如果您想了解spring使用jquery的datebox的知识,那么本篇文章将是您的不二之选。同时我们将深入剖析ASP.NETjQuery实例11通过使用jQueryvalidation插件简单实现用
如果您想了解spring使用jquery的datebox的知识,那么本篇文章将是您的不二之选。同时我们将深入剖析ASP.NET jQuery 实例11 通过使用jQuery validation插件简单实现用户登录页面验证功能_jquery、ASP.NET jQuery 实例12 通过使用jQuery validation插件简单实现用户注册页面验证功能_jquery、ASP.NET jQuery 实例17 通过使用jQuery validation插件校验ListBox_jquery、ASP.NET jQuery 实例18 通过使用jQuery validation插件校验DropDownList_jquery的各个方面,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- spring使用jquery的datebox
- ASP.NET jQuery 实例11 通过使用jQuery validation插件简单实现用户登录页面验证功能_jquery
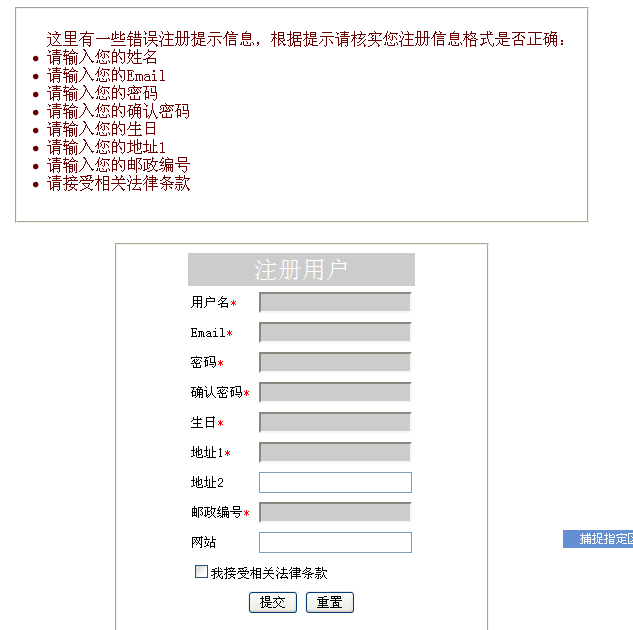
- ASP.NET jQuery 实例12 通过使用jQuery validation插件简单实现用户注册页面验证功能_jquery
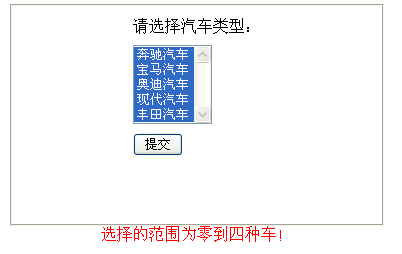
- ASP.NET jQuery 实例17 通过使用jQuery validation插件校验ListBox_jquery
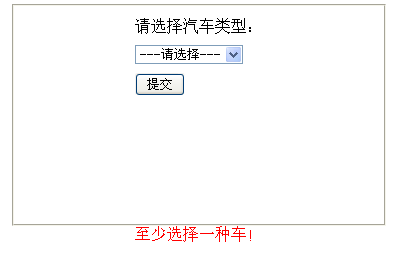
- ASP.NET jQuery 实例18 通过使用jQuery validation插件校验DropDownList_jquery

spring使用jquery的datebox
每次很害怕使用jquery的datebox,因为datebox有个默认值为null,所以使用required属性对datebox没用,因此,每次遇到datebox时我都会从后台传date值给它,就可以判断是否为空了,例如
<inputid="activity_activityTime" name="activityTime" value=“${date}” required="required"/>.
2.在js里面获取datebox的input框的值时,不能使用$("#activity_activityTime").val(),而是使用$("#activity_activityTime").datebox(''getValue'')。
3.在js里面需要点击datebox填完时间在改变其他输入框的数据时,不能使用$("#activity_activityTime").blur()、$("#activity_activityTime").change()、$("#activity_activityTime").onfocus()等和其他input框使用的函数,而是
$("#appointment_date").datebox({
onSelect: function(date){
var appDate=$("#appointment_date").datebox(''getValue'');
$("input[type=''checkbox'']").remove();
$.post(''findCourseAppointmentByDate'',{date:appDate,idKey:sss},function(data){
var dataRows=data.rows;
if(dataRows.length>0){
$.each(data.rows, function(index,item){
var id=item.id;
$("#classId").append("<input type=''checkbox'' name=''memo'' value=''"+item.id+"''/>"+item.className);
});
}else{
$("#classId").append("<input type=''checkbox'' name=''memo'' value=''0'' checked=''checked''/>"+"无节次");
}
});
}
});

ASP.NET jQuery 实例11 通过使用jQuery validation插件简单实现用户登录页面验证功能_jquery
简单来说,jQuery validation插件就是来校验表单form里面元素输入的内容是否满足业务规则,如果不满足,可以给出用户自定义的提示信息。该插件不仅默认有一些校验规则,如校验内容是否为空,内容的长度是否符合给定的值,还可以根据用户自定义业务规则,而且错误提示信息,也可以根据用户的要求自定义显示。看来这个插件的功能确实很强大,是不是迫不及待想使用了。好的,那我们就开始简介如何使用它。
jQuery validation 插件下载地址:http://plugins.jquery.com/project/validate
为了使用这个插件,我们要在form元素上使用方法validate({options});
让我们先快速浏览下插件经常要用到的options:
•rules:由key/value组成,key等于表单元素ID而value表示表单元素内容需要满足的业务规则。
•messages:由key/value组成,key等于表单元素ID而value表示表单元素内容不满足某种业务规则而需要显示的内容。
•errorLabelContainer:指定页面已经定义的一个容器元素,用来放错误信息。
•errorContainer:在errorLabelContainer内表示一个主要的内容区域。
•wrapper:表示在errorLabelContainer元素里面定义一个元素来包装错误信息。
•onsubmit:在表单提交前做验证,能设置为false通过添加其他事件来验证。
•highlight:高亮显示输入无效的内容区域。
•unhighlight:恢复原来被高亮显示的区域。
--------------------------------------------------------------------------------
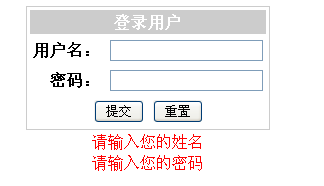
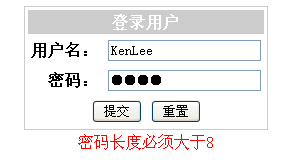
现在我们开始通过使用jQuery validation插件简单实现用户登录页面验证功能:
1.引入插件:
后加入界面
2.添加样式:











![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

