凹语言 Docker + WebAssembly 3 分钟入门(凹言凹语是什么意思)
10
在本文中,我们将带你了解凹语言Docker+WebAssembly3分钟入门在这篇文章中,我们将为您详细介绍凹语言Docker+WebAssembly3分钟入门的方方面面,并解答凹言凹语是什么意思常见
在本文中,我们将带你了解凹语言 Docker + WebAssembly 3 分钟入门在这篇文章中,我们将为您详细介绍凹语言 Docker + WebAssembly 3 分钟入门 的方方面面,并解答凹言凹语是什么意思 常见的疑惑,同时我们还将给您一些技巧,以帮助您实现更有效的(转)WASM(WebAssember)快速了解第一篇——什么是WebAssembly、10分钟入门WebAssembly、5分钟实现一个简单的 WebAssembly 应用|WebAssembly 入门教程、Blazor WebAssembly 中的依赖注入、认证授权、WebSocket、JS互操作等(原标题 Blazor(WebAssembly) + .NETCore 实现斗地主) 。
本文目录一览:
凹语言 Docker + WebAssembly 3 分钟入门(凹言凹语是什么意思) 2022 年底,Docker 发布了对 WebAssembly 支持的预览版本,通过集成 WasmEdge 运行时支持 WASM 模块。Docker 运行时已经准备就绪,那么如何构建出 WASM 模块呢?目前支持 Wasm 的语言有很多,这里我们选择凹语言来构建 Wasm 镜像。Docker 官方博文:https://www.docker.com/blog/docker-wasm-technical-preview/
本文的例子代码:https://gitee.com/wa-lang/wa/tree/dev-wasi/_examples/docker-wasm
1. 凹语言到 WASM 模块
凹语言是针对 WebAssembly 设计的语言,也是国内第一个实现纯浏览器内编译、执行全链路的自研静态类型的编译型通用编程语言。这里我们再尝试通过凹语言来构造 Docker 的 Wasm 镜像。
凹语言是 Go 语言开发的编译器,因此需要本地先安装 Go1.17+ 版本环境。然后基于 dev-wasi 分支最新代码构造出 wa 语言编译器命令。或者通过以下命令安装:go install wa-lang.org/wa@dev-wasi,安装的命令默认在 $HOME/go/bin 目录。确保本地 wa 命令行可以使用,可以通过 wa -v 查看版本。
凹语言环境配置好之后,创建 hello.wa 文件:
// 版权 @2019 凹语言 作者。保留所有权利。
import "fmt"
import "runtime"
func main println ("你好,凹语言!" , runtime.WAOS )
println (add(40 , 2 ))
fmt.Println (1 +1 )
}
func add (a: i32, b: i32) return a+b
}
然后在命令行运行程序:
$ wa run hello.wa
你好,凹语言!wasi
42
2
一切正常!
2. 构建 wasm 模块
通过 wa build hello.wa 命令生成 a.out.wasm 模块,大小约 3.6KB。然后通过 wasmer 执行:
$ wa build hello.wa
$ wasmer a.out.wasm
你好,凹语言!wasi
42
2
也可以通过 wabt 等辅助工具测试。输出结果说明一切正常。
3. 配置 Docker wasm 环境
完整的 Docker wasm 官方文档可以看这里:https://docs.docker.com/desktop/wasm/ 。按照好最新的 Docker 之后,按照 https://docs.docker.com/desktop/containerd/#enabling-the-containerd-image-store-feature 的提示(Settings 页面的 Experimental 菜单),打开 “Use containerd for pulling and storing images” 特性。
4. 构建 Docker wasm 镜像
在当前目录创建 Dockerfile,内容如下:
FROM scratch
ADD a.out.wasm /hello.wasm
ENTRYPOINT ["hello.wasm"]
执行以下命令创建 Docker wasm 镜像:
$ docker buildx build --platform wasi/wasm32 -t wa-lang/hello-world .
[+] Building 5.2 s (8 /8 ) FINISHED
=> [internal] load build definition from Dockerfile 0.1 s
=> => transferring dockerfile: 191 B 0.0 s
=> [internal] load .dockerignore 0.2 s
=> => transferring context: 2 B 0.0 s
=> resolve image config for docker.io/docker/dockerfile:1 3.9 s
=> [auth] docker/dockerfile:pull token for registry-1. docker.io 0.0 s
=> CACHED docker-image://docker.io/docker/dockerfile:1@sha256:d2... 0.2s
=> => resolve docker.io/docker/dockerfile:1 @sha256:d2d74ff22a0e4... 0.2 s
=> [internal] load build context 0.1 s
=> => transferring context: 3.71 kB 0.0 s
=> [1 /1 ] ADD a.out.wasm /hello.wasm 0.1 s
=> exporting to image 0.3 s
=> => exporting layers 0.1 s
=> => exporting manifest sha256:47686 ab02b26ea0ed51261e17a32bc07... 0.0 s
=> => exporting config sha256:95 cf2c26b4bcf8ae39c99060a0aa108198... 0.0 s
=> => naming to docker.io/wa-lang/hello-world:latest 0.0 s
=> => unpacking to docker.io/wa-lang/hello-world:latest 0.1 s
$
需要注意的是这里使用的是 buildx 子命令,并且输出的是 wasi/wasm32 目标平台。完成后可以通过 docker image list 查看新生成的镜像。
5. 执行 Docker wasm 镜像
通过以下命令执行 Docker wasm 镜像:
$ docker run --rm \
--name=wasm-hello \
--runtime=io.containerd.wasmedge.v1 \
--platform=wasi/wasm32 \
docker.io /wa-lang/hello-world:latest
你好,凹语言!wasi
42
2
首先要选择 io.containerd.wasmedge.v1 运行时,同时也 u 有指定 wasi/wasm32 平台类型。如果一切顺利就可以看到输出结果了。
6. 总结展望
Docker 的创始人曾经说过,如果 Wasm 技术早点出现那么就不会有 Docker 这个技术。而目前 Docker 对 wasm 的支持也说明了其本身的应用场景。其实 Wasm 虽然诞生于 Web 领域,但是在 Web 之外也有相当广泛的应用场景。不过目前主流编程语言都不是原生为 Wasm 设计的,我们希望通过新的凹语言为 Wasm 提供更好的支持和体验。同时希望未来凹语言可以通过 Wasm 服务更多的场景。
(转)WASM(WebAssember)快速了解第一篇——什么是WebAssembly WebAssembly很快。您可能已经听说了。但是,使WebAssembly快速运行的原因是什么?
在本系列中,我想向您解释为什么WebAssembly能够如此快速。
什么是WebAssember?
WebAssembly是一种使用除JavaScript以外的其他编程语言编写的代码并在浏览器中运行该代码的方法。因此,当人们说WebAssembly快速时,他们通常都是与JavaScript进行比较。
实际上,我们希望开发人员将在同一应用程序中同时使用WebAssembly和JavaScript。
但是将两者进行比较很有用,因此您可以了解WebAssembly的潜在影响。
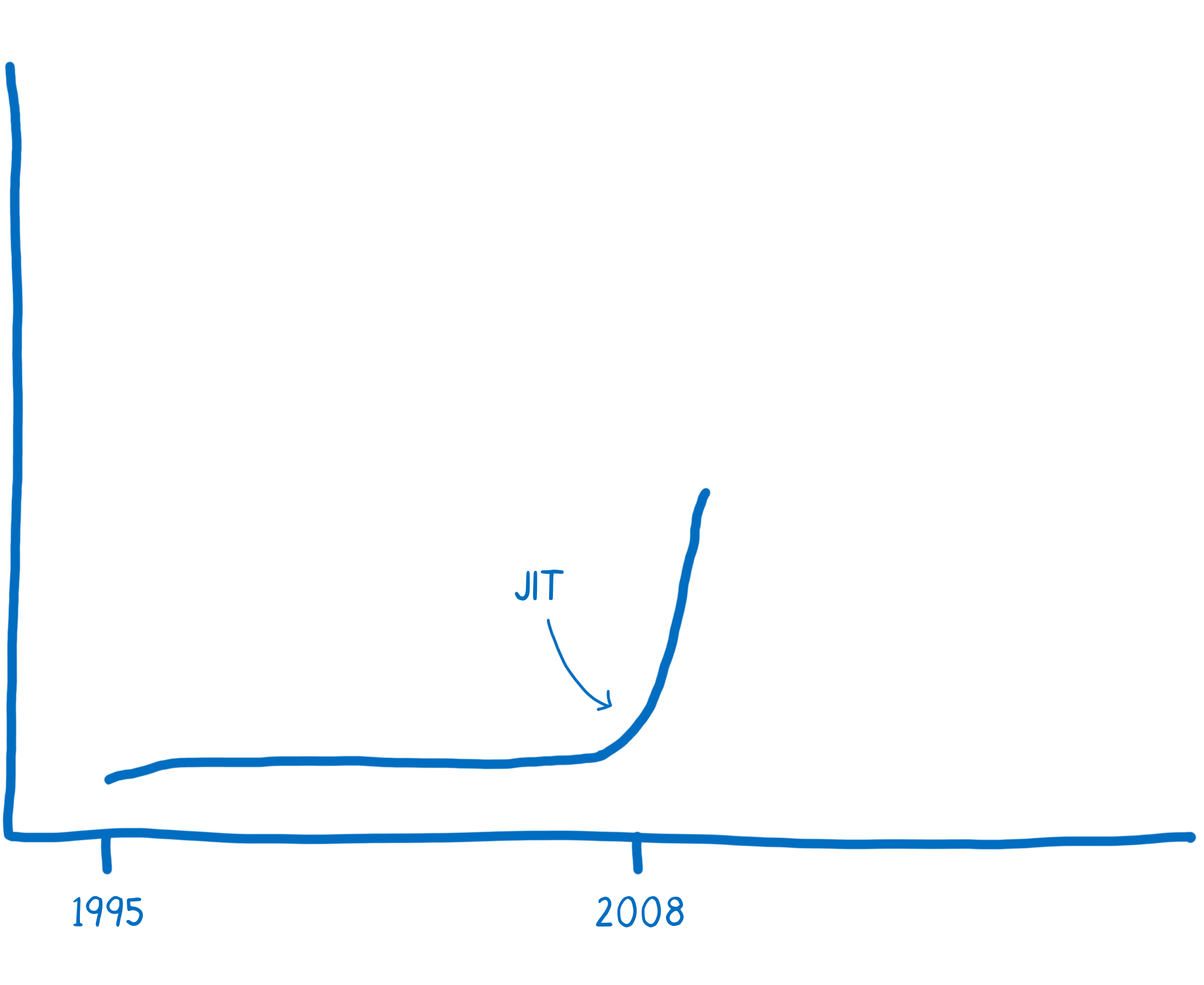
JavaScript的一点历史
JavaScript创建于1995年。设计之初,她的速度并不是很快,并且在最初的十年中,她确实表现得并不是很快。
然后,浏览器开始变得更具竞争力。
在2008年,人们称之为特效战的时期开始了。多个浏览器添加了即时编译器,也称为JIT。在运行JavaScript时,JIT可以查看模式,并根据这些模式使代码运行得更快。
这些JIT的引入导致JavaScript性能出现拐点。JS的执行速度提高了10倍。
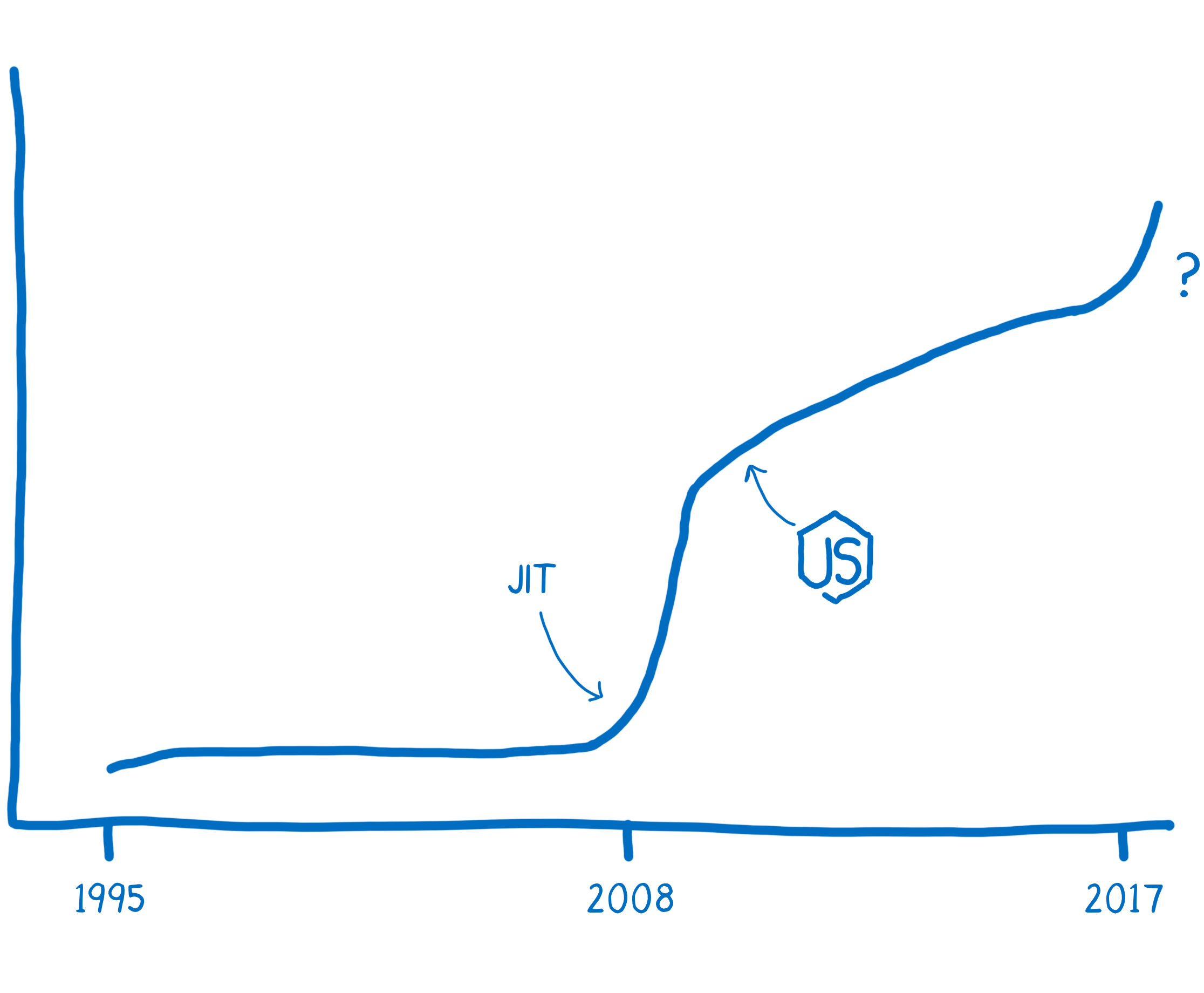
随着性能的提高,JavaScript开始用于人们从未期望过的用途,例如使用Node.js进行服务器端编程。通过提高性能,可以在全新的问题类别上使用JavaScript。
现在,WebAssembly可能使我们处于另一个拐点。
因此,让我们深入研究细节以了解使WebAssembly快速运行的原因。
转自:https://hacks.mozilla.org/2017/02/a-cartoon-intro-to-webassembly/
10分钟入门WebAssembly
导语 自从JS创建到现在,每10年都会有新的变化,下一个10年的爆点在哪,可能就是WebAssembly !本文将带你抓住爆点,10分钟掌握webassembly~
了解WebAssembly 什么是WebAssembly? 官网定义:WebAssembly/wasm WebAssembly 或者 wasm 是一个可移植、体积小、加载快并且兼容 Web 的全新格式(二进制)。是由主流浏览器厂商组成的 W3C 社区团体 制定的一个新的规范。
发展历史
1995年,大神布兰登·艾奇(Brendan Eich),仅仅花了 10天 就将伟大的JavaScript撸出来了,引起了轰动。但是 Js的设计初衷是想设计出一个面向非专业编程人员和网页设计师 的解释型语言。由于时间太短,细节考虑的不够周全,导致留下很多坑,所以后来很长一段时间,JavaScript的执行速度一直备受诟病。
2008年,浏览器的性能大战打响,众多浏览器引入了即时(JIT)编译使得JavaScript运行速度快了一个量级。但是 对于 JavaScript 这种弱数据类型的语言来说,要实现一个完美的 JIT 非常难。因为Javascript 是一个没有类型的语言,而且像+这样的符号又能够重载,譬如这样的代码:
const sum = (a, b, c) => a + b + c; 这是 一个求和函数,可以直接放在浏览器的控制台下运行,如果传参都是整数时,结果是整数相加的结果:如,答案是 6 。但是,如果至少有一个是字符串,则结果是按照字符串拼接出的结果,如 console.log(sum(''1'',2,3)) ,答案是 "123" 。也就是说,JIT在遇到第一个sum时会编译成整数相加的机器码;但是在碰到第二个sum调用时,不得不重新编译一遍。这样一来,JIT带来的效率提升便被抵消了。
随着JS达到了性能天花板,在当前复杂运算及游戏面前已完全力不从心。无法满足一些大型web项目开发,于是三大浏览器巨头分别提出了自己的解决方案:
微软的 TypeScript
谷歌的 Dart
火狐的 asm.js
特点
通过为 JS 加入静态类型检查来改进 JS 松散的语法,提升代码健壮性
为浏览器引入新的虚拟机去直接运行 Dart 程序以提升性能
取 JS 的子集,通过避免JS引擎某些难以优化的机制和模式(主要是垃圾回收和类型判断),达到引擎运行优化的目的,文件类型是文本
缺点
只是解决了 JS 语法松散的问题,但还是需要编译成 JS 去运行,对性能没有明显提升
Dart只能在 内嵌 V8 的 Chrome 浏览器中支持,目前主要应用在flutter场景中
asm.js只是JavaScript,因此必须完全符合JavaScript规范,逃不过需要编译成机器码步骤(耗时)
中心思想
实现一个强类型的语言,然后把它编译成 Javacript
实现一个强类型的语言,然后把它编译成 Javacript
每当遇到变量时,在注释中加上类型,然后JS引擎在解析时自动识别注释中的类型,这样相当于JS变成了一种强类型的语言
我们熟知的四大主流浏览器厂商 Google Chrome、Apple Safari、Microsoft Edge 和 Mozilla FireFox ,觉得Mozilla FireFox所推出的 asm.js 很有前景,为了让大家都能使用,于是他们就共同参与开发,基于asm.js制定一个标准,也就是WebAssembly。
2015年, WebAssembly首次发布,并可直接在浏览器中运行
2017 年 3 月份, 四大厂商均宣布已经于最新版本的浏览器中支持了 WebAssembly 的初始版本,这意味着 WebAssembly 技术已经实际落地
WebAssembly影响
大幅度提高 Javascript 的性能,同时也不损失安全性。Webapp 和 原生 App 的性能差距变得很小。
基本之前需要插件来提高速度的技术已经没有必要了, 网页应用的移植性会变得更好。
WebAssembly 可以允许任何语言编译到它制定的AST tree, 相当于使用其他高级语言写的代码可以直接在网页上运行。
工作原理
WebAssembly的工作原理简要来说是将C,C++, Rust等静态语言通过编译器的程序编译成浏览器能够运行的wasm二进制文件,当浏览器加载wasm文件后编译为本地机器码后运行。
为什么能提升当前js的性能?
正常的JS :在浏览器中,对JavaScript源码进行解析,生成抽象语法树或者字节码(parse ),JIT编译器会对生成的代码进行编译优化,当然后当发生去优化时,再去重新编译优化,最后执行。
WebAssembly :则省去了比较耗时的解析和编译的过程,是直接生成的二进制可执行机器码进行执行。
浏览器支持
由图可见,无论是PC、移动端还是服务器,都已经开始支持WebAssembly了,这也说明WebAssembly已经开始普及~
实战演练 语言选择 实战开始:首先确认你选择开发的语言:
当你在用C/C++之类的语言编写模块时,你可以使用Emscripten来将它编译到WebAssembly。
当你使用Rust语言编写模块时,需要一个额外工具 wasm-pack npm
当你使用Java语言来编写模块时,据说TeaVM 可以将JVM 字节码翻译成
JavaScript,还能翻译成 WebAssembly,现在还不成熟
当你使用php语言来编写模块时,php2wasm可以把PHP代码编译成wasm,现在还不成熟
如果你还想保持js的编写风格,那就用typescript来编写吧,用assemblyscript来生成wasm
确认好你要选择的语言语种,应该总有一款适合你的~~如果还不够,请移位这里
环境准备 根据官网的引导,使用C/C++来编写部分代码,并在浏览器中运行,以下均是在MacOS环境下进行的操作。
首先搭建Emscripten
没有升级过python环境的同学,电脑会有个默认的版本python2.7.x,此时需要到phthon官网下载最新的python版本进行安装
在应用程序中,双击“install Certificates.command”,否则会出现证书验证异常,导致无法后续步骤
#通过一个 git 克隆获取 emscripten git clone https://github.com/juj/emsdk.git #下载,安装并激活 sdk,这个步骤可能需要一点时间 cd emsdk ./emsdk install latest ./emsdk activate latest #让环境生效 source ./emsdk_env.sh #确认安装的内容可以正常运行 emcc --version
OK,可以进行代码编写了
样例编写 1. 用C语言编写的斐波那契数列(递归):
#include <stdio.h> int fib(int n) { return n <= 1 ? 1 : fib(n - 1) + fib(n - 2); }
2.编译生成wasm
emcc fib.c -O3 -s WASM=1 -s SIDE_MODULE=1 -s EXPORTED_FUNCTIONS=''["_fib"]'' -o fib.wasm
(注:emcc 就是Emscripten编译器指令,fib.c是输入文件, -s SIDE_MODULE=1 表示这就是一个模块, -s EXPORTED_FUNCTIONS表示导出的接口函数,-o fib.wasm`是输出的文件,更多的命令字可参考官网)
通过以上命令可生成名字为fib的wasm文件,可在js中进行引用,并且调用。
3.如何加载wasm
直接引用到页面中,官网是推荐两种,一个是fetch,一个是XMLHttpRequest,本文以fetch为例,在html页面中引入上面的文件,如下:
fetch(''你引入wasm路径'' ) .then(res =>return res.arrayBuffer()}) //引入到内存中,使其在array buffer中可用 .then(WebAssembly.instantiate) //编译和实例化 WebAssembly 代码 .then(module => //写你引用此模块的目的 })
将fib.c生成的fib.wasm后,在html中引用如下:
fetch(''./wasm/fib.wasm'' ) .then(res =>return res.arrayBuffer()}) .then(WebAssembly.instantiate) .then(module => // console.log(module.instance.exports.fib(value)) let res = module .instance.exports.fib(value); $("#result" ).text(res); let endtime = new Date ().getTime(); $("#period" ).text(endtime - starttime); })
以上,环境和相关demo已经写好了,下面来看一下webassembly的执行性能
性能比较
在demo页面中同样用js写了一个递归的方法,和同时引用fib.wasm,做了以下性能比较
为了减少误差性,在代码中分别用js和wasm做定时请求N次,来看他们的耗时,如下图所示:
可以看到,同样是计算40的递归算法,js时间基本上都是在1270ms左右,而编译生成的wasm基本上都在680ms左右,也就是说在处理40的递归下,性能提升至原来的1.87倍。
同时,为了进行性能上的对比,对递归数做了不同的取值,来看请求结果及耗时,如下图所示:
可以看到,递归数越大,也就是运算层次越多,webassembly相比于JS的优势就越明显,也就是在比较复杂的JS运算或者处理中,用webassembly会更合适。
如何同JS互通 交互离不开相互调用,在浏览器中,了解到了在js中如何调用webassembly中的接口,那在webassembly中如何引用js相关函数呢?下面简单和您介绍下。
方法调用 Emscripten提供两种方法让C/C++调用JavaScript:
• 使用 emscriptenrunscript() 运行js脚本,一种是写“内联JavaScript”。
emscripten_run_script("alert(''hi'')" );
• 用EM_ASM() 和其他相关宏写内联 JavaScript,稍快,这个是推荐的写法
#include <emscripten.h> int main ( EM_ASM( alert(''hello world!'' ); throw ''all done'' ; ); return 0 ; }
示例demo 命令行,生成可执行的html文件:
emcc test.c -s WASM=1 -o test.html
运行结果:
可以看到,无论是哪种引用方式,都可以运行出你想要的结果。
总结 体积小,速度快,二进制文件,执行效率高
适用场景
在浏览器中使用视频、游戏、AR、AI 等比较合适使用WebAssembly,如果 将服务器上的加密,想要放在web端用这个实现也可以
市场现状
flv.js用 WebAssembly 重写后性能有很大提升; AutoCAD, Google Earth,用WebAssembly都开始支持了web版本等等
突破
很多静态语言转成wasm的生态工具还不完善不成熟,都还处于起步阶段; 另外学习资料太少,还需要更多的人去探索去踩坑。
参考链接:
https://developer.ibm.com/zh/technologies/web-development/articles/wa-lo-webassembly-status-and-reality/
https://zhuanlan.zhihu.com/p/49464798
https://blog.csdn.net/liubiggun/article/details/79848948
本文分享自微信公众号 - WebAssembly 中文社区(webassemblywasm)。
5分钟实现一个简单的 WebAssembly 应用|WebAssembly 入门教程
在 Rust 中创建一个简单的 WebAssembly 应用程序,然后从 JavaScript 调用这个程序
本文所涉及的所有代码可以在 https://github.com/second-state/wasm-learning/tree/master/browser/triple 中找到。
2. Rust 的 Hello world | WebAssembly 入门教程
在本教程中,我们将创建一个非常简单但很完整的 WebAssembly 应用程序。
Webassembly 应用程序通常由两部分组成。
运行在 WebAssembly 虚拟机内部以执行计算任务的字节码程序
提供 UI、networking、数据库,以及调用 WebAssembly 程序以执行关键计算任务或业务逻辑的主机应用程序
在本教程中,主机应用程序是用 JavaScript 编写的,并在 web 浏览器中运行。Webassembly 字节码程序是用 Rust 编写的。
在 Rust 中的 WebAssembly 程序
在这个例子中,Rust 程序将输入数字简单地增加了三倍并返回结果。首先将 WebAssembly 工具安装到 Rust 编译器。
# Install Rust sudo apt-get update $ sudo apt-get -y upgrade $ curl --proto ''=https'' --tlsv1.2 -sSf https://sh.rustup.rs | sh $ source $HOME /.cargo/env
# Install WebAssembly tools add override set add
接下来,创建一个新的
cargo 项目。由于这个程序是从主机应用程序调用的,而不是作为独立的可执行文件运行,因此我们将创建一个
lib 项目。
$ cargo new --lib triple $ cd triple
编辑
Cargo.toml 文件以添加
[lib]节。它会告诉编译器在哪里可以找到库的源代码,以及如何生成字节码输出。
[lib] name "triple_lib" path "src/lib.rs" crate-type "cdylib"
下面是 Rust 程序
src/lib.rs 的内容. 实际上,你可以在这个库文件中定义多个外部函数,并且所有这些函数都可以通过 WebAssembly 在 JaveScript 主机上使用。
#[no_mangle] pub extern fn triple ( x: i32 ) -> i32 return 3
接下来你可以用下面的命令行编译 Rust 的源代码到WebAssembly的字节码中。
$ cargo +nightly build --target wasm32-wasi --release
WebAssembly 字节码文件是
target/wasm32-wasi/release/triple_lib.wasm
JavaScript 主机
我们使用 JavaScript 加载 WebAssembly 字节码程序并调用它的函数。由于大多数浏览器已经支持 WebAssembly, JavaScript 实际上可以作为一个网页运行。
无须赘述,下面是 JavaScript 模块的相关部分,用于加载、导出和调用 WebAssembly 函数。完整的网页源文件在这里。
< script > if (!( ''WebAssembly'' in window )) { ''you need a browser with wasm support enabled :('' ); async () => { const response = await fetch( ''triple_lib.wasm'' ); const buffer = await response.arrayBuffer(); const module = await WebAssembly.compile(buffer); const instance = await WebAssembly.instantiate( module ); const exports = instance.exports; const triple = exports.triple; var buttonOne = document .getElementById( ''buttonOne'' ); ''Triple the number'' ; ''click'' , function ( ) { var input = $( "#numberInput" ).val(); '' tripled equals '' + triple(input)); false ); </ script >
可以看到 JavaScript 代码加载了 WebAssembly 虚拟机的
triple_lib.wasm 文件, 导出其外部函数,然后根据需要调用这些函数。
将这个 HTML 文件和
triple_lib.wasm 文件放在web 服务器上,你就可以访问网页,在网页上输入的任何数字会自动乘以三。
现在你注意到了,这个例子并不是一个 hello world。WebAssembly函数计算数字,但不会像 hello world 那样操作字符串。
这是为什么呢?我们将在下一个教程中回答这个问题,并给出一个真实的 hello world 示例。
微信不支持添加原文,可点击阅读原文,查看文中所提资源
本文分享自微信公众号 - WebAssembly 中文社区(webassemblywasm)。
Blazor WebAssembly 中的依赖注入、认证授权、WebSocket、JS互操作等(原标题 Blazor(WebAssembly) + .NETCore 实现斗地主) Blazor Wasm 最近更新到了3.2.0-preview1,支持了WebSocket同时启动类也有所修改,我就把这个文章重新修改一下。
之前群里大神发了一个 html5+ .NETCore的斗地主,刚好在看Blazor WebAssembly 就尝试重写试试。
这里主要介绍Blazor的依赖注入,认证与授权,WebSocket的使用,JS互操作等,完整实现可以查看github:https://github.com/saber-wang/FightLandlord/tree/master/src/BetGame.DDZ.WasmClient,在线演示:http://39.106.159.180:31000/
另外强调一下Blazor WebAssembly 是纯前端框架,所有相关组件等都会下载到浏览器运行,要和MVC、Razor Pages等区分开来
当前是基于NetCore3.1和Blazor WebAssembly 3.2.0-preview1。
Blazor WebAssembly默认是没有安装的,在命令行执行下边的命令安装Blazor WebAssembly模板。
dotnet new -i Microsoft.AspNetCore.Blazor.Templates:3.2.0-preview1.20073.1
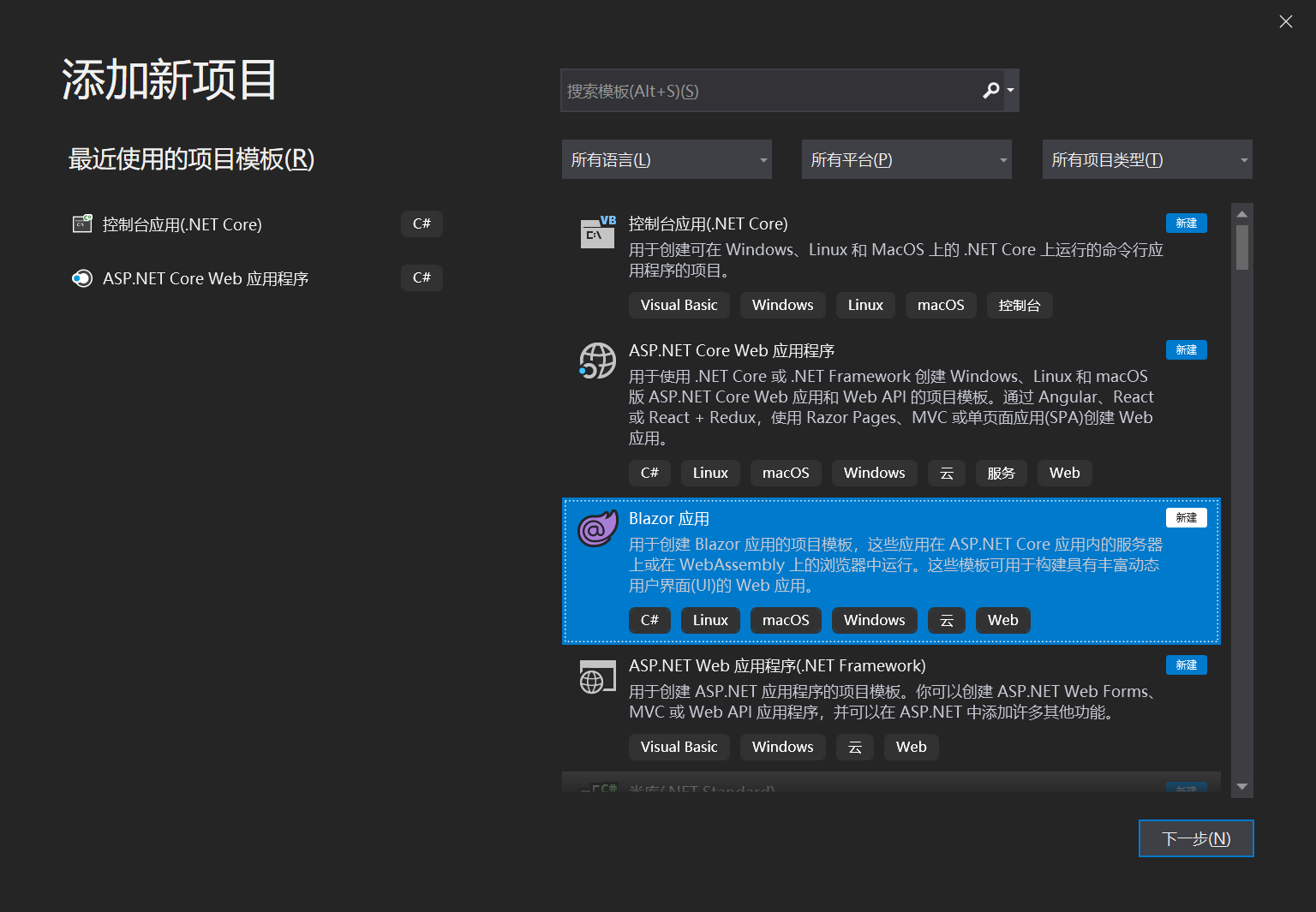
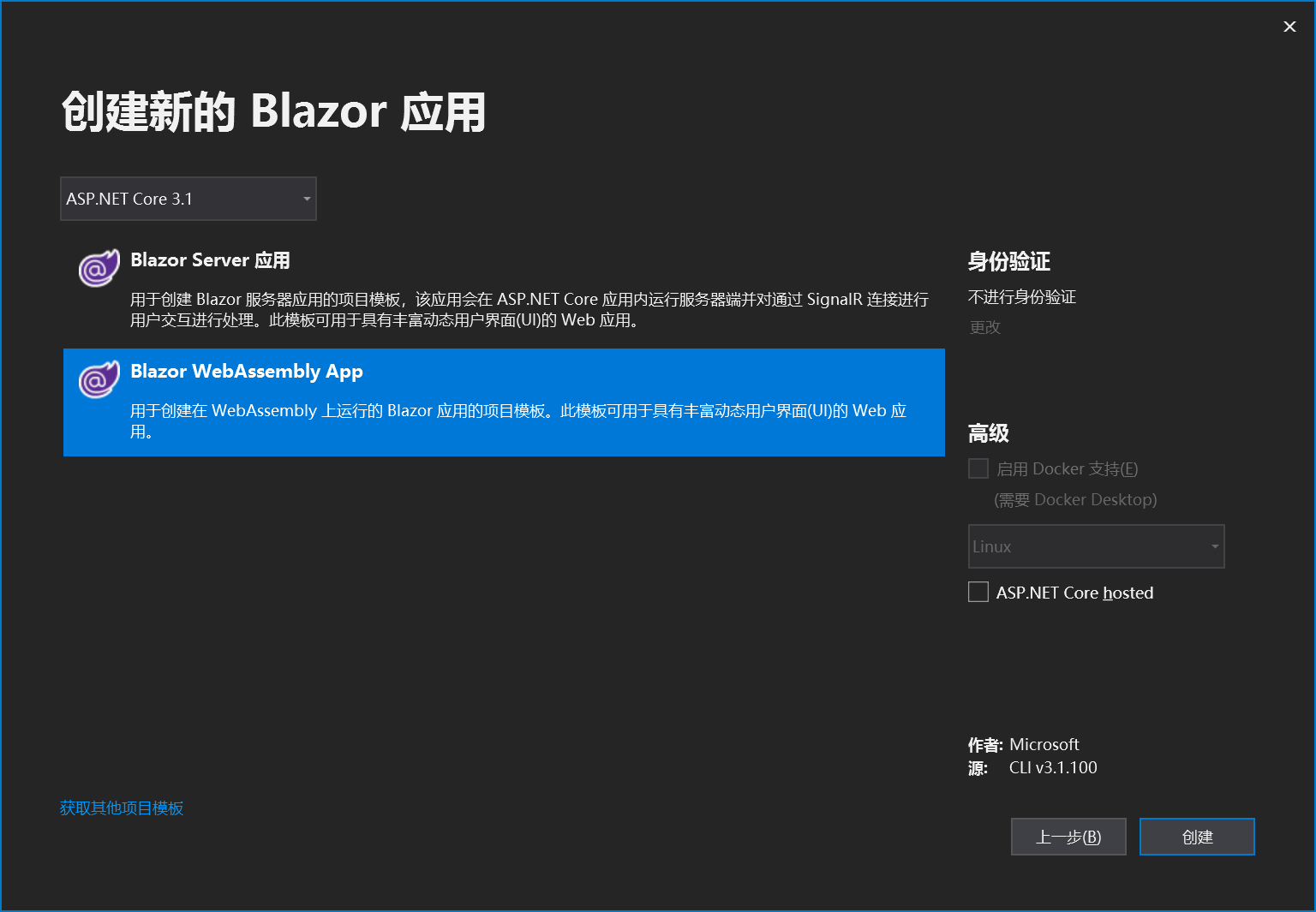
选择Blazor应用,跟着往下就会看到Blazor WebAssembly App模板,如果看不到就在ASP.NET Core3.0和3.1之间切换一下。
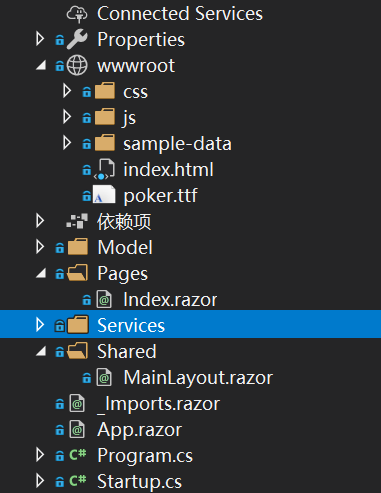
新建后项目结构如下。
一眼看过去,大体和Razor Pages 差不多。Program.cs中创建了一个WebAssemblyHostBuilder,然后指定启动容器,代码非常简单。
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("app");
await builder.Build().RunAsync();
}
Blazor WebAssembly 中也支持DI,注入方式与生命周期与ASP.NET Core一致,但是Scope生命周期不太一样,注册的服务的行为类似于 Singleton 服务。
在WebAssemblyHostBuilder中有一个Services属性用来注册服务
public static async Task Main(string[] args)
{
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddScoped<ApiService>();
builder.Services.AddScoped<FunctionHelper>();
builder.Services.AddScoped<LocalStorage>();
builder.Services.AddScoped<CustomAuthStateProvider>();
builder.Services.AddScoped<AuthenticationStateProvider>(s => s.GetRequiredService<CustomAuthStateProvider>());
builder.Services.AddAuthorizationCore(c=> {
c.AddPolicy("default", a => a.RequireAuthenticatedUser());
c.DefaultPolicy = c.GetPolicy("default");
});
builder.Services.AddScoped(sp=>new ClientWebSocket());
builder.RootComponents.Add<App>("app");
WebAssemblyHttpMessageHandlerOptions.DefaultCredentials = FetchCredentialsOption.Include;
await builder.Build().RunAsync();
}
默认已注入了HttpClient,IJSRuntime,NavigationManager,具体可以看官方文档介绍。
App.razor中定义了路由和默认路由,修改添加AuthorizeRouteView和CascadingAuthenticationState以支持AuthorizeView、AuthenticationState等用于认证和获取当前的身份验证状态。
<Router AppAssembly=" @typeof(Program).Assembly " >
<Found Context=" routeData " >
<AuthorizeRouteView RouteData=" @routeData " DefaultLayout=" @typeof(MainLayout) " />
</Found>
<NotFound>
<CascadingAuthenticationState>
<LayoutView Layout=" @typeof(MainLayout) " >
<p>Sorry, there'' s nothing at this address.</p>
</LayoutView>
</CascadingAuthenticationState>
</NotFound>
</Router>
自定义AuthenticationStateProvider并注入为AuthorizeView和CascadingAuthenticationState组件提供认证。
builder.Services.AddScoped<CustomAuthStateProvider>();
builder.Services.AddScoped<AuthenticationStateProvider>(s => s.GetRequiredService<CustomAuthStateProvider>());
//在wasm中没有默认配置,所以需要设置一下
builder.Services.AddAuthorizationCore(c=> {
c.AddPolicy("default", a => a.RequireAuthenticatedUser());
c.DefaultPolicy = c.GetPolicy("default");
});
CustomAuthStateProvider的实现如下。
public class CustomAuthStateProvider : AuthenticationStateProvider
{
ApiService _apiService;
Player _playerCache;
public CustomAuthStateProvider(ApiService apiService)
{
_apiService = apiService;
}
public override async Task<AuthenticationState> GetAuthenticationStateAsync()
{
var player = _playerCache??= await _apiService.GetPlayer();
if (player == null )
{
return new AuthenticationState(new ClaimsPrincipal());
}
else
{
// 认证通过则提供ClaimsPrincipal
var user = Utils.GetClaimsIdentity(player);
return new AuthenticationState(user);
}
}
/// <summary>
/// 通知AuthorizeView等用户状态更改
/// </summary>
public void NotifyAuthenticationState()
{
NotifyAuthenticationStateChanged(GetAuthenticationStateAsync());
}
/// <summary>
/// 提供Player并通知AuthorizeView等用户状态更改
/// </summary>
public void NotifyAuthenticationState(Player player)
{
_playerCache = player;
NotifyAuthenticationState();
}
}
我们这个时候就可以在组件上添加AuthorizeView根据用户是否有权查看来选择性地显示 UI,该组件公开了一个 AuthenticationState 类型的 context 变量,可以使用该变量来访问有关已登录用户的信息。
<AuthorizeView>
<Authorized>
// 认证通过 @context.User
</Authorized>
<NotAuthorized>
// 认证不通过
</NotAuthorized>
</AuthorizeView>
使身份验证状态作为级联参数
[CascadingParameter]
private Task<AuthenticationState> authenticationStateTask { get ; set ; }
获取当前用户信息
private async Task GetPlayer()
{
var user = await authenticationStateTask;
if (user?.User?.Identity?.IsAuthenticated == true )
{
player = new Player
{
Balance = Convert.ToInt32(user.User.FindFirst(nameof(Player.Balance)).Value),
GameState = user.User.FindFirst(nameof(Player.GameState)).Value,
Id = user.User.FindFirst(nameof(Player.Id)).Value,
IsOnline = Convert.ToBoolean(user.User.FindFirst(nameof(Player.IsOnline)).Value),
Nick = user.User.FindFirst(nameof(Player.Nick)).Value,
Score = Convert.ToInt32(user.User.FindFirst(nameof(Player.Score)).Value),
};
await ConnectWebsocket();
}
}
注册用户并通知AuthorizeView状态更新
private async Task GetOrAddPlayer(MouseEventArgs e)
{
GetOrAddPlayering = true ;
player = await ApiService.GetOrAddPlayer(editNick);
this .GetOrAddPlayering = false ;
if (player != null )
{
CustomAuthStateProvider.NotifyAuthenticationState(player);
await ConnectWebsocket();
}
}
JavaScript 互操作,虽然很希望完全不操作JavaScript,但目前版本的Web WebAssembly不太现实,例如弹窗、本地存储等,Blazor中操作JavaScript主要靠IJSRuntime 抽象,在重构的时候遇到最多的错误就是类型转换和索引溢出错误:)。
从Blazor操作JavaScript比较简单,操作的JavaScript需要是公开的,这里实现从Blazor调用alert和localStorage如下
public class FunctionHelper
{
private readonly IJSRuntime _jsRuntime;
public FunctionHelper(IJSRuntime jsRuntime)
{
_jsRuntime = jsRuntime;
}
public ValueTask Alert(object message)
{
// 无返回值使用InvokeVoidAsync
return _jsRuntime.InvokeVoidAsync(" alert " , message);
}
}
public class LocalStorage
{
private readonly IJSRuntime _jsRuntime;
private readonly static JsonSerializerOptions SerializerOptions = new JsonSerializerOptions();
public LocalStorage(IJSRuntime jsRuntime)
{
_jsRuntime = jsRuntime;
}
public ValueTask SetAsync(string key, object value)
{
if (string .IsNullOrEmpty(key))
{
throw new ArgumentException(" Cannot be null or empty " , nameof(key));
}
var json = JsonSerializer.Serialize(value, options: SerializerOptions);
return _jsRuntime.InvokeVoidAsync(" localStorage.setItem " , key, json);
}
public async ValueTask<T> GetAsync<T>(string key)
{
if (string .IsNullOrEmpty(key))
{
throw new ArgumentException(" Cannot be null or empty " , nameof(key));
}
// 有返回值使用InvokeAsync
var json =await _jsRuntime.InvokeAsync<string >(" localStorage.getItem " , key);
if (json == null )
{
return default ;
}
return JsonSerializer.Deserialize<T>(json, options: SerializerOptions);
}
public ValueTask DeleteAsync(string key)
{
return _jsRuntime.InvokeVoidAsync(
$ " localStorage.removeItem " ,key);
}
}
从JavaScript调用C#方法则需要把C#方法使用[JSInvokable]特性标记且必须为公开的。调用C#静态方法看这里,这里主要介绍调用C#的实例方法。
因为Blazor Wasm暂时不支持ClientWebSocket,所以我们用JavaScript互操作来实现WebSocket的链接与C#方法的回调。
使用C#实现一个调用JavaScript的WebSocket,并使用DotNetObjectReference.Create包装一个实例传递给JavaScript方法的参数(dotnetHelper),这里直接传递了当前实例。
[JSInvokable]
public async Task ConnectWebsocket()
{
Console.WriteLine( " ConnectWebsocket " );
var serviceurl = await ApiService.ConnectWebsocket();
// TODO ConnectWebsocket
if (!string .IsNullOrWhiteSpace(serviceurl))
await _jsRuntime.InvokeAsync<string >(" newWebSocket " , serviceurl, DotNetObjectReference.Create(this ));
}
JavaScript代码里使用参数(dotnetHelper)接收的实例调用C#方法(dotnetHelper.invokeMethodAsync(''方法名'',方法参数...))。
var gsocket = null ;
var gsocketTimeId = null ;
function newWebSocket(url, dotnetHelper)
{
console.log( ''newWebSocket'');
if (gsocket) gsocket.close();
gsocket = null ;
gsocket = new WebSocket(url);
gsocket.onopen = function (e) {
console.log( ''websocket connect'');
// 调用C#的onopen();
dotnetHelper.invokeMethodAsync(''onopen'')
};
gsocket.onclose = function (e) {
console.log( ''websocket disconnect'');
dotnetHelper.invokeMethodAsync( ''onclose'')
gsocket = null ;
clearTimeout(gsocketTimeId);
gsocketTimeId = setTimeout(function () {
console.log( ''websocket onclose ConnectWebsocket'');
// 调用C#的ConnectWebsocket();
dotnetHelper.invokeMethodAsync(''ConnectWebsocket'');
// _self.ConnectWebsocket.call(_self);
}, 5000);
};
gsocket.onmessage = function (e) {
try {
console.log( ''websocket onmessage'');
var msg = JSON.parse(e.data);
// 调用C#的onmessage();
dotnetHelper.invokeMethodAsync(''onmessage'', msg);
// _self.onmessage.call(_self, msg);
} catch (e) {
console.log(e);
return ;
}
};
gsocket.onerror = function (e) {
console.log( ''websocket error'');
gsocket = null ;
clearTimeout(gsocketTimeId);
gsocketTimeId = setTimeout(function () {
console.log( ''websocket onerror ConnectWebsocket'');
dotnetHelper.invokeMethodAsync( ''ConnectWebsocket'');
// _self.ConnectWebsocket.call(_self);
}, 5000);
};
}
Blazor中已经实现了Websocket,现在我们可以很简单的操作Websocket。
public async Task ConnectWebsocket()
{
Console.WriteLine("ConnectWebsocket");
//获取Websocket链接
var serviceurl = await ApiService.ConnectWebsocket();
if (!string.IsNullOrWhiteSpace(serviceurl))
{
wsConnectState = 1010;
//链接Websocket
await clientWebSocket.ConnectAsync(new Uri(serviceurl),default);
//后台接收消息
ReceiveMessages();
//链接Websocket时调用
await onopen();
//await _jsRuntime.InvokeAsync<string>("newWebSocket", serviceurl, DotNetObjectReference.Create(this));
}
}
ReceiveMessages的实现如下
private async Task ReceiveMessages()
{
List<byte> vs = new List<byte>();
while (true)
{
Memory<byte> memory = new Memory<byte>(new byte[1024]);
var res = await clientWebSocket.ReceiveAsync(memory, default);
var bt = memory.ToArray().Take(res.Count);
vs.AddRange(bt);
if (res.EndOfMessage)
{
if (res.MessageType == WebSocketMessageType.Close)
{
onclose();
}
else
{
var jsonDocument = JsonSerializer.Deserialize<object>(vs.ToArray());
vs.Clear();
await onmessage(jsonDocument);
}
//当前方法在后台执行,所以我们需要手动更新UI
StateHasChanged();
}
}
}
onopen,onclose,onmessage实现如下
public async Task onopen()
{
Console.WriteLine( " websocket connect " );
wsConnectState = 1 ;
await GetDesks();
StateHasChanged();
}
public void onclose()
{
Console.WriteLine( " websocket disconnect " );
wsConnectState = 0 ;
}
public async Task onmessage(object msgobjer)
{
try
{
var jsonDocument = JsonSerializer.Deserialize<object >(msgobjer.ToString());
if (jsonDocument is JsonElement msg)
{
if (msg.TryGetProperty(" type " , out var element) && element.ValueKind == JsonValueKind.String)
{
Console.WriteLine(element.ToString());
if (element.GetString() == " Sitdown " )
{
Console.WriteLine(msg.GetProperty( " msg " ).GetString());
var deskId = msg.GetProperty(" deskId " ).GetInt32();
foreach (var desk in desks)
{
if (desk.Id.Equals(deskId))
{
var pos = msg.GetProperty(" pos " ).GetInt32();
Console.WriteLine(pos);
var player = JsonSerializer.Deserialize<Player>(msg.GetProperty(" player " ).ToString());
switch (pos)
{
case 1 :
desk.player1 = player;
break ;
case 2 :
desk.player2 = player;
break ;
case 3 :
desk.player3 = player;
break ;
}
break ;
}
}
}
else if (element.GetString() == " Standup " )
{
Console.WriteLine(msg.GetProperty( " msg " ).GetString());
var deskId = msg.GetProperty(" deskId " ).GetInt32();
foreach (var desk in desks)
{
if (desk.Id.Equals(deskId))
{
var pos = msg.GetProperty(" pos " ).GetInt32();
Console.WriteLine(pos);
switch (pos)
{
case 1 :
desk.player1 = null ;
break ;
case 2 :
desk.player2 = null ;
break ;
case 3 :
desk.player3 = null ;
break ;
}
break ;
}
}
}
else if (element.GetString() == " GameStarted " )
{
Console.WriteLine(msg.GetProperty( " msg " ).GetString());
currentChannel.msgs.Insert( 0 , msg);
}
else if (element.GetString() == " GameOvered " )
{
Console.WriteLine(msg.GetProperty( " msg " ).GetString());
currentChannel.msgs.Insert( 0 , msg);
}
else if (element.GetString() == " GamePlay " )
{
ddzid = msg.GetProperty(" ddzid " ).GetString();
ddzdata = JsonSerializer.Deserialize<GameInfo>(msg.GetProperty(" data " ).ToString());
Console.WriteLine(msg.GetProperty( " data " ).ToString());
stage = ddzdata.stage;
selectedPokers = new int ?[55 ];
if (playTips.Any())
playTips.RemoveRange( 0 , playTips.Count);
playTipsIndex = 0 ;
if (this .stage == " 游戏结束 " )
{
foreach (var ddz in this .ddzdata.players)
{
if (ddz.id == player.Nick)
{
this .player.Score += ddz.score;
break ;
}
}
}
if (this .ddzdata.operationTimeoutSeconds > 0 && this .ddzdata.operationTimeoutSeconds < 100 )
await this .operationTimeoutTimer();
}
else if (element.GetString() == " chanmsg " )
{
currentChannel.msgs.Insert( 0 , msg);
if (currentChannel.msgs.Count > 120 )
currentChannel.msgs.RemoveRange( 100 , 20 );
}
}
Console.WriteLine( " onmessage_end " );
}
}
catch (Exception ex)
{
Console.WriteLine($ " onmessage_ex_{ex.Message}_{msgobjer} " );
}
}
在html5版中有使用setTimeout来刷新用户的等待操作时间,我们可以通过一个折中方法实现
private CancellationTokenSource timernnnxx { get ; set ; }
// js setTimeout
private async Task setTimeout(Func<Task> action, int time)
{
try
{
timernnnxx = new CancellationTokenSource();
await Task.Delay(time, timernnnxx.Token);
await action?.Invoke();
}
catch (Exception ex)
{
Console.WriteLine($ " setTimeout_{ex.Message} " );
}
}
private async Task operationTimeoutTimer()
{
Console.WriteLine( " operationTimeoutTimer_ " + this .ddzdata.operationTimeoutSeconds);
if (timernnnxx != null )
{
timernnnxx.Cancel( false );
Console.WriteLine( " operationTimeoutTimer 取消 " );
}
this .ddzdata.operationTimeoutSeconds--;
StateHasChanged();
if (this .ddzdata.operationTimeoutSeconds > 0 )
{
await setTimeout(this .operationTimeoutTimer, 1000 );
}
}
其他组件相关如数据绑定,事件处理,组件参数等等推荐直接看文档。
浏览器下载的部分资源如下
今天关于凹语言 Docker + WebAssembly 3 分钟入门 和凹言凹语是什么意思 的讲解已经结束,谢谢您的阅读,如果想了解更多关于(转)WASM(WebAssember)快速了解第一篇——什么是WebAssembly、10分钟入门WebAssembly、5分钟实现一个简单的 WebAssembly 应用|WebAssembly 入门教程、Blazor WebAssembly 中的依赖注入、认证授权、WebSocket、JS互操作等(原标题 Blazor(WebAssembly) + .NETCore 实现斗地主) 的相关知识,请在本站搜索。