这篇文章主要围绕利用docker启动wordpress和利用docker启动Secretnote展开,旨在为您提供一份详细的参考资料。我们将全面介绍利用docker启动wordpress的优缺点,解答
这篇文章主要围绕利用docker启动 wordpress和利用docker启动Secretnote展开,旨在为您提供一份详细的参考资料。我们将全面介绍利用docker启动 wordpress的优缺点,解答利用docker启动Secretnote的相关问题,同时也会为您带来Envato WordPress 工具包:精明的 WordPress 开发人员必备的工具箱、Laravel 与 WordPress 系列 -- 集成 Laravel 和 WordPress 的扩展包大全、MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。、WordPress - wordpress的实用方法。
本文目录一览:- 利用docker启动 wordpress(利用docker启动Secretnote)
- Envato WordPress 工具包:精明的 WordPress 开发人员必备的工具箱
- Laravel 与 WordPress 系列 -- 集成 Laravel 和 WordPress 的扩展包大全
- MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。
- WordPress - wordpress

利用docker启动 wordpress(利用docker启动Secretnote)
网上有很多教程哈,我只是记录自己怎么玩的,没啥教学意义
遇到一个坑就是 用MysqL最新版 8.1 的 版本不能用,花了一下午的时间测试各种问题,改用了mariadb就好了
- 查看镜像说明的MysqL/data目录,方便挂载
- [root@docker ~]# docker inspect -f {{.Config.Volumes}} MysqL:latest
- map[/var/lib/MysqL:{}]
- 创建宿主机挂载磁盘
- [root@docker ~]# mkdir /data/MysqL_data -p
- 启动MysqL容器
- [root@docker ~]# docker run -d --name MysqL-wordpress -p 3306:3306 -e MysqL_ROOT_PASSWORD=123456 -v /data/MysqL_data:/var/lib/MysqL MysqL:latest
- 48fc3f6706cd674001adbe90d904e6e827001895c2e43a2cbf58a3c12313598f
- 同理查看wordpress的目录以及挂载其目录
- [root@docker ~]# docker inspect -f {{.Config.Volumes}} wordpress
- map[/var/www/html:{}]
- [root@docker ~]# mkdir /data/wordpress_data -p
- 启动wordpress容器、
- docker run -d --name mywp --link MysqL-wordpress:MysqL -p 80:80 wordpress

Envato WordPress 工具包:精明的 WordPress 开发人员必备的工具箱
您是否曾从 themeforest 购买过主题?你做到了吗?伟大的!但即使您购买了优质的 wordpress 主题,安装该主题可能比安装 wordpress.org 的免费主题花费的时间要长一些。然而,envato 的工作人员找到了一种快速、简单的方法,可以直接从 wordpress 仪表板安装您购买的项目!
在“智能 WordPress 开发人员工具箱”系列的这一部分中,我们将介绍 Envato WordPress 工具包,这是一个用于安装和更新从 ThemeForest 购买的主题的“工具包”。
在 ThemeForest 上购买 WordPress 主题并安装的步骤
我一直认为,大多数从 ThemeForest 购买 WordPress 主题的人可以分为两类:为微型企业购买主题的人,以及为网页设计机构工作的人。让我们为每种类型想象一个故事。
沃尔特是他位于新墨西哥州阿尔伯克基的新店“Blue Rock - 手工硬糖”的店主。另一方面,莉迪亚在柏林的一家中型网页设计机构工作。
沃尔特不希望他的生意被困在阿尔伯克基,并决定通过在线销售他的产品来扩大他的领土。 Lydia 刚刚在 Trello 上为一位新客户(一家名为 Madrigal Elektronik 的大公司)获得了一张新卡。
沃尔特是网页设计领域的新手,但莉迪亚知道她要做什么。当 Walt 正在网上搜索并学习 WordPress 时,Lydia 已经开始在 ThemeForest 上寻找新的企业主题。最终,Walt 确信他会使用 WordPress,并在 WordPress 博客中找到了“2015 年 20 个最佳 WooCommerce 主题”的综述。
Lydia 已使用其代理机构的帐户登录 ThemeForest,将名为 Cartel 的现代专业多功能主题添加到她的购物车中,而 Walt 在决定使用名为 Combo 的外观不错的 WooCommerce 主题后首次注册到 ThemeForest 。他们都通过 PayPal 付款,但沃尔特通过他的附属链接为博客所有者赢得了丰厚的分成。付款后,他们都下载了各自的主题。
Lydia 知道该怎么做,但 Walt 需要检查主题文档才能在他的新 WordPress 网站上安装主题。他仔细阅读说明,在 WordPress 管理面板中上传主题的 ZIP 文件,而 Lydia 则快速解压 ZIP 文件,并通过 FTP 将文件上传到 wp-content/themes 文件夹。 (实际上,Lydia 等待的时间更长,因为她的多功能主题有 600 多个文件,总计达 70 兆字节,而 Walt 上传的单个 ZIP 文件有 4 兆字节。)
上传完成后,Lydia 导航到管理面板中的“外观”页面并激活她的新主题。 Walt 在上传后已经激活了主题,并且已经对他的新主题永无休止的选项面板感到困惑。
将流程减半:Envato WordPress 工具包简介
除了所有这些对传奇电视节目极其微妙的引用之外,您可以看出这两个部分都处理不合理的长主题安装过程。然而,在 Envato WordPress 工具包的帮助下,我们可以将其减半。默默。带着银斧头。 (好吧,这是最后一个。)
安装 Envato WordPress 工具包
Envato WordPress 工具包托管在 GitHub 上,而不是在 WordPress 插件存储库中,因此您需要在此处下载。
下载后,只需通过管理面板(插件 > 添加新的 > 上传插件)上传 ZIP 文件并激活即可;或将 ZIP 解压到您网站的 wp-content/plugins 文件夹中,然后在管理面板中激活该插件。
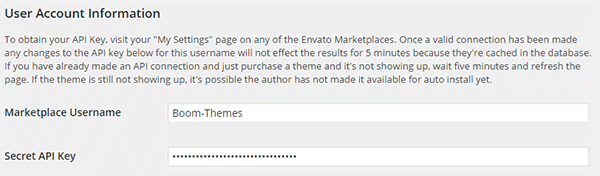
输入您的 Envato 用户名和秘密 API 密钥
激活插件后,前往主菜单中的新 Envato Toolkit 页面。在此页面中,您应该输入您的 ThemeForest 用户名和 API 密钥:

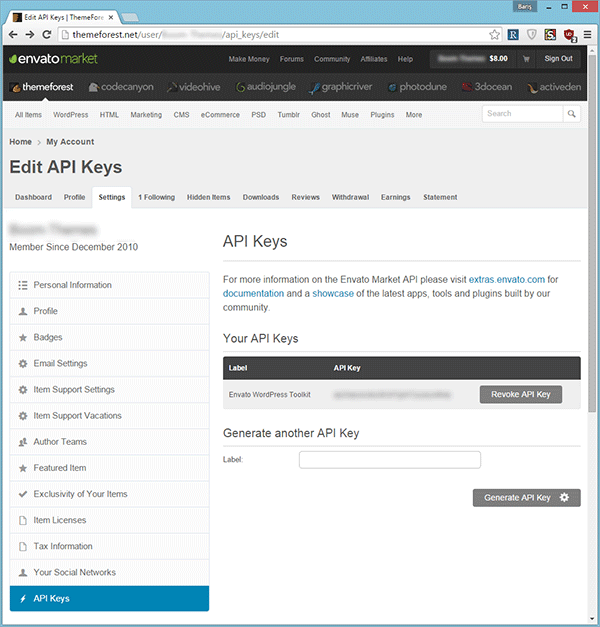
您可以在 ThemeForest 的设置 > API 密钥页面上生成 API 密钥。如果找不到该页面,请将 URL https://themeforest.net/user/USERNAME/api_keys/edit 中的 USERNAME 部分更改为您的用户名,然后导航到该页面。

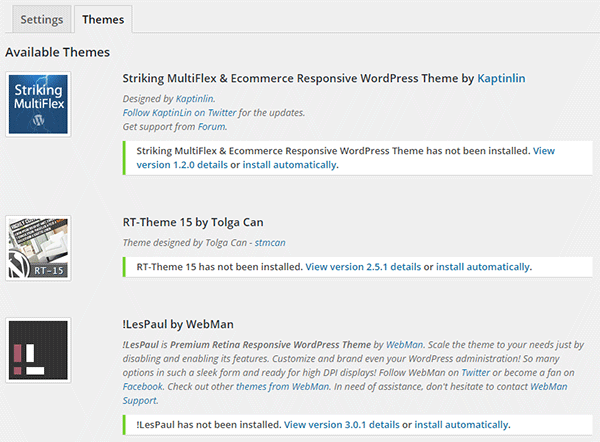
从“主题”选项卡安装主题
使用 Envato WordPress 工具包安装主题实际上比 WordPress.org 主题的内置安装程序更容易。只需转到主题选项卡,您就会看到列出的已购买的主题。点击所需主题的自动安装链接,瞧:您的主题将像常规主题安装程序一样安装。

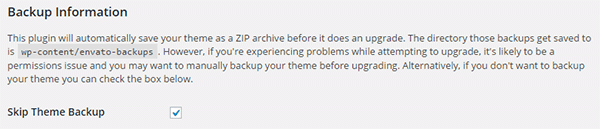
更新前备份主题
如果您当前的主题版本已过时,并且您想要将主题更新到最新版本,Envato WordPress 工具包也将帮助您完成该过程。但请记住:它将用新版本中的主题文件替换您当前的所有主题文件;因此,如果您对主题文件进行了更改(而不是创建子主题),您可能需要事先备份当前的主题文件。或者您也可以让 Envato WordPress 工具包自动为您完成此操作。
如果已选中,只需取消选中 Envato Toolkit 页面中的以下框即可:

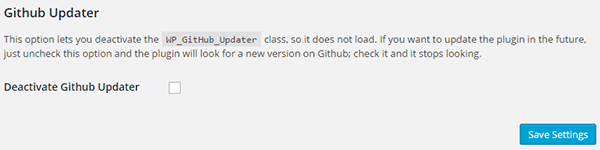
禁用 GitHub 插件更新程序
由于此插件托管在 GitHub 上,因此它需要 WordPress GitHub 插件更新程序的分支来更新自身。但是,如果您出于某种原因不想更新 Envato WordPress Toolkit 插件,您可能需要禁用未来的插件更新。如果是这种情况,您所要做的就是选中以下复选框:

请记住:您不是禁用主题更新,而是禁用插件更新。但说真的:不要这样做。更新很重要——尤其是当它们修复安全漏洞时。
今天总结
ThemeForest 提供了一些很棒的主题,并且创建一个整洁的 WordPress 主题集合并不是很昂贵。话虽这么说,从您的集合中安装主题比从 WordPress.org 安装主题需要更多步骤。这可能会很烦人,特别是如果您需要定期这样做的话。多亏了 Envato WordPress 工具包,这个过程变得短了很多。
您对 Envato WordPress 工具包有何看法?如果您有任何需要补充、纠正或批评的地方,请在下面的评论部分发表评论。如果您喜欢这篇文章,请不要忘记与您的朋友分享!
下一部分见,我们将讨论两个小工具:WXR File Splitter 和 WP Serialized Search & Replace。
以上就是Envato WordPress 工具包:精明的 WordPress 开发人员必备的工具箱的详细内容,更多请关注php中文网其它相关文章!

Laravel 与 WordPress 系列 -- 集成 Laravel 和 WordPress 的扩展包大全
WordPress是世界上最流行的开源应用之一,据统计,全世界20%的网站基于WordPress开发,使用WordPress管理后台、发布文章、添加菜单、上传图片非常方便,因此有时候我们想要借助WordPress的后台来构建应用,但是前台我们想要有更多自定义空间,能够像Laravel一样进行各种灵活的开发,好消息是,Github上有很多针对Wordpress后台+Laravel前台的扩展包,下面我们来一睹为快吧:
WordPress Corcel
Corcel 使用 LaravelEloquent 模型从 WordPress 数据库中直接获取内容,安装完成后,你可以通过如下Laravel风格代码来获取模型数据:
该扩展包支持文章、文章类型、标签、页面、分类和附件,但该扩展包还处于开发过程中,并未发布正式版本。
WordPressToLaravel
WordPressToLaravel 用于从WordPress.com同步博客数据,它被设计为通过 Laravel Scheduler以调度任务的方式运行,自动下载并导入文章数据到本地数据库。
安装设置完成后,你需要负责编写与自己数据库相匹配的模型类,控制器和视图代码,使用WordPress.com的好处是它可以自动处理WordPress的升级,并使用CDN技术,可以通过网站、移动App和桌面App发布内容。
缺点是这个扩展包只能用于发布文章数据,不支持分类和标签。
WP Eloquent
WP Eloquent 是一个用于创建封装Wor的Press数据表模型的扩展包,包括Post、Comment、Post Meta、User以及User Meta模型类。安装完成后下面是使用示例:
WP Eloquent还可以和 Laravel DebugBar 一起工作并且不会创建多余的数据库连接。
laravel-wp-api
laravel-wp-api 集成了 WordPress JSON REST API ,安装后可以通过别名WpApi来查询数据:
其它集成WordPress和Laravel的方法
当然,集成WordPress和Laravel并不局限于以上这几个扩展包,下面是如何手动集成两者的一些文章和教程:
- WordPlate 基于Laravel和Symfony组件构建并使用WordPress作为依赖
- 集成WordPress和Lumen
- 设置集成WordPress后台的Laravel API
- 集成Laravel 4+ Eloquent和WordPress
正如你所看到的,有很多种集成WordPress和Laravel的方法,这取决于你的需求和目标,不管怎样,总有一款适合你~

MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。
<h2 id="toc_0">MWeb 1.3.7 版的新功能</h2>
<ul> <li>增加发布到 Wordpress 等支持 Metaweblog API 的服务,目前经测试过的有: Wordpress 博客、新浪博客、cnblogs、oschina。</li> <li>增加发布到 Tumblr 和 Scriptogr.am </li> <li>即时预览改进,原来会闪动,现在拿掉了同步滚动功能后不会了。</li> <li>编辑器和三栏切换也有小改进。</li> </ul>
<h2 id="toc_1">下边介绍一下发布到 Wordpress 等支持 Metaweblog API 的功能</h2>
<p>我所知,Mac 下支持这一功能的 Native 的 Markdown 编辑器就只有 MWeb 了。之前用过 Live Writer 的朋友都知道这功能非常好用,因为加图片非常方便!然后是离线写作,不用担心内容丢失,还可以方便地发布到多处地方。我之前用 Live Writer 时还会时不时要切到 HTML 代码下去修正一下格式问题,有点难用,现在用 Markdown 的话,就不会有这情况了。可以说:Markdown 和 Metaweblog API 才是真正的完美结合!</p>
<p>在 MWeb 中点菜单:<code>MWeb</code> - <code>Preferences</code> - <code>Publishing</code> 即可进入发布设置界面,如下:</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093925_FuAC.jpg" alt=""/></p>
<h3 id="toc_2">增加发布到 Wordpress 的服务</h3>
<p>点 Wordpress.org 这个按钮,如下图,由于 Wordpress 的远程发布网址可以由博客网址得知,所以只需要填入博客网址、帐号、密码即可。密码是存到 Keychain,所以可无需担心。<br/> <img src="http://static.oschina.net/uploads/img/201504/17093927_x1hn.jpg" alt=""/></p>
<h3 id="toc_3">增加发布到 新浪博客、cnblogs、oschina 的服务</h3>
<p>点 Metaweblog API 这个按钮,如下图,必填的只有 帐号、密码、Publish URL。Publish URL 这个一般支持 Metaweblog API 的服务都会提供的。</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093927_CKSG.jpg" alt=""/></p>
<p>下面说一下新浪博客、cnblogs、oschina 的 Publish URL。</p>
<ul> <li>新浪博客的 Publish URL:<a href="http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php">http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php</a></li> <li>cnblogs 的 Publish URL:<a href="http://www.cnblogs.com/Blog%E5%90%8D/services/metaweblog.aspx">http://www.cnblogs.com/Blog名/services/metaweblog.aspx</a>。其中 <strong>Blog 名</strong> 请换为您的博客名。cnblogs 的博客后台设置,拉到最下面,也可以找到这个网址。比如说我的是 <a href="http://rpc.cnblogs.com/metaweblog/OtisBlog">http://rpc.cnblogs.com/metaweblog/OtisBlog</a> 两者网址不同,但是效果一样。</li> <li>oschina 的 Publish URL:<a href="http://my.oschina.net/action/xmlrpc">http://my.oschina.net/action/xmlrpc</a></li> </ul>
<h3 id="toc_4">发布</h3>
<p>如下图红框处,你可以在 MWeb 分享按钮(右上角的第三个按钮)中找到所增加的发布服务。名称会显示 <code>Blog Name</code> 中设定的名称。</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093920_7QSi.jpg" alt=""/></p>
<p>比如说我要发布到我的 Wordpress 博客,点 <code>oulvhai 的 Wordpress 博客</code>,如下图:<br/> <img src="http://static.oschina.net/uploads/img/201504/17093929_iYWk.jpg" alt=""/></p>
<p>要注意的时,有些博客服务是不支持上边的一些设置的,比如说 <code>Custom URL</code>、<code>Publish Date</code>、<code>Status</code> 等。设定好后,点 <code>Publish</code> 按钮就可以发布了。</p>
<p>要说明的是:Metaweblog API 有自动上传图片的功能,有看到我现在这文章的图片都是在本地的,发布时就会自动把图片上传到所发布的博客服务。所以就不用找图床了。我这文章会发布到以下几个地方:</p>
<ul> <li>我的用 MWeb 静态网站功能生成的个人博客:<a href="http://coderforart.com">http://coderforart.com</a></li> <li>同样用 MWeb 静态网站功能生成的 MWeb 中文官网:<a href="http://zh.mweb.im">http://zh.mweb.im</a></li> <li>我的 Wordpress 测试博客:<a href="http://appbk.sinaapp.com/">http://appbk.sinaapp.com/</a></li> <li>我的新浪博客:<a href="http://blog.sina.com.cn/oulvhai">http://blog.sina.com.cn/oulvhai</a></li> <li>我在 cnblogs 的博客:<a href="http://www.cnblogs.com/OtisBlog">http://www.cnblogs.com/OtisBlog</a></li> <li>我在 oschina 的博客:<a href="http://my.oschina.net/oulvhai">http://my.oschina.net/oulvhai</a></li> </ul>
<h2 id="toc_5">关于 MWeb Lite</h2>
<p>MWeb Lite 的定位是 Markdown 编辑器和一些 MWeb 正式版的功能的体验。对于轻度使用 Markdown 的朋友来说, MWeb Lite 已足够了,MWeb 正式版的功能大部分用不到。MWeb Lite 的 Markdown 编辑器功能是跟 MWeb 正式版一样的。这个功能会随着 MWeb 这个产品的不断打磨而得到更好的体验。目前 MWeb Lite 对于正式版不同的地方有:</p>
<ol> <li>文档库 MWeb Lite 限定为 10 个文档</li> <li>发布服务只能增加 1 个。</li> </ol>
<h2 id="toc_6">其他</h2>
<p>这里说一下用 MWeb 生成的静态博客的好处:可直接打开所生成的 HTML 文档就能预览!这个是不同于 otcpress 等静态博客生成方式的。otcpress 等生成的 HTML 直接打开预览是没办法看到效果的,必须上传或者用 otcpress 来预览。MWeb 的静态博客功能没有 otcpress 这么强大,但是对于简单只想写一下博客的朋友来说,我觉得足够了。当然,下一版也会增强静态博客功能的。</p>
<p>另外发布到 Wordpress.com、bloger、evernote 功能也是会有的,这几个要在 1.4 版发布后才会开始弄。</p>

WordPress - wordpress
导览
0. 配置文件 wp-config.php
packagist.org
配置文件 wp-config.php
1.1,设置代理网络,用于更新插件或其它。添加:
define('WP_PROXY_HOST', '127.0.0.1');
/ define('WP_PROXY_PORT', '1087');
今天关于利用docker启动 wordpress和利用docker启动Secretnote的分享就到这里,希望大家有所收获,若想了解更多关于Envato WordPress 工具包:精明的 WordPress 开发人员必备的工具箱、Laravel 与 WordPress 系列 -- 集成 Laravel 和 WordPress 的扩展包大全、MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。、WordPress - wordpress等相关知识,可以在本站进行查询。
本文标签:





