMeasureSpec, int widthUsed,
int parentHeightMeasureSpec, int heightUsed) {
final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,
mPaddingLeft + mPaddingRight + lp.leftMargin + lp.rightMargin
+ widthUsed, lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,
mPaddingTop + mPaddingBottom + lp.topMargin + lp.bottomMargin
+ heightUsed, lp.height);
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}
内部调用了getChildMeasureSpec方法,看方法的参数就明白了,把父容器的MeasureSpec以及自身的layoutParams属性传递进去来获取子View的MeasureSpe,可见普通View的MeasureSpec由父容器的MeasureSpec和自身的LayoutParams来共同决定的。在这里我们可以看到直接又调用了子类的measure测量方法遍历测量子View。ViewGroup那么现在我们能得到整体的测量流程:在performTraversals开始获得DecorView种的系统布局的尺寸,然后在performMeasure方法中开始测量流程,对于不同的layout布局有着不同的实现方式,但大体上是在onMeasure方法中,对每一个子View进行遍历,根据ViewGroup的MeasureSpec及子View的layoutParams来确定自身的测量宽高,然后最后根据所有子View的测量宽高信息再确定爸爸的宽高
不断的遍历子View的measure方法,根据ViewGroup的MeasureSpec及子View的LayoutParams来决定子View的MeasureSpec,进一步获取子View的测量宽高,然后逐层返回,不断保存ViewGroup的测量宽高
总结
-
对于DecorView,其MeasureSpec由窗口的尺寸和其自身的LayoutParams共同决定的
-
对于普通View,其MeasureSpec由父容器的MeasureSpec和自身的LayoutParams共同决定的

-
MeasureSpec代表一个32位的int值,高2位代表SpecMode,表示测量模式,低30位代表SpecSize,表示在某种测量模式下的规格大小。MeasureSpec将SpecMode和SpecSize打包成一个int值来避免过多的对象内存分配,为了方便操作,其提供了打包的方法makeMeasureSpec,SpecMode和SpecSize也是一个int值,MeasureSpec也可以通过解包的方法getMode和getSize得到原始的SpecMode和SpecSize
-
SpecMode有三类
-
UNSPECIFIED :父容器不对View有任何限制,要多大给多大,这种情况一般用于系统内部,表示一 种测量的状态。
-
EXACTLY:父容器已经检测出View所需要的精确大小,这个时候View的最终大小就是SpecSize所 指定的值。它对应于LayoutParams中的match_parent和具体的数值这两种模式。
-
AT_MOST:父容器指定了一个可用大小即SpecSize,View的大小不能大于这个值,具体是什么值要看不同View的具体实现。它对应于LayoutParams中的wrap_content。
-
-
performMeasure中会调用measure方法,在measure方法中又会调用onMeasure方法,在onMeasure方法中则会对所有的子元素进行measure过程,这个时候measure流程就从父容器传递到子元素了,接着子元素就会重复父容器的measure过程,如此反复就完成了整个View数的遍历。
-
ViewGroup是一个抽象类,没有具体的测量方法,其测量过程由具体的子类去实现,因为ViewGroup的不同子类有不同的布局特性,导致测量细节各不相同,比如FrameLayout,LinearLayout, RelativeLayout布局特性就不同,因此它无法做统一实现。但是也有相同的部分就是,要遍历测量子元素。ViewGroup提供了不同measureChild,measureChildWithMargins等方法供它们调用,在内部都包含了获取子元素的MeasureSpec,执行child.measure, 遍历测量子元素

Android UI绘制流程及原理详解
一、绘制流程源码路径
1、Activity加载ViewRootImpl
ActivityThread.handleResumeActivity() --> WindowManagerImpl.addView(decorView,layoutParams) --> WindowManagerGlobal.addView()
2、ViewRootImpl启动View树的遍历
ViewRootImpl.setView(decorView,layoutParams,parentView) -->ViewRootImpl.requestLayout() -->scheduleTraversals() -->TraversalRunnable.run() -->doTraversal() -->performTraversals()(performMeasure、performlayout、performDraw)
二、View绘制流程
1、measure
(1)MeasureSpec是什么?
重写过onMeasure()方法都知道,测量需要用到MeasureSpec类获取View的测量模式和大小,那么这个类是怎样存储这两个信息呢?
留心观察的话会发现,onMeasure方法的两个参数实际是32位int类型数据,即:
00 000000 00000000 00000000 00000000
而其结构为 mode + size ,前2位为mode,而后30位为size。
==> getMode()方法(measureSpec --> mode):
private static final int MODE_SHIFT = 30;
// 0x3转换为二进制即为:11
// 左移30位后:11000000 00000000 00000000 00000000
private static final int MODE_MASK = 0x3 << MODE_SHIFT;
public static int getMode(int measureSpec) {
// 与MODE_MASK按位与运算后,即将低30位清零,结果为mode左移30位后的值
return (measureSpec & MODE_MASK);
}
getSize()方法同理。
==> makeMeasureSpec()方法(mode + size --> measureSpec):
public static int makeMeasureSpec(
@IntRange(from = 0,to = (1 << MeasureSpec.MODE_SHIFT) - 1) int size,@MeasureSpecMode int mode) {
if (sUsebrokenMakeMeasureSpec) {
return size + mode;
} else {
return (size & ~MODE_MASK) | (mode & MODE_MASK);
}
}
这里解释一下,按位或左侧为size的高2位清零后的结果,右侧为mode的低30位清零后的结果,两者按位或运算的结果正好为高2位mode、低30位size,例:
01000000 00000000 00000000 00000000 | 00001000 00001011 11110101 10101101 = 01001000 00001011 11110101 10101101
二进制计算规则可参考:https://www.jb51.net/article/166892.htm
==> 测量模式:
public static final int UNSPECIFIED = 0 << MODE_SHIFT; public static final int EXACTLY = 1 << MODE_SHIFT; public static final int AT_MOST = 2 << MODE_SHIFT;
UNSPECIFIED:父容器不对View作任何限制,系统内部使用。
EXACTLY:精确模式,父容器检测出View大小,即为Specsize;对应LayoutParams中的match_parent和指定大小的情况。
AT_MOST:最大模式,父容器指定可用大小,View的大小不能超出这个值;对应wrap_content。
(2)ViewGroup的测量流程
回到ViewRootImpl的performMeasure方法,这里传入的参数为顶层DecorView的测量规格,其测量方式为:
private static int getRootMeasureSpec(int windowSize,int rootDimension) {
int measureSpec;
switch (rootDimension) {
case ViewGroup.LayoutParams.MATCH_PARENT:
measureSpec = MeasureSpec.makeMeasureSpec(windowSize,MeasureSpec.EXACTLY);
break;
case ViewGroup.LayoutParams.WRAP_CONTENT:
measureSpec = MeasureSpec.makeMeasureSpec(windowSize,MeasureSpec.AT_MOST);
break;
default:
measureSpec = MeasureSpec.makeMeasureSpec(rootDimension,MeasureSpec.EXACTLY);
break;
}
return measureSpec;
}
match_parent和具体数值大小为EXACTLY模式,wrap_content则为AT_MOST模式。
往下走,performMeasure方法中调用了DecorView的onMeasure方法,而DecorView继承自FrameLayout,可以看到FL的onMeasure方法中调用了measureChildWithMargins方法,并传入自身的测量规格:
protected void measureChildWithMargins(View child,int parentWidthMeasureSpec,int widthUsed,int parentHeightMeasureSpec,int heightUsed) {
final MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec,mPaddingLeft + mPaddingRight + lp.leftMargin + lp.rightMargin
+ widthUsed,lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec,mPaddingTop + mPaddingBottom + lp.topMargin + lp.bottomMargin
+ heightUsed,lp.height);
child.measure(childWidthMeasureSpec,childHeightMeasureSpec);
}
即测量子控件的大小,测量规则详情可看getChildMeasureSpec方法,总结如下:
| childLayoutParams\parentSpecMode | EXACTLY | AT_MOST | UNSPECIFIED |
|---|---|---|---|
| dp | EXACTLY/childSize | EXACTLY/childSize | EXCATLY/childSize |
| match_parent | EXACTLY/parentSize | AT_MOST/parentSize | UNSPECIFIED/0 |
| wrap_content | AT_MOST/parentSize | AT_MOST/parentSize | UNSPECIFIED/0 |
回到onMeasure方法,测完子控件之后,ViewGroup会经过一些计算,得出自身大小:
// 加上padding
maxWidth += getPaddingLeftWithForeground() + getPaddingRightWithForeground();
maxHeight += getPaddingTopWithForeground() + getPaddingBottomWithForeground();
// 检查是否小于最小宽度、最小高度
maxHeight = Math.max(maxHeight,getSuggestedMinimumHeight());
maxWidth = Math.max(maxWidth,getSuggestedMinimumWidth());
// 检查Drawable的最小高度和宽度
final Drawable drawable = getForeground();
if (drawable != null) {
maxHeight = Math.max(maxHeight,drawable.getMinimumHeight());
maxWidth = Math.max(maxWidth,drawable.getMinimumWidth());
}
setMeasuredDimension(resolveSizeAndState(maxWidth,widthMeasureSpec,childState),resolveSizeAndState(maxHeight,heightMeasureSpec,childState << MEASURED_HEIGHT_STATE_SHIFT));
综上,ViewGroup的测量需要先测量子View的大小,而后结合padding等属性计算得出自身大小。
(3)View的测量流程
View.performMeasure() -->onMeasure(int widthMeasureSpec,int heightMeasureSpec) -->setMeasuredDimension(int measuredWidth,int measuredHeight) -->setMeasuredDimensionRaw(int measuredWidth,int measuredHeight)
可以看到setMeasuredDimensionRaw()方法:
private void setMeasuredDimensionRaw(int measuredWidth,int measuredHeight) {
// 存储测量结果
mMeasuredWidth = measuredWidth;
mMeasuredHeight = measuredHeight;
// 设置测量完成的标志位
mPrivateFlags |= PFLAG_MEASURED_DIMENSION_SET;
}
View不需要考虑子View的大小,根据内容测量得出自身大小即可。
另外,View中的onMeasure方法中调用到getDefaultSize方法:
protected void onMeasure(int widthMeasureSpec,int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(),widthMeasureSpec),getDefaultSize(getSuggestedMinimumHeight(),heightMeasureSpec));
}
public static int getDefaultSize(int size,int measureSpec) {
int result = size;
int specMode = MeasureSpec.getMode(measureSpec);
int specsize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = size;
break;
case MeasureSpec.AT_MOST:
case MeasureSpec.EXACTLY:
// 最终测量的结果都是父容器的大小
result = specsize;
break;
}
return result;
}
这里看到精确模式和最大模式,最终测量的结果都是父容器的大小,即布局中的wrap_content、match_parent以及数值大小效果都一样,这也就是自定义view一定要重写onMeasure方法的原因。
2、layout
布局相对测量而言要简单许多,从ViewRootImpl的performlayout方法出发,可以看到其中调用了DecorView的layout方法:
// 实则为DecorView的left,top,right,bottom四个信息 host.layout(0,host.getMeasuredWidth(),host.getMeasuredHeight());
进入layout方法,发现l、t、r、b被传递到了setFrame方法中,并设置给了成员变量:
mLeft = left; mTop = top; mRight = right; mBottom = bottom;
所以,布局实际为调用View的layout方法,设置自身的l、t、r、b值。另外,layout方法中往下走,可以看到调用了onLayout方法,进入后发现为空方法。因而查看FrameLayout的onLayout方法:
@Override
protected void onLayout(boolean changed,int left,int top,int right,int bottom) {
layoutChildren(left,bottom,false /* no force left gravity */);
}
void layoutChildren(int left,int bottom,boolean forceLeftGravity) {
final int count = getChildCount();
// 省略
for (int i = 0; i < count; i++) {
final View child = getChildAt(i);
if (child.getVisibility() != GONE) {
final LayoutParams lp = (LayoutParams) child.getLayoutParams();
// 省略
child.layout(childLeft,childTop,childLeft + width,childTop + height);
}
}
}
可以看到,进行一系列计算后,调用了child的layout方法,对子控件进行布局,同时子控件又会继续往下对自己的子控件布局,从而实现遍历。
综上,布局实际为调用layout方法设置View位置,ViewGroup则需要另外实现onLayout方法摆放子控件。
3、draw
(1)绘制过程入口
ViewRootImpl.performDraw() -->ViewRootImpl.draw() -->ViewRootImpl.drawSoftware() -->View.draw()
(2)绘制步骤
进入到View的draw方法中,可以看到以下一段注释:
/* * Draw traversal performs several drawing steps which must be executed * in the appropriate order: * * 1. Draw the background * 2. If necessary,save the canvas' layers to prepare for fading * 3. Draw view's content * 4. Draw children * 5. If necessary,draw the fading edges and restore layers * 6. Draw decorations (scrollbars for instance) */
结合draw方法的源码,绘制过程的关键步骤如下:
- ==> 绘制背景:drawBackground(canvas)
- ==> 绘制自己:onDraw(canvas)
- ==> 绘制子view:dispatchDraw(canvas)
- ==> 绘制滚动条、前景等装饰:onDrawForeground(canvas)
感谢大家的阅读和对我们的支持。
关于Android UI绘制流程前奏和android ui绘制原理的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于Android UI 绘制流程及原理、android UI绘制加减号按钮、Android UI绘制流程之测量片、Android UI绘制流程及原理详解的相关信息,请在本站寻找。
本文标签:





