在本文中,您将会了解到关于【转载】Non-blockingI/Owithregularfiles的新资讯,同时我们还将为您解释non-localblock的相关在本文中,我们将带你探索【转载】Non-
在本文中,您将会了解到关于【转载】Non-blocking I/O with regular files的新资讯,同时我们还将为您解释non-local block的相关在本文中,我们将带你探索【转载】Non-blocking I/O with regular files的奥秘,分析non-local block的特点,并给出一些关于@ angular-devkit / build-angular安装因EINTEGRITY错误而失败、Angular 2 User Registration and Login Example & Tutorial - Built with Angular 2.0 Final.、Angular 4 routing – redirectTo with skipLocationChange、Angular中 build的时候遇到的错误--There are multiple modules with names that only differ in casing的实用技巧。
本文目录一览:- 【转载】Non-blocking I/O with regular files(non-local block)
- @ angular-devkit / build-angular安装因EINTEGRITY错误而失败
- Angular 2 User Registration and Login Example & Tutorial - Built with Angular 2.0 Final.
- Angular 4 routing – redirectTo with skipLocationChange
- Angular中 build的时候遇到的错误--There are multiple modules with names that only differ in casing

【转载】Non-blocking I/O with regular files(non-local block)
一句话说明:将常规文件的描述符设置为非阻塞是没有任何效果的!
=========== 我是分割线 ============
Every now and then, I hear some programmer complain that a given piece of code uses blocking I/O. The claim is typically that blocking I/O damages the responsiveness of applications, especially if it has a user interface. Hence, solely non-blocking I/O should be used, along with polling (poll() or select()) or an event handling framework (glib, Qt, etc).
I can sympathize with the goal of improving applications responsiveness.But that is not an excuse for mixing up blocking with sleeping. Blocking is just one of several ways to sleep. In other words, non-blocking operations can sleep. Indeed turning non-blocking mode on for a file descriptor will not prevent sleeping in all cases that it could occur, but only one (or two) of them (depending how you count).
Blocking mode refers to one particular and well defined form of sleep: waiting until a file descriptor can be written to or read from. What that really means depends on the type of the underlying file.
- For sockets, readability means there is some unread data in the input buffers. This is well-known and this is probably the most common use case for non-blocking I/O. Conversely, writeability implies the output buffers are not full as defined by the underlying protocol of the socket. This usually corresponds to congestion control, though the exact mechanisms and policies may vary.
- For pipes, readability means some unread data remains in the pipe buffer, or one task is blocking in a write to the other end of the pipe. Reciprocally, writeability means the pipe buffer has available room, or one task is blocking in a read operation on the pipe.
- FIFOs are really exactly like pipes, except that they have a name in the file system hierarchy.
- Terminals and pseudo-terminals also work much like pipes, with regard to I/O, except for the fact that they support duplex operations like sockets.
- For devices (other than terminals), polling is implementation-defined. You need to check the device driver documentation.
- For directories, polling is not defined. In any case, writing to directories is not allowed, and reading is only defined through synchronous APIs.
- Regular files are always readable and they are also always writeable. This is clearly stated in the relevant POSIX specifications. I cannot stress this enough. Putting a regular file in non-blocking has ABSOLUTELY no effects other than changing one bit in the file flags.
Reading from a regular file might take a long time. For instance, if it is located on a busy disk, the I/O scheduler might take so much time that the user will notice the application is frozen.
Nevertheless, non-blocking mode will not work. It simply will not work. Checking a file for readability or writeability always succeeds immediately. If the system needs time to perform the I/O operation, it will put the task in non-interruptible sleep from the read or write system call.
In other words, if you do know that a file descriptor refers to a regular file, do not waste your time, or worse, other people''s time implementing non-blocking I/O.
The only safe way to read data from or write data to a regular file while not blocking a task... is to not do it - in that particular task. Concretely, you need to create a separate thread (or process), whether you like it or not, even if you think threads suck (which usually really means you are an incompetent programmer who cannot use threads properly).
An alternative, of course, involves reading small chunks of data at once, and handling other events in-between. Then again, even reading a single byte can take a long time, if said byte was not read ahead by the operating system.

@ angular-devkit / build-angular安装因EINTEGRITY错误而失败
如何解决@ angular-devkit / build-angular安装因EINTEGRITY错误而失败?
我正在将一个Angular 6项目从我们的回购中拉到我的新笔记本电脑中。我的npm版本是6.9.0。我的node版本是12.4.0。该项目是Angular 6.0.7项目。在全球范围内,我已经安装了Angular 6.0.8,在本地(在我的项目中),我已经安装了Angular CLI 6.0.8,但在其下面列出了Angular版本的地方,却显示了Angular: <error>。
ng serve失败,错误为Could not find module "@angular-devkit/build-angular" from "my-project-path"。因此,我尝试通过npm install --save-dev @angular-devkit/build-angular安装它。但是, this 也失败,并显示错误消息:
npm ERR! code EINTEGRITY
npm ERR! sha512-spKHSBQIxxS81N/O21WmuXA2F6wppUCsutpzenOeZzOCCJ5gEfcbqJP983IrpLXzYmXnMUa6J03SubcNPdKrlg== integrity checksum Failed when using sha512: wanted sha512-spKHSBQIxxS81N/O21WmuXA2F6wppUCsutpzenOeZzOCCJ5gEfcbqJP983IrpLXzYmXnMUa6J03SubcNPdKrlg== but got sha512-2lGfU4gymmhXRUiPLeQlnlkMaSY8azJB9W8e/vFp44AlAOEvzf6XiBUoTHO9NBM4OVlehybxDM9B4SwLBh42mw==. (10271 bytes)
...
npm ERR! code EPROTO
npm ERR! errno EPROTO
npm ERR! request to https://registry.npmjs.org/app-root-path Failed,reason: write EPROTO 11628:error:1408F10B:SSL routines:ssl3_get_record:wrong version number:c:\ws\deps\openssl\openssl\ssl\record\ssl3_record.c:332:
npm ERR!
我在项目中检查了package-lock.json,并且在file-saver对象中,integrity键具有sha512-spKHSBQIxxS81N/O21WmuXA2F6wppUCsutpzenOeZzOCCJ5gEfcbqJP983IrpLXzYmXnMUa6J03SubcNPdKrlg==,在错误消息中将其称为npm {{1 }}。我不知道为什么wanted是另一个完整性值。
关于如何解决此got错误的任何建议?
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

Angular 2 User Registration and Login Example & Tutorial - Built with Angular 2.0 Final.
http://jasonwatmore.com/post/2016/09/29/angular-2-user-registration-and-login-example-tutorial
Built with Angular 2.0 Final.
After getting a lot of interest in a previous tutorial I posted on how to build a User Registration and Login with Angular 1, and since Angular 2 Final was recently released I thought it was time to post an updated example built with Angular 2 and TypeScript.
The project is available on GitHub at https://github.com/cornflourblue/angular2-registration-login-example.
The example uses a fake backend that stores users in HTML5 local storage, to switch to using a real web service simply remove the fake backend providers in the app.module.ts file below the comment "// providers used to create fake backend".
Here it is in action: (See on Plunker at http://plnkr.co/edit/9luTng?p=preview)
Running the Angular 2 User Registration & Login Example Locally
- Install NodeJS (> v4) and NPM (> v3) from https://nodejs.org/en/download/, you can check the versions you have installed by running
node -vandnpm -vfrom the command line.
- Download the project source code from https://github.com/cornflourblue/angular2-registration-login-example
- Install all required npm packages by running
npm installfrom the command line in the project root folder (where the package.json is located).
- Start the application by running
npm startfrom the command line in the project root folder.
Angular 2 Project Structure
I used the Angular 2 quickstart project as a base for the application, it''s written in TypeScript and uses systemjs for loading modules. If you''re new to angular 2 I''d recommend checking out the quickstart as it provides details on the project tooling and configuration files which aren''t covered in this post.
The project and code structure mostly follows the recommendations in the official Angular 2 style guide, with my own tweaks here and there.
Each feature has it''s own folder (home & login), other code such as services, models, guards etc are placed in folders prefixed with an underscore to easily differentiate them and group them together at the top of the folder structure.
Here''s the project structure:
- app
- _directives
- alert.component.html
- alert.component.ts
- index.ts
- _guards
- auth.guard.ts
- index.ts
- _helpers
- fake-backend.ts
- index.ts
- _models
- user.ts
- index.ts
- _services
- alert.service.ts
- authentication.service.ts
- index.ts
- user.service.ts
- home
- home.component.html
- home.component.ts
- index.ts
- login
- index.ts
- login.component.html
- login.component.ts
- register
- index.ts
- register.component.html
- register.component.ts
- app.component.html
- app.component.ts
- app.module.ts
- app.routing.ts
- main.ts
- _directives
- app.css
- index.html
- package.json
- system.config.js
- tsconfig.json
- typings.json
Below are brief descriptions and the code for the main files of the example application, all files are available in the github project linked at the top of the post.
Angular 2 Alert Component Template
The alert component template contains the html for displaying alert messages at the top of the page.
|
1
|
<
div
*
ngIf
=
"message"
[ngClass]="{ ''alert'': message, ''alert-success'': message.type === ''success'', ''alert-danger'': message.type === ''error'' }">{{message.text}}</
div
>
|
Angular 2 Alert Component
The alert component passes alert messages to the template whenever a message is received from the alert service. It does this by subscribing to the alert service''s getMessage() method which returns an Observable.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
import { Component, OnInit } from
''@angular/core''
;
import { AlertService } from
''../_services/index''
;
@Component({
moduleId: module.id,
selector:
''alert''
,
templateUrl:
''alert.component.html''
})
export class AlertComponent {
message: any;
constructor(private alertService: AlertService) { }
ngOnInit() {
this
.alertService.getMessage().subscribe(message => {
this
.message = message; });
}
}
|
Angular 2 Auth Guard
The auth guard is used to prevent unauthenticated users from accessing restricted routes, in this example it''s used in app.routing.ts to protect the home page route. For more information about angular 2 guards you can check out this post on the thoughtram blog.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
import { Injectable } from
''@angular/core''
;
import { Router, CanActivate } from
''@angular/router''
;
@Injectable()
export class AuthGuard implements CanActivate {
constructor(private router: Router) { }
canActivate() {
if
(localStorage.getItem(
''currentUser''
)) {
// logged in so return true
return
true
;
}
// not logged in so redirect to login page
this
.router.navigate([
''/login''
]);
return
false
;
}
}
|
Angular 2 Fake Backend Provider
The fake backend provider enables the example to run without a backend / backendless, it uses HTML5 local storage for storing registered user data and provides fake implementations for authentication and CRUD methods, these would be handled by a real api and database in a production application.
It uses the Angular 2 MockBackend to replace the default backend used by the Http service, the MockBackend enables you to intercept http requests made within the application and provide fake responses, it''s also used for unit testing.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
|
import { Http, BaseRequestOptions, Response, ResponseOptions, RequestMethod } from
''@angular/http''
;
import { MockBackend, MockConnection } from
''@angular/http/testing''
;
export let fakeBackendProvider = {
// use fake backend in place of Http service for backend-less development
provide: Http,
useFactory: (backend, options) => {
// array in local storage for registered users
let users: any[] = JSON.parse(localStorage.getItem(
''users''
)) || [];
// configure fake backend
backend.connections.subscribe((connection: MockConnection) => {
// wrap in timeout to simulate server api call
setTimeout(() => {
// authenticate
if
(connection.request.url.endsWith(
''/api/authenticate''
) && connection.request.method === RequestMethod.Post) {
// get parameters from post request
let params = JSON.parse(connection.request.getBody());
// find if any user matches login credentials
let filteredUsers = users.filter(user => {
return
user.username === params.username && user.password === params.password;
});
if
(filteredUsers.length) {
// if login details are valid return 200 OK with user details and fake jwt token
let user = filteredUsers[0];
connection.mockRespond(
new
Response(
new
ResponseOptions({
status: 200,
body: {
id: user.id,
username: user.username,
firstName: user.firstName,
lastName: user.lastName,
token:
''fake-jwt-token''
}
})));
}
else
{
// else return 400 bad request
connection.mockError(
new
Error(
''Username or password is incorrect''
));
}
}
// get users
if
(connection.request.url.endsWith(
''/api/users''
) && connection.request.method === RequestMethod.Get) {
// check for fake auth token in header and return users if valid, this security is implemented server side in a real application
if
(connection.request.headers.get(
''Authorization''
) ===
''Bearer fake-jwt-token''
) {
connection.mockRespond(
new
Response(
new
ResponseOptions({ status: 200, body: users })));
}
else
{
// return 401 not authorised if token is null or invalid
connection.mockRespond(
new
Response(
new
ResponseOptions({ status: 401 })));
}
}
// get user by id
if
(connection.request.url.match(/\/api\/users\/\d+$/) && connection.request.method === RequestMethod.Get) {
// check for fake auth token in header and return user if valid, this security is implemented server side in a real application
if
(connection.request.headers.get(
''Authorization''
) ===
''Bearer fake-jwt-token''
) {
// find user by id in users array
let urlParts = connection.request.url.split(
''/''
);
let id = parseInt(urlParts[urlParts.length - 1]);
let matchedUsers = users.filter(user => {
return
user.id === id; });
let user = matchedUsers.length ? matchedUsers[0] :
null
;
// respond 200 OK with user
connection.mockRespond(
new
Response(
new
ResponseOptions({ status: 200, body: user })));
}
else
{
// return 401 not authorised if token is null or invalid
connection.mockRespond(
new
Response(
new
ResponseOptions({ status: 401 })));
}
}
// create user
if
(connection.request.url.endsWith(
''/api/users''
) && connection.request.method === RequestMethod.Post) {
// get new user object from post body
let newUser = JSON.parse(connection.request.getBody());
// validation
let duplicateUser = users.filter(user => {
return
user.username === newUser.username; }).length;
if
(duplicateUser) {
return
connection.mockError(
new
Error(
''Username "''
+ newUser.username +
''" is already taken''
));
}
// save new user
newUser.id = users.length + 1;
users.push(newUser);
localStorage.setItem(
''users''
, JSON.stringify(users));
// respond 200 OK
connection.mockRespond(
new
Response(
new
ResponseOptions({ status: 200 })));
}
// delete user
if
(connection.request.url.match(/\/api\/users\/\d+$/) && connection.request.method === RequestMethod.Delete) {
// check for fake auth token in header and return user if valid, this security is implemented server side in a real application
if
(connection.request.headers.get(
''Authorization''
) ===
''Bearer fake-jwt-token''
) {
// find user by id in users array
let urlParts = connection.request.url.split(
''/''
);
let id = parseInt(urlParts[urlParts.length - 1]);
for
(let i = 0; i < users.length; i++) {
let user = users[i];
if
(user.id === id) {
// delete user
users.splice(i, 1);
localStorage.setItem(
''users''
, JSON.stringify(users));
break
;
}
}
// respond 200 OK
connection.mockRespond(
new
Response(
new
ResponseOptions({ status: 200 })));
}
else
{
// return 401 not authorised if token is null or invalid
connection.mockRespond(
new
Response(
new
ResponseOptions({ status: 401 })));
}
}
}, 500);
});
return
new
Http(backend, options);
},
deps: [MockBackend, BaseRequestOptions]
};
|
Angular 2 User Model
The user model is a small class that defines the properties of a user.
|
1
2
3
4
5
6
|
export class User {
username: string;
password: string;
firstName: string;
lastName: string;
}
|
Angular 2 Alert Service
The alert service enables any component in the application to display alert messages at the top of the page via the alert component.
It has methods for displaying success and error messages, and a getMessage() method that returns an Observable that is used by the alert component to subscribe to notifications for whenever a message should be displayed.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
import { Injectable } from
''@angular/core''
;
import { Router, NavigationStart } from
''@angular/router''
;
import { Observable } from
''rxjs''
;
import { Subject } from
''rxjs/Subject''
;
@Injectable()
export class AlertService {
private subject =
new
Subject<any>();
private keepAfterNavigationChange =
false
;
constructor(private router: Router) {
// clear alert message on route change
router.events.subscribe(event => {
if
(event
instanceof
NavigationStart) {
if
(
this
.keepAfterNavigationChange) {
// only keep for a single location change
this
.keepAfterNavigationChange =
false
;
}
else
{
// clear alert
this
.subject.next();
}
}
});
}
success(message: string, keepAfterNavigationChange =
false
) {
this
.keepAfterNavigationChange = keepAfterNavigationChange;
this
.subject.next({ type:
''success''
, text: message });
}
error(message: string, keepAfterNavigationChange =
false
) {
this
.keepAfterNavigationChange = keepAfterNavigationChange;
this
.subject.next({ type:
''error''
, text: message });
}
getMessage(): Observable<any> {
return
this
.subject.asObservable();
}
}
|
Angular 2 Authentication Service
The authentication service is used to login and logout of the application, to login it posts the users credentials to the api and checks the response for a JWT token, if there is one it means authentication was successful so the user details including the token are added to local storage.
The logged in user details are stored in local storage so the user will stay logged in if they refresh the browser and also between browser sessions until they logout. If you don''t want the user to stay logged in between refreshes or sessions the behaviour could easily be changed by storing user details somewhere less persistent such as session storage or in a property of the authentication service.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
import { Injectable } from
''@angular/core''
;
import { Http, Headers, Response } from
''@angular/http''
;
import { Observable } from
''rxjs/Observable''
;
import
''rxjs/add/operator/map''
@Injectable()
export class AuthenticationService {
constructor(private http: Http) { }
login(username, password) {
return
this
.http.post(
''/api/authenticate''
, JSON.stringify({ username: username, password: password }))
.map((response: Response) => {
// login successful if there''s a jwt token in the response
let user = response.json();
if
(user && user.token) {
// store user details and jwt token in local storage to keep user logged in between page refreshes
localStorage.setItem(''currentUser
'', JSON.stringify(user));
}
});
}
logout() {
// remove user from local storage to log user out
localStorage.removeItem(''
currentUser'');
}
}
|
Angular 2 User Service
The user service contains a standard set of CRUD methods for managing users, it contains a jwt() method that''s used to add the JWT token from local storage to the Authorization header of each http request.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
import { Injectable } from
''@angular/core''
;
import { Http, Headers, RequestOptions, Response } from
''@angular/http''
;
@Injectable()
export class UserService {
constructor(private http: Http) { }
getAll() {
return
this
.http.get(
''/api/users''
,
this
.jwt()).map((response: Response) => response.json());
}
getById(id) {
return
this
.http.get(
''/api/users/''
+ id,
this
.jwt()).map((response: Response) => response.json());
}
create(user) {
return
this
.http.post(
''/api/users''
, user,
this
.jwt()).map((response: Response) => response.json());
}
update(user) {
return
this
.http.put(
''/api/users/''
+ user.id, user,
this
.jwt()).map((response: Response) => response.json());
}
delete
(id) {
return
this
.http.
delete
(
''/api/users/''
+ id,
this
.jwt()).map((response: Response) => response.json());
}
// private helper methods
private jwt() {
// create authorization header with jwt token
let currentUser = JSON.parse(localStorage.getItem(
''currentUser''
));
if
(currentUser && currentUser.token) {
let headers =
new
Headers({
''Authorization''
:
''Bearer ''
+ currentUser.token });
return
new
RequestOptions({ headers: headers });
}
}
}
|
Angular 2 Home Component Template
The home component template contains html and angular 2 template syntax for displaying a simple welcome message, a list of users and a logout link.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<
div
class
=
"col-md-6 col-md-offset-3"
>
<
h1
>Hi {{currentUser.firstName}}!</
h1
>
<
p
>You''re logged in with Angular 2!!</
p
>
<
h3
>All registered users:</
h3
>
<
ul
>
<
li
*
ngFor
=
"let user of users"
>
{{user.username}} ({{user.firstName}} {{user.lastName}})
- <
a
(click)="deleteUser(user.id)">Delete</
a
>
</
li
>
</
ul
>
<
p
><
a
[routerLink]="[''/login'']">Logout</
a
></
p
>
</
div
>
|
Angular 2 Home Component
The home component gets the current user from local storage and all users from the user service, and makes them available to the template.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
import { Component, OnInit } from
''@angular/core''
;
import { User } from
''../_models/index''
;
import { UserService } from
''../_services/index''
;
@Component({
moduleId: module.id,
templateUrl:
''home.component.html''
})
export class HomeComponent implements OnInit {
currentUser: User;
users: User[] = [];
constructor(private userService: UserService) {
this
.currentUser = JSON.parse(localStorage.getItem(
''currentUser''
));
}
ngOnInit() {
this
.loadAllUsers();
}
deleteUser(id) {
this
.userService.
delete
(id).subscribe(() => {
this
.loadAllUsers() });
}
private loadAllUsers() {
this
.userService.getAll().subscribe(users => {
this
.users = users; });
}
}
|
Angular 2 Login Component Template
The login component template contains a login form with username and password fields. It displays validation messages for invalid fields when the submit button is clicked. On submit the login() method is called as long as the form is valid.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<
div
class
=
"col-md-6 col-md-offset-3"
>
<
h2
>Login</
h2
>
<
form
name
=
"form"
(ngSubmit)="f.form.valid && login()" #
f
=
"ngForm"
novalidate>
<
div
class
=
"form-group"
[ngClass]="{ ''has-error'': f.submitted && !username.valid }">
<
label
for
=
"username"
>Username</
label
>
<
input
type
=
"text"
class
=
"form-control"
name
=
"username"
[(ngModel)]="model.username" #
username
=
"ngModel"
required />
<
div
*
ngIf
=
"f.submitted && !username.valid"
class
=
"help-block"
>Username is required</
div
>
</
div
>
<
div
class
=
"form-group"
[ngClass]="{ ''has-error'': f.submitted && !password.valid }">
<
label
for
=
"password"
>Password</
label
>
<
input
type
=
"password"
class
=
"form-control"
name
=
"password"
[(ngModel)]="model.password" #
password
=
"ngModel"
required />
<
div
*
ngIf
=
"f.submitted && !password.valid"
class
=
"help-block"
>Password is required</
div
>
</
div
>
<
div
class
=
"form-group"
>
<
button
[disabled]="loading"
class
=
"btn btn-primary"
>Login</
button
>
<
img
*
ngIf
=
"loading"
src
=
"data:image/gif;base64,R0lGODlhEAAQAPIAAP///wAAAMLCwkJCQgAAAGJiYoKCgpKSkiH/C05FVFNDQVBFMi4wAwEAAAAh/hpDcmVhdGVkIHdpdGggYWpheGxvYWQuaW5mbwAh+QQJCgAAACwAAAAAEAAQAAADMwi63P4wyklrE2MIOggZnAdOmGYJRbExwroUmcG2LmDEwnHQLVsYOd2mBzkYDAdKa+dIAAAh+QQJCgAAACwAAAAAEAAQAAADNAi63P5OjCEgG4QMu7DmikRxQlFUYDEZIGBMRVsaqHwctXXf7WEYB4Ag1xjihkMZsiUkKhIAIfkECQoAAAAsAAAAABAAEAAAAzYIujIjK8pByJDMlFYvBoVjHA70GU7xSUJhmKtwHPAKzLO9HMaoKwJZ7Rf8AYPDDzKpZBqfvwQAIfkECQoAAAAsAAAAABAAEAAAAzMIumIlK8oyhpHsnFZfhYumCYUhDAQxRIdhHBGqRoKw0R8DYlJd8z0fMDgsGo/IpHI5TAAAIfkECQoAAAAsAAAAABAAEAAAAzIIunInK0rnZBTwGPNMgQwmdsNgXGJUlIWEuR5oWUIpz8pAEAMe6TwfwyYsGo/IpFKSAAAh+QQJCgAAACwAAAAAEAAQAAADMwi6IMKQORfjdOe82p4wGccc4CEuQradylesojEMBgsUc2G7sDX3lQGBMLAJibufbSlKAAAh+QQJCgAAACwAAAAAEAAQAAADMgi63P7wCRHZnFVdmgHu2nFwlWCI3WGc3TSWhUFGxTAUkGCbtgENBMJAEJsxgMLWzpEAACH5BAkKAAAALAAAAAAQABAAAAMyCLrc/jDKSatlQtScKdceCAjDII7HcQ4EMTCpyrCuUBjCYRgHVtqlAiB1YhiCnlsRkAAAOwAAAAAAAAAAAA=="
/>
<
a
[routerLink]="[''/register'']"
class
=
"btn btn-link"
>Register</
a
>
</
div
>
</
form
>
</
div
>
|
Angular 2 Login Component
The login component uses the authentication service to login and logout of the application. It automatically logs the user out when it initializes (ngOnInit) so the login page can also be used to logout.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
import { Component, OnInit } from
''@angular/core''
;
import { Router } from
''@angular/router''
;
import { AlertService, AuthenticationService } from
''../_services/index''
;
@Component({
moduleId: module.id,
templateUrl:
''login.component.html''
})
export class LoginComponent implements OnInit {
model: any = {};
loading =
false
;
constructor(
private router: Router,
private authenticationService: AuthenticationService,
private alertService: AlertService) { }
ngOnInit() {
// reset login status
this
.authenticationService.logout();
}
login() {
this
.loading =
true
;
this
.authenticationService.login(
this
.model.username,
this
.model.password)
.subscribe(
data => {
this
.router.navigate([
''/''
]);
},
error => {
this
.alertService.error(error);
this
.loading =
false
;
});
}
}
|
Angular 2 Register Component Template
The register component template contains a simplae registration form with fields for first name, last name, username and password. It displays validation messages for invalid fields when the submit button is clicked. On submit the register() method is called if the form is valid.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<
div
class
=
"col-md-6 col-md-offset-3"
>
<
h2
>Register</
h2
>
<
form
name
=
"form"
(ngSubmit)="f.form.valid && register()" #
f
=
"ngForm"
novalidate>
<
div
class
=
"form-group"
[ngClass]="{ ''has-error'': f.submitted && !username.valid }">
<
label
for
=
"firstName"
>First Name</
label
>
<
input
type
=
"text"
class
=
"form-control"
name
=
"firstName"
[(ngModel)]="model.firstName" #
firstName
=
"ngModel"
required />
<
div
*
ngIf
=
"f.submitted && !firstName.valid"
class
=
"help-block"
>First Name is required</
div
>
</
div
>
<
div
class
=
"form-group"
[ngClass]="{ ''has-error'': f.submitted && !username.valid }">
<
label
for
=
"lastName"
>Last Name</
label
>
<
input
type
=
"text"
class
=
"form-control"
name
=
"lastName"
[(ngModel)]="model.lastName" #
lastName
=
"ngModel"
required />
<
div
*
ngIf
=
"f.submitted && !lastName.valid"
class
=
"help-block"
>Last Name is required</
div
>
</
div
>
<
div
class
=
"form-group"
[ngClass]="{ ''has-error'': f.submitted && !username.valid }">
<
label
for
=
"username"
>Username</
label
>
<
input
type
=
"text"
class
=
"form-control"
name
=
"username"
[(ngModel)]="model.username" #
username
=
"ngModel"
required />
<
div
*
ngIf
=
"f.submitted && !username.valid"
class
=
"help-block"
>Username is required</
div
>
</
div
>
<
div
class
=
"form-group"
[ngClass]="{ ''has-error'': f.submitted && !password.valid }">
<
label
for
=
"password"
>Password</
label
>
<
input
type
=
"password"
class
=
"form-control"
name
=
"password"
[(ngModel)]="model.password" #
password
=
"ngModel"
required />
<
div
*
ngIf
=
"f.submitted && !password.valid"
class
=
"help-block"
>Password is required</
div
>
</
div
>
<
div
class
=
"form-group"
>
<
button
[disabled]="loading"
class
=
"btn btn-primary"
>Register</
button
>
<
img
*
ngIf
=
"loading"
src
=
"data:image/gif;base64,R0lGODlhEAAQAPIAAP///wAAAMLCwkJCQgAAAGJiYoKCgpKSkiH/C05FVFNDQVBFMi4wAwEAAAAh/hpDcmVhdGVkIHdpdGggYWpheGxvYWQuaW5mbwAh+QQJCgAAACwAAAAAEAAQAAADMwi63P4wyklrE2MIOggZnAdOmGYJRbExwroUmcG2LmDEwnHQLVsYOd2mBzkYDAdKa+dIAAAh+QQJCgAAACwAAAAAEAAQAAADNAi63P5OjCEgG4QMu7DmikRxQlFUYDEZIGBMRVsaqHwctXXf7WEYB4Ag1xjihkMZsiUkKhIAIfkECQoAAAAsAAAAABAAEAAAAzYIujIjK8pByJDMlFYvBoVjHA70GU7xSUJhmKtwHPAKzLO9HMaoKwJZ7Rf8AYPDDzKpZBqfvwQAIfkECQoAAAAsAAAAABAAEAAAAzMIumIlK8oyhpHsnFZfhYumCYUhDAQxRIdhHBGqRoKw0R8DYlJd8z0fMDgsGo/IpHI5TAAAIfkECQoAAAAsAAAAABAAEAAAAzIIunInK0rnZBTwGPNMgQwmdsNgXGJUlIWEuR5oWUIpz8pAEAMe6TwfwyYsGo/IpFKSAAAh+QQJCgAAACwAAAAAEAAQAAADMwi6IMKQORfjdOe82p4wGccc4CEuQradylesojEMBgsUc2G7sDX3lQGBMLAJibufbSlKAAAh+QQJCgAAACwAAAAAEAAQAAADMgi63P7wCRHZnFVdmgHu2nFwlWCI3WGc3TSWhUFGxTAUkGCbtgENBMJAEJsxgMLWzpEAACH5BAkKAAAALAAAAAAQABAAAAMyCLrc/jDKSatlQtScKdceCAjDII7HcQ4EMTCpyrCuUBjCYRgHVtqlAiB1YhiCnlsRkAAAOwAAAAAAAAAAAA=="
/>
<
a
[routerLink]="[''/login'']"
class
=
"btn btn-link"
>Cancel</
a
>
</
div
>
</
form
>
</
div
>
|
Angular 2 Register Component
The register component has a single register() method that creates a new user with the user service when the register form is submitted.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
import { Component } from
''@angular/core''
;
import { Router } from
''@angular/router''
;
import { AlertService, UserService } from
''../_services/index''
;
@Component({
moduleId: module.id,
templateUrl:
''register.component.html''
})
export class RegisterComponent {
model: any = {};
loading =
false
;
constructor(
private router: Router,
private userService: UserService,
private alertService: AlertService) { }
register() {
this
.loading =
true
;
this
.userService.create(
this
.model)
.subscribe(
data => {
// set success message and pass true paramater to persist the message after redirecting to the login page
this
.alertService.success(
''Registration successful''
,
true
);
this
.router.navigate([
''/login''
]);
},
error => {
this
.alertService.error(error);
this
.loading =
false
;
});
}
}
|
Angular 2 App Component Template
The app component template is the root component template of the application, it contains a router-outlet directive for displaying the contents of each view based on the current route, and an alert directive for displaying alert messages from anywhere in the system.
|
1
2
3
4
5
6
7
8
9
|
<!-- main app container -->
<
div
class
=
"jumbotron"
>
<
div
class
=
"container"
>
<
div
class
=
"col-sm-8 col-sm-offset-2"
>
<
alert
></
alert
>
<
router-outlet
></
router-outlet
>
</
div
>
</
div
>
</
div
>
|
Angular 2 App Component
The app component is the root component of the application, it defines the root tag of the app as <app></app> with the selector property.
The moduleId property is set to allow a relative path to be used for the templateUrl.
|
1
2
3
4
5
6
7
8
9
|
import { Component } from
''@angular/core''
;
@Component({
moduleId: module.id,
selector:
''app''
,
templateUrl:
''app.component.html''
})
export class AppComponent { }
|
Angular 2 App Module
The app module defines the root module of the application along with metadata about the module. For more info about angular 2 modules check out this page on the official docs site.
This is where the fake backend provider is added to the application, to switch to a real backend simply remove the providers located under the comment "// providers used to create fake backend".
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
import { NgModule } from
''@angular/core''
;
import { BrowserModule } from
''@angular/platform-browser''
;
import { FormsModule } from
''@angular/forms''
;
import { HttpModule } from
''@angular/http''
;
// used to create fake backend
import { fakeBackendProvider } from
''./_helpers/index''
;
import { MockBackend, MockConnection } from
''@angular/http/testing''
;
import { BaseRequestOptions } from
''@angular/http''
;
import { AppComponent } from
''./app.component''
;
import { routing } from
''./app.routing''
;
import { AlertComponent } from
''./_directives/index''
;
import { AuthGuard } from
''./_guards/index''
;
import { AlertService, AuthenticationService, UserService } from
''./_services/index''
;
import { HomeComponent } from
''./home/index''
;
import { LoginComponent } from
''./login/index''
;
import { RegisterComponent } from
''./register/index''
;
@NgModule({
imports: [
BrowserModule,
FormsModule,
HttpModule,
routing
],
declarations: [
AppComponent,
AlertComponent,
HomeComponent,
LoginComponent,
RegisterComponent
],
providers: [
AuthGuard,
AlertService,
AuthenticationService,
UserService,
// providers used to create fake backend
fakeBackendProvider,
MockBackend,
BaseRequestOptions
],
bootstrap: [AppComponent]
})
export class AppModule { }
|
Angular 2 App Routing
The app routing file defines the routes of the application, each route contains a path and associated component. The home route is secured by passing the AuthGuard to the canActivate property of the route.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
import { Routes, RouterModule } from
''@angular/router''
;
import { HomeComponent } from
''./home/index''
;
import { LoginComponent } from
''./login/index''
;
import { RegisterComponent } from
''./register/index''
;
import { AuthGuard } from
''./_guards/index''
;
const appRoutes: Routes = [
{ path:
''''
, component: HomeComponent, canActivate: [AuthGuard] },
{ path:
''login''
, component: LoginComponent },
{ path:
''register''
, component: RegisterComponent },
// otherwise redirect to home
{ path:
''**''
, redirectTo:
''''
}
];
export const routing = RouterModule.forRoot(appRoutes);
|
Angular 2 Main (Bootstrap) File
The main file is the entry point used by angular to launch and bootstrap the application.
|
1
2
3
4
5
|
import { platformBrowserDynamic } from
''@angular/platform-browser-dynamic''
;
import { AppModule } from
''./app.module''
;
platformBrowserDynamic().bootstrapModule(AppModule);
|
Angular 2 Development Consultant Sydney
Feel free to drop me a line if you''re looking for an Angular 2 development consultant in Sydney Australia, I also provide remote contracting services for clients outside Sydney.
By Jason Watmore
Tags: Angular 2, Login, Registration, Authentication and Authorization

Angular 4 routing – redirectTo with skipLocationChange
const canvasRoutes: Routes = [
{
path: "canvas",component: CanvasComponent
}
];
@NgModule({
imports: [
RouterModule.forChild(canvasRoutes)
],exports: [
RouterModule
],declarations: [],providers: []
})
export class CanvasRoutingModule {
}
在应用程序路由模块中,我希望每次访问根路径时都将重定向路径设置为/ canvas.目前配置如下:
const appRoutes: Routes = [
{
path: "",redirectTo: "/canvas",pathMatch: "full"
}
];
@NgModule({
imports: [
RouterModule.forRoot(appRoutes)
],providers: []
})
export class AppRoutingModule {
}
它正常工作,并且对http:// localhost:4201的访问被重定向到http:// localhost:4201 / canvas.
但是,我不希望在重定向后将/ canvas路径附加到URL.怎么能实现这一目标?有没有例如一种方法,我可以将skipLocationChange参数应用于此重定向,因为我将它与router.navigate(… {skipLocationChange:true})一起使用?
解决方法
@Component({
...
})
export class AppComponent {
constructor(private router: Router) {
this.router.events.subscribe(routerEvent => {
if (routerEvent instanceof NavigationStart) {
if (routerEvent.url == "/") {
this.router.navigate(["canvas"],{skipLocationChange: true})
}
}
});
}
}

Angular中 build的时候遇到的错误--There are multiple modules with names that only differ in casing
今天早上遇到一个Angular的编译的时候的错误

具体信息:
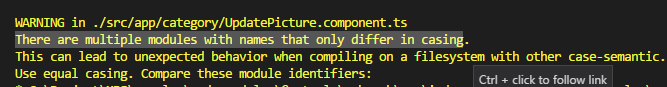
There are multiple modules with names that only differ in casing.
This can lead to unexpected behavior when compiling on a filesystem with other case-semantic.
自己查了一下翻译意思是说“有多个模块使用同一个名字....”
试着用关键字找一下解决方案才发现原来这个错误的提示信息说你所引用的module跟你实际上的物理路径上的module的名字不一样。
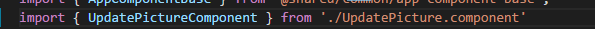
回头看看才发现自己引用的路径的Component 的名字大小写错了。(因为项目上使用了小写字母开头,然后改了物理文件名,但是引用那边却漏了.....)
本地文件的命名是:./xx/updatePicture.component.ts
错误的引用:

修改后正确的引用:

然后在重新 ng serve 就没问题了。
总结:Angular中的所有文件或者module的引用都是有大小写敏感的,所以这个要很小心。
简单问题记录一下以防自己再次犯错。
今天关于【转载】Non-blocking I/O with regular files和non-local block的讲解已经结束,谢谢您的阅读,如果想了解更多关于@ angular-devkit / build-angular安装因EINTEGRITY错误而失败、Angular 2 User Registration and Login Example & Tutorial - Built with Angular 2.0 Final.、Angular 4 routing – redirectTo with skipLocationChange、Angular中 build的时候遇到的错误--There are multiple modules with names that only differ in casing的相关知识,请在本站搜索。
本文标签:





