本文将为您提供关于移动特性标签的详细介绍,我们还将为您解释rel=alternate针对seo推广有积极意义吗?的相关知识,同时,我们还将为您提供关于html–我可以为网页设置多个rel=“alter
本文将为您提供关于移动特性标签的详细介绍,我们还将为您解释rel=alternate针对seo推广有积极意义吗?的相关知识,同时,我们还将为您提供关于html – 我可以为网页设置多个rel =“alternate”标签吗?、link rel=alternate网站换肤功能、Linux 命令 alternatives和update-alternatives、Linux中的update-alternatives(或alternatives)的实用信息。
本文目录一览:- 移动特性标签(rel=alternate)针对seo推广有积极意义吗?(移动特色)
- html – 我可以为网页设置多个rel =“alternate”标签吗?
- link rel=alternate网站换肤功能
- Linux 命令 alternatives和update-alternatives
- Linux中的update-alternatives(或alternatives)

移动特性标签(rel=alternate)针对seo推广有积极意义吗?(移动特色)
操作可替代性的主要表现是什么?前面已经介绍了属性rel=canonicalfor,这也是本文引入另一个属性rel=alternatefor的原因,因为这两个属性有密切的对应关系。
许多人可能会问,rel=alternate是什么?我们应该如何使用rel=alternate?
Rel=alternate是一个移动属性。如果canonicalweb页面有相应的移动版本,则应添加rel="alternate"链接,从而生成此页面的移动版本:
简而言之,当您拥有独立的移动和桌面站点时,您需要清楚地说明这两个到搜索引擎之间的关系,以帮助它们理解它们提供给用户的站点,并防止重复的内容问题。但在确保实现此属性时,请记住以下实践:
使用从桌面到移动设备的移动属性和从移动设备到桌面的规范链接进行双向引用。
一对一关系:每个桌面页面都有一个移动对应页面,反之亦然。
避免重定向:仅引用实际页面。
使用url,包括域名和协议。
rel=“alternate”是什么?
当人们谈论rel="alternate",rel="alternate"媒体令牌或rel="alternate"媒体属性时,他们引用了这个链接关系:
为了方便起见,我们将其称为move属性。
此链接关系用于指示桌面和移动web站点以及搜索引擎之间的关系。如果您有一个单独的桌面和移动站点,并且您关心移动搜索引擎优化,那么您需要使用move属性。

何时使用rel="alternate"移动属性?
如果很大一部分访问者来自移动设备,他们可以通过专门的移动站点优化自己的体验。注意,这与“响应式站点”不同,“响应式站点”的站点具有可调整的布局以显示设备,而专用的移动站点具有完全独立的站点url。
在本例中,如果您有单独的桌面和移动站点,您希望搜索引擎向正确的用户显示站点的正确版本。当您的桌面用户使用搜索引擎而您的站点出现时,您希望他们终出现在您的桌面站点上。如果它们在移动设备上,您希望搜索引擎显示您的移动站点。
如何实现move属性?
移动属性
使用move属性来传递页面的移动版本
此移动属性可以在HTML中实现,也可以通过XML站点地图实现。
HTML代码的实现
在桌面页面
在桌面HTML页面中,使用链接关系定义指向页面的移动版本:
这意味着当用户设备的宽度小于640像素时,应该提供移动web站点。
移动页面
在移动页面的HTML中,使用规范URL指向页面的桌面版本:
<linkrel="canonical"href=>
使用标准url可以防止重复内容。它告诉搜索引擎桌面页面应该被索引。

html – 我可以为网页设置多个rel =“alternate”标签吗?
<link rel="alternate" type="application/RSS+xml" title="RSS 2.0" href="http://www.mydomain.com/RSS" />
现在我想为移动网站添加另一个rel =“alternate”标记
<link rel="alternate" media="handheld" href="http://m.mydomain.com" />
是否有任何问题在页面中使用多个rel =“alternate”标签或对SEO没有任何影响?
解决方法
例如.链接到页面的几个翻译;请参阅HTML 4.01: Links and search engines中的示例.或链接到多个不同的Feed;请参阅HTML5: Link type “alternate“中的示例.或链接到几个不同的(=替代)样式表.

link rel=alternate网站换肤功能
此方法借助HTML rel属性的alternate属性值实现。
<link href="reset.css" rel="stylesheet" type="text/css"> <link href="default.css" rel="stylesheet" type="text/css" title="默认"> <link href="red.css" rel="alternate stylesheet" type="text/css" title="红色"> <link href="green.css" rel="alternate stylesheet" type="text/css" title="绿色">上面4个<link>元素,共出现了3中不同性质的CSS样式文件加载:
- 没有title属性,rel属性值仅仅是stylesheet的
<link>无论如何都会加载并渲染,如reset.css; - 有title属性,rel属性值仅仅是stylesheet的
<link>作为默认样式CSS文件加载并渲染,如default.css; - 有title属性,rel属性值同时包含alternate stylesheet的
<link>作为备选样式CSS文件加载,默认不渲染,如red.css和green.css
实现案例:
css代码:
/* default.css中 */
.box {
outline: 5px solid;
outline-offset: -5px;
}
/* red.css中 */
.box {
background-color: #cd0000;
color: #fff;
}
/* gren.css中 */
.box {
background-color: green;
color: orange;
}HTML代码:
<link href="reset.css" rel="stylesheet" type="text/css">
<link href="default.css" rel="stylesheet" type="text/css" title="默认">
<link href="red.css" rel="alternate stylesheet" type="text/css" title="红色">
<link href="green.css" rel="alternate stylesheet" type="text/css" title="绿色">
<div>
<img src="../201808/book.jpg">
<p>背景色是?文字颜色是?</p>
</div>
<p>
选择样式:
<input id="default" type="radio" name="skin" value="default.css" checked><label for="default">默认</label>
<input id="red" type="radio" name="skin" value="red.css"><label for="red">红色</label>
<input id="green" type="radio" name="skin" value="green.css"><label for="green">绿色</label>
</p>JS代码:
var eleLinks = document.querySelectorAll(''link[title]'');
var eleRadios = document.querySelectorAll(''input[type="radio"]'');
[].slice.call(eleRadios).forEach(function (radio) {
radio.addEventListener(''click'', function () {
var value = this.value;
[].slice.call(eleLinks).forEach(function (link) {
link.disabled = true;
if (link.getAttribute(''href'') == value) {
link.disabled = false;
}
});
});
});

Linux 命令 alternatives和update-alternatives
1. alternatives
- alternatives version 1.3.13.5.EL4 - copyright (C) 2001 Red Hat, Inc.
- This may be freely redistributed under the terms of the GNU Public License.
- usage: alternatives --install <link> <name> <path> <priority>
- [--initscript <service>]
- [--slave <link> <name> <path>]*
- alternatives --remove <name> <path>
- alternatives --auto <name>
- alternatives --config <name>
- alternatives --display <name>
- alternatives --set <name> <path>
- common options: --verbose --test --help --usage --version
- --altdir <directory> --admindir <directory>
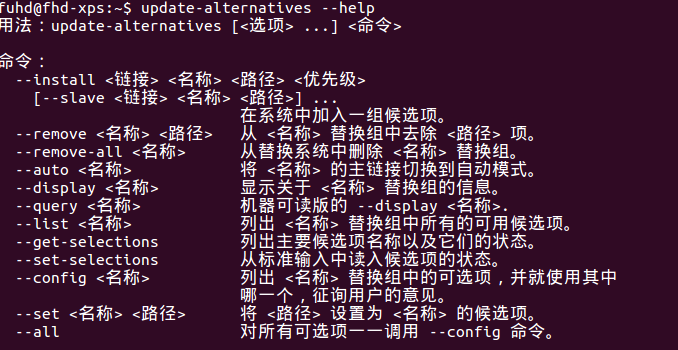
2. update-alternatives