在本文中,我们将给您介绍关于Docker中Springboot+VueJS+MongoDB的前后端分离哲学摔跤的详细内容,并且为您解答docker前后端分离项目部署的相关问题,此外,我们还将为您提供关
在本文中,我们将给您介绍关于Docker中Spring boot+VueJS+MongoDB的前后端分离哲学摔跤的详细内容,并且为您解答docker前后端分离项目部署的相关问题,此外,我们还将为您提供关于demo 之 springboot-vue-nginx 前后端分离跨域配置、docker-compose 部署 Vue+SpringBoot 前后端分离项目、Docker中部署前后端分离项目(vue+springboot)(一)、Java前后端分离企业级租房网项目SpringBoot+Spring Cloud+SpringData+ES+MongoDB+Redis的知识。
本文目录一览:- Docker中Spring boot+VueJS+MongoDB的前后端分离哲学摔跤(docker前后端分离项目部署)
- demo 之 springboot-vue-nginx 前后端分离跨域配置
- docker-compose 部署 Vue+SpringBoot 前后端分离项目
- Docker中部署前后端分离项目(vue+springboot)(一)
- Java前后端分离企业级租房网项目SpringBoot+Spring Cloud+SpringData+ES+MongoDB+Redis

Docker中Spring boot+VueJS+MongoDB的前后端分离哲学摔跤(docker前后端分离项目部署)
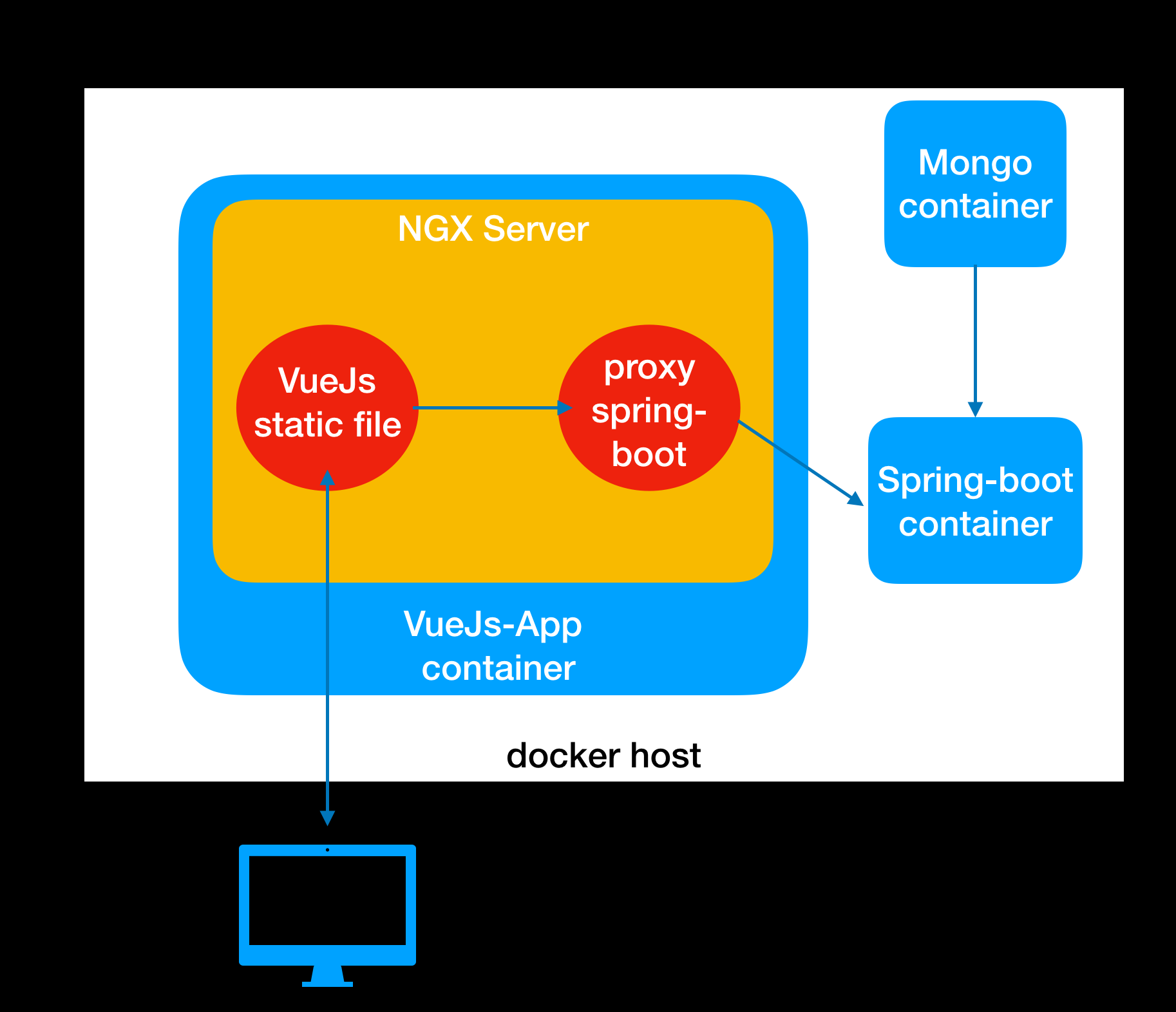
一图胜千言

目标
想将VueJs,Spring boot,MongoDB全部都放到Docker中运行,并且做到VueJs和Spring boot在不同都Docker容器中。
Docker带来的变化
开发机上面,只需要好安装好相应的开发语言的编译环境和开发工具,Docker的环境就可以了。开发机上面无需安装一大堆的数据库,Web服务器等中间件,这些中间件都可以安装到Docker里面去。
MongoDB
安装MongoDB的Docker镜像
docker pull mongo
运行MongoDB容器
docker run --name mongo -p 27017:27017 -d mongo
Spring Boot
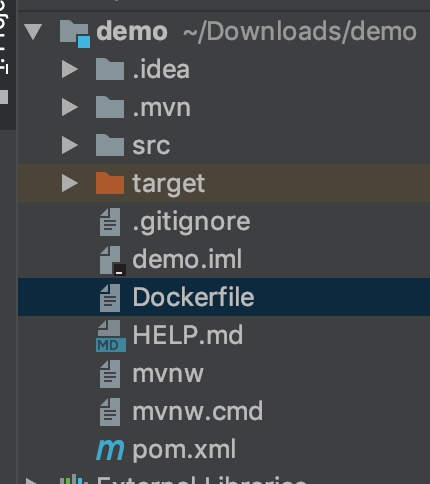
Spring Boot目录结构

Spring Boot打包
./mvnw clean && ./mvnw package
这里会在target文件夹下面生成demo-0.0.1-SNAPSHOT.jar。
Spring Boot的Dockerfile
# Start with a base image containing Java runtime
FROM openjdk:8-jdk-alpine
# Add a volume pointing to /tmp
VOLUME /tmp
# Make port 8882 available to the world outside this container
EXPOSE 8882
# The application''s jar file
ARG JAR_FILE=target/demo-0.0.1-SNAPSHOT.jar
# Add the application''s jar to the container
ADD ${JAR_FILE} demo.jar
# Run the jar file
ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/demo.jar"]
Docker编译Spring Boot镜像
docker build -t spring-boot-demo .
运行Spring boot的Docker容器
docker run -p 8882:8882 --link mongo --name spring-boot-demo -d spring-boot-demo
VueJs
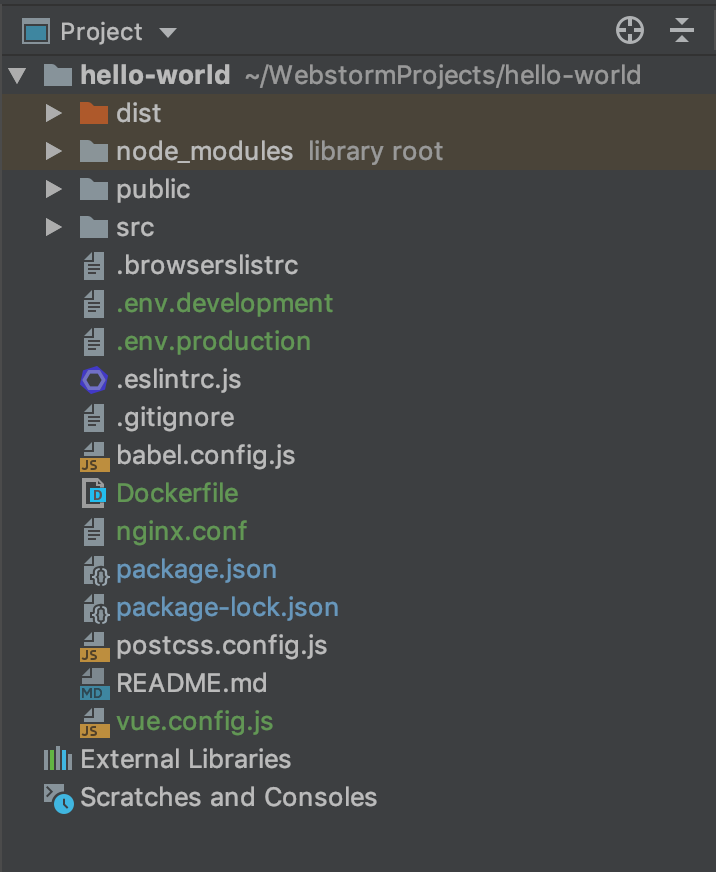
VueJs目录结构

VueJs的Dockerfile
# production stage
FROM nginx:stable-alpine as production-stage
COPY nginx.conf /etc/nginx/nginx.conf
COPY ./dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
VueJs镜像里面的nginx.conf
#user nobody;
worker_processes auto;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
# 反向代理的集群
upstream service_spring_boot {
server spring-boot-demo:8882;
}
default_type application/octet-stream;
log_format main ''$remote_addr - $remote_user [$time_local] "$request" ''
''$status $body_bytes_sent "$http_referer" ''
''"$http_user_agent" "$http_x_forwarded_for"'';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# docker 日志输出位置
access_log /dev/stdout;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
# 反向代理代理配置
location /api/ {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://service_spring_boot/api/;
}
location /report.html {
alias /var/nginx/html/report.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
VueJs的镜像制作
docker build -t vuejs-demo-app .
VueJs运行docker容器
docker run -p 8080:80 --link spring-boot-demo --name vuejs-demo-app -d vuejs-demo-app
检查docker进程
docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
f9c0d7ca8c4e vuejs-demo-app "nginx -g ''daemon of…" 28 hours ago Up 6 hours 0.0.0.0:8080->80/tcp vuejs-demo-app
82b55e5dfde7 spring-boot-demo "java -Djava.securit…" 28 hours ago Up 6 hours 8882/tcp spring-boot-demo
c87683497717 mongo "docker-entrypoint.s…" 28 hours ago Up 6 hours 0.0.0.0:27017->27017/tcp mongo
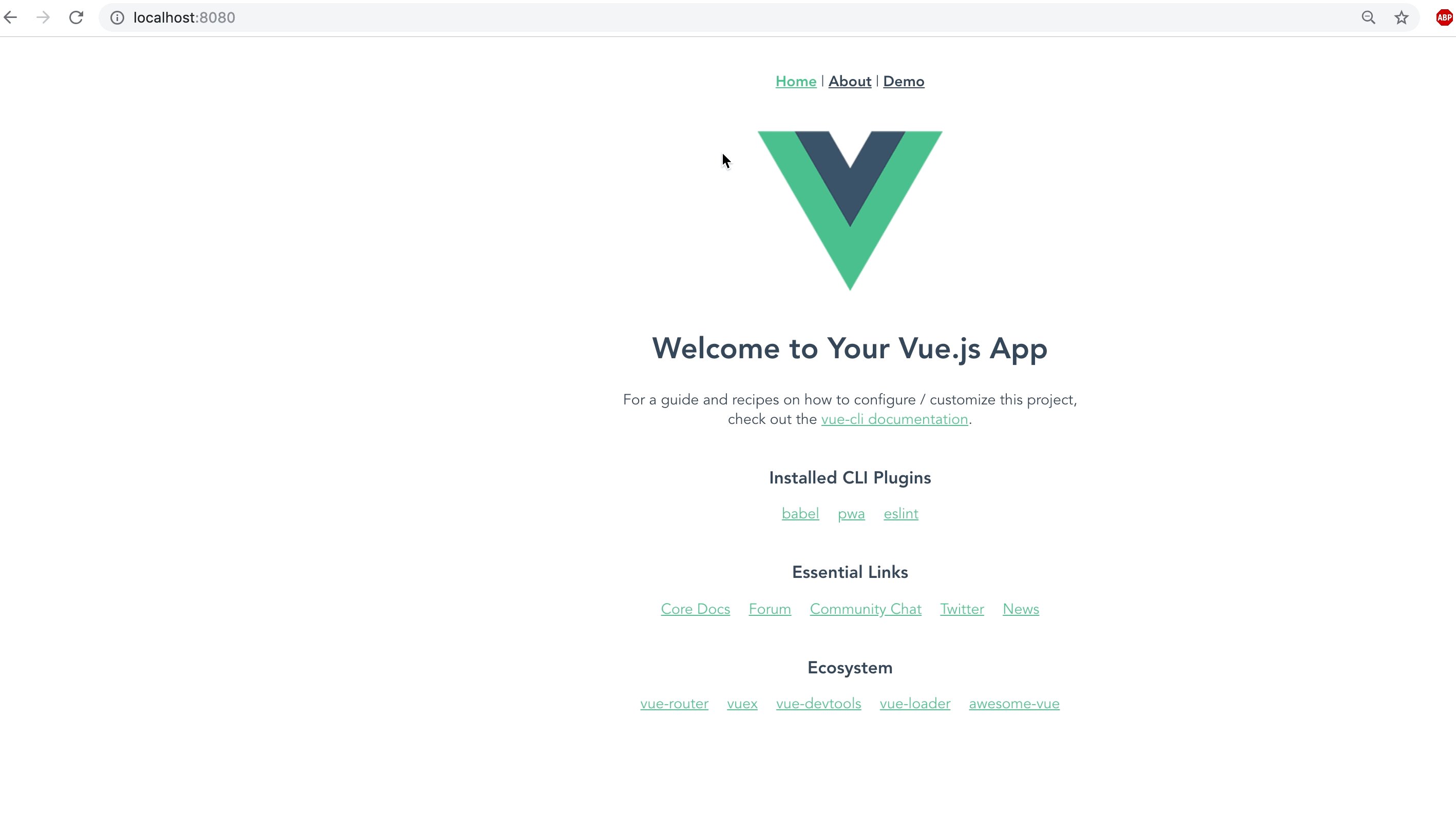
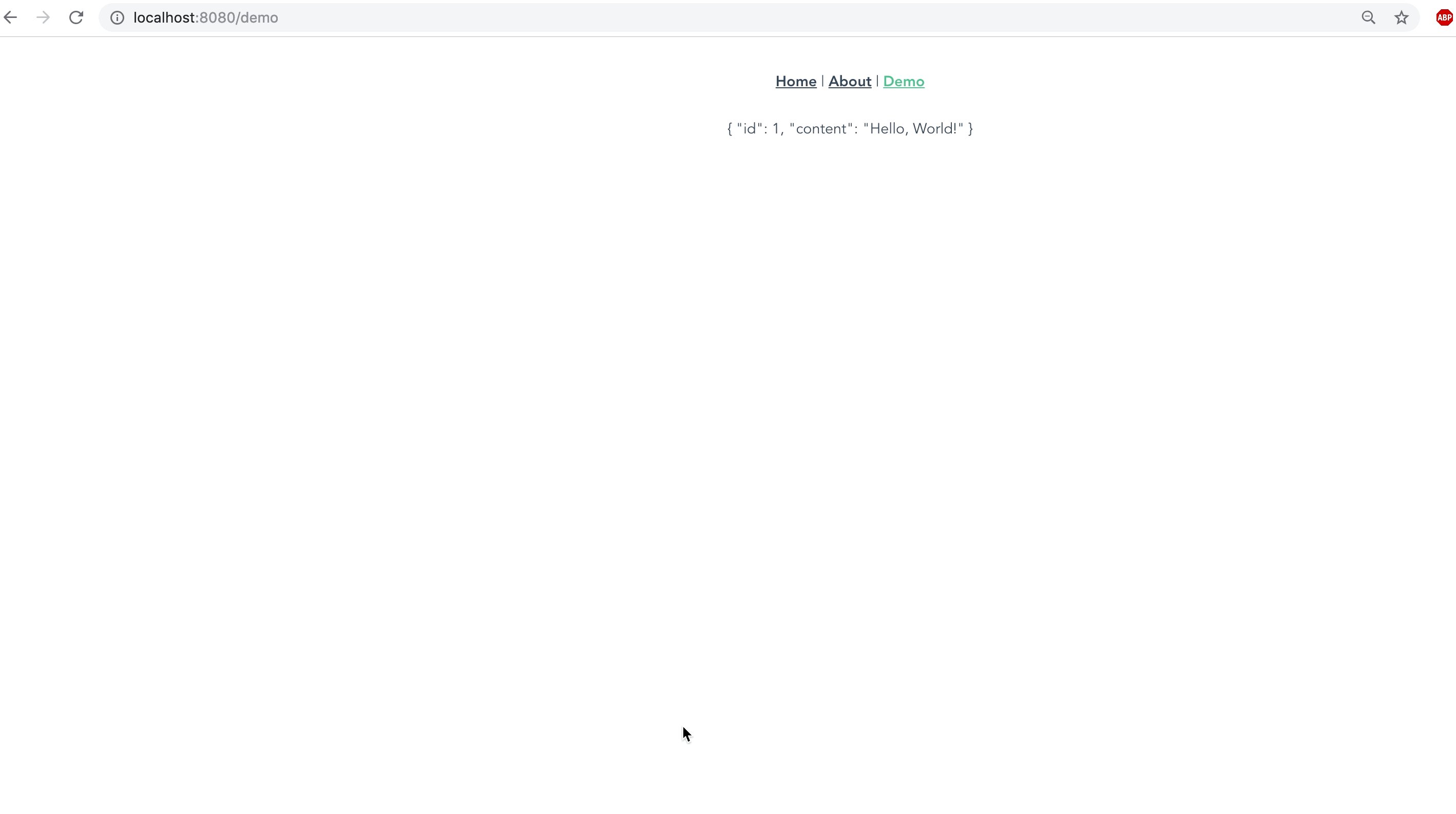
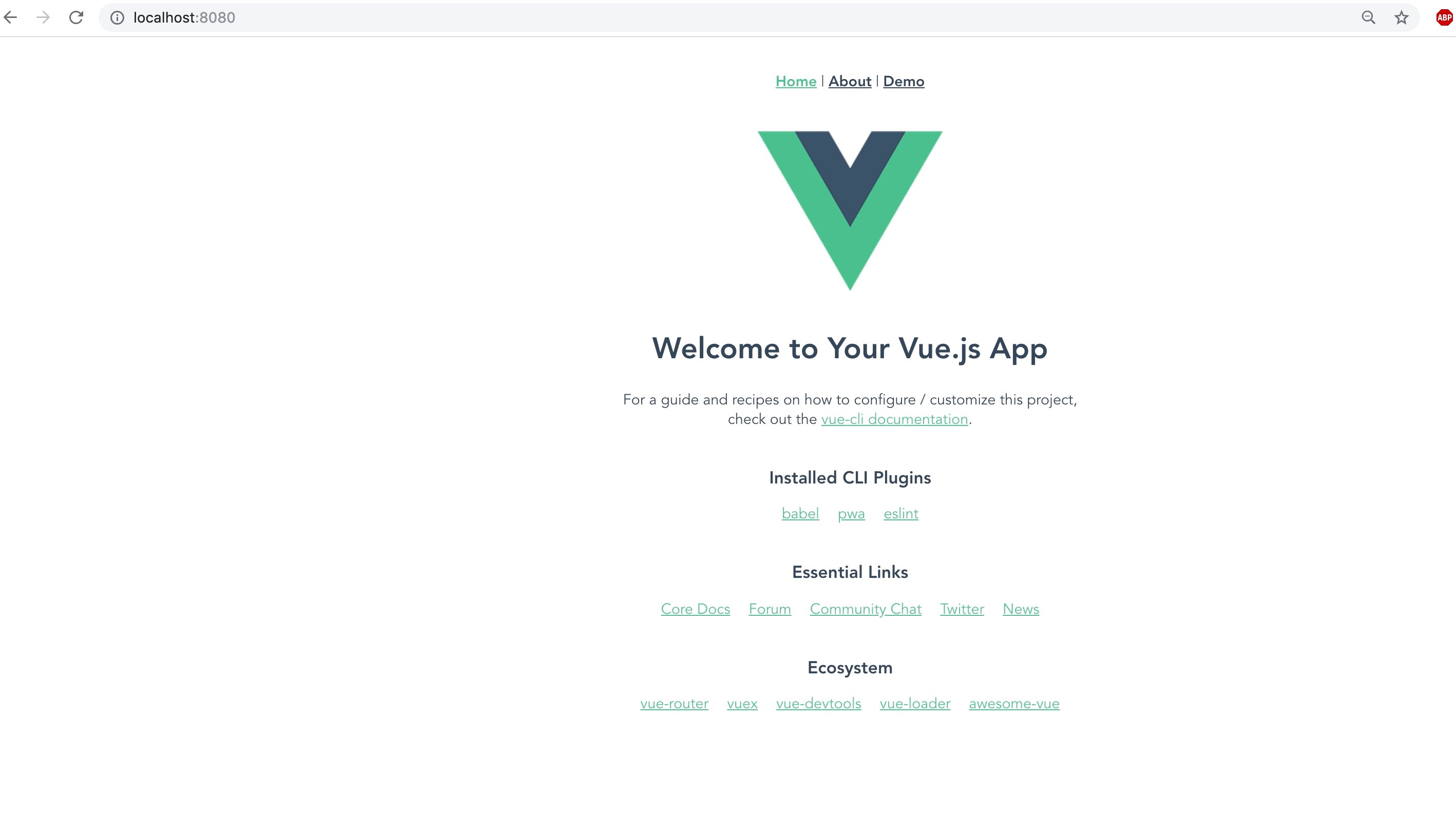
检查页面效果

GitHub源代码
- spring-boot-vuejs-mongo--docker
- vuejs-nginx-docker
参考
- docker run

demo 之 springboot-vue-nginx 前后端分离跨域配置
nginx-springboot-vue 前后端分离跨域配置
引言
接着上篇 —— 简单的 springboot-vue 前后端分离登录 Session 拦截的 demo,其中跨域是通过 springboot 后端全局设置的,但是碰到了奇怪的问题,用了个不优雅的方式解决。
于是想到使用 Nginx 跨域应该就不会如此了。
windows 下载安装
http://nginx.org/ 下载稳定版,解压缩。
查看配置文件 /nginx-1.16.0/conf/nginx.conf :
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
默认监听端口是 80,/ 是相对路径下的 html 目录。
- windows 下查看一个端口占用情况
netstat -ano|findstr 3306
输出:
TCP 0.0.0.0:3306 0.0.0.0:0 LISTENING 3448
TCP [::]:3306 [::]:0 LISTENING 3448 - 查看占用此端口的是哪个进程
tasklist|findstr 3448
输出:
mysqld.exe 3448 Services 0 163,952 K - 根据 PID 杀掉进程(强行)
taskkill /pid #{pid} /F
(当然可以打开任务管理器直接干掉) - 根据关键字查询目标进程
tasklist|findstr mysql
确定端口没被占用后,默认的 80 端口先跑起来。
- 进入安装目录 dos 输入
start nginx,一闪而过正常,== 不要使用双击 exe 方式 == - 查看验证 nginx 80 端口情况
tasklist|findstr nginx - 确定无误,浏览器键入
localhost:80显示 Nginx 欢迎页,OK
打包部署 vue-cli 项目
修改默认 80 端口为自定义端口 8081
- /conf/nginx.conf 的 server.listen 80 >> 8081
- 重载配置重启:
nginx.exe -s reload
nginx 常用命令(==windows-dos 环境加.exe 后缀,比如 nginx.exe -t==)
(cd 到安装跟目录执行命令,比如 xxx/nginx-1.16.0/)
start nginx 启动
nginx -v 查看Nginx的版本号
nginx -t 检查配置文件的有效性
nginx -s 立即关闭
nginx -s quit 处理完当前的请求后关闭
nginx -s reload 修改完配置文件后重载
nginx -s reopen 打开日志文件
打包部署 vue-cli 项目
- 进入 vue 项目根目录执行 cnpm run build
- 将生成的 dist 目录放置 nginx 根目录下的 html 目录下(/nginx-1.16.0/html/dist)
- 修改 nginx 配置文件中的 location
location / {
root html/dist;
index index.html index.htm;
}
- 验证配置
nginx.exe -t,重载配置nginx.exe -s reload - 刷新 8081 页面
Nginx 跨域配置
- 未使用 Nginx 之前,Java 后端跨域
springboot 后端配置全局跨域,允许这个 8081 的请求跨域,这样优点是任何接口调用方的前端代码和 nginx 配置不用变化,但前提是后端是我自己开发的 XD.. - 开始尝试 Nginx 的跨域配置
注掉 springboot 的全局跨域配置,取消 vue 中axios.defaults.baseURL,baseURL 的作用也交给 Nginx 的 proxy_pass。 - 完整配置 demo 初版(已测)
#user nobody;
# 启动多worker进程
#worker_processes 1;
worker_processes auto;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main ''$remote_addr - $remote_user [$time_local] "$request" ''
''$status $body_bytes_sent "$http_referer" ''
''"$http_user_agent" "$http_x_forwarded_for"'';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
# 启用gzip压缩
gzip on;
#gzip on;
server {
# nginx服务器对外8081端口
listen 8081;
server_name localhost;
#charset koi8-r;
# 日志输出
access_log logs/myvue.access.log main;
#access_log logs/host.access.log main;
# 静态文件配置
location / {
root html/dist;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# 反向代理springboot接口服务
location /api/ {
# 前端请求: /api/login 代理后: http://127.0.0.1:8080/login
proxy_pass http://127.0.0.1:8080/;
# 解决springboot中获取远程ip的问题
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_set_header Connection "";
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
心得
- 3 种解决跨域的方式
- 直接使用 vue 的跨域设置(
proxyTable,开发环境本地调试用) - 使用 Nginx 代理配置(即本文
proxy_pass,开发到上线) - springboot 后端配置跨域(
addCorsMappings一劳永逸,前端无关性)
- 直接使用 vue 的跨域设置(
- 如果后端是也自己开发的话,直接后端(如
springboot)配置跨域是很方便的 - 开发时使用 vue 的跨域设置,上线时则使用 Nginx 的配置(一般会用到集群配置),这样的搭配也很 nice
碰到的问题
- Windows-dos 下使用
nginx -s stop; nginx -s reload等喜闻乐见命令时,报找不到命令。
上面通用的是 Linux 环境的,windows-dos 下使用这种
nginx.exe -s stop。
可以继续折腾的主题(链接坑待填)
- Nginx 配置文件服务器(上传下载)
- Nginx 集群 (负载均衡) 配置与 Session 问题

docker-compose 部署 Vue+SpringBoot 前后端分离项目
一、前言
本文将通过 docker-compose 来部署前端 Vue 项目到 Nginx 中,和运行后端 SpringBoot 项目
服务器基本环境:
- CentOS7.3
- Dokcer
- MySQL
二、docker-compose 部署 Vue+SpringBoot 前后端分离项目
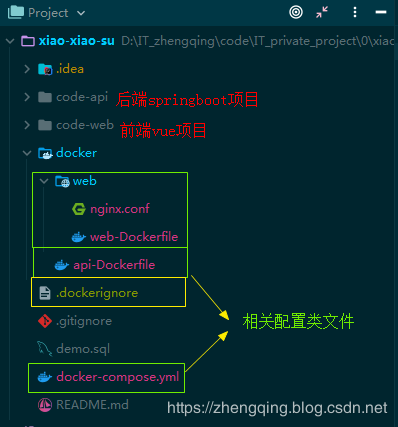
整体项目配置结构,这里在不影响原来项目的结构,因此将所有配置文件都提出来存放到 docker 文件夹内了,但注意 docker-compose 文件须放到项目总的根目录下哦! 
1、新增后端所需配置文件 api-Dockerfile
# 指定基础镜像
FROM maven:3.5.4-jdk-8
# 维护者信息
MAINTAINER zhengqing "960869719@qq.com"
RUN echo "-------------------- api环境配置 --------------------"
# 暴露9101端口
EXPOSE 9101
# 设置环境编码UTF-8
ENV LANG C.UTF-8
# 运行 - 配置容器,使其可执行化
#ENTRYPOINT ["java", "-jar", "app.jar","--spring.profiles.active=dev"]
2、新增前端 Vue 所需配置文件 web-Dockerfile、nginx.conf、.dockerignore
web-Dockerfile : 安装依赖,打包生成运行访问所需资源文件,然后存放到 nginx 下的 html 目录中运行
# node镜像
FROM node:latest as build-stage
# 维护者信息
MAINTAINER zhengqing "960869719@qq.com"
RUN echo "-------------------- web环境配置 --------------------"
# 指定接下来的工作路径为/app - 类似于cd命令
WORKDIR /app
# 拷贝前端项目到app目录下
COPY ./code-web .
# 设置淘宝npm镜像
RUN npm install -g cnpm --registry=https://registry.npm.taobao.org
# 安装依赖
RUN cnpm install
# 打包 - 目的:丢到nginx下跑
RUN cnpm run build:prod
# 前端项目运行命令
#CMD ["npm","run","start"]
# ======================== 上:npm打包 下:nginx运行 ========================
# nginx镜像
FROM nginx:1.15.3-alpine as production-stage
# 维护者信息
MAINTAINER zhengqing "960869719@qq.com"
# 移除nginx容器的default.conf文件、nginx配置文件
RUN rm /etc/nginx/conf.d/default.conf
RUN rm /etc/nginx/nginx.conf
# 把主机的nginx.conf文件复制到nginx容器的/etc/nginx文件夹下
COPY ./docker/web/nginx.conf /etc/nginx/
# 拷贝前端vue项目打包后生成的文件到nginx下运行
COPY --from=build-stage /app/dist /usr/share/nginx/html
# 暴露8101端口
EXPOSE 8101
# 注:CMD不同于RUN,CMD用于指定在容器启动时所要执行的命令,而RUN用于指定镜像构建时所要执行的命令。
# RUN指令创建的中间镜像会被缓存,并会在下次构建中使用。如果不想使用这些缓存镜像,可以在构建时指定--no-cache参数,如:docker build --no-cache
# 使用daemon off的方式将nginx运行在前台保证镜像不至于退出
CMD ["nginx", "-g", "daemon off;"]
nginx.conf
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main ''$remote_addr - $remote_user [$time_local] "$request" ''
''$status $body_bytes_sent "$http_referer" ''
''"$http_user_agent" "$http_x_forwarded_for"'';
access_log /var/log/nginx/access.log main;
sendfile on;
keepalive_timeout 65;
# include /etc/nginx/conf.d/*.conf;
server {
listen 8101;
charset utf-8;
server_name www.zhengqing520.com;# 服务器地址或绑定域名
# start ---------------------------------------------------------------------------------------------
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
}
# end ---------------------------------------------------------------------------------------------
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
}
.dockerignore 作用:在传递给 docker 引擎时忽略掉不必要的文件或文件夹。
/code-web/node_modules
3、docker-compose.yml 作用:编排容器执行顺序,相对于一个一个 docker run 方式运行项目更方便
version: ''3''
services:
api: # 后端springboot容器
container_name: xiao-xiao-su-api # 容器名为''xiao-xiao-su-api''
restart: always # 重启策略: 容器退出时总是重启容器
build:
context: ./ # 指定设定上下文根目录,然后以该目录为准指定Dockerfile
dockerfile: ./docker/api-Dockerfile
working_dir: /app # 设置工作目录为容器内的app文件夹
environment:
TZ: Asia/Shanghai
volumes: # 挂载文件
- ./code-api:/app # 将主机的code-api文件夹(java代码)映射到容器内的app文件夹
- ./logs/:/app/log # 映射容器产生的日志到主机的logs文件夹
ports: # 映射端口
- "9101:9101"
command: mvn clean spring-boot:run -Dspring-boot.run.profiles=dev ''-Dmaven.test.skip=true'' # 容器创建后执行命令运行springboot项目
web: # 前端node容器(运行nginx中的Vue项目)
container_name: xiao-xiao-su-web # 容器名为''xiao-xiao-su-web''
restart: always # 重启策略: 容器退出时总是重启容器
build:
context: ./ # 指定设定上下文根目录,然后以该目录为准指定Dockerfile
dockerfile: docker/web/web-Dockerfile
environment:
TZ: Asia/Shanghai
ports:
- "8101:8101" # 映射端口
depends_on: # 依赖于api容器,被依赖容器启动后此web容器才可启动
- api
三、服务器运行
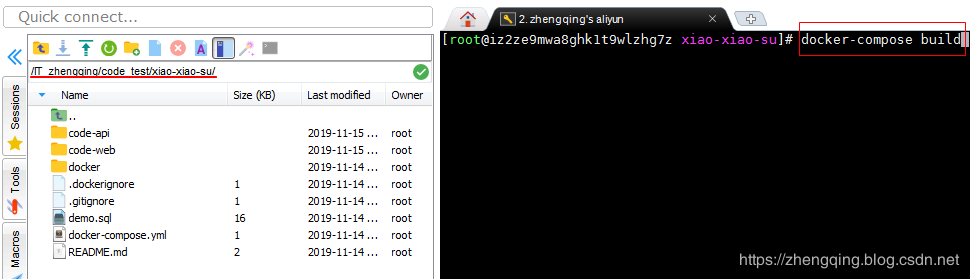
将项目丢到服务器上,进入项目根目录依次执行如下命令即可
# 1. 构建镜像
docker-compose build
# 2. 运行服务
docker-compose up -d



温馨小提示:第一次构建的时候会很慢哦,可以先坐下来喝杯凉茶~
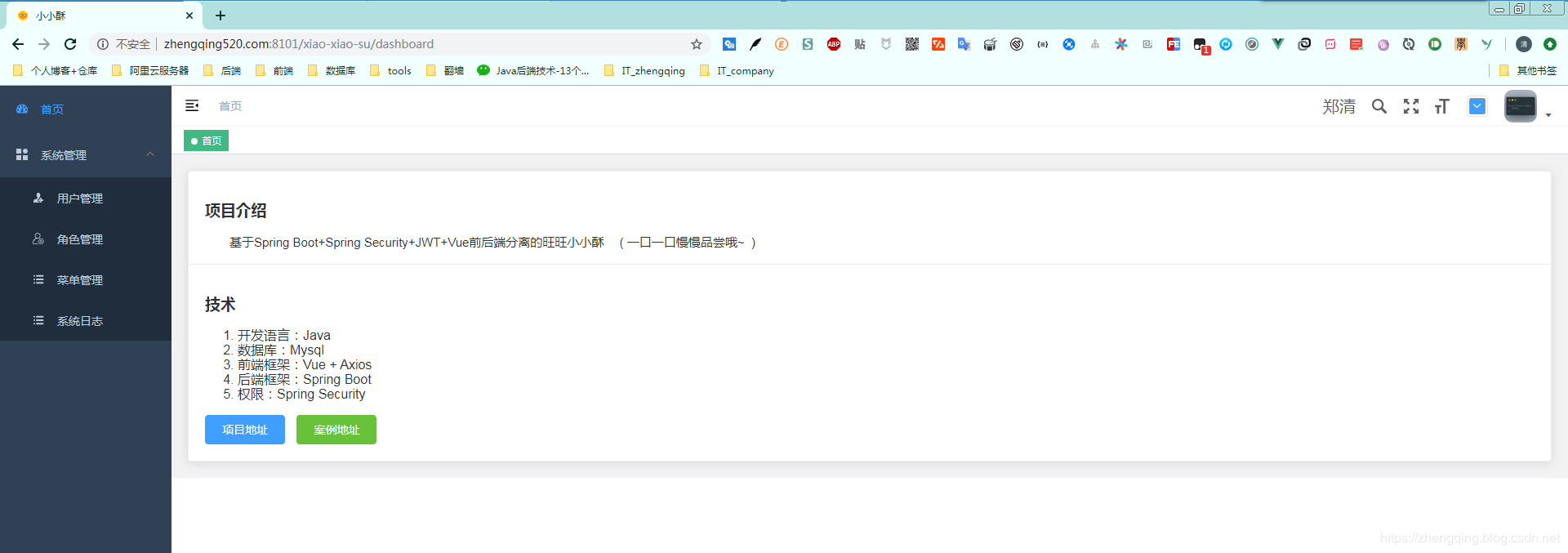
四、访问测试
前端页面:http://www.zhengqing520.com:8101/xiao-xiao-su/dashboard

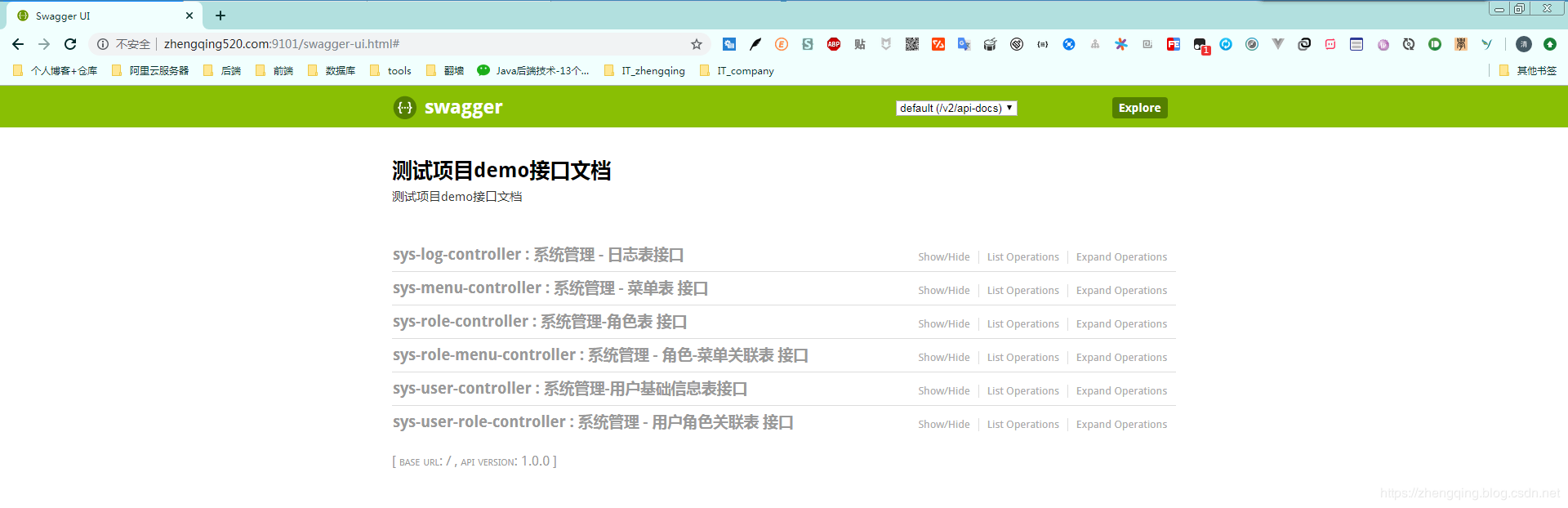
后端接口:http://www.zhengqing520.com:9101/swagger-ui.html#

五、总结
- 部署 vue 项目:
npm拉取项目所需依赖node_modules-> 打包生成dist文件夹 -> 拷贝到nginx中运行 - 部署 springboot 项目:小编这里采用的是 maven 命令运行,其次也可通过
mvn install -Dmaven.test.skip=true->cd target->java -jar ***.jar运行 - 通过
docker-compose编排一下执行顺序,①后端 api 容器 ②前端 web 容器 - 放到服务器下通过
docker-compose build构建镜像 ->docker-compose up -d启动应用服务
关于 Dockerfile 的命令理解,这里贴一张网上看见比较有意思的图吧 
案例 demo 源码
https://github.com/zhengqingya/xiao-xiao-su

Docker中部署前后端分离项目(vue+springboot)(一)
首先从后端开始,先把后端的项目打包成jar包

我这里使用的是maven,打包成功之后从Target中拿到对应的jar包。

然后先在你的windows上 cmd – java -jar 你的jar包.jar,看能不能运行,如果能,则继续。
对了这里建议先在后端项目上新建一个测试用的接口,像这种的

然后,在你的liunx上新建一个app文件夹。

这个文件夹中放置的东西为Dockfile文件,以及你打包好的项目

Dockfile作为镜像生成的关键文件,里面的内容为
FROM java:8 #依赖基础为jdk:8
VOLUME /tmp #卷目录
Add MyApp.jar app.jar #将MyApp.jar 复制到docker中并命名为app.jar
EXPOSE 8085 #对外暴露的端口
ENTRYPOINT [“java”,"-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"] #执行命令 这一行相当于前面的 java -jar xxx.jar 也就是运行这个项目
之后,cd到这个文件中,执行 docker build -t myapp .
构建镜像文件。

构建完成之后,创建容器
docker run -it -p 8085:8085 myapptest
然后在打开浏览器,访问测试接口

出现此界面则意味部署成功。

Java前后端分离企业级租房网项目SpringBoot+Spring Cloud+SpringData+ES+MongoDB+Redis
Java前后端分离企业级租房网项目SpringBoot+Spring Cloud+SpringData+ES+MongoDB+Redis48套Java项目架构视频教程-高并发,微服务,分布式,需求分析,业务选型,项目部署,架构设计,架构师,源码分析,设计模式,数据结构,数据库,业务选型,中间件,并发编程,需求分析,需求设计,项目部署,云原生,企业架构,架构设计,大型项目实战视频课程
JAVA高级架构师技术包含:SpringBoot3.0,SpringCloudAlibaba,JDK11~19,Spring6,IOC,AOP,JavaWeb,SpringMVC,Mybatis,Docker,k8s,Devops,Vue3.0,Nginx,Redis7,MongoDB,JDBC,ShardingJDBC,Zookeeper,Dubbo,Activiti7,ES8,RabbitMQ,Redisson,Shiro,Paas,Neo4j,Kafka,Mycat,Tcp,ELK,SpringData,Tcp,JWT, POI,JVM项目实战,电商项目,金融项目,商业代驾项目,网约车项目,在线教育项目,头条项目,12306售票系统,医疗云平台项目,数字货币交易项目,自媒体项目实战,游戏开发项目,Es搜索项目,支付项目,外卖项目,防抖音短频项目,云尚办公系统,租房网项目,交友项目,房产项目,人力资源管理系统,餐掌柜项目,基础框架,源码分析,设计模式,数据结构,数据库,业务选型,中间件,并发编程,高并发,分布式,微服务,性能优化,分库分表,日志开发,需求分析,需求设计,项目部署,云原生,企业架构,架构设计,高级架构等视频教程……
下载链接:https://www.soft1188.com/javajg/6252.html
总目录:2023年48套Java项目架构视频教程-高并发,微服务,分布式,需求分析,业务选型,项目部署,架构设计,架构师,源码分析,设计模式,数据结构,数据库,业务选型,中间件,并发编程,需求分析,需求设计,项目部署,云原生,企业架构,架构设计,大型项目实战视频课程

第01套:SpringBoot3.0最新深入浅出从入门到项目实战,突出Web应用痛点解决方案视频教程

第02套:新一代微服务全家桶AlibabaCloud+Docker+JDK11阿里云容器部署零基础到项目实战课程

第03套:Spring6深入IoC和AOP底层实现,手写框架实现IoC,老鸟可以进一步掌握Spring底层

第04套:Vue3.0前端全套视频教程(Kerwin精通,Vue.js零基础,Vue3入门到精通到项目实战)

第05套:最新Java 23种设计模式详解教程(图解+框架源码剖析)内容全面通俗易通视频教程

第06套:Java算法突击训练营,6周彻底攻克数据结构与算法,40道高频真题大厂算法面试视频教程

第07套:Java架构师之源码分析专题SpringBoot2.x、Spring5、SpringMVC、Mybatis源码分析课程

第08套:深入浅出JDK安装及Java9到Java19新版本特性深度剖析视频课程,多版本讲解 一套拿捏

第09套:JavaWeb课程精华版Springmvc+Nginx+Redis+Docker+Mybatis+Mysql+JDBC+Zookeeper

第10套:Docker企业级实战从入门到高阶(7个深度3个全面)-基础篇+提升篇+高级篇视频教程

第11套:K8S+Docker(安全网络存储监控)+Devops+GitOPS+Istio+Containerd 容器大师进阶之旅

第12套:新版ShardingJDBC分库分表mysql数据库实战,深入浅出核心知识点+高级 超多案例实战

第13套:构建JVM知识体系 解决Java工程师必会的工作面试难点,关于JVM的问题通通解决教程

第14套:全网最强Redis7十大专题分类讲解,20年老司机高薪&实战一把过视频教程

第15套:Java进阶Activiti7工作流系统精讲教程Activiti和Spring及Springboot框架项目整合视频课程

第16套:ES8搜索引擎从入门到深度原理,实现综合运用实战-音乐App搜索项目+本地生活类App搜索项目

第17套:云原生架构进阶:基于工业级PaaS云平台的Spring Cloud Alibaba和JDK 11综合项目实战

第18套:6大数据库,挖掘7种业务场景的数据库解决方案MySQL、Redis、Neo4j、HBASE、MongoDB、ES选型与开发

第19套:最新Java日志框架教程由浅入深全面精讲多种日志框架视频课程(log4j slf4j logback jul juc springboot )

第20套:Java微服务体系 自媒体实战视频课程SpringCloudAlibaba+Nginx+Zuul+Mysql+RabbitMQ+ES+Vue

第21套:多端全栈项目实战:大型商业级代驾业务全流程落地SpringCloudAlibaba+Mysql+Redis+Docker+Uniapp+Vue3

第22套:Java网约车实战-以网约车为例,切入分布式项目,互联网高并发项目需求分析(乘客端、司机端、车机端、大屏端)

第23套:Java企业级实战开发《学成在线》微服务项目SpringBoot+SpringCloud+MyBatis-Plus+Nginx+MQ+Redis+ES

第24套:亿级流量Java电商秒杀项目架构企业级视频课程SpringCloud+Redis+Mycat+DDD+Docker+K8s+ShardingSphere

第25套:Java企业级项目《尚上优选》SpringCloudAlibaba+Mybatis-Plus+Redisson+MQ+ES+Kibana+OSS+Knife4j+Nginx

第26套:Java大型企业级 头条项目实战Springboot+SpringCloudAlibaba+Docker+Vue+Mysql+Redis+Kafka+ES+MongoDB

第27套:体系化掌握Java分布式架构设计与开发实战,打通后端进阶关键一环,高性能、高并发、高可用的分布式架构

第28套:Java零基础实训项目(东宝商城)课程-商品需求分析+商品中心设计+代码生成+验证码+代码安全+接口防篡改

第29套:Java前后端分离分布式高并发医疗云平台SpringCloudAlibaba+Shiro+RocketMQ+Docker+Mycat+Redis+Nginx

第30套:新版Springboot3.0打造能落地的高并发仿12306售票系统,带你学习各种高并发场景的解决方案视频课程

第31套:Java企业级前后端分离-数字货币交易所项目SpringCloud+MongoDB+Mysql+Redis+Kafka+MybatisPlus

第32套:Java企业级瑞吉外卖项目实战SpringBoot+Nginx+Mysql+Mybatis-Plus+Redis+VUE+H5+Git+Linux

第33套:P8商城-大型互联网架构进行设计-三大部分:需求分析、软件设计开发、软件实施自动化部署架构视频课程

第34套:云尚办公系统 Java企业级项目实战SpringBoot+Vue+MybatisPlus+SpringSecurity+Redis+Activiti+Mysql

第35套:SpringBoot+Uniapp实战开发仿抖音App,抓住短视频Mybatis+MinIO+Nacos+MQ+MongoBD+redis+Nginx

第36套:SpringCloud+Vertx+Disruptor 证券金融业撮合交易系统实战,做金蝶动技领域的IT工程师视频课程

第37套:Java前后端分离电商商城项目SpringCloudAlibaba+RabbitMQ+Mysql+Solr+Redis+VSFTPD+Vue

第38套:Java前后端分离企业级租房网项目SpringBoot+Spring Cloud+SpringData+ES+MongoDB+Redis

第39套:Java前后端分离探花交友项目VUE+Dubbo+RabbitMQ+Redis+Mysql+MongoDB+SparkMllib+SpringCache

第40套:Java尚好房项目+高薪提升课SPringBoot+SpringCloud+Redis+Nginx+RabbitMQ+Docker+ES+Dubbo+Docker

第41套:Java在线支付开发教程支付宝支付&微信支付项目实战视频课程,梳理流程关系,手把手的编写代码

第42套:SaaS-iHRM人力资源管理系统SpringBoot+SpringCloud+SpringData+Vue+Shiro+JWT+Activiti7+POI

第43套:MSB-Java游戏开发真实项目—英雄传说 高并发游戏后端真实项目视频课程

第44套:多端基于SaaS的餐掌柜项目实战-SpringCloudAlibaba+Vue+MQ+Redis+ES+TCP+Mysql+ELK+Docker

第45套:2023版Java面试宝典Java面试200题(含美团 字节 阿里大厂真题及面试答题技巧)

第46套:资深CTO&架构师讲Java亿级项目架构设计与落地应用-需求分析+高层架构设计+系统架构设计+架构落地课程

第47套:MY-Java架构师精英学习实战营-微服务 分布式 高并发 性能优化 企业架构 源码分析 运维部署 项目实战 设计框架

第48套:狂野架构师-Java架构师起步篇+进阶篇+深入篇+云原生篇+架构百宝箱篇+源码分析篇+架构设计篇+项目实战篇课程

![]()
Java前后端分离企业级租房网项目SpringBoot+Spring Cloud+SpringData+ES+MongoDB+RedisJava前后端分离企业级租房网项目SpringBoot+Spring Cloud+SpringData+ES+MongoDB+RedisJava前后端分离企业级租房网项目SpringBoot+Spring Cloud+SpringData+ES+MongoDB+RedisJava前后端分离企业级租房网项目SpringBoot+Spring Cloud+SpringData+ES+MongoDB+Redis
今天关于Docker中Spring boot+VueJS+MongoDB的前后端分离哲学摔跤和docker前后端分离项目部署的介绍到此结束,谢谢您的阅读,有关demo 之 springboot-vue-nginx 前后端分离跨域配置、docker-compose 部署 Vue+SpringBoot 前后端分离项目、Docker中部署前后端分离项目(vue+springboot)(一)、Java前后端分离企业级租房网项目SpringBoot+Spring Cloud+SpringData+ES+MongoDB+Redis等更多相关知识的信息可以在本站进行查询。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

