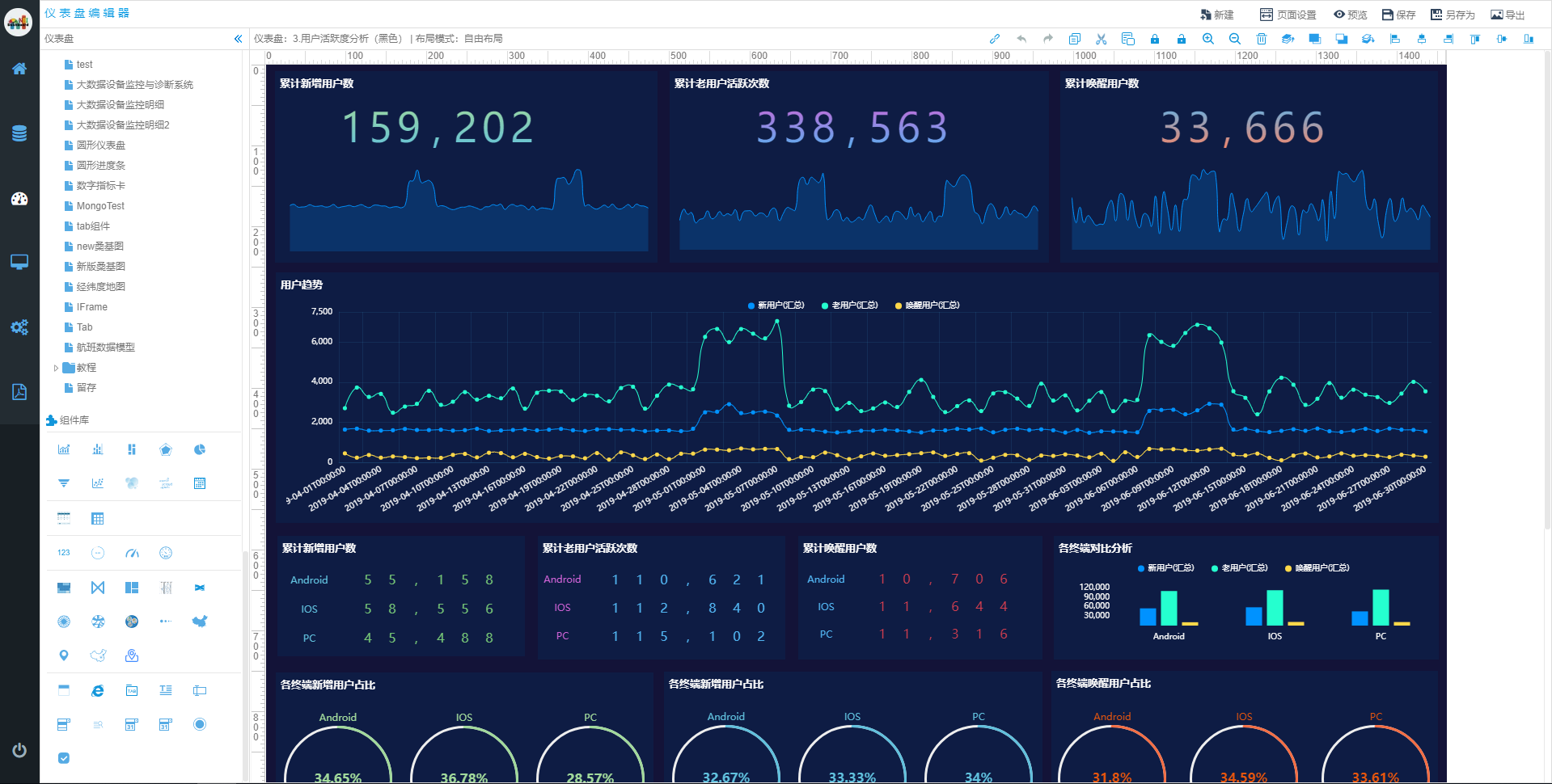
本文将分享将.NETCore编写的数据可视化项目打包成Docker镜像,实现容器化部署的详细内容,并且还将对netcore发布到docker进行详尽解释,此外,我们还将为大家带来关于.NetCore+
本文将分享将.NET Core编写的数据可视化项目打包成Docker镜像,实现容器化部署的详细内容,并且还将对netcore发布到docker进行详尽解释,此外,我们还将为大家带来关于.Net Core+Nginx+Mysql使用Docker-Compose实现多容器化部署、.NET Core容器化之多容器应用部署@Docker-Compose、.NETCore Docker实现容器化与私有镜像仓库管理、.NETCore 实现容器化Docker与私有镜像仓库管理的相关知识,希望对你有所帮助。
本文目录一览:- 将.NET Core编写的数据可视化项目打包成Docker镜像,实现容器化部署(netcore发布到docker)
- .Net Core+Nginx+Mysql使用Docker-Compose实现多容器化部署
- .NET Core容器化之多容器应用部署@Docker-Compose
- .NETCore Docker实现容器化与私有镜像仓库管理
- .NETCore 实现容器化Docker与私有镜像仓库管理

将.NET Core编写的数据可视化项目打包成Docker镜像,实现容器化部署(netcore发布到docker)
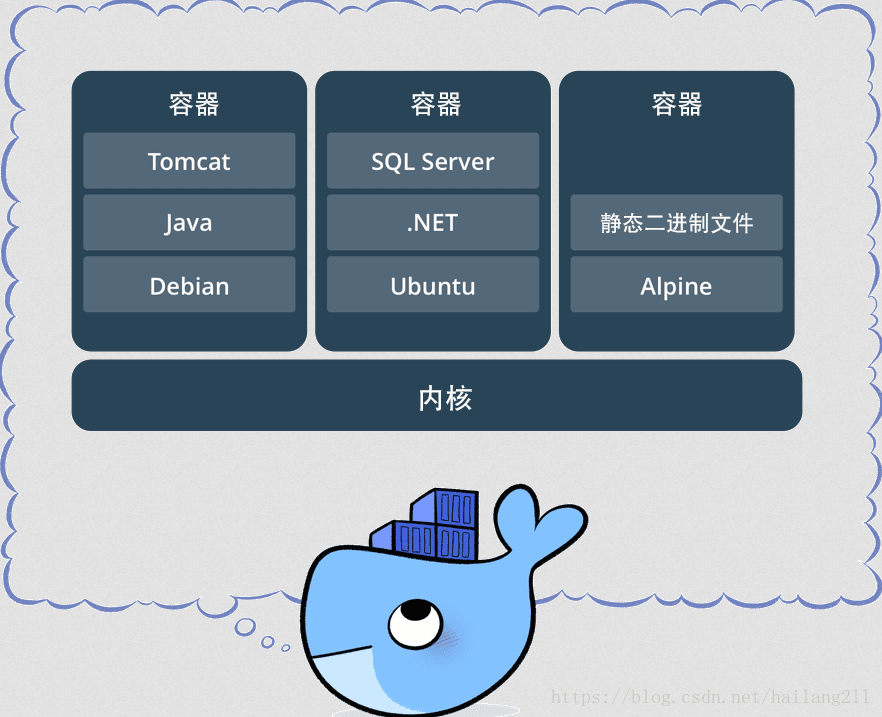
在开始之前我们先简单认识一下Docker?
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。
Docker有什么优势:
(1)简化配置,构建一次后打包后就可以用作测试环境,也可以用作生产环境或与预生产环境,可以省去很多测试环节。比如一台服务器可以进行测试多个版本的测试,不用等待。
(2)可以解决开发人员部署环境的困难,好比如一个刚来的新同事安装环境可能需要半天时间,但要是直接运行一个已经配好的容器的话就方便多了。
(3)应用隔离,服务器整合,一个服务器可以用docker部署多套业务,并且隔离性很高
(4)对于开发来说部署好之后到处运行便于开发调试。
(5)可以减少资源的利用,和虚拟机比较省去了很多不必要的资源
(6)对于运维来说,可以快速的进行扩容,减少原利用率
(7)每个小的服务都可以进行集群,docker对资源的利用比较小,可以在一台服务器启动多台。
(8)可以多平台部署
接下来我们通过Docker来构建一个项目镜像
第一步 环境准备,安装docker环境:
通过命令安装docker:
sudo apt-get install -y docker.io
启动Docker服务:
systemctl start docker.service
配置开机启动并验证
systemctl enable docker.service
查看docker版本信息
docker version 第二步 编写Dockerfile:在项目根目录添加Dockerfile文件(publish目录下)
FROM microsoft/dotnet:2.1-aspnetcore-runtime
RUN apt-get update
RUN apt-get install -y --no-install-recommends libgdiplus libc6-dev
#容器中系统的工作空间
WORKDIR /app
#拷贝当前文件夹下的文件到容器中系统的工作空间(注意:“.”后面有空格)
COPY . /app
#设置Docker容器对外暴露的端口
EXPOSE 80
#容器中使用 ["dotnet","系统启动的dll"] 来运行应用程序
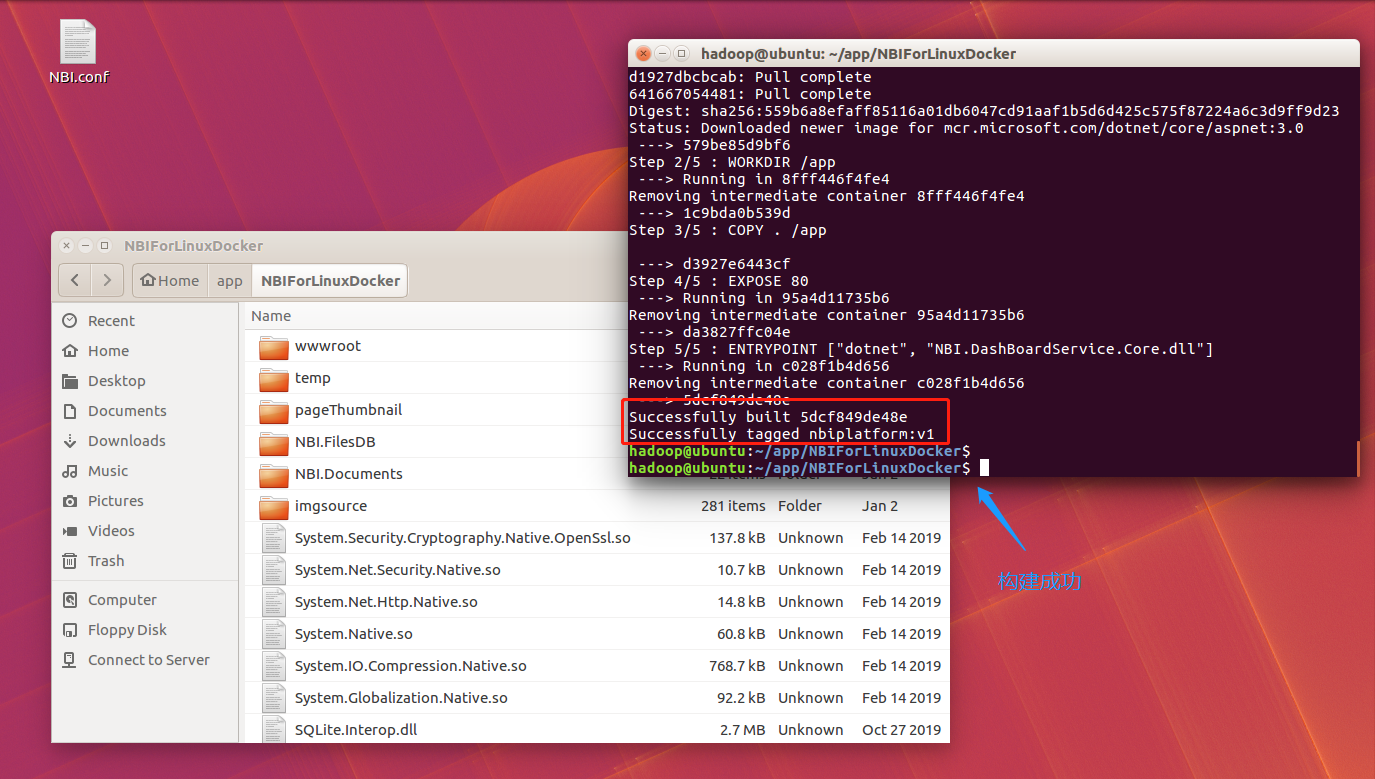
ENTRYPOINT ["dotnet", "NBI.DashBoardService.Core.dll"]第三步构建镜像:进入到项目根目录执行编译镜像命令:
sudo docker build -t nbiplatform:v1 .
第四步 我们可以通过命令查看一下镜像的信息:
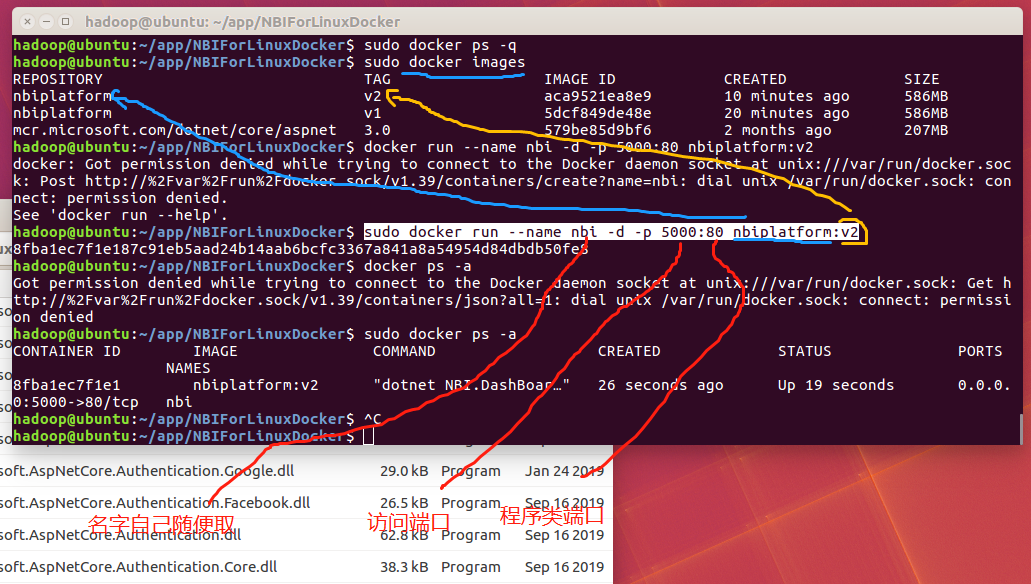
sudo docker images第五步 启动镜像:
sudo docker run --name nbi -d -p 5000:80 nbiplatform:v2
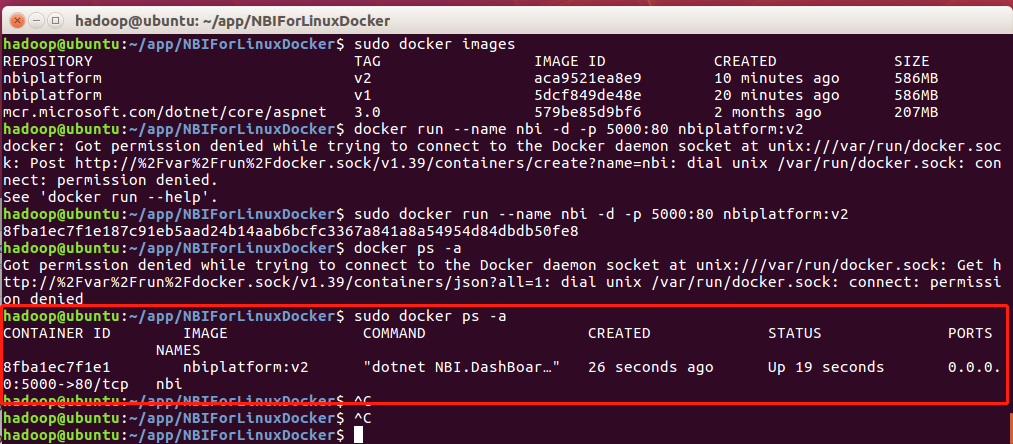
第六步 通过命令查看容器是否正常启动:
sudo docker ps -a
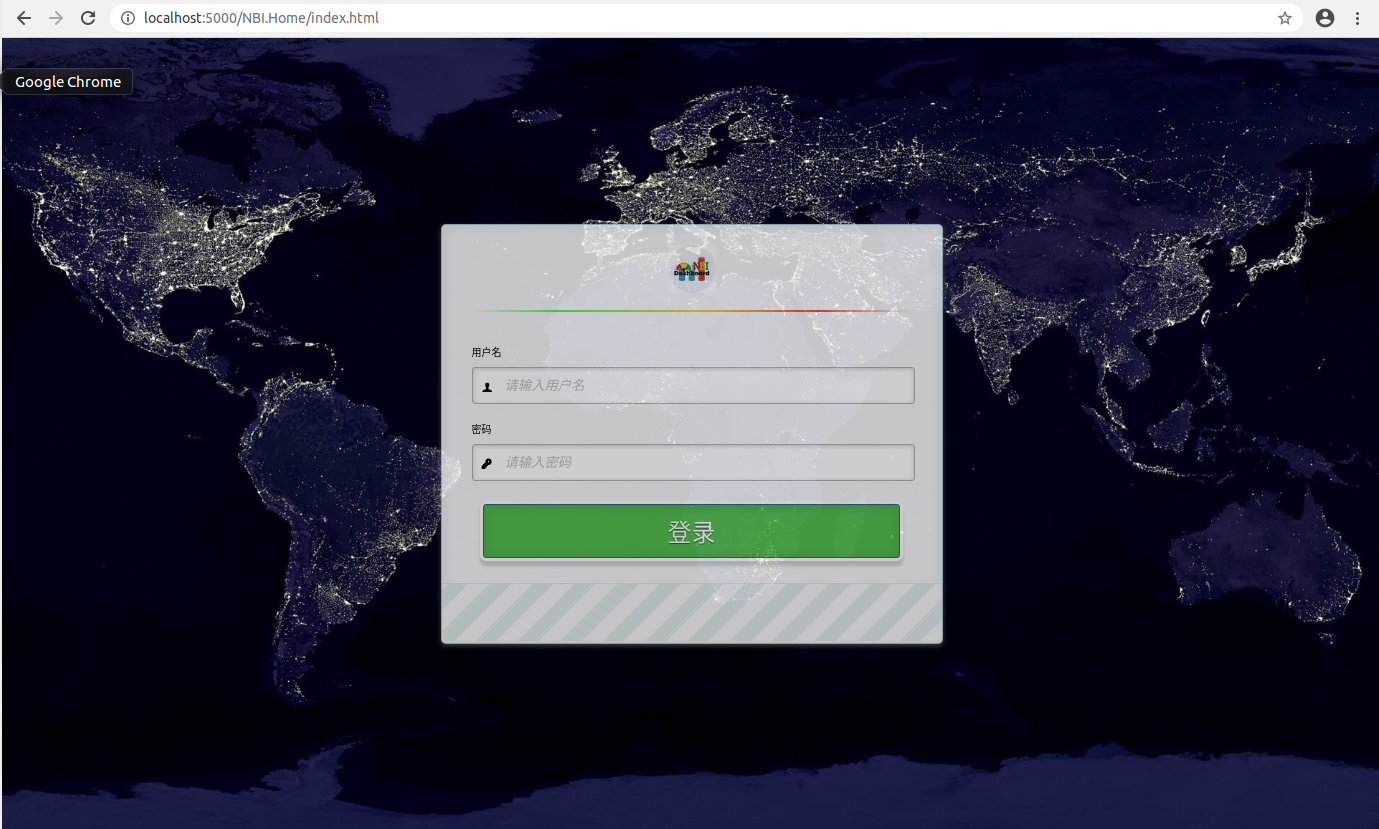
第七步 在这里我们已经可以看到容器正常启动了,我们访问一下项目试试:


项目运行一切正常,docker部署确实方便,大大简化了部署的复杂度,同时又能与其他环境隔离互不影响,后面将继续分享如何将本地应用发布到远程镜像中心去。
如果想了解更多,请查看:(http://nbi.easydatavis.com:8033)或者加作者微信:


.Net Core+Nginx+Mysql使用Docker-Compose实现多容器化部署

一:构建docker-compose.yml文件
version: '3'
services:
MysqL.db:
container_name: MysqL.db
image: MysqL
restart: always
environment:
MysqL_ROOT_PASSWORD: xxxxx
command:
--lower_case_table_names=1
#--initialize-insecure
volumes:
- /home/MysqL/:/var/lib/MysqL
ports:
- 3306:3306
dotnetapi:
container_name: dotnetapicontains
build: .
depends_on:
- MysqL.db
links:
- MysqL.db
reverse-proxy:
container_name: reverse-proxy
image: Nginx
depends_on:
- dotnetapi
ports:
- "5002:5002"
volumes:
- ./proxy.conf:/etc/Nginx/conf.d/default.conf
其中定义了三个服务:
- myql.db:使用MysqL镜像,并挂载当前项目下的/home/MysqL/文件夹来持久化存储,参数顺序一定不要乱,不然会入坑。,
--lower_case_table_names=1数据库忽略大小写
- dotnetapi:基于当前项目构建的容器服务,依赖于MysqL.db服务。
- reverse-proxy:使用Nginx定义反向代理服务,其中挂载了当前项目下的proxy.conf文件作为反向代理配置文件。其中proxy.conf的配置如下(注意proxy_pass指定的url为http://dotentapi:5002)
二:构建proxy.conf文件
server {
listen 5002;
location / {
proxy_pass http://dotnetapi:5002;
}
}
三:使用docker-compose命令发布
docker-compose up -d #后台运行 docker-compose up

.NET Core容器化之多容器应用部署@Docker-Compose

1.引言
紧接上篇.NET Core容器化@Docker,这一节我们先来介绍如何使用Nginx来完成.NET Core应用的反向代理,然后再介绍多容器应用的部署问题。
2. Why Need Nginx
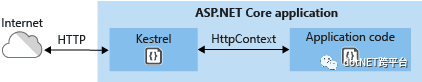
.NET Core中默认的Web Server为Kestrel。
Kestrel is great for serving dynamic content from ASP.NET, however the web serving parts aren’t as feature rich as full-featured servers like IIS, Apache or Nginx. A reverse proxy-server can allow you to offload work like serving static content, caching requests, compressing requests, and SSL termination from the HTTP server.
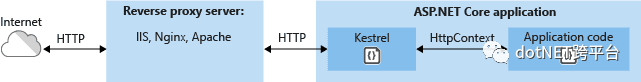
Kestrel可以很好的用来为ASP.NET提供动态内容,然而在Web服务方面没有IIS、Apache、Nginx这些全功能的服务器完善。我们可以借助一个反向代理服务器接收来自互联网的HTTP请求并在经过一些初步处理(比如请求的缓存和压缩、提供静态内容、SSL Termination)后将其转发给Kestrel。

借助反向代理服务器(本文使用Nginx),不仅可以给我们的Web网站提供了一个可选的附加层配置和防御,而且可以简化负载均衡和SSL设置。而更重要的是,反向代理服务器可以很好的与现有的基础设施进行整合。
3. Hello Nginx
同样我们还是基于Docker来试玩一下Nginx。
//拉取Nginx镜像$ docker pull nginx//启动Nginx容器$ docker run -d -p 8080:80 --name hellonginx nginx上面我们以后台运行的方式启动了一个命名为hellonginx的nginx容器,其端口映射到宿主机的8080端口,我们现在可以通过浏览器直接访问http://<ip address>:8080即可看到nginx的欢迎界面。
至此,一个Nginx容器就启动完毕了。那如何进行反向代理呢?别急,我们一步一步来。
4. 反向代理.NET Core MVC
4.1. 启动Web容器
还记得我们上一篇本地打包MVC项目创建的hellodocker.web的镜像吗?这里我们再启动该镜像创建一个容器:
//启动一个helodocker.web的镜像并命名容器为hellodocker.web.nginx# docker run -d -p 5000:5000 --name hellodocker.web.nginx hellodocker.web160166b3556358502a366d1002567972e242f0c8be3a751da0a525f86c124933
//尝试访问刚刚运行的容器
[root@iZ288a3qazlZ ~]# curl -I http://localhost:5000HTTP/1.1 200 OKDate: Sun, 24 Dec 2017 02:48:16 GMTContent-Type: text/html; charset=utf-8Server: KestrelTransfer-Encoding: chunkedOK,我们开放了宿主机的5000端口用来映射我们启动的MVC容器。
4.2. 配置反向代理
下面我们就来配置Nginx来反向代理我们刚启动的Web容器。
要想Nginx成功代理指定的容器内运行的Web网站,首先我们得知道容器对应的IPAddress。使用docker inspect <container id/name>即可查到。
//查看正在运行的容器列表$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
d046b7b878a0 hellodocker.web "dotnet run" 5 seconds ago Up 3 seconds 0.0.0.0:5000->5000/tcp hellodocker.web.nginx//使用`|`管道操作符加上`grep`过滤操作符可以直接提取我们要查找的关键字$ docker inspect hellodocker.web.nginx | grep IPAddress "SecondaryIPAddresses": null, "IPAddress": "192.168.0.5", "IPAddress": "192.168.0.5",从上面可以看到我的Web容器运行在宿主机的192.168.0.5:5000。下面我们配置Nginx转发请求到192.168.0.5:5000即可完成反向代理。
Nginx配置反向代理的配置文件路径为:/etc/nginx/conf.d/default.conf。
我们可以通过本地创建一个配置文件挂载到Nginx的容器内部进行反向代理配置。
$ cd demo$ mkdir nginx
//创建my_nginx.conf文件$ touch my_nginx.conf$ vi my_nginx.conf
server {
listen 80;
location / {
proxy_pass http://192.168.0.5:5000;
}
}上面我们通过指定listen配置nginx去监听80端口,指定proxy_pass为我们Web容器的IP和端口完成反向代理文件的配置。
接下来就是启动一个新的Nginx容器并通过挂载的方式将配置文件共享到容器内部。
$ docker run -d -p 8080:80 \
> -v $HOME/demo/nginx/my_nginx.conf:/etc/nginx/conf.d/default.conf \
> nginx95381aa56a336f65b6d01ff9964ae3364f37d25e5080673347c1878b3a5bb514/usr/bin/docker-current: Error response from daemon: driver failed programming external connectivity on endpoint elated_mccarthy (5a576d5991dd164db69b1c568c94c15e47ec7c67e43a3dd6982a2e9b83b60e08): Bind for 0.0.0.0:8080 failed: port is already allocated.我们发现容器启动失败,原因是8080端口被我们刚刚第一次启动的nginx容器占用了。怎么办?两个方法:第一种就是将刚才创建的nginx容器干掉;第二种就是映射到新的端口。这里选择第一种。
$ docker ps1bd630b60019 nginx "nginx -g ''daemon off" 59 minutes ago Up 59 minutes 0.0.0.0:8080->80/tcp hellonginx//使用docker rm <container id>删除容器,指定-f进行强制删除$ docker rm 1bd630b60019 -f//重新启动Nginx容器$ docker run -d -p 8080:80 \
> -v $HOME/demo/nginx/my_nginx.conf:/etc/nginx/conf.d/default.conf \
> nginx793d4c62ec8ac4658d75ea0ab4273a0b1f0a9a68f9708d2f85929872888b121d启动成功后,我们再在浏览器中访问http://<ipaddress>:8080,发现返回的不再是Nginx的默认欢迎页,而是我们启动的Web容器中运行的MVC的首页,说明反向代理配置成功!

5. Docker Compose让一切更简单
上面的步骤虽然简单,但要分两步进行:第一个就是我们的Web和Nginx要分两次部署,第二个就是我们必须知道Web容器的IP和端口号,以完成反向代理文件的配置。
对于需要多个容器(比如需要Nginx、SqlServer、Redis、RabbitMQ等)协调运行的复杂应用中,使用以上方式进行部署时,很显然会很麻烦,而且还要为各个容器之间的网络连接而苦恼。
还好,Docker体贴的为我们想到了这一点。借助Compose模块,我们可以编写一个docker-compose.yml文件,使用声明性语法启动一系列相互连接的容器,即可一步完成上面的任务。
Docker Compose是一个用来定义和运行复杂应用的Docker工具。使用Compose,你可以在一个文件中定义一个多容器应用,然后使用一条命令来启动你的应用,完成一切准备工作。
5.1. 安装Docker Compose
依次执行以下命令:
$ sudo curl -L https://github.com/docker/compose/releases/download/1.18.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
$ sudo chmod +x /usr/local/bin/docker-compose
$ docker-compose --version
docker-compose version 1.18.0, build 1719ceb5.2. 编写第一个docker-compose.yml
dockers-compose.yml文件要定义在我们项目的文件夹下,我们的项目文件夹位于$HOME/demo/HelloDocker.Web。
$ cd $HOME/demo/HelloDocker.Web
$ touch docker-compose.yml
$ vi docker-compose.ymlversion: ''2''services:
hellodocker-web: container_name: hellodocker.web.compose build: .
reverse-proxy: container_name: reverse-proxy image: nginx ports:
- "9090:8080" volumes:
- ./proxy.conf:/etc/nginx/conf.d/default.conf简单介绍下上面的配置文件,其中定义了两个服务:一个是hellodocker-web,即以我们当前项目目录来构建镜像并启动一个叫hellodocker.web.compose的容器。一个是reverse-proxy,用来使用nginx镜像进行反向代理,其中又通过指定volumes来使用挂载的方式进行配置。
$ touch proxy.conf
$ vi proxy.conf
server { listen 8080;
location / {
proxy_pass http://hellodocker-web:5000;
}
}
$ ls
[root@iZ288a3qazlZ HelloDocker.Web]# lsappsettings.Development.json Controllers Models Startup.cs
appsettings.json docker-compose.yml obj Views
bin Dockerfile Program.cs wwwroot
bundleconfig.json HelloDocker.Web.csproj proxy.conf
[root@iZ288a3qazlZ HelloDocker.Web]#其中要注意反向代理的配置:proxy_pass http://hellodocker-web:5000;,其中ip部分直接指定的是docker-compose.yml中定义的第一个服务的名称hellodocker-web。
下面我们就来启动Compose:
$ docker-compose up -d
Building hellodocker-web
Step 1 : FROM microsoft/dotnet:latest
---> 7d4dc5c258eb
Step 2 : WORKDIR /app
---> Using cache
---> 98d48a4e278c
Step 3 : COPY . /app
---> 0cb9fc540afe
Removing intermediate container 9fecf088f03f
Step 4 : RUN dotnet restore
---> Running in 4bb7f34edbbe
Restore completed in 597.13 ms for /app/HelloDocker.Web.csproj.
Restoring packages for /app/HelloDocker.Web.csproj...
Restore completed in 1.76 sec for /app/HelloDocker.Web.csproj.
---> 6869609ece23
Removing intermediate container 4bb7f34edbbe
Step 5 : EXPOSE 5000
---> Running in a97febf01e5a
---> 9b2639862a94
Removing intermediate container a97febf01e5a
Step 6 : ENV ASPNETCORE_URLS http://*:5000
---> Running in 4e2f4af28a8d
---> 0069661e891a
Removing intermediate container 4e2f4af28a8d
Step 7 : ENTRYPOINT dotnet run
---> Running in cbbf08d906f9
---> 0bbeef249b30
Removing intermediate container cbbf08d906f9
Successfully built 0bbeef249b30WARNING: Image for service hellodocker-web was built because it did not already exist. To rebuild this image you must use `docker-compose build` or `docker-compose up --build`.
Creating hellodocker.web.compose ... done
Starting reverse-proxy ... done//执行docker-compose ps验证启动的服务$ docker-compose ps
Name Command State Ports
---------------------------------------------------------------------------------------
hellodocker.web.compose dotnet run Up 5000/tcp
reverse-proxy nginx -g daemon off; Up 80/tcp, 0.0.0.0:9090->8080/tcp//使用curl指令验证nginx的反向代理$ curl -I http://localhost:9090HTTP/1.1 200 OKServer: nginx/1.13.7Date: Sun, 24 Dec 2017 04:37:35 GMT
Content-Type: text/html; charset=utf-8Connection: keep-alive可以看到,通过执行curl -I http://localhost:9090验证代理服务器配置成功,我们再通过浏览器访问http://<ip address>:9090发现正确返回了我们MVC项目的默认首页。
// 查看当前运行的容器$ docker psCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMESa52830499cff hellodockerweb_hellodocker-web "dotnet run" 7 minutes ago Up 7 minutes 5000/tcp hellodocker.web.compose
e1fe109e10bc nginx "nginx -g ''daemon off" 11 minutes ago Up 4 minutes 80/tcp, 0.0.0.0:9090->8080/tcp reverse-proxy我们同时也发现通过docker-compose正确的创建了两个容器hellodocker.web.compose和reverse-proxy。
6. 最后
经过以上的练习,我们对Nginx有了一定的了解,且知道如何进行配置。同时了解了如何借助docker-compose打包运行需要多容器的复杂应用。
本篇就先讲到这里,下一篇我们介绍如何在Linux上玩耍MySql并打通Nginx+Web+MySql的容器化部署。
原文地址:https://www.cnblogs.com/sheng-jie/p/8116276.html
.NET社区新闻,深度好文,欢迎访问公众号文章汇总 http://www.csharpkit.com
本文分享自微信公众号 - dotNET跨平台(opendotnet)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

.NETCore Docker实现容器化与私有镜像仓库管理
一、Docker介绍
Docker是用Go语言编写基于Linux操作系统的一些特性开发的,其提供了操作系统级别的抽象,是一种容器管理技术,它隔离了应用程序对基础架构(操作系统等)的依赖。相较于虚拟机而言,Docker共享的是宿主机的硬件资源,使用容器来提供独立的运行环境来运行应用。虚拟机则是基于Supervisor(虚拟机管理程序)使用虚拟化技术来提供隔离的虚拟机,在虚拟机的操作系统上提供运行环境!虽然两者都提供了很好的资源隔离,但很明显Docker的虚拟化开销更低!
Docker涉及了三个核心概念:Register、Image、Container。
1. Registry:仓库。用来存储Docker镜像,比如Docker官方的Docker Hub就是一个公开的仓库,在上面我们可以下载我们需要的镜像。
2. Image:镜像。开发人员创建一个应用程序或服务,并将它及其依赖关系打包到一个容器镜像中。镜像是应用程序的配置及其依赖关系的静态形式。
3. Container:容器。Container是镜像的运行实例,它是一个隔离的、资源受控的可移植的运行时环境,其中包含操作系统、需要运行的程序、运行程序的相关依赖、环境变量等。
它们三者的相互作用关系是:
当我们执行Docker pull或Docker run命令时,若本地无所需的镜像,那么将会从仓库(一般为DockerHub)下载(pull)一个镜像。Docker执行run方法得到一个容器,用户在容器里执行各种操作。Docker执行commit方法将一个容器转化为镜像。Docker利用login、push等命令将本地镜像推送(push)到仓库。其他机器或服务器上就可以使用该镜像去生成容器,进而运行相应的应用程序。
二、Docker安装
1、使用yum源安装, 由于国内访问官方源慢,此处添加阿里的源
> wget -P /etc/yum.repos.d/ http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo > yum install -y docker-ce
2、启动Docker
//启动 Docker CE > systemctl start docker > systemctl enable docker //查看Docker状态 > systemctl status docker //查看docker版本 > docker -v
3、测试Docker是否正确安装,执行命令:
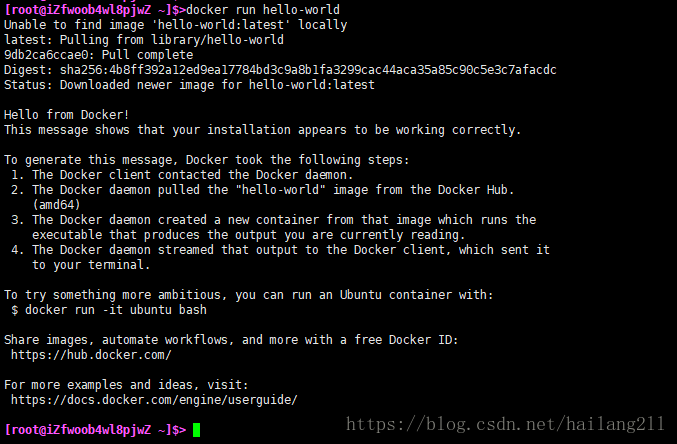
> docker run hello-world

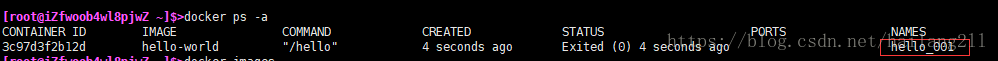
a、当执行 docker run hello-world 时,docker首先会从本地找 hello-world 的镜像,如果本地没有,它将会从默认的镜像仓库Docker Hub上拉取镜像。镜像拉取到本地后,就实例化镜像得到容器,输出Hello from Docker!。
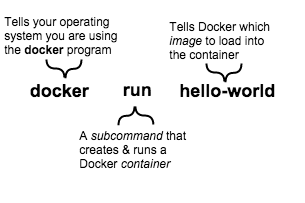
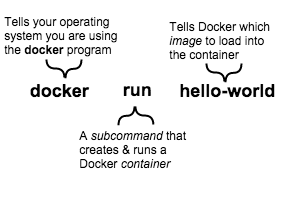
b、Docker Engine提供了Docker的核心技术: 图像(images)和容器(containers). 在安装教程的最后一步, 你运行了Engine命令docker run hello-world. 这一个命令,使Engine完成了Docker的核心任务, 该命令包含了三部分.

c、一个容器是一个精简版的Linux操作系统, 一个镜像是加载到这个容器的软件, 当你运行这个命令后, Engine会做下面的事情:
1.检查是否存在hello-world这个软件镜像
2.从Docker Hub下载镜像(稍后了解Docker Hub)
3.加载这个镜像到容器中, 并运行它
三、.Netcore项目在Docker中运行
1、拉取microsoft/dotnet镜像,等几分钟后即可安装完毕,执行docker images可以看到本地已经包含microsoft/dotnet镜像
> docker pull microsoft/dotnet
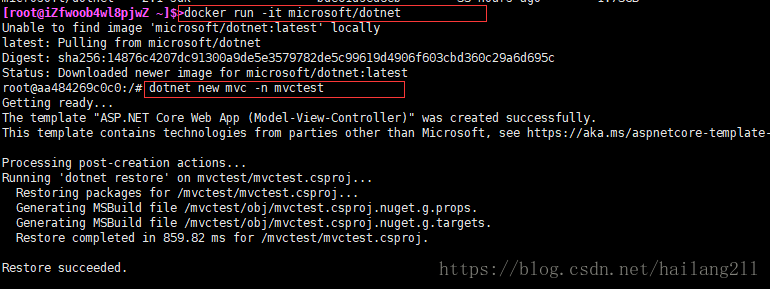
2、运行microsoft/dotnet镜像, 使用docker run <image>可以启动镜像,通过指定参数-it以交互模式(进入容器内部)启动。依次执行以下命令:
> docker run -it microsoft/dotnet //启动一个dotnet镜像 > dotnet new mvc -n mvctest //创建项目名为mvctest的.NET Core MVC项目 > cd mvctest //进入mvctest文件夹 > dotnet run //启动.NET Core MVC项目
运行结果如下图所示:

键盘按住Ctrl+C即可关闭应用,输入exit即可退出当前容器
以上简单的几步就完成了一个.NET Core MVC项目的创建和运行,这个时候你可能会好奇,Linux宿主机上并没有安装.NET Core SDK啊,MVC项目是如何创建的呢?这就是Docker神奇的地方,我们从镜像仓库中拉取的dotnet镜像,包含了创建、构建、运行.NET Core项目所需的一切依赖和运行时环境。
退出容器之后,执行find -name mvctest(查找mvctest文件),我们发现并没有找到。这说明我们刚才创建的.NET Core MVC项目是在容器内部创建的,是与宿主机完全隔离的。这个时候你可能会想,每次都要在容器中安装源代码太不方便了,我们能不能让容器运行我们宿主机的源代码项目?嗯,这是个好问题。当然是可以实现的,下面我们就来解答这个问题。
四、 宿主机上创建.NET Core 项目
为了在宿主机上创建.NET Core 项目,这个时候我们就需要在Linux宿主机上安装.NET Core SDK
1、宿主机安装.NET Core SDK
添加yum源:sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
开始安装:yum install -y dotnet-sdk-2.1
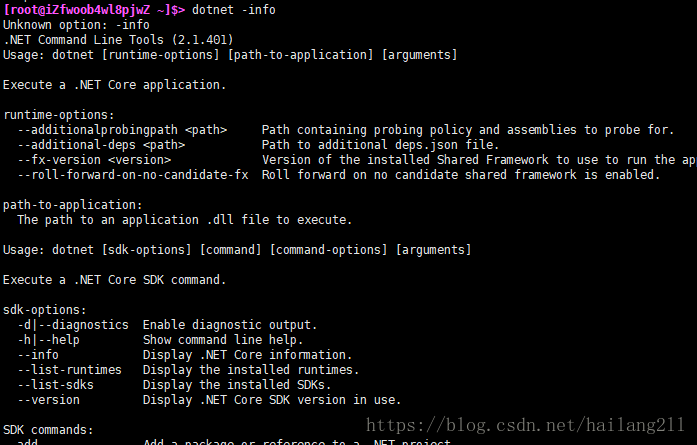
检测安装版本,如下图表示安装正确

2、创建.NET Core项目
> mkdir data > cd data > dotnet new mvc -n mvctest //创建项目名为mvctest的.NET Core MVC项目 > cd mvctest //进入mvctest文件夹 > dotnet run //启动.NET Core MVC项目
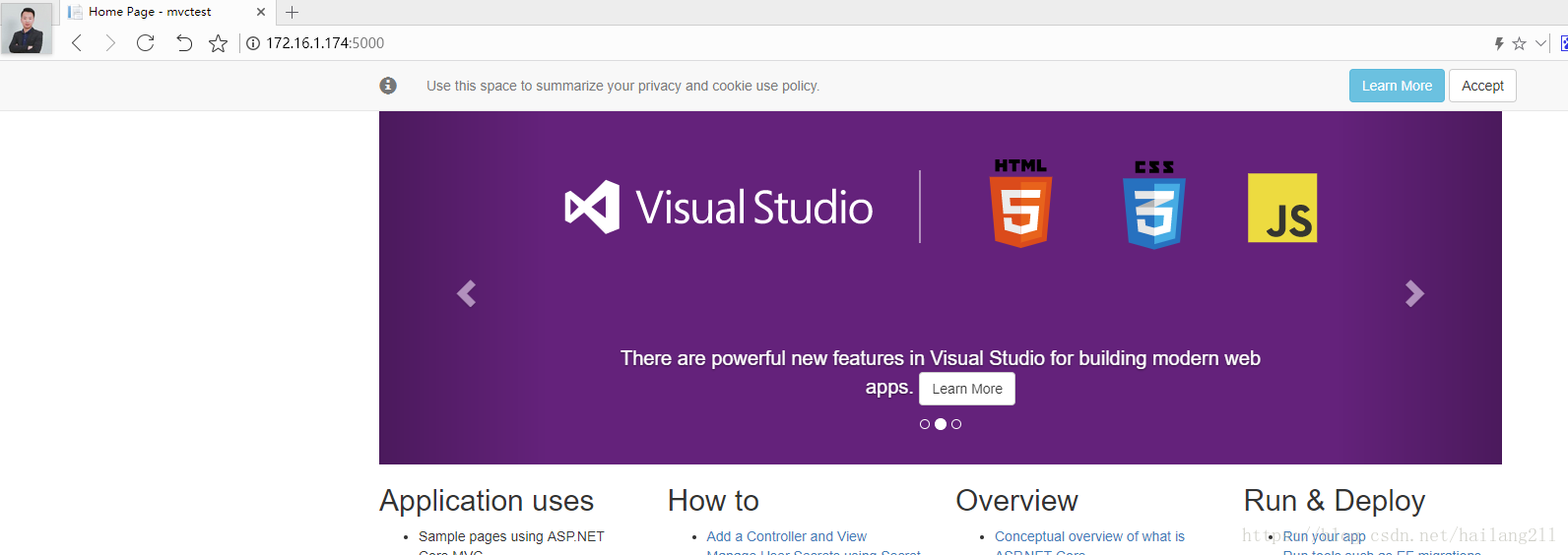
注:在Program.cs文件中加入代码.UseUrls("http://*:5000"),在浏览器中访问如下图:

下一步我们就将该目录下的源码项目通过挂载的方式共享到容器中去
3、挂载宿主机项目到容器中
在启动Docker镜像时,Docker允许我们通过使用-v参数挂载宿主机的文件到容器的指定目录下。换句话说,就相当于宿主机共享指定文件供容器去访问
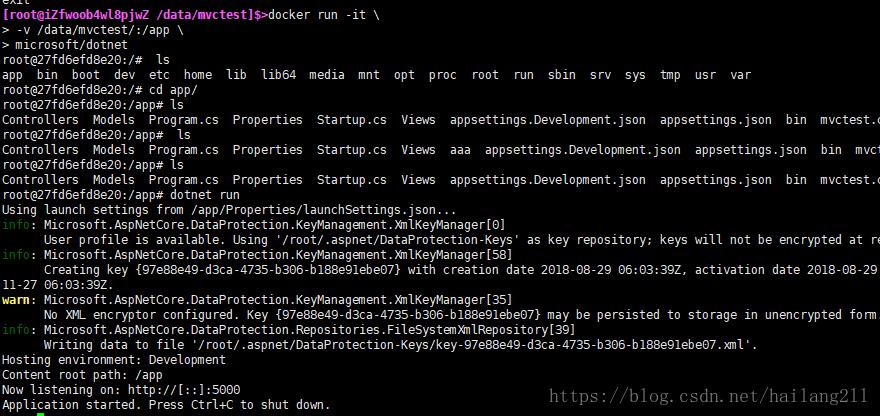
// 命令中的`\`结合`Enter`键构成换行符,允许我们换行输入一个长命令。 > docker run -it \ > -v /data/mvctest/:/app \ > microsoft/dotnet:latest
上面的命令就是把/data/mvctest/文件夹下的文件挂载到容器的\app目录下

从上面的执行结果来看,容器内部中的app目录下包含了宿主机上的源码项目。
上面说到是以共享的形式,而不是容器拥有一份宿主机目录的拷贝,意味着,在宿主机上对目录的更改,会即时反应到容器中。但反过来,容器中对共享目录的更改,不会反应到宿主机上,不然就打破了容器具有的隔离特性。
通过这样一个简单场景,聪明的你是否会联想到这一场景在我们日常编码的应用之处呢?是的,我们可以用来持续构建(CI)。基本思路是,通过git clone源码到宿主机上,然后将源码目录挂载到容器中去进行构建
4、借助Dockerfile文件
下篇我们升级此操作,不需Dockerfile的依赖,操作一条命令搞定。
Dockerfile用来定义你将要在容器中执行的系列操作。我们来创建第一个Dockerfile
> cd /data/mvctest/ //确保进入我们创建的MVC项目目录中去 > touch Dockerfile //使用touch命令创建Dockerfile > vi Dockerfile //使用vi命令编辑Dockerfile
进入VI编辑界面后,复制以下代码,使用shift + Ins命令即可粘贴。然后按ESE退出编辑模式,按shift + :,输入wq即可保存并退出编辑界面
FROM microsoft/dotnet:latest WORKDIR /app COPY . /app RUN dotnet restore EXPOSE 5000 ENV ASPNETCORE_URLS http://*:5000 ENTRYPOINT ["dotnet","run"]
上面的命令我依次解释一下:
使用FROM指定容器使用的镜像
使用WORKDIR指定工作目录
使用COPY指令,复制当前目录(其中.即代表当前目录)到容器中的/app目录下
使用RUN命令指定容器中执行的命令
使用EXPOSE指定容器暴露的端口号
使用ENV指定环境参数,上面用来告诉.NETCore项目在所有网络接口上监听5000端口
使用ENTRYPOINT制定容器的入口点
Dockerfile就绪,我们就可以将我们当前项目打包成镜像以分发部署。
使用docker build -t <name> <path>指令打包镜像:
> docker build -t mvctest.web .

以上命令就是告诉docker将当前目录打包成镜像,并命名为hellodocker.web。命令执行完毕,输入docker images即可看到我们新打包的镜像
镜像创建完毕我们就可以直接运行了:
> docker run -d -p 80:5000 mvctest.web
上面的指令就是运行我们新打包的镜像,并通过-p参数映射容器的5000到宿主机的80端口,其中-d参数告诉docker以后台任务形式运行镜像。因为80是默认的web端口,所以我们通过浏览器直接访问ip即可访问到我们容器中运行的MVC网站

至此,我们借助Docker就完美的完成了.NET Core项目的容器化部署,后续我们将镜像部署在其它的机器上
五、推送镜像到仓库
请自行到Docker Hub注册个账号,然后我们把本地打包的镜像放到自己账号下的仓库下
1、注册完毕后,执行命令
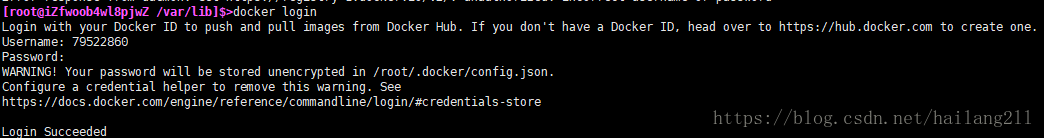
> docker login
2、再执行命令
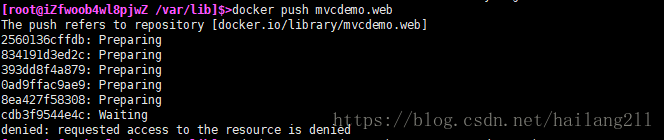
> docker push
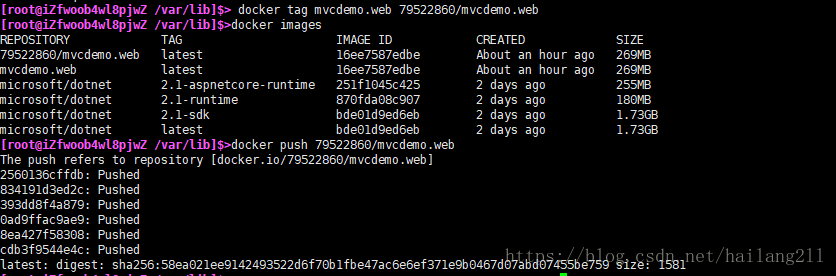
推送失败,提示我们的镜像命名不符规范。原来在推送之前要把镜像按<user>/<repo>格式来命名。那如何重命名呢,我们用打标签的方式重命名

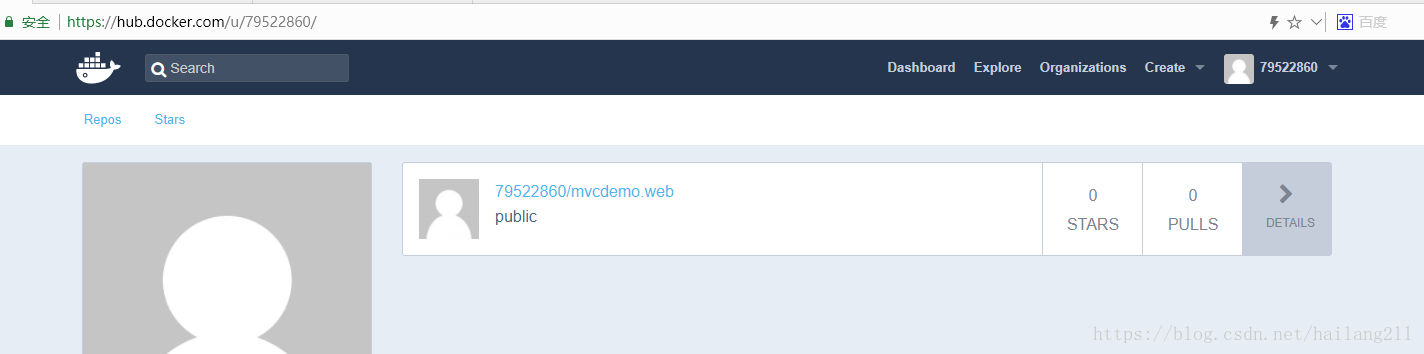
以上信息表示推送成功了,查看自己的仓库,如下图:

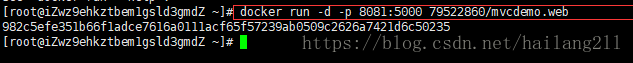
最后我们换一台机器,我们直接执行以下命令,就完成了多重部署
> docker run -p 8081:5000 79522860/mvcdemo.web

以上自己的镜像仓库做好了,是不是很方便,如果结合业务,会发现需要的镜像会比较多,分布式部署容器还要一个个启动容器?不,其它我们还可以通过配置文件来一键部署镜像与容器,一下篇我们会讲到
六、Docker常用命令
1、容器相关操作
> docker ps //查看当前正在运行的容器 > docker ps -a //查看所有容器的状态 > docker start/stop id/name //启动/停止某个容器 > docker attach id //进入某个容器(使用exit退出后容器也跟着停止运行) > docker rm id/name //删除某个容器,若正在运行,需要先停止 > docker rm $(docker ps -a -q) //删除已经停止的容器 > docker logs -f hello-world //查看指定容器的日志记录
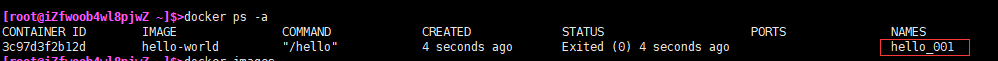
> docker run -it --name hello_001 hello-world //创建一个容器,并指定标签

-i:允许我们对容器内的 (STDIN) 进行交互
-t:在新容器内指定一个伪终端或终端
--name:是给容器起一个名字,可省略,省略的话docker会随机产生一个名字
2、镜像相关操作
> docker images //查看本地镜像 > docker rmi id/name //删除某个镜像,如果不指定tag,默认删除的是latest标签 > docker rmi $(docker images -q) //删除所有镜像,小心 > docker rmi $(docker images -f "dangling=true" -q) //删除所有无名称镜像(可能是构建过程中产生的中间镜像) > docker start/stop id/name //启动/停止某个容器 > docker attach id //进入某个容器(使用exit退出后容器也跟着停止运行)
通过ID tag镜像,下面是tag一个id为0e5574283393的本地镜像到“fedora”存储库,tag名称version1.0
> docker tag 0e5574283393 fedora/httpd:version1.0
通过名称tag镜像, 使用名称“httpd” tag本地镜像到存储库”fedora”,且其tag名为version1.0
> docker tag httpd fedora/httpd:version1.0
注意由于引用httpd的tag名称没有指定,默认引用httpd:latest
通过名称和tag名称 tag一个镜像,为名称为httpd和tag名称为test的本地镜像做标签,其存储库为fedora,标签名为version1.0.test
> docker tag httpd:test fedora/httpd:version1.0.test
tag一个镜像到私有的存储库, 推送一个镜像到一个私有的registry,而不是公共的docker registry,必须指定一个registry主机名和端口来tag此镜像
> docker tag 0e5574283393 myregistryhost:5000/fedora/httpd:version1.
3、卸载 Docker CE
a、卸载Docker包
> yum remove docker-ce
b、主机上的images, containers, volumes或自定义配置文件不会自动删除。 删除所有mages, containers, volumes命令
> rm -rf /var/lib/docker
六、额外知识普及
1、docker官方镜像库地址
https://hub.docker.com/r/microsoft/dotnet/
2、microsoft/dotnet 镜像版本之间的区别
a、microsoft/dotnet:<version>-sdk(microsoft/dotnet:2.1-sdk)
此映像包含带有 .NET Core 和命令行工具 (CLI) 的 .NET Core SDK。 此映像将映射到开发方案。 可使用此映像进行本地开发、调试和单元测试。 此映像还可用于生成方案。 使用 microsoft/dotnet:sdk 始终都提供最新版本。
b、microsoft/dotnet:<version>-runtime(microsoft/dotnet:2.1-runtime)
此映像包含 .NET Core(运行时和库),并且针对在生产环境中运行 .NET Core 应用进行了优化。
c、microsoft/dotnet:<version>-runtime-deps
runtime-deps 映像包括具有 .NET Core 所需的所有本机依赖项的操作系统。 此映像适用于独立应用程序。
3、镜像加速
鉴于国内网络问题,后续拉取 Docker 镜像十分缓慢,我们可以配置加速器来解决,我使用的是网易的镜像地址:http://hub-mirror.c.163.com。
新版的 Docker 使用 /etc/docker/daemon.json(Linux) 或者 %programdata%\docker\config\daemon.json(Windows) 来配置 Daemon。
请在该配置文件中加入(没有该文件的话,请先建一个):
{
"registry-mirrors": ["http://hub-mirror.c.163.com"]
}
#刷新配置文件并重启docker
systemctl daemon-reload systemctl restart docker
**********如果使用aliyun,需要登陆自己的阿里云账户获取自己的镜像地址************
总结
以上所述是小编给大家介绍的.NETCore Docker实现容器化与私有镜像仓库管理,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
- .Net Core部署Docker容器
- ASP.NET Core开发Docker部署
- Docker部署Mysql,.Net6,Sqlserver等容器
- 部署.Net6项目到docker
- .NET 5 部署在docker上运行的方法
- Docker结合.Net Core的初步使用教程
- docker部署Asp.net core应用的完整步骤
- Docker容器运行ASP.NET Core的实现步骤
- .Net使用Docker开发部署

.NETCore 实现容器化Docker与私有镜像仓库管理
原文:.NETCore 实现容器化Docker与私有镜像仓库管理
一、Docker介绍
Docker是用Go语言编写基于Linux操作系统的一些特性开发的,其提供了操作系统级别的抽象,是一种容器管理技术,它隔离了应用程序对基础架构(操作系统等)的依赖。相较于虚拟机而言,Docker共享的是宿主机的硬件资源,使用容器来提供独立的运行环境来运行应用。虚拟机则是基于Supervisor(虚拟机管理程序)使用虚拟化技术来提供隔离的虚拟机,在虚拟机的操作系统上提供运行环境!虽然两者都提供了很好的资源隔离,但很明显Docker的虚拟化开销更低!
Docker涉及了三个核心概念:Register、Image、Container。
1. Registry:仓库。用来存储Docker镜像,比如Docker官方的Docker Hub就是一个公开的仓库,在上面我们可以下载我们需要的镜像。
2. Image:镜像。开发人员创建一个应用程序或服务,并将它及其依赖关系打包到一个容器镜像中。镜像是应用程序的配置及其依赖关系的静态形式。
3. Container:容器。Container是镜像的运行实例,它是一个隔离的、资源受控的可移植的运行时环境,其中包含操作系统、需要运行的程序、运行程序的相关依赖、环境变量等。
它们三者的相互作用关系是:
当我们执行Docker pull或Docker run命令时,若本地无所需的镜像,那么将会从仓库(一般为DockerHub)下载(pull)一个镜像。Docker执行run方法得到一个容器,用户在容器里执行各种操作。Docker执行commit方法将一个容器转化为镜像。Docker利用login、push等命令将本地镜像推送(push)到仓库。其他机器或服务器上就可以使用该镜像去生成容器,进而运行相应的应用程序。

二、Docker安装
1、使用yum源安装, 由于国内访问官方源慢,此处添加阿里的源
> wget -P /etc/yum.repos.d/ http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
> yum install -y docker-ce2、启动Docker
//启动 Docker CE
> systemctl start docker
> systemctl enable docker
//查看Docker状态
> systemctl status docker
//查看docker版本
> docker -v3、测试Docker是否正确安装,执行命令:
> docker run hello-world
a、当执行 docker run hello-world 时,docker首先会从本地找 hello-world 的镜像,如果本地没有,它将会从默认的镜像仓库Docker Hub上拉取镜像。镜像拉取到本地后,就实例化镜像得到容器,输出Hello from Docker!。
b、Docker Engine提供了Docker的核心技术: 图像(images)和容器(containers). 在安装教程的最后一步, 你运行了Engine命令docker run hello-world. 这一个命令,使Engine完成了Docker的核心任务, 该命令包含了三部分.

c、一个容器是一个精简版的Linux操作系统, 一个镜像是加载到这个容器的软件, 当你运行这个命令后, Engine会做下面的事情:
-
检查是否存在hello-world这个软件镜像
-
从Docker Hub下载镜像(稍后了解Docker Hub)
-
加载这个镜像到容器中, 并运行它
三、.Netcore项目在Docker中运行
1、拉取microsoft/dotnet镜像,等几分钟后即可安装完毕,执行docker images可以看到本地已经包含microsoft/dotnet镜像
> docker pull microsoft/dotnet2、运行microsoft/dotnet镜像, 使用docker run <image>可以启动镜像,通过指定参数-it以交互模式(进入容器内部)启动。依次执行以下命令:
> docker run -it microsoft/dotnet //启动一个dotnet镜像
> dotnet new mvc -n mvctest //创建项目名为mvctest的.NET Core MVC项目
> cd mvctest //进入mvctest文件夹
> dotnet run //启动.NET Core MVC项目 dotnet run --urls="http://*:5000"运行结果如下图所示:

键盘按住Ctrl+C即可关闭应用,输入exit即可退出当前容器
以上简单的几步就完成了一个.NET Core MVC项目的创建和运行,这个时候你可能会好奇,Linux宿主机上并没有安装.NET Core SDK啊,MVC项目是如何创建的呢?这就是Docker神奇的地方,我们从镜像仓库中拉取的dotnet镜像,包含了创建、构建、运行.NET Core项目所需的一切依赖和运行时环境。
退出容器之后,执行find -name mvctest(查找mvctest文件),我们发现并没有找到。这说明我们刚才创建的.NET Core MVC项目是在容器内部创建的,是与宿主机完全隔离的。这个时候你可能会想,每次都要在容器中安装源代码太不方便了,我们能不能让容器运行我们宿主机的源代码项目?嗯,这是个好问题。当然是可以实现的,下面我们就来解答这个问题。
四、 宿主机上创建.NET Core 项目
为了在宿主机上创建.NET Core 项目,这个时候我们就需要在Linux宿主机上安装.NET Core SDK
1、宿主机安装.NET Core SDK
添加yum源:sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
开始安装:yum install -y dotnet-sdk-2.1
检测安装版本,如下图表示安装正确

2、创建.NET Core项目
> mkdir data
> cd data
> dotnet new mvc -n mvctest //创建项目名为mvctest的.NET Core MVC项目
> cd mvctest //进入mvctest文件夹
> dotnet run //启动.NET Core MVC项目注:在Program.cs文件中加入代码.UseUrls("http://*:5000"),在浏览器中访问如下图:

下一步我们就将该目录下的源码项目通过挂载的方式共享到容器中去
3、挂载宿主机项目到容器中
在启动Docker镜像时,Docker允许我们通过使用-v参数挂载宿主机的文件到容器的指定目录下。换句话说,就相当于宿主机共享指定文件供容器去访问。废话不多说,实践出真知
// 命令中的`\`结合`Enter`键构成换行符,允许我们换行输入一个长命令。
> docker run -it \
> -v /data/mvctest/:/app \
> microsoft/dotnet:latest上面的命令就是把/data/mvctest/文件夹下的文件挂载到容器的\app目录下

从上面的执行结果来看,容器内部中的app目录下包含了宿主机上的源码项目。
上面说到是以共享的形式,而不是容器拥有一份宿主机目录的拷贝,意味着,在宿主机上对目录的更改,会即时反应到容器中。但反过来,容器中对共享目录的更改,不会反应到宿主机上,不然就打破了容器具有的隔离特性。
通过这样一个简单场景,聪明的你是否会联想到这一场景在我们日常编码的应用之处呢?是的,我们可以用来持续构建(CI)。基本思路是,通过git clone源码到宿主机上,然后将源码目录挂载到容器中去进行构建
4、借助Dockerfile文件
Dockerfile用来定义你将要在容器中执行的系列操作。我们来创建第一个Dockerfile
> cd /data/mvctest/ //确保进入我们创建的MVC项目目录中去
> touch Dockerfile //使用touch命令创建Dockerfile
> vi Dockerfile //使用vi命令编辑Dockerfile进入VI编辑界面后,复制以下代码,使用shift + Ins命令即可粘贴。然后按ESE退出编辑模式,按shift + :,输入wq即可保存并退出编辑界面
FROM microsoft/dotnet:latest
WORKDIR /app
COPY . /app
RUN dotnet restore
EXPOSE 5000
ENV ASPNETCORE_URLS http://*:5000
ENTRYPOINT ["dotnet","run"]上面的命令我依次解释一下:
-
使用FROM指定容器使用的镜像
-
使用WORKDIR指定工作目录
-
使用COPY指令,复制当前目录(其中.即代表当前目录)到容器中的/app目录下
-
使用RUN命令指定容器中执行的命令
-
使用EXPOSE指定容器暴露的端口号
-
使用ENV指定环境参数,上面用来告诉.NETCore项目在所有网络接口上监听5000端口
-
使用ENTRYPOINT制定容器的入口点
Dockerfile就绪,我们就可以将我们当前项目打包成镜像以分发部署。
使用docker build -t <name> <path>指令打包镜像:
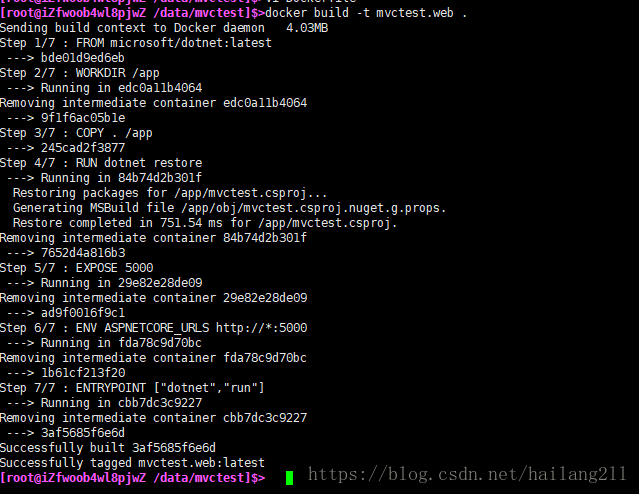
> docker build -t mvctest.web .
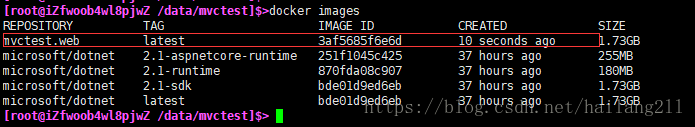
以上命令就是告诉docker将当前目录打包成镜像,并命名为hellodocker.web。命令执行完毕,输入docker images即可看到我们新打包的镜像

镜像创建完毕我们就可以直接运行了:
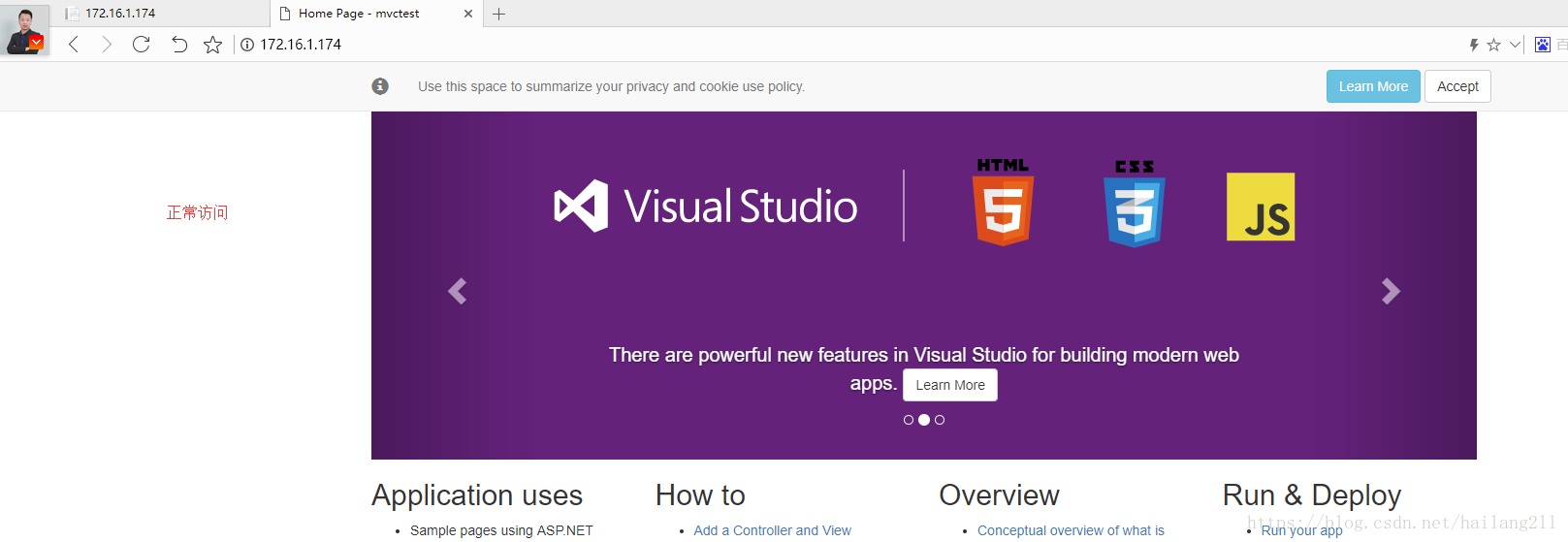
> docker run -d -p 80:5000 mvctest.web上面的指令就是运行我们新打包的镜像,并通过-p参数映射容器的5000到宿主机的80端口,其中-d参数告诉docker以后台任务形式运行镜像。因为80是默认的web端口,所以我们通过浏览器直接访问ip即可访问到我们容器中运行的MVC网站

至此,我们借助Docker就完美的完成了.NET Core项目的容器化部署,后续我们将镜像部署在其它的机器上
五、推送镜像到仓库
请自行到Docker Hub注册个账号,然后我们把本地打包的镜像放到自己账号下的仓库下
1、注册完毕后,执行命令
> docker login
2、再执行命令
> docker push
推送失败,提示我们的镜像命名不符规范。原来在推送之前要把镜像按<user>/<repo>格式来命名。那如何重命名呢,我们用打标签的方式重命名

以上信息表示推送成功了,查看自己的仓库,如下图:

最后我们换一台机器,我们直接执行以下命令,就完成了多重部署
> docker run -p 8081:5000 79522860/mvcdemo.web

以上自己的镜像仓库做好了,是不是很方便,如果结合业务,会发现需要的镜像会比较多,分布式部署容器还要一个个启动容器?不,其它我们还可以通过配置文件来一键部署镜像与容器,一下篇我们会讲到
六、Docker常用命令
1、容器相关操作
> docker ps //查看当前正在运行的容器
> docker ps -a //查看所有容器的状态
> docker start/stop id/name //启动/停止某个容器
> docker attach id //进入某个容器(使用exit退出后容器也跟着停止运行)
> docker rm id/name //删除某个容器,若正在运行,需要先停止
> docker rm $(docker ps -a -q) //删除已经停止的容器
> docker logs -f hello-world //查看指定容器的日志记录> docker run -it --name hello_001 hello-world //创建一个容器,并指定标签
-i:允许我们对容器内的 (STDIN) 进行交互
-t:在新容器内指定一个伪终端或终端
--name:是给容器起一个名字,可省略,省略的话docker会随机产生一个名字
2、镜像相关操作
> docker images //查看本地镜像
> docker rmi id/name //删除某个镜像,如果不指定tag,默认删除的是latest标签
> docker rmi $(docker images -q) //删除所有镜像,小心
> docker rmi $(docker images -f "dangling=true" -q) //删除所有无名称镜像(可能是构建过程中产生的中间镜像)
> docker start/stop id/name //启动/停止某个容器
> docker attach id //进入某个容器(使用exit退出后容器也跟着停止运行)通过ID tag镜像,下面是tag一个id为0e5574283393的本地镜像到“fedora”存储库,tag名称version1.0
> docker tag 0e5574283393 fedora/httpd:version1.0通过名称tag镜像, 使用名称“httpd” tag本地镜像到存储库”fedora”,且其tag名为version1.0
> docker tag httpd fedora/httpd:version1.0注意由于引用httpd的tag名称没有指定,默认引用httpd:latest
通过名称和tag名称 tag一个镜像,为名称为httpd和tag名称为test的本地镜像做标签,其存储库为fedora,标签名为version1.0.test
> docker tag httpd:test fedora/httpd:version1.0.testtag一个镜像到私有的存储库, 推送一个镜像到一个私有的registry,而不是公共的docker registry,必须指定一个registry主机名和端口来tag此镜像
> docker tag 0e5574283393 myregistryhost:5000/fedora/httpd:version1.0
3、卸载 Docker CE
a、卸载Docker包
> yum remove docker-ceb、主机上的images, containers, volumes或自定义配置文件不会自动删除。 删除所有mages, containers, volumes命令
> rm -rf /var/lib/docker
六、额外知识普及
1、docker官方镜像库地址
https://hub.docker.com/r/microsoft/dotnet/
2、microsoft/dotnet 镜像版本之间的区别
a、microsoft/dotnet:<version>-sdk(microsoft/dotnet:2.1-sdk)
此映像包含带有 .NET Core 和命令行工具 (CLI) 的 .NET Core SDK。 此映像将映射到开发方案。 可使用此映像进行本地开发、调试和单元测试。 此映像还可用于生成方案。 使用 microsoft/dotnet:sdk 始终都提供最新版本。
b、microsoft/dotnet:<version>-runtime(microsoft/dotnet:2.1-runtime)
此映像包含 .NET Core(运行时和库),并且针对在生产环境中运行 .NET Core 应用进行了优化。
c、microsoft/dotnet:<version>-runtime-deps
runtime-deps 映像包括具有 .NET Core 所需的所有本机依赖项的操作系统。 此映像适用于独立应用程序。
3、镜像加速
鉴于国内网络问题,后续拉取 Docker 镜像十分缓慢,我们可以配置加速器来解决,我使用的是网易的镜像地址:http://hub-mirror.c.163.com。
新版的 Docker 使用 /etc/docker/daemon.json(Linux) 或者 %programdata%\docker\config\daemon.json(Windows) 来配置 Daemon。
请在该配置文件中加入(没有该文件的话,请先建一个):
{
"registry-mirrors": ["http://hub-mirror.c.163.com"]
}
#刷新配置文件并重启docker
systemctl daemon-reload
systemctl restart docker
**********如果使用aliyun,需要登陆自己的阿里云账户获取自己的镜像地址************
实战中参考的资料:http://www.cnblogs.com/sheng-jie/p/8107877.html
交流qq群:18362376
关于将.NET Core编写的数据可视化项目打包成Docker镜像,实现容器化部署和netcore发布到docker的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于.Net Core+Nginx+Mysql使用Docker-Compose实现多容器化部署、.NET Core容器化之多容器应用部署@Docker-Compose、.NETCore Docker实现容器化与私有镜像仓库管理、.NETCore 实现容器化Docker与私有镜像仓库管理等相关知识的信息别忘了在本站进行查找喔。
本文标签:





