在这篇文章中,我们将带领您了解css选择器0的全貌,包括css选择器奇数偶数的相关情况。同时,我们还将为您介绍有关.css选择器之伪元素选择器、04.CSS选择器-->相邻、通用兄弟选择器、CSSID
在这篇文章中,我们将带领您了解css选择器0的全貌,包括css选择器奇数偶数的相关情况。同时,我们还将为您介绍有关.css选择器之伪元素选择器、04.CSS选择器-->相邻、通用兄弟选择器、CSS ID选择器与CLASS选择器_html/css_WEB-ITnose、CSS3选择器02—CSS3部分选择器的知识,以帮助您更好地理解这个主题。
本文目录一览:- css选择器0(css选择器奇数偶数)
- .css选择器之伪元素选择器
- 04.CSS选择器-->相邻、通用兄弟选择器
- CSS ID选择器与CLASS选择器_html/css_WEB-ITnose
- CSS3选择器02—CSS3部分选择器

css选择器0(css选择器奇数偶数)
css的盛宴:

可以这样说,凡是有网站的地方,就有css的存在,css和浏览器的结合,使它能够独步3w网络,这其中,css选择器是最基础的部分,是css底层要点。
css选择器分为标记选择器、类别选择器,id选择器,将三者通过交集、合集作用在一起,便形成了复合选择器。
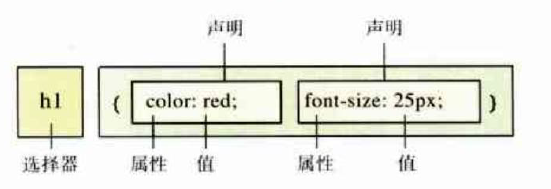
第一,标记选择器

凡是html中的标记,都可以作为标记选择器,如下代码:
<html>
<head><title>标记选择器</title>
<style>
p{color:blue;}
h1{font-size:65px:}
</style>
</head>
<body>
<p>标记选择器</p>
<h1>标记选择器</h1>
<p>标记选择器</p>
</body>
</html>

可见,第三种是行不通的。
第二,类别选择器

其中的声明部分可以自己编辑,如下代码:
<html>
<head>
<title>标记选择器</title>
<style>
.color{color:green;}
.size{font-size:35px;}
</style>
</head>
<body>
<p>类别选择器</p>
<p>类别选择器</p>
<p>类别选择器</p>
<h1>类别选择器</h1>
<h4>标记选择器</h4>
</body>
</html>

可见,类别选择器可以实现多个引用,共同作用。
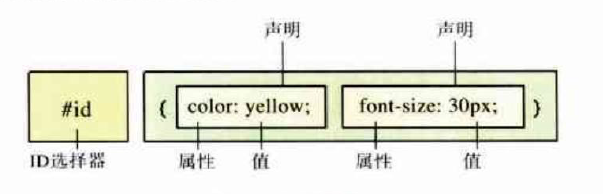
第三,id选择器

id选择器可以用于多个调用,同时javascript也可以调用,故一般不要将id选择器用于多个标记,看如下代码:
<html>
<head>
<title>标记选择器</title>
<style>
#one{color:green;}
#two{font-size:35px;}
</style>
</head>
<body>
<p id="one">id选择器</p>
<p id="two">id选择器</p>
<p id="one two">id选择器</p>
<h1 id="one">id选择器</h1>
<h4 id="one two">id选择器</h4>
</body>
</html>

第四,复合选择器
①交集


h3.special中,先执行special,在执行 h3,看如下代码:

运行结果

②合集


运行结果:

备注:为了使代码简洁,可以用*(键盘上的乘号)整体声明,如下:

运行结果:


.css选择器之伪元素选择器
:first-line伪元素用于向文本的首行设置特殊样式,只能用于块级元素
:first-letter伪元素用于向文本的首字母设置特殊样式
:before在元素的内容前面插入新的内容
:after在元素的内容后面插入新的内容
1 <!DOCTYPE html> 2 <html lang="zh" 3 head 4 Meta charset="UTF-8" 5 name="viewport" content="width=device-width,initial-scale=1.0" 6 http-equiv="X-UA-Compatible"="ie=edge" 7 title>css选择器之伪元素选择器</ 8 style type="text/css" 9 p:first-letter{ 10 font-size: 100%; 11 } 12 p:after13 content'''';/*这个属性不能省略,如果省略,该属性不起作用*/ 14 width20px15 height 20px16 background-color #000000 17 18 style19 20 body21 p>前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 [1] 。它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。22 23 html>
总结
以上是小编为你收集整理的.css选择器之伪元素选择器全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

04.CSS选择器-->相邻、通用兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
/*相邻兄弟选择器*/
/*h1 + p{
color: red;
}*/
/*通用兄弟选择器*/
h1 ~ p{
color: red;
}
</style>
<title>相邻兄弟选择器,通用兄弟选择器</title>
</head>
<body>
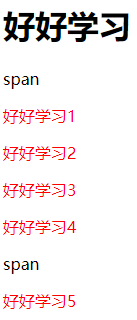
<!--相邻兄弟选择器 相邻的兄弟,必须严格相邻,不允许出现其他元素间隔-->
<!--通过兄弟选择器 所有的同级兄弟 不要求严格相邻 -->
<h1>好好学习</h1>
<span>ccy</span>
<p>好好学习1</p>
<p>好好学习2</p>
<p>好好学习3</p>
<p>好好学习4</p>
<p>好好学习5</p>
</body>
</html>


CSS ID选择器与CLASS选择器_html/css_WEB-ITnose
在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。
属性选择器可以根据元素的属性及属性值来选择元素。
三种基本的选择器类型:标签名选择器、类选择器、id选择器
具体语法如下:
1、标签名选择器,如:
立即学习“前端免费学习笔记(深入)”;
html {color:black;}h1 {color:blue;}h2 {color:silver;}立即学习“前端免费学习笔记(深入)”;
2、类选择器
类选择器允许以一种独立于文档元素的方式来指定样式。
该选择器可以单独使用,也可以与其他元素结合使用。
提示:只有适当地标记文档后,才能使用这些选择器,所以使用这两种选择器通常需要先做一些构想和计划。
要应用样式而不考虑具体设计的元素,最常用的方法就是使用类选择器。
demo:
立即学习“前端免费学习笔记(深入)”;
.important {font-weight:bold;}.warning {font-style:italic;}.important.warning {background:silver;}立即学习“前端免费学习笔记(深入)”;
3、ID选择器
小结:
那么类选择器与ID选择器有啥区别呢?
ID 有高优先级、唯一性的特点,特指「个体」。
相对于 ID,class 的优先级比较适中,特指「特定群体」。
Class 的使用需要参考面向对象的抽象概念,把共有的属性抽象出来。
ID是先找到结构/内容,再给它定义样式;
Class是先定义好一种样式,再套给多个结构/内容。

CSS3选择器02—CSS3部分选择器
该部分主要为CSS3新增的选择器
接上一篇 CSS(CSS3)选择器(1)
一.通用兄弟选择器:
24:E ~ F,匹配任何E元素之后的同级F元素。
div ~ p{
background-color:#00FF00;
}二.属性选择器:
25:E[att ^= val],匹配属性att的值以”val“开头的元素。
[id ^= start]{
background-color:red;
]
/*匹配以id属性的值为start开头的,如id="start1",id="start2",id="start3"的元素*/26:E[att $= val],匹配属性att的值以”val“结尾的元素。
[id $= end]{
background-color:red;
]
/*匹配以id属性的值为end结尾的,如id="1end",id="2end",id="3end"的元素*/27:E[att *= val],匹配属性att的值包含”val“字符串的元素。
[id $= hass]{
background-color:red;
]
/*匹配以id属性的值包含hass的,如id="1hass",id="hass2",id="3hass444"的元素*/三.结构性伪类选择器:
28:E:root,匹配文档的根元素,对于HTML文档,就是HTML元素。(也就是说可能存在其他文档形式时使用,选中的是该文档类型的根元素)
:root{
background:red;
}
/*经测试,像div:root这样的写法是无效的*/29:E:not,匹配不符合当前选择器的任何元素。
h1:not(.name) {
color: red;
}
/*其含义是,匹配所有h1元素的类名不为name的h1元素,如果:not选择器前面不带指明的元素是无效的*/30:E:empty,匹配一个不包含任何子元素的元素,包括文本节点。
.box:empty{
background:pink;
}31:E:target,匹配文档中特定”id“,点击后的效果。
:target{
background: red;
}
/*通常用于锚点定位后,定位的目标点样式*/32:E:last-child,匹配父元素的最后一个子元素。
li:last-child{
background-color:red;
}33:E:nth-child(n),匹配其父元素的第n个子元素,从1开始。
li:nth-child(2){
background-color:red;
}
li:nth-child(odd){
background-color:red;
}34:E:nth-last-child(n),匹配其父元素的倒数第n个子元素,倒数第一个的index为1。
li:nth-last-child(2){
background-color:red;
}
li:nth-last-child(even){
background-color:red;
}35:E:nth-of-type(n),与:nth-child()作用类似,但是仅匹配同类型的元素。
h2:nth-of-type(odd){
background:red;
}36:E:nth-last-of-type(n),与:nth-last-child() 作用类似,但是仅匹配同类型的元素。
h2:nth-last-of-type(even){
background:red;
}37:E:first-of-type,匹配父元素下使用同种标签的第一个子元素。
h2:first-of-type{
background-color: yellow;
}38:E:last-of-type,匹配父元素下使用同种标签的最后一个子元素。
h2:last-of-type{
background-color: yellow;
}39:E:only-child,匹配父元素下仅有的一个子元素,等同于:first-child:last-child或 :nth-child(1):nth-last-child(1)。
li:only-child{
background-color: yellow;
}40:E:only-of-type,匹配父元素下使用同种标签的唯一一个子元素,等同于:first-of-type:last-of-type或 :nth-of-type(1):nth-last-of-type(1)。
li:only-of-type{
background-color: yellow;
}四.UI元素状态伪类选择器:
41:E:enabled,匹配表单中激活的元素。
input[type="text"]:enabled{
background-color:yellow;
}42:E:disabled,匹配表单中禁用的元素。
input[type="text"]:disabled{
background-color:purple;
}43:E:read-only,指定当元素处于只读状态时的样式。
input[type="text"]:read-only{
background-color: gray;
}44:E:read-write,指定当元素处于非只读状态时的样式。
input[type="text"]:read-write{
background-color: greenyellow;
}45:E:checked,匹配表单中被选中的radio(单选框)或checkbox(复选框)元素。
input[type="checkbox"]:checked {
outline:2px solid blue;
}46:E:default,指定但页面打开时默认处于选取状态的单选框或复选框控件的样式。需要注意的是,即使用户将该单选框或复选框的选取状态设定为非选取状态,该样式仍然有效。
input[type="checkbox"]:default {
outline:2px solid blue;
}47:E:indeterminate,指定当页面打开时,一组单选框中没有任何一个单选框被设定为选取状态时,整组单选框的样式,如果用户选取了任何一个单选框,那么该样式则取消。
input[type="radio"]:indeterminate{
outline: solid 3px blue;
}48:E::selection,用来指定该元素处于选中状态时的样式。
p::selection{
background:red;
color:#FFF;
}
input[type="text"]::selection{
background:gray;
color:#FFF;
}49:E:invalid,用来指定元素的内容无法通过H5元素的属性所指定的检查(required)或元素的内容不符合规定的格式(type=Email等)。
input[type="text"]:invalid{
background-color: red;
}50:E:valid,用来指定元素的内容可以通过H5元素的属性所指定的检查(required)或元素的内容不符合规定的格式(type=Email等)。
input[type="text"]:valid{
background-color: white;
}51:E:required,用来指定允许使用required属性,并且已经指定了required属性的input,select,textarea元素的样式。
input[type="text"]:required{
border-color: red;
border-width:3px;
}52:E:optional,用来指定允许使用required属性,并且未指定了required属性的input,select,textarea元素的样式。
input[type="text"]:optional{
border-color: black;
border-width:3px;
}53:E:in-range,用来指定当元素的有效值被限定在一定范围之内(通常通过min属性值或者max属性值来限定),且实际输入值在该范围内时使用的样式。
input[type="number"]:in-range{
background-color: white;
}54:E:out-of-range,用来指定当元素的有效值被限定在一定范围之内(通常通过min属性值或者max属性值来限定),且实际输入值不在该范围内时使用的样式。
input[type="number"]:out-of-range{
background-color: red;
}55:E::placeholder,用来改变文字占位符的样式。
input::placeholder{
color:red;
}
至此,CSS(CSS3)选择器的简单说明笔记就到这里结束了,其实这些内容包含了CSS(CSS3)世界的绝大多数常用选择器,当然,还有些不常用的如果大家有兴趣,可以自行搜索资料。
参考:css选择器笔记,30个你必须熟记的css选择器,MDN-docs-选择器介绍,HTML5和CSS3权威指南(第3版下册-庐陵牛)第十九章,before和after伪元素的用法。
关于css选择器0和css选择器奇数偶数的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于.css选择器之伪元素选择器、04.CSS选择器-->相邻、通用兄弟选择器、CSS ID选择器与CLASS选择器_html/css_WEB-ITnose、CSS3选择器02—CSS3部分选择器的相关信息,请在本站寻找。
本文标签:





