对于想了解集成的GoogleRecaptchaWordpress的读者,本文将是一篇不可错过的文章,我们将详细介绍集成的英语单词,并且为您提供关于Angularv8中的GoogleRecaptchav
对于想了解集成的Google Recaptcha Wordpress的读者,本文将是一篇不可错过的文章,我们将详细介绍集成的英语单词,并且为您提供关于Angular v8 中的 Google Recaptcha v2 图像、AngularJS的隐形Google reCaptcha、asp.net – recaptcha https问题https://api-secure.recaptcha.net/、c# – 如何在MVC3中使用带有Ajax Form的@ReCaptcha?的有价值信息。
本文目录一览:- 集成的Google Recaptcha Wordpress(集成的英语单词)
- Angular v8 中的 Google Recaptcha v2 图像
- AngularJS的隐形Google reCaptcha
- asp.net – recaptcha https问题https://api-secure.recaptcha.net/
- c# – 如何在MVC3中使用带有Ajax Form的@ReCaptcha?

集成的Google Recaptcha Wordpress(集成的英语单词)
如何解决集成的Google Recaptcha Wordpress?
我在注册时遇到了麻烦,我无法控制太多的垃圾邮件帐户。
我正在尝试找到一种方法来将google recapcha添加到我的ajax注册页面,但是没有成功。
这是我的代码。
function bobo_ajax_user_action() {
$form = bobo_ajax_unserialize( $_POST[''form''] );
$nonce = $form[''nonce''];
if ( ! wp_verify_nonce( $nonce,''user_ajax-nonce'' ) ) {
$error = _bobo_addto_error(''Oopsy'',''There seems to be a security error,please try again later.'',''..'');
die( $error );
}
switch ($form[''reglogin_action'']) {
case ''login'':
if( !is_user_logged_in() ) {
$login = _bobo_user_login($form[''login_username''],$form[''login_password''],'''');
$message = display_message($login);
if(!$message)
echo ''1'';
die();
} else {
$error = _bobo_addto_error(''Unbelievable!'',''You\''re already logged in!'',''...'');
die( $error );
}
break;
case ''register'':
if( !is_user_logged_in() ) {
$args = array(
''username'' => $form[''register_username''],''password'' => $form[''register_password''],''confirm'' => $form[''register_confirm''],''email'' => $form[''register_email''],''re_email'' => $form[''register_remail''],// ''g_recaptcha'' => $form[''g-recaptcha-response''],);
$register = _bobo_user_register($args);
$message = display_message($register);
if(!$message)
echo ''1'';
die();
} else {
$error = _bobo_addto_error(''Unbelievable!'',''You\''re already sign up!'',''...'');
die( $error );
}
break;
default:
echo '''';
break;
}
exit;
}
function _bobo_user_login($username,$password,$url) {
$errors = new WP_Error();
// Get the user based on the username from the POST
$user = parse_user($username);
// Remove html tags from the title and content fields
$username_stripped = strip_tags($username);
$password_stripped = strip_tags($password);
// Validate the Form Data
if(isEmptyString($username_stripped)) $errors->add(''forgot_username'',''You did not enter your username.'');
elseif(isEmptyString($password_stripped)) $errors->add(''incorrect_password'',''You did not enter your password.'');
elseif(!username_exists($username_stripped)) $errors->add(''username_exists'',''The username you entered is invalid.'');
elseif(!wp_check_password( $password_stripped,$user->user_pass ) ) $errors->add(''incorrect_password'',''This password seems wrong,try again.'');
if ( $errors->get_error_code() )
return $errors;
// Log the User In
$creds = array();
$creds[''user_login''] = $user->user_login;
$creds[''user_password''] = $password_stripped;
$creds[''remember''] = true;
$login = wp_signon( $creds,false );
// Login error
if ( is_wp_error($login) )
return $login->get_error_message();
// Redirect
return true;
}
function _bobo_user_register($args) {
require ( ABSPATH . WPINC . ''/registration.PHP'' );
// require_once "recaptcha/recaptchalib.PHP";
$defaults = array(
''username'' => '''',''password'' => '''',''confirm'' => '''',''email'' => '''',// ''g_recaptcha'' => '''',''urlto'' => '''',);
$args = wp_parse_args($args,$defaults);
extract( $args,EXTR_SKIP );
$errors = new WP_Error();
// $response = file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret=6LedT9wSAAAAAHRdSVndnSjeiDtkx6hKWQ-*****&response=".$g_recaptcha."&remoteip=".$_SERVER[''REMOTE_ADDR'']);
// Remove html tags from the title and content fields
$password_stripped = strip_tags($password);
$confirm_stripped = strip_tags($confirm);
$email_stripped = strip_tags($email);
$user_email = $email_stripped;
$sanitized_user_login = sanitize_user( $username );
// Check to see if User Registration is turned OFF
if (get_option(''users_can_register'') == ''0'') $errors->add(''reg_off'',''Sorry,registrations are closed at the moment.'');
if($response.success == false)
else
$errors->add(''Error capcha.'');
}
// Validate the Form Data
if(isEmptyString($sanitized_user_login)) $errors->add(''forgot_username'',''You need to fill all fields.'');
elseif(! validate_username( $sanitized_user_login )) $errors->add(''validate_username'',''This username is invalid. Because it contains illegal characters. Enter a valid username.'');
elseif(username_exists($sanitized_user_login)) $errors->add(''username_exists'',''This username is already taken,try different one.'');
elseif(!is_email($email_stripped)) $errors->add(''verify_email'',''This email address is invalid,try again.'');
elseif(email_exists($email_stripped)) $errors->add(''email_exists'',it seems like this email address have been used.'');
elseif(isEmptyString($password_stripped)) $errors->add(''forgot_password'',''You need to enter a password.'');
elseif(strlen(trim($password_stripped)) < 7) $errors->add(''password_len'',''The password must be at least seven characters long.'');
elseif($password_stripped != $confirm_stripped) $errors->add(''passwords_no_match'',''Passwords did not match. Try again.'');
do_action( ''register_post'',$sanitized_user_login,$user_email,$errors );
$errors = apply_filters( ''registration_errors'',$errors,$user_email );
if ( $errors->get_error_code() )
return $errors;
// Create the user
$user_data = array(
''user_login'' => $sanitized_user_login,''user_pass'' => $password_stripped,''user_email'' => $email_stripped,);
$user_id = wp_insert_user($user_data);
$user = get_userdata($user_id);
// Set the users Point rating to 1 for new member
update_userMeta( $user_id,''points'',''1'' );
// Set a flag for a newuser for first time messaging on My Account
update_userMeta( $user_id,''newuser'',''yes'' );
update_userMeta( $user_id,''user_default_icon'',''1'');
$code = sha1( $user_id . time() );
update_userMeta( $user_id,''activated_code'',$code);
update_userMeta( $user_id,''activated'',''no'');
$activation_link = add_query_arg( array( ''key'' => $code,''user'' => $user_id ),bobo_pages_get_url( ''activation'' ) );
// Send user activation mail
bobo_user_activation_mail( $user,$activation_link );
// Log the User In
$creds = array();
$creds[''user_login''] = $user->user_login;
$creds[''user_password''] = $password_stripped;
$creds[''remember''] = true;
$login = wp_signon( $creds,false );
// Login error
if ( is_wp_error($login) )
return $login->get_error_message();
// Redirect the User to Settings
return true;
}
我不明白此代码如何应用于我的Ajax注册页面。
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

Angular v8 中的 Google Recaptcha v2 图像
如何解决Angular v8 中的 Google Recaptcha v2 图像?
我在 Angular v8 应用程序中使用 ngx-recaptcha2 (https://www.npmjs.com/package/ngx-captcha)。
我在 app.module.ts 中包含了 NgxCaptchaModule 并添加到消费者组件中
<ngx-recaptcha2 #captchaElem
[siteKey]="siteKey"
(reset)="handleReset()"
(expire)="handleExpire()"
(load)="handleLoad()"
(success)="handleSuccess($event)"
(error)="handleError($event)"
[useGlobalDomain]="false"
[size]="normal"
[hl]="en"
[theme]="dark"
[type]="image" />
When the user keeps entering the wrong image validation,there is a message in the captcha which displays as "Please try again" as below image.
[![Error message displayed when user selects wrong images][1]][1]
So,in this case,how to get a callback/response of this error message to the rendered component from the recaptcha?
Any help here would be appreciated. Thank you!
[1]: https://i.stack.imgur.com/DtFvL.png
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

AngularJS的隐形Google reCaptcha
我正在尝试在AngularJS网络应用程序中实现 不可见的
reCAPTCHA。根据他们的文档,我应该在登录表单的提交按钮上添加一个名为“数据回调”的属性。但是,我使用ng-
click将http请求的功能附加到按钮。那我应该在“数据回调”属性的值中输入什么呢?另外,如何知道recaptcha结果是否成功,并获取g-
recaptcha-response与我的http请求一起发送到服务器?
https://developers.google.com/recaptcha/docs/invisible
答案1
小编典典有一个角度包装器,但是如果像我一样,您想使用原始的JavaScript库,这就是这样做的方法:
数据回调需要一个Java脚本全局函数,因此在$ scope中使用函数将不起作用..我想到的解决方案是创建一个继承角度函数的全局函数。
所以你应该做:
$scope.login = function (token) { // your login logic}$window.login = $scope.login;并且不要忘记将$ window作为依赖项注入到您的范围中。
Google不可见的reCaptcha会向您发送令牌,以便您可以验证服务器端的用户。
并在您的html中:
<buttondata-sitekey="your_google_key_here" data-callback="login" data-size>Login</button>希望这可以帮助。

asp.net – recaptcha https问题https://api-secure.recaptcha.net/
https://api-secure.recaptcha.net/
如果我参考非安全链接,浏览器会发出警告信息.
那有什么办法呢?
我在ASP.NET MVC下使用它.
解决方法
如果您使用的是.NET Library,那么可以更新到latest version
如果您没有使用库,那么您可以看到对库here所做的修改,并以相同的方式更新您的URL.
即将https://api-secure.recaptcha.net更新到https://www.google.com/recaptcha/api

c# – 如何在MVC3中使用带有Ajax Form的@ReCaptcha?
示例(/ home / index)
<div id="bla">
@Ajax.ActionLink("reload with ajax","index",new AjaxOptions() { UpdateTargetId = "bla" })
@ReCaptcha.GetHtml(publicKey: "xxx")
</div>
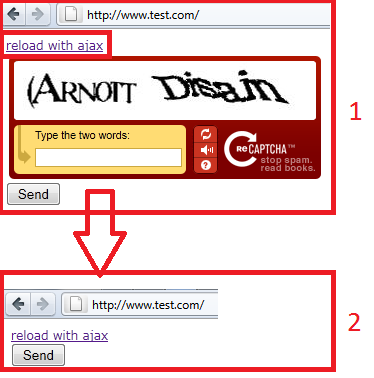
如果我输入/ home / index,则会出现验证码.如果我点击按钮重新加载ajax ReCaptcha消失…

>页面首次加载
>单击ajax重新加载,页面内容更改为/ home / index,换句话说,整个页面重新加载异步,验证码不见了
有没有办法解决这个或一个体面的验证码帮助MVC 3?
解决方法
<div id="captcha"></div>
<input type="submit" value="Send" />
<script type="text/javascript">
Recaptcha.destroy();
Recaptcha.create("publicKey","captcha",{});
</script>
控制器仍然是相同的
if (ReCaptcha.Validate("privateKey"))
{
}
因此,当它部分加载视图时,它会执行此脚本并每次都正确呈现.
感谢@Bala R的帮助
我们今天的关于集成的Google Recaptcha Wordpress和集成的英语单词的分享就到这里,谢谢您的阅读,如果想了解更多关于Angular v8 中的 Google Recaptcha v2 图像、AngularJS的隐形Google reCaptcha、asp.net – recaptcha https问题https://api-secure.recaptcha.net/、c# – 如何在MVC3中使用带有Ajax Form的@ReCaptcha?的相关信息,可以在本站进行搜索。
本文标签:





