在这篇文章中,我们将为您详细介绍WordPress站点如何选择插件才是安全的?的内容,并且讨论关于wordpress插件推荐的相关问题。此外,我们还会涉及一些关于EnvatoWordPress工具包:
在这篇文章中,我们将为您详细介绍WordPress 站点如何选择插件才是安全的?的内容,并且讨论关于wordpress插件推荐的相关问题。此外,我们还会涉及一些关于Envato WordPress 工具包:精明的 WordPress 开发人员必备的工具箱、MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。、wordpress 301插件(wordpress 301重定向)、wordpress 301重定向(wordpress 重定向)的知识,以帮助您更全面地了解这个主题。
本文目录一览:- WordPress 站点如何选择插件才是安全的?(wordpress插件推荐)
- Envato WordPress 工具包:精明的 WordPress 开发人员必备的工具箱
- MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。
- wordpress 301插件(wordpress 301重定向)
- wordpress 301重定向(wordpress 重定向)

WordPress 站点如何选择插件才是安全的?(wordpress插件推荐)
下面是小编 jb51.cc 通过网络收集整理的代码片段。小编小编现在分享给大家,也给大家做个参考。
其实很多时候说 wordpress 插件安全性的时候并不会特定到某个插件,以前明月认为哪个插件不安全就卸载删除即可,其实这个观点并不对!因为 wordpress 插件带来的安全问题是多方面的,涉及的因素有很多,今天明月就给大家说道说道这个事儿,希望可以让站长们更好的选择和使用 wordpress 插件,当然也包括一些主题。
wordpress 通过其丰富强大的接口和设计理念能够通过插件实现功能扩展,是个非常不错的特色,很多站长们都会借助插件来实现一些特殊需要的功能扩展,由此 wordpress 的插件也非常的丰富。在『wordpress 插件 Plugins 对网站主要有哪些影响?』一文里明月说过插件是一把双刃剑,带来了功能扩展的同时也意味着将要损失运行性能和安全性。
这点儿只要有经验的站长才能深刻体会到,新手一般刚开始对此的感受基本是“零”。因为随着站长们搭建的网站运营时间的增长,各种安全隐患基本也就迎面而来了,这个时间跨度这几年是越来越短了,1-2 年是个高发期(比较无奈的是很多站长们的兴趣也就是 6-12 个月而已,能活过 1 年以上的站长不多,活过 3 年以上的屈指可数)。因为这个现实情况也让不少站长们对于插件的安全问题重视不够,不少愿意坚持下去的站长们在碰到安全带来的麻烦后选择了放弃甚至关站消失,可以说这个行当门槛不高、入门简单,但是要精通很难。精通的主要前提就是“经验”累积多寡,下面明月就根据这十多年 wordpress 站点的经验给大家总结一下 wordpress 站点插件选择的问题,最起码让大家明白那些插件会有“安全隐患”问题?哪些插件可以放心大胆的使用?
安全插件的标准是什么?
wordpress 插件安全的标准,要明月来说叫做“绿色插件”是最安全的,所谓的“绿色插件”是指符合下述几点的插件:
纯辅助性质的;
对 wordpress 的影响非前端和后台的;
无需服务器本地文件存储权限;
不向数据库添加过多数据,对数据库数据交换依赖小的;
无需修改 wordpress 源代码的;
来源正规的插件。
凡是符合上述这几点的 wordpress 插件就是明月所谓的“绿色插件”,基本上都是可以放心大胆使用。至于说那些插件是符合“绿色插件”标准的,只能说是具体情况具体对待了,就目前明月使用的插件里符合或者比较符合上述“绿色插件”标准的有:
Accelerated Mobile Pages(AMP 支持插件)
Custom Post Type Permalinks(伪静态化插件)
Fanly Baijiahao(wordpress 同步到百家号插件)
Fanly Toutiao(wordpress 同步至新浪微博头条文章插件)
Fanly Weibo(wordpress 同步微博)
REST API TO MiniProgram(小程序对接 API 插件)
SendCloud_Mail(搜狐第三方邮件插件)
WP-PostViews(wordpress 文章统计计数插件)
这些插件除了同步插件属于是收费插件以外,其他都是免费插件,来源都是 wordpress 官方的插件库(除了 SendCloud_Mail 属于是非官方插件库获得的,不过明月已经用了多年了,可以证明是安全的)。
大家可以自行根据我所列出的这些现在正在使用的插件来理解和消化上述所谓“绿色插件”的几条标准,因为这些插件对 wordpress 性能、安全的影响几乎是没有的,就算是有也是在可接受范围内。毕竟这些都是明月使用多年的插件了。
有安全隐患的插件标准是什么?
说到 wordpress 插件的安全隐患,我们先理解一下隐患一词的含义:
隐患就是在某个条件、事物以及事件中所存在的不稳定并且影响到个人或者他人安全利益的因素,它是一种潜藏着的因素,“隐”字体现了潜藏、隐蔽,而“患”字则体现了不好的状况。隐患可存在于许多事情中,比如学习,男女间的关系,安全生产中。
对于 wordpress 站点来说“隐患”里的“隐”是最恶心的,危害也是最大的,明月就碰到过隐藏 2 年之久的插件给站点所有文章里都植入了人眼看不到的隐藏“黑链”,要不是搜索引擎提醒“快照”有问题,可能一直都发现不了。好久以前明月就碰到过类似的事情,但是到现在明月都还记忆深刻,教训惨痛呀(对于站长来说站点被搜索引擎拉黑、降权无异于被宣告“死刑”呀)!
这种“安全隐患”插件的特点一般有如下几个特点:
有特定网站文件或者目录的写入权限
有修改数据库数据的权限
有跟站外链接的数据交换请求
符合上述三个特点的插件明月建议是慎重使用,没有必要就尽量不要使用。因为这类插件都有很强的迷惑性和隐蔽性,只要预留一个远程唤醒的后门就可以在你的站点服务器上为所欲为了,同时过多的数据库请求和站外链接请求也会严重的拖慢 wordpress 站点的运行性能。很多站长碰到的服务器动不动负载飙升大部分都是这类插件造成的,所以这类插件的安全隐患非常的突出,基本上非必要明月碰到一个就删除一个,经验看很少有“冤枉”的,:-)。
明月目前使用的插件:Compress JPEG & PNG images(wordpress 图片自动压缩插件)就比较符合“安全隐患”的特点,因为其涉及图片文件的读写权限了,加上图片压缩数量每月只有 500 张的限制又涉及跟站外链接数据交换请求了。所以这个插件明月都一直很关注其行为表现,至少到现在为止还没有发现有可疑行为,但不能排除,依旧要时刻注意。
有“安全隐患”的插件使用上对站长服务器运维水平有一定的要求,比如:有目录写入权限的插件,就要找出是哪个目录,写入什么类型的文件,是否可以禁止这个目录写入和执行源代码文件等等,站外请求数据交换是否频繁?对数据库的请求和写入频率、内容多寡这些的监控等等。所以如果是小白站长这类插件还是能不使用就不要使用为宜。
严重不安全的插件标准是什么?
严重不安全的插件基本可以理解是严格禁用的,或者说只有在经验丰富的服务器运维人员配合下有限使用,这类插件不安全的同时还会给你的服务器带来不小的危机,比如:服务器被植入“挖矿”脚本进程成了别人发家致富的工具、入侵服务器盗取原始数据篡改代码等等。这类插件无论你是小白还是新站都不会放过,因为可以免费无偿使用你服务器的资源、IP、流量嘛!所以还在持着“自己只是个草根站长,网站新建小站点,没有价值等等”观点的要明白这个观点有多么的一厢情愿和错误。
严重不安全插件的标准特点总结如下:
网站主要文件、目录的读取、写入权限;
数据库新建数据表并读取和写入记录;
执行源代码文件的权限;
拥有重定向网站访客请求权限;
向站外链接发送和接受数据权限;
插件比较著名,被很多教程推荐使用的;
来源非官方插件库;
所谓的破解版、免费版、泄露版等。
权限带来的安全隐患我就不多说了,在这个“严重不安全”插件的标准里,明月感觉最有迷惑性的就是最后一条指出的网上到处流传的所谓破解版、免费版、泄露版等插件和主题,基本上这种渠道获取到的插件或者主题都会有各种“恶意代码”、“后门木马”等隐患。因为是基于“源代码”隐藏的,本地电脑上的安全软件很少有能识别和提醒的,只有在上传到服务器端特定的生产环境下这些隐患才会伺机而动起来,该唤醒后门的时候立马“里应外合”获取到服务器的写入权限甚至 root 权限开始各种需要的“篡改”行为。还是那句话“免费的是最贵”的,当被这类隐患侵袭后服务器除了“重置”基本很那恢复到“干净”状态,代价有多大,各位站长们自行脑补吧!
至于说著名、知名插件也会有严重不安全的隐患这一条是基于“树大招风”这个理论的,一般这类插件自身是没有啥问题的,但坏就坏在“人怕出名猪怕壮”呀,名气大了自然惦记的人也就多了。正所谓“不怕贼偷就怕贼惦记”,表现在 wordpress 插件上就是会经常有各种注入扫描请求频繁来网站,甚至不少仿冒谷歌、百度搜索引擎蜘蛛爬虫 UA 的扫描请求,这些请求都是针对众多特定插件存在的漏洞或者是某种不完善的运行机制的,日积月累下来总是会被人找到致命漏洞的。并且漏洞分析和扫描并不仅仅依赖某个插件、主题,你服务器生产环境的某个组件、扩展(如 Nginx、PHP、MysqL、Memcached)的某个小漏洞都可能被人利用以达到篡改插件的代码获取到权限。
上次明月碰到的安全问题就是这样的方式带来的,在 PHP 5.5 上使用 W3 Total Cache+Memcached 组合,被人很快漏洞攻击成功获取到网站根目录写入权限篡改了 PHP 源代码文件频繁的发送出大量的数据包造成服务器被运营商关停。这里 W3 Total Cache+Memcached 组合被很多教程都推荐过,明月以前也推荐过,但是目前来看这个组合很可能是个不小的安全隐患,至于具体不安全在哪里,明月还说不清楚,但“东边不亮、西边亮”只要你用了这个组合,对方一定可以找到突破的办法,无非是个时间问题而已,毕竟安全漏洞并不是官方修复的时候才是“漏洞”呀。
上述这些严重不安全的插件使用带来的安全隐患,并不是不能用,要用的话有一个前提那就是服务器层面的安全运维一定要跟上,iptables 防火墙规则越完善越好,能屏蔽多少恶意扫描就屏蔽多少,否则就不要冒险使用了。
好了,今天就说这么多吧!没有想到又给弄成“长篇大论”了,最近实在是太“话痨”了,可能是最近更新太少的缘故吧!大家就当是听我啰嗦了!总之,明月还是要奉劝站长们使用 wordpress 插件一定是慎重,能不用的就尽量不要用,在浏览和学习某些教程的时候注意看看教程文章的发布日期,超过一年以上的就不要过分相信了,现在技术的更迭基本上半年就是一次不小的跨度了,所以看技术教程很讲时效性的。
以上是小编(jb51.cc)为你收集整理的全部代码内容,希望文章能够帮你解决所遇到的程序开发问题。如果觉得小编网站内容还不错,欢迎将小编网站推荐给程序员好友。

Envato WordPress 工具包:精明的 WordPress 开发人员必备的工具箱
您是否曾从 themeforest 购买过主题?你做到了吗?伟大的!但即使您购买了优质的 wordpress 主题,安装该主题可能比安装 wordpress.org 的免费主题花费的时间要长一些。然而,envato 的工作人员找到了一种快速、简单的方法,可以直接从 wordpress 仪表板安装您购买的项目!
在“智能 WordPress 开发人员工具箱”系列的这一部分中,我们将介绍 Envato WordPress 工具包,这是一个用于安装和更新从 ThemeForest 购买的主题的“工具包”。
在 ThemeForest 上购买 WordPress 主题并安装的步骤
我一直认为,大多数从 ThemeForest 购买 WordPress 主题的人可以分为两类:为微型企业购买主题的人,以及为网页设计机构工作的人。让我们为每种类型想象一个故事。
沃尔特是他位于新墨西哥州阿尔伯克基的新店“Blue Rock - 手工硬糖”的店主。另一方面,莉迪亚在柏林的一家中型网页设计机构工作。
沃尔特不希望他的生意被困在阿尔伯克基,并决定通过在线销售他的产品来扩大他的领土。 Lydia 刚刚在 Trello 上为一位新客户(一家名为 Madrigal Elektronik 的大公司)获得了一张新卡。
沃尔特是网页设计领域的新手,但莉迪亚知道她要做什么。当 Walt 正在网上搜索并学习 WordPress 时,Lydia 已经开始在 ThemeForest 上寻找新的企业主题。最终,Walt 确信他会使用 WordPress,并在 WordPress 博客中找到了“2015 年 20 个最佳 WooCommerce 主题”的综述。
Lydia 已使用其代理机构的帐户登录 ThemeForest,将名为 Cartel 的现代专业多功能主题添加到她的购物车中,而 Walt 在决定使用名为 Combo 的外观不错的 WooCommerce 主题后首次注册到 ThemeForest 。他们都通过 PayPal 付款,但沃尔特通过他的附属链接为博客所有者赢得了丰厚的分成。付款后,他们都下载了各自的主题。
Lydia 知道该怎么做,但 Walt 需要检查主题文档才能在他的新 WordPress 网站上安装主题。他仔细阅读说明,在 WordPress 管理面板中上传主题的 ZIP 文件,而 Lydia 则快速解压 ZIP 文件,并通过 FTP 将文件上传到 wp-content/themes 文件夹。 (实际上,Lydia 等待的时间更长,因为她的多功能主题有 600 多个文件,总计达 70 兆字节,而 Walt 上传的单个 ZIP 文件有 4 兆字节。)
上传完成后,Lydia 导航到管理面板中的“外观”页面并激活她的新主题。 Walt 在上传后已经激活了主题,并且已经对他的新主题永无休止的选项面板感到困惑。
将流程减半:Envato WordPress 工具包简介
除了所有这些对传奇电视节目极其微妙的引用之外,您可以看出这两个部分都处理不合理的长主题安装过程。然而,在 Envato WordPress 工具包的帮助下,我们可以将其减半。默默。带着银斧头。 (好吧,这是最后一个。)
安装 Envato WordPress 工具包
Envato WordPress 工具包托管在 GitHub 上,而不是在 WordPress 插件存储库中,因此您需要在此处下载。
下载后,只需通过管理面板(插件 > 添加新的 > 上传插件)上传 ZIP 文件并激活即可;或将 ZIP 解压到您网站的 wp-content/plugins 文件夹中,然后在管理面板中激活该插件。
输入您的 Envato 用户名和秘密 API 密钥
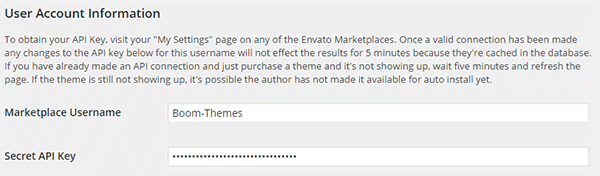
激活插件后,前往主菜单中的新 Envato Toolkit 页面。在此页面中,您应该输入您的 ThemeForest 用户名和 API 密钥:

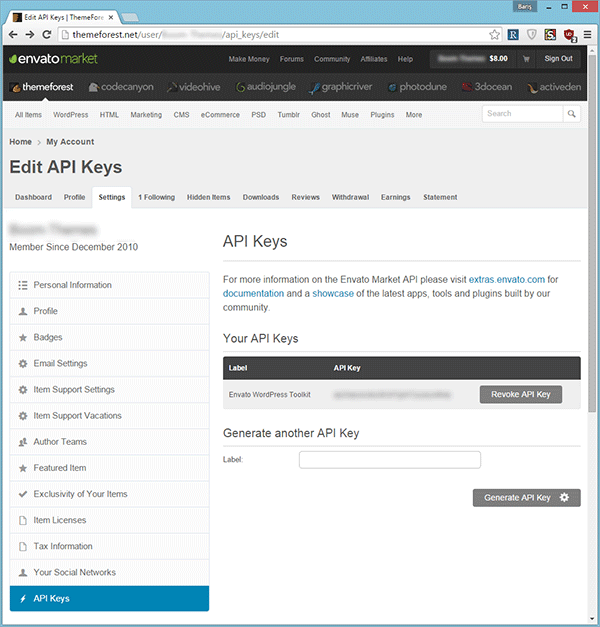
您可以在 ThemeForest 的设置 > API 密钥页面上生成 API 密钥。如果找不到该页面,请将 URL https://themeforest.net/user/USERNAME/api_keys/edit 中的 USERNAME 部分更改为您的用户名,然后导航到该页面。

从“主题”选项卡安装主题
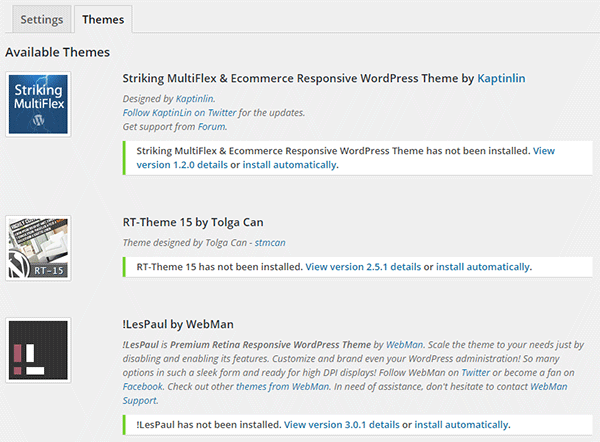
使用 Envato WordPress 工具包安装主题实际上比 WordPress.org 主题的内置安装程序更容易。只需转到主题选项卡,您就会看到列出的已购买的主题。点击所需主题的自动安装链接,瞧:您的主题将像常规主题安装程序一样安装。

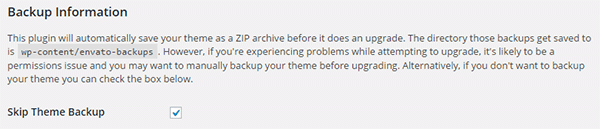
更新前备份主题
如果您当前的主题版本已过时,并且您想要将主题更新到最新版本,Envato WordPress 工具包也将帮助您完成该过程。但请记住:它将用新版本中的主题文件替换您当前的所有主题文件;因此,如果您对主题文件进行了更改(而不是创建子主题),您可能需要事先备份当前的主题文件。或者您也可以让 Envato WordPress 工具包自动为您完成此操作。
如果已选中,只需取消选中 Envato Toolkit 页面中的以下框即可:

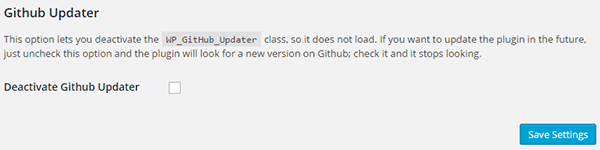
禁用 GitHub 插件更新程序
由于此插件托管在 GitHub 上,因此它需要 WordPress GitHub 插件更新程序的分支来更新自身。但是,如果您出于某种原因不想更新 Envato WordPress Toolkit 插件,您可能需要禁用未来的插件更新。如果是这种情况,您所要做的就是选中以下复选框:

请记住:您不是禁用主题更新,而是禁用插件更新。但说真的:不要这样做。更新很重要——尤其是当它们修复安全漏洞时。
今天总结
ThemeForest 提供了一些很棒的主题,并且创建一个整洁的 WordPress 主题集合并不是很昂贵。话虽这么说,从您的集合中安装主题比从 WordPress.org 安装主题需要更多步骤。这可能会很烦人,特别是如果您需要定期这样做的话。多亏了 Envato WordPress 工具包,这个过程变得短了很多。
您对 Envato WordPress 工具包有何看法?如果您有任何需要补充、纠正或批评的地方,请在下面的评论部分发表评论。如果您喜欢这篇文章,请不要忘记与您的朋友分享!
下一部分见,我们将讨论两个小工具:WXR File Splitter 和 WP Serialized Search & Replace。
以上就是Envato WordPress 工具包:精明的 WordPress 开发人员必备的工具箱的详细内容,更多请关注php中文网其它相关文章!

MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。
<h2 id="toc_0">MWeb 1.3.7 版的新功能</h2>
<ul> <li>增加发布到 Wordpress 等支持 Metaweblog API 的服务,目前经测试过的有: Wordpress 博客、新浪博客、cnblogs、oschina。</li> <li>增加发布到 Tumblr 和 Scriptogr.am </li> <li>即时预览改进,原来会闪动,现在拿掉了同步滚动功能后不会了。</li> <li>编辑器和三栏切换也有小改进。</li> </ul>
<h2 id="toc_1">下边介绍一下发布到 Wordpress 等支持 Metaweblog API 的功能</h2>
<p>我所知,Mac 下支持这一功能的 Native 的 Markdown 编辑器就只有 MWeb 了。之前用过 Live Writer 的朋友都知道这功能非常好用,因为加图片非常方便!然后是离线写作,不用担心内容丢失,还可以方便地发布到多处地方。我之前用 Live Writer 时还会时不时要切到 HTML 代码下去修正一下格式问题,有点难用,现在用 Markdown 的话,就不会有这情况了。可以说:Markdown 和 Metaweblog API 才是真正的完美结合!</p>
<p>在 MWeb 中点菜单:<code>MWeb</code> - <code>Preferences</code> - <code>Publishing</code> 即可进入发布设置界面,如下:</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093925_FuAC.jpg" alt=""/></p>
<h3 id="toc_2">增加发布到 Wordpress 的服务</h3>
<p>点 Wordpress.org 这个按钮,如下图,由于 Wordpress 的远程发布网址可以由博客网址得知,所以只需要填入博客网址、帐号、密码即可。密码是存到 Keychain,所以可无需担心。<br/> <img src="http://static.oschina.net/uploads/img/201504/17093927_x1hn.jpg" alt=""/></p>
<h3 id="toc_3">增加发布到 新浪博客、cnblogs、oschina 的服务</h3>
<p>点 Metaweblog API 这个按钮,如下图,必填的只有 帐号、密码、Publish URL。Publish URL 这个一般支持 Metaweblog API 的服务都会提供的。</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093927_CKSG.jpg" alt=""/></p>
<p>下面说一下新浪博客、cnblogs、oschina 的 Publish URL。</p>
<ul> <li>新浪博客的 Publish URL:<a href="http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php">http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php</a></li> <li>cnblogs 的 Publish URL:<a href="http://www.cnblogs.com/Blog%E5%90%8D/services/metaweblog.aspx">http://www.cnblogs.com/Blog名/services/metaweblog.aspx</a>。其中 <strong>Blog 名</strong> 请换为您的博客名。cnblogs 的博客后台设置,拉到最下面,也可以找到这个网址。比如说我的是 <a href="http://rpc.cnblogs.com/metaweblog/OtisBlog">http://rpc.cnblogs.com/metaweblog/OtisBlog</a> 两者网址不同,但是效果一样。</li> <li>oschina 的 Publish URL:<a href="http://my.oschina.net/action/xmlrpc">http://my.oschina.net/action/xmlrpc</a></li> </ul>
<h3 id="toc_4">发布</h3>
<p>如下图红框处,你可以在 MWeb 分享按钮(右上角的第三个按钮)中找到所增加的发布服务。名称会显示 <code>Blog Name</code> 中设定的名称。</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093920_7QSi.jpg" alt=""/></p>
<p>比如说我要发布到我的 Wordpress 博客,点 <code>oulvhai 的 Wordpress 博客</code>,如下图:<br/> <img src="http://static.oschina.net/uploads/img/201504/17093929_iYWk.jpg" alt=""/></p>
<p>要注意的时,有些博客服务是不支持上边的一些设置的,比如说 <code>Custom URL</code>、<code>Publish Date</code>、<code>Status</code> 等。设定好后,点 <code>Publish</code> 按钮就可以发布了。</p>
<p>要说明的是:Metaweblog API 有自动上传图片的功能,有看到我现在这文章的图片都是在本地的,发布时就会自动把图片上传到所发布的博客服务。所以就不用找图床了。我这文章会发布到以下几个地方:</p>
<ul> <li>我的用 MWeb 静态网站功能生成的个人博客:<a href="http://coderforart.com">http://coderforart.com</a></li> <li>同样用 MWeb 静态网站功能生成的 MWeb 中文官网:<a href="http://zh.mweb.im">http://zh.mweb.im</a></li> <li>我的 Wordpress 测试博客:<a href="http://appbk.sinaapp.com/">http://appbk.sinaapp.com/</a></li> <li>我的新浪博客:<a href="http://blog.sina.com.cn/oulvhai">http://blog.sina.com.cn/oulvhai</a></li> <li>我在 cnblogs 的博客:<a href="http://www.cnblogs.com/OtisBlog">http://www.cnblogs.com/OtisBlog</a></li> <li>我在 oschina 的博客:<a href="http://my.oschina.net/oulvhai">http://my.oschina.net/oulvhai</a></li> </ul>
<h2 id="toc_5">关于 MWeb Lite</h2>
<p>MWeb Lite 的定位是 Markdown 编辑器和一些 MWeb 正式版的功能的体验。对于轻度使用 Markdown 的朋友来说, MWeb Lite 已足够了,MWeb 正式版的功能大部分用不到。MWeb Lite 的 Markdown 编辑器功能是跟 MWeb 正式版一样的。这个功能会随着 MWeb 这个产品的不断打磨而得到更好的体验。目前 MWeb Lite 对于正式版不同的地方有:</p>
<ol> <li>文档库 MWeb Lite 限定为 10 个文档</li> <li>发布服务只能增加 1 个。</li> </ol>
<h2 id="toc_6">其他</h2>
<p>这里说一下用 MWeb 生成的静态博客的好处:可直接打开所生成的 HTML 文档就能预览!这个是不同于 otcpress 等静态博客生成方式的。otcpress 等生成的 HTML 直接打开预览是没办法看到效果的,必须上传或者用 otcpress 来预览。MWeb 的静态博客功能没有 otcpress 这么强大,但是对于简单只想写一下博客的朋友来说,我觉得足够了。当然,下一版也会增强静态博客功能的。</p>
<p>另外发布到 Wordpress.com、bloger、evernote 功能也是会有的,这几个要在 1.4 版发布后才会开始弄。</p>

wordpress 301插件(wordpress 301重定向)
WordPress修改固定链接后301的重定向方法
网站改版实际上是很忌讳的,尤其是针对已被搜索引擎收录的网站,新站不用考虑这些问题,而已经收录的网站网页在不遵守搜索引擎规则的前提下,是会被降权,关键词排名下滑、流量IP会被剥夺、收录会减少、业务成交量会急剧下滑甚至影响收入,可以说是牵一发而动全身。

网站改版
良家佐言用的是WordPress程序建站的个人博客,网站收录将近300个页面,因为固定链接的原因,博客目录、标签和文章归档以及内文链接都显得冗长收录慢,今天终于决定修改固定链接了,新旧链接交替,会出现大量的404页面,必须要把已经收录的页面做301重定向到新的固定链接,良家佐言通过百度发现有三种常见的方法可以实现:
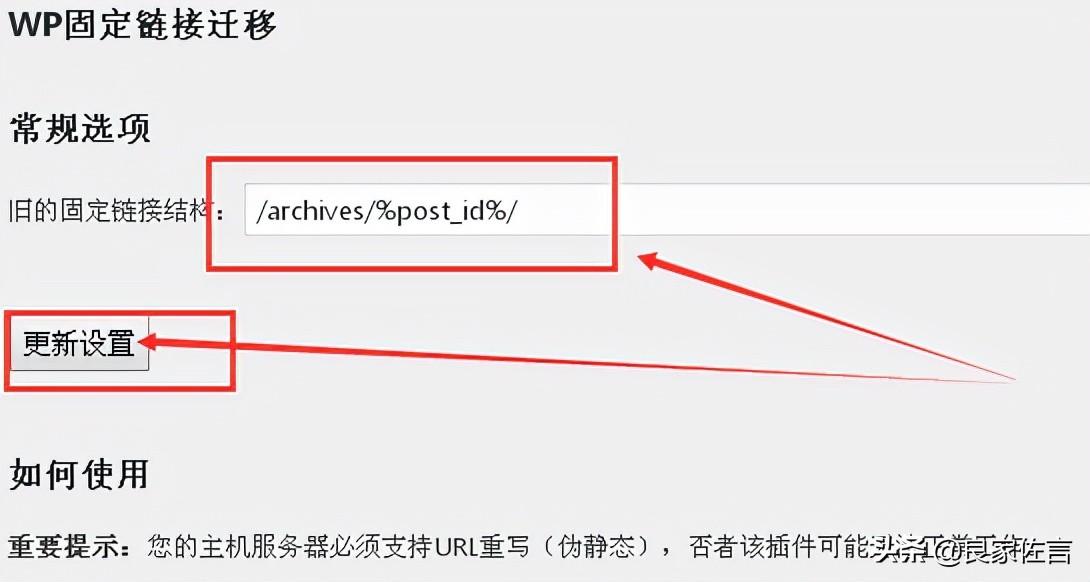
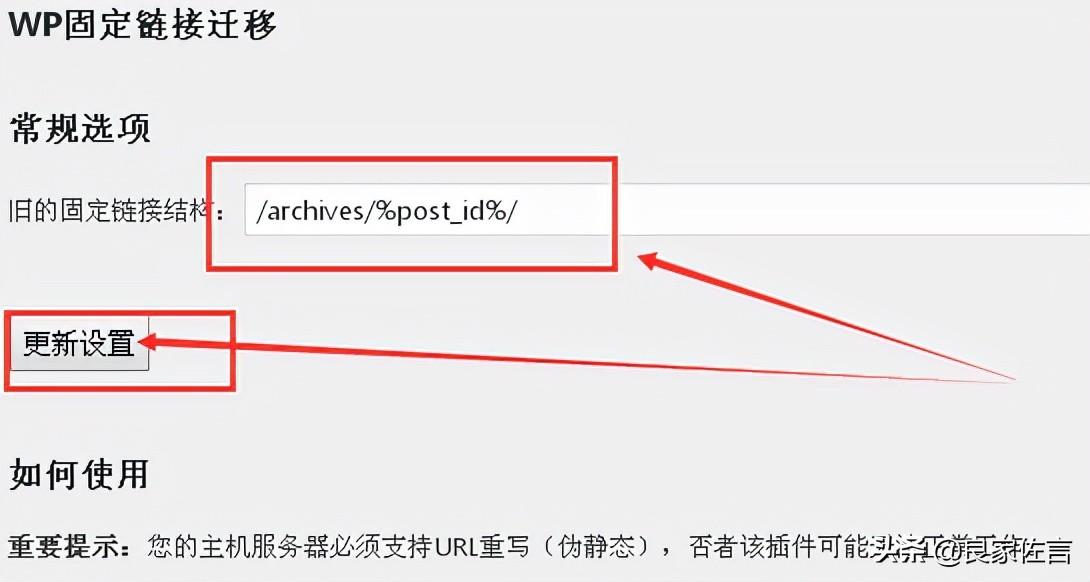
1、通过WordPress插件WP Permalinks Migration实现,启动成功后WP Permalinks Migration会默认获取你的老链接的配置信息,检查修改一下,然后点击更新配置就实现了全站文章老链接301跳转到新链接了。

WP固定链接迁移
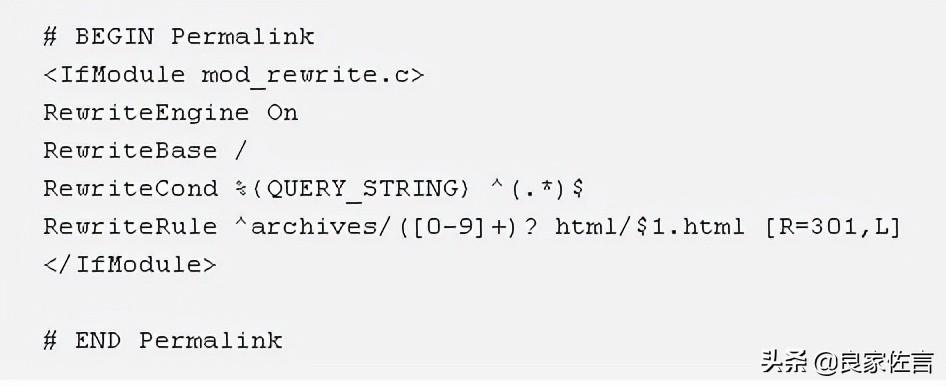
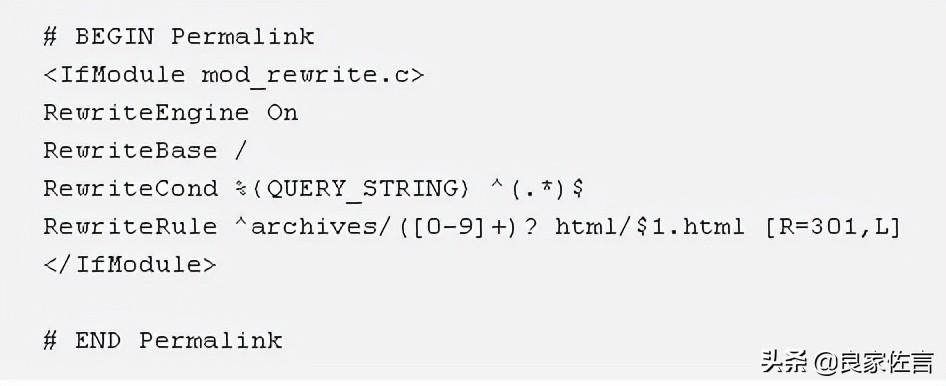
2、巧妙运用.htaccess文件,配置301跳转代码,这个方法对于不懂得的人来说相对复杂,需要仔细研究一下.htaccess文件的配置教程,代码大概是:

htaccess文件
3、在WordPress主题文件function.php加入配置代码跨越实现,将已经收录就的固定链接301重定向到新的固定链接,这个方法我试过,好像不大行,代码是网上的,就不复制出来了哈。
第一种最简单,以此类推,后面两种方法也可以实现,不过需要技术支持,最后需要注意的是,修改了网站的固定链接之后,做好301重定向,然后还需要登录百度资源平台网站改版页面进行规制配置,新旧链接交替,还是要跟度娘报备一下。
WordPress哪些插件可以301重定向
WordPress插件可为您的301重定向需求提供更简单的解决方案。这些插件将使该过程自动化(您不必知道其自动化方式或原因,但是,如果您想知道这些插件使用的是纯PHP,我们的WordPress函数或一个隐藏的服务器文件,我们将在下面讨论。注意:请确保选择具有可靠开发和支持历史的WordPress重定向插件。
Redirection
通过Redirection插件,您可以管理301重定向并跟踪404错误。这是一个方便的插件,我们实际使用并推荐使用。

Easy Redirect Manager
在Easy Redirect Manager也可以完成301个重定向你。安装后,您只需要打开它即可。您应该看到一个链接表,并能够添加任何具有适用状态代码的重定向。只需选择一个旧的网址,并输入新的网址,并确保将其标记为301重定向。
Simple 301 Redirects
Simple 301 Redirects是一个更具针对性的插件。它仅适用于希望执行301重定向的用户,它不仅仅保留重定向。通过确保WordPress站点的301重定向,还可以确保那些关注SEO排名的人不会失去他们已经拥有的东西。
SEO插件,例如Yoast SEO
许多WordPress SEO插件,例如Yoast SEO,都将301重定向作为高级功能包含在插件中,因为301重定向对您网站的SEO至关重要。检查您的WordPress SEO插件是否具有301重定向作为其免费或付费版本的内置功能。

通过技术事项WordPress 301重定向
接下来,我们将讨论如何在没有插件的情况下进行301重定向。在此示例中,我们将介绍如何使一个URL重定向到您网站上的另一页面。本文的下半部分将显示我们如何确保访问您网站的每个人都与您的网站建立安全的连接。这也称为“强制WordPress SSL”。
我们将使用内置的WordPress PHP函数wp_redirect。注意:默认情况下,wp_redirect函数调用HTTP状态码302,而不是301。这就是为什么我们函数中的一个参数为“ 301”的原因。如果我们省略特定的状态代码,WordPress会假定我们想要302重定向!
302重定向的意思是“暂时移动”,并且不会更新您的搜索引擎列表。这最终将不利于您现在或将来尝试的任何SEO策略。
在我们的示例中,假设您有一个名为our-example-wp-site.com的网站。假设URL上的页面
our-example-wp-site.com/old-url 需要重定向到our-example-wp-site.com/new-url。因为我们已经安装了WordPress,所以我们不必使用原始PHP,而可以使用wp_redirect函数。
使用 wp_redirect 函数
使用文件管理器,导航到包含“ old-url”页面内容的文件。打开此文件进行编辑,然后用以下单行代码替换所有内容(PHP使用的开始和结束标记除外):
wp_redirect( \"http://www.our-example-wp-site.com/new-url\" , 301 );
如您所见,它是一个带有两个参数的简单函数。第一个参数是新网址。第二个参数在技术上是可选的,但是如果留空,则默认为HTTP状态302,这不是我们想要的,所以设置为301。
使用PHP
根据您使用的WordPress版本,或出于各种原因,您可能不想使用wp_redirect。到目前为止,wp_redirect是管理单个页面重定向的最简单的特定于WordPress的方法。

但是,还有一种方法可以在纯PHP中执行我们要执行的301重定向。
警告:如果您不知道PHP是什么,那就不要折腾了。
由于WordPress基于PHP,因此我们假设您的服务器必须安装PHP。为了开始,我们需要打开文件以在文件管理器中进行编辑。这应该是包含我们需要重定向到新网址的旧网址内容的文件。
再一次,假设我们拥有域our-example-wp-site.com,并且我们想要从我们的
example-wp-site.com/old-url重定向到our-example-wp-site.com/new-url。这是应该在纯PHP的“旧网址”页面上显示的代码:
header( \"HTTP/1.1 301 Moved Permanently\" );
header( \"Location: http://www.our-example-wp-site.com/new-url\" );
?>
此代码的第一行是要发送的确切HTTP状态响应。请注意,HTTP / 1.1的前缀必须与编写的完全相同。下一项必须是状态码的编号。说“永久移动”的部分必须是与我们的HTTP状态代码相对应的正确字符串。
在这里变得棘手。从技术上讲,每个项目都是客户端浏览器读取的字符串中的参数。它们都是手动输入的,但必须完全正确。否则,客户端将收到“错误标头”错误。
我们的PHP代码的第二行必须是新网址。它必须包含URL的完整路径。换句话说,即使它是我们自己网站中的文件,我们也必须包含整个URL。原因是因为它作为下一个浏览器标头发送到客户端,并且将被解释为已写入。由于客户端不会在本地拥有您网站的所有文件,因此需要引用完整的更新URL。

wordpress 301重定向(wordpress 重定向)
网站改版实际上是很忌讳的,尤其是针对已被搜索引擎收录的网站,新站不用考虑这些问题,而已经收录的网站网页在不遵守搜索引擎规则的前提下,是会被降权,关键词排名下滑、流量IP会被剥夺、收录会减少、业务成交量会急剧下滑甚至影响收入,可以说是牵一发而动全身。

网站改版
良家佐言用的是WordPress程序建站的个人博客,网站收录将近300个页面,因为固定链接的原因,博客目录、标签和文章归档以及内文链接都显得冗长收录慢,今天终于决定修改固定链接了,新旧链接交替,会出现大量的404页面,必须要把已经收录的页面做301重定向到新的固定链接,良家佐言通过百度发现有三种常见的方法可以实现:
1、通过WordPress插件WP Permalinks Migration实现,启动成功后WP Permalinks Migration会默认获取你的老链接的配置信息,检查修改一下,然后点击更新配置就实现了全站文章老链接301跳转到新链接了。

WP固定链接迁移
2、巧妙运用.htaccess文件,配置301跳转代码,这个方法对于不懂得的人来说相对复杂,需要仔细研究一下.htaccess文件的配置教程,代码大概是:

htaccess文件
3、在WordPress主题文件function.php加入配置代码跨越实现,将已经收录就的固定链接301重定向到新的固定链接,这个方法我试过,好像不大行,代码是网上的,就不复制出来了哈。
第一种最简单,以此类推,后面两种方法也可以实现,不过需要技术支持,最后需要注意的是,修改了网站的固定链接之后,做好301重定向,然后还需要登录百度资源平台网站改版页面进行规制配置,新旧链接交替,还是要跟度娘报备一下。
关于WordPress 站点如何选择插件才是安全的?和wordpress插件推荐的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于Envato WordPress 工具包:精明的 WordPress 开发人员必备的工具箱、MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。、wordpress 301插件(wordpress 301重定向)、wordpress 301重定向(wordpress 重定向)的相关信息,请在本站寻找。
本文标签:





