本文的目的是介绍带有MSSQLServer的PeachPieWordPress的详细情况,特别关注ms-sql的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解带有MS
本文的目的是介绍带有MS SQL Server的PeachPie WordPress的详细情况,特别关注ms-sql的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解带有MS SQL Server的PeachPie WordPress的机会,同时也不会遗漏关于MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。、SQL 数据修复,SQL 数据库修复,SQL 数据库修复软件,SQL 数据库恢复,SQL 数据库日志恢复软件、WordPress - wordpress、wordpress 301插件(wordpress 301重定向)的知识。
本文目录一览:- 带有MS SQL Server的PeachPie WordPress(ms-sql)
- MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。
- SQL 数据修复,SQL 数据库修复,SQL 数据库修复软件,SQL 数据库恢复,SQL 数据库日志恢复软件
- WordPress - wordpress
- wordpress 301插件(wordpress 301重定向)

带有MS SQL Server的PeachPie WordPress(ms-sql)
我一直在寻找同样的东西(因此找到了您的帖子),结果发现有一个名为 Project Nami https://projectnami.org/ 的 Wordpress 分支,它支持带有 MS SQL 的 Wordpress。我打算今晚自己尝试一下..

MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。
<h2 id="toc_0">MWeb 1.3.7 版的新功能</h2>
<ul> <li>增加发布到 Wordpress 等支持 Metaweblog API 的服务,目前经测试过的有: Wordpress 博客、新浪博客、cnblogs、oschina。</li> <li>增加发布到 Tumblr 和 Scriptogr.am </li> <li>即时预览改进,原来会闪动,现在拿掉了同步滚动功能后不会了。</li> <li>编辑器和三栏切换也有小改进。</li> </ul>
<h2 id="toc_1">下边介绍一下发布到 Wordpress 等支持 Metaweblog API 的功能</h2>
<p>我所知,Mac 下支持这一功能的 Native 的 Markdown 编辑器就只有 MWeb 了。之前用过 Live Writer 的朋友都知道这功能非常好用,因为加图片非常方便!然后是离线写作,不用担心内容丢失,还可以方便地发布到多处地方。我之前用 Live Writer 时还会时不时要切到 HTML 代码下去修正一下格式问题,有点难用,现在用 Markdown 的话,就不会有这情况了。可以说:Markdown 和 Metaweblog API 才是真正的完美结合!</p>
<p>在 MWeb 中点菜单:<code>MWeb</code> - <code>Preferences</code> - <code>Publishing</code> 即可进入发布设置界面,如下:</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093925_FuAC.jpg" alt=""/></p>
<h3 id="toc_2">增加发布到 Wordpress 的服务</h3>
<p>点 Wordpress.org 这个按钮,如下图,由于 Wordpress 的远程发布网址可以由博客网址得知,所以只需要填入博客网址、帐号、密码即可。密码是存到 Keychain,所以可无需担心。<br/> <img src="http://static.oschina.net/uploads/img/201504/17093927_x1hn.jpg" alt=""/></p>
<h3 id="toc_3">增加发布到 新浪博客、cnblogs、oschina 的服务</h3>
<p>点 Metaweblog API 这个按钮,如下图,必填的只有 帐号、密码、Publish URL。Publish URL 这个一般支持 Metaweblog API 的服务都会提供的。</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093927_CKSG.jpg" alt=""/></p>
<p>下面说一下新浪博客、cnblogs、oschina 的 Publish URL。</p>
<ul> <li>新浪博客的 Publish URL:<a href="http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php">http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php</a></li> <li>cnblogs 的 Publish URL:<a href="http://www.cnblogs.com/Blog%E5%90%8D/services/metaweblog.aspx">http://www.cnblogs.com/Blog名/services/metaweblog.aspx</a>。其中 <strong>Blog 名</strong> 请换为您的博客名。cnblogs 的博客后台设置,拉到最下面,也可以找到这个网址。比如说我的是 <a href="http://rpc.cnblogs.com/metaweblog/OtisBlog">http://rpc.cnblogs.com/metaweblog/OtisBlog</a> 两者网址不同,但是效果一样。</li> <li>oschina 的 Publish URL:<a href="http://my.oschina.net/action/xmlrpc">http://my.oschina.net/action/xmlrpc</a></li> </ul>
<h3 id="toc_4">发布</h3>
<p>如下图红框处,你可以在 MWeb 分享按钮(右上角的第三个按钮)中找到所增加的发布服务。名称会显示 <code>Blog Name</code> 中设定的名称。</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093920_7QSi.jpg" alt=""/></p>
<p>比如说我要发布到我的 Wordpress 博客,点 <code>oulvhai 的 Wordpress 博客</code>,如下图:<br/> <img src="http://static.oschina.net/uploads/img/201504/17093929_iYWk.jpg" alt=""/></p>
<p>要注意的时,有些博客服务是不支持上边的一些设置的,比如说 <code>Custom URL</code>、<code>Publish Date</code>、<code>Status</code> 等。设定好后,点 <code>Publish</code> 按钮就可以发布了。</p>
<p>要说明的是:Metaweblog API 有自动上传图片的功能,有看到我现在这文章的图片都是在本地的,发布时就会自动把图片上传到所发布的博客服务。所以就不用找图床了。我这文章会发布到以下几个地方:</p>
<ul> <li>我的用 MWeb 静态网站功能生成的个人博客:<a href="http://coderforart.com">http://coderforart.com</a></li> <li>同样用 MWeb 静态网站功能生成的 MWeb 中文官网:<a href="http://zh.mweb.im">http://zh.mweb.im</a></li> <li>我的 Wordpress 测试博客:<a href="http://appbk.sinaapp.com/">http://appbk.sinaapp.com/</a></li> <li>我的新浪博客:<a href="http://blog.sina.com.cn/oulvhai">http://blog.sina.com.cn/oulvhai</a></li> <li>我在 cnblogs 的博客:<a href="http://www.cnblogs.com/OtisBlog">http://www.cnblogs.com/OtisBlog</a></li> <li>我在 oschina 的博客:<a href="http://my.oschina.net/oulvhai">http://my.oschina.net/oulvhai</a></li> </ul>
<h2 id="toc_5">关于 MWeb Lite</h2>
<p>MWeb Lite 的定位是 Markdown 编辑器和一些 MWeb 正式版的功能的体验。对于轻度使用 Markdown 的朋友来说, MWeb Lite 已足够了,MWeb 正式版的功能大部分用不到。MWeb Lite 的 Markdown 编辑器功能是跟 MWeb 正式版一样的。这个功能会随着 MWeb 这个产品的不断打磨而得到更好的体验。目前 MWeb Lite 对于正式版不同的地方有:</p>
<ol> <li>文档库 MWeb Lite 限定为 10 个文档</li> <li>发布服务只能增加 1 个。</li> </ol>
<h2 id="toc_6">其他</h2>
<p>这里说一下用 MWeb 生成的静态博客的好处:可直接打开所生成的 HTML 文档就能预览!这个是不同于 otcpress 等静态博客生成方式的。otcpress 等生成的 HTML 直接打开预览是没办法看到效果的,必须上传或者用 otcpress 来预览。MWeb 的静态博客功能没有 otcpress 这么强大,但是对于简单只想写一下博客的朋友来说,我觉得足够了。当然,下一版也会增强静态博客功能的。</p>
<p>另外发布到 Wordpress.com、bloger、evernote 功能也是会有的,这几个要在 1.4 版发布后才会开始弄。</p>

SQL 数据修复,SQL 数据库修复,SQL 数据库修复软件,SQL 数据库恢复,SQL 数据库日志恢复软件


数据库修复包括以下各种情况:
Ms Sql Server 数据库的灾难恢复
( 1) 系统崩溃只剩下 Sqlserver 数据文件的情况下的恢复。即无日志文件或者日志文件损坏情况下的恢复(2) SqlServer 数据文件内部存在坏页情况下的恢复。
(3) 在 Sql Server2000、SqlServer2005 运行在简单日志模式、完全日志模式或者大容量日志记录模式下数据被误 (drop、delete、truncate)删除表恢复,updata 后的数据恢复等
(4) Sql Serve 文件无法附加情况下的数据恢复。
(5) Sql Server 数据库被标记为可疑,不可用等情况.
(6) Sql Server2000、SqlServer2005 数据库 SysObjects 等系统表损坏无法正常应用情况下的恢复.
(7) Sql Server 数据库只有数据文件 没有任何日志的情况下的恢复.
(8) Sql Server 数据文件被误删除情况下的恢复.
(9) Sql Server2000、Sql Server2005 数据库 master 数据库损坏而无法正常运行情况下的恢复。
(10) Sql server 还原时报一致性错误,错误 823 等情况下的数据恢复,各种错误提示的数据库文件修复
(11) 可恢复因硬盘坏道造成的数据库损坏
(12) 可修复日志收缩或突然断电后的数据库
(13) 支持所有的 SQL 版本
(14) 可恢复多个关系型数据库
(15) 可恢复 SQL 数据库 BKF 备份文件以及 BAK 文件
(16) 磁盘阵列上的 SQL SERVER 数据库被误格式化等情况下的数据库恢复
(17) 可进行 SQL SERVER 数据库格式化,误删 除,所有市面恢复软件无法恢复情况下的恢复,即碎片级数据库提取恢复。

WordPress - wordpress
导览
0. 配置文件 wp-config.php
packagist.org
配置文件 wp-config.php
1.1,设置代理网络,用于更新插件或其它。添加:
define('WP_PROXY_HOST', '127.0.0.1');
/ define('WP_PROXY_PORT', '1087');

wordpress 301插件(wordpress 301重定向)
WordPress修改固定链接后301的重定向方法
网站改版实际上是很忌讳的,尤其是针对已被搜索引擎收录的网站,新站不用考虑这些问题,而已经收录的网站网页在不遵守搜索引擎规则的前提下,是会被降权,关键词排名下滑、流量IP会被剥夺、收录会减少、业务成交量会急剧下滑甚至影响收入,可以说是牵一发而动全身。

网站改版
良家佐言用的是WordPress程序建站的个人博客,网站收录将近300个页面,因为固定链接的原因,博客目录、标签和文章归档以及内文链接都显得冗长收录慢,今天终于决定修改固定链接了,新旧链接交替,会出现大量的404页面,必须要把已经收录的页面做301重定向到新的固定链接,良家佐言通过百度发现有三种常见的方法可以实现:
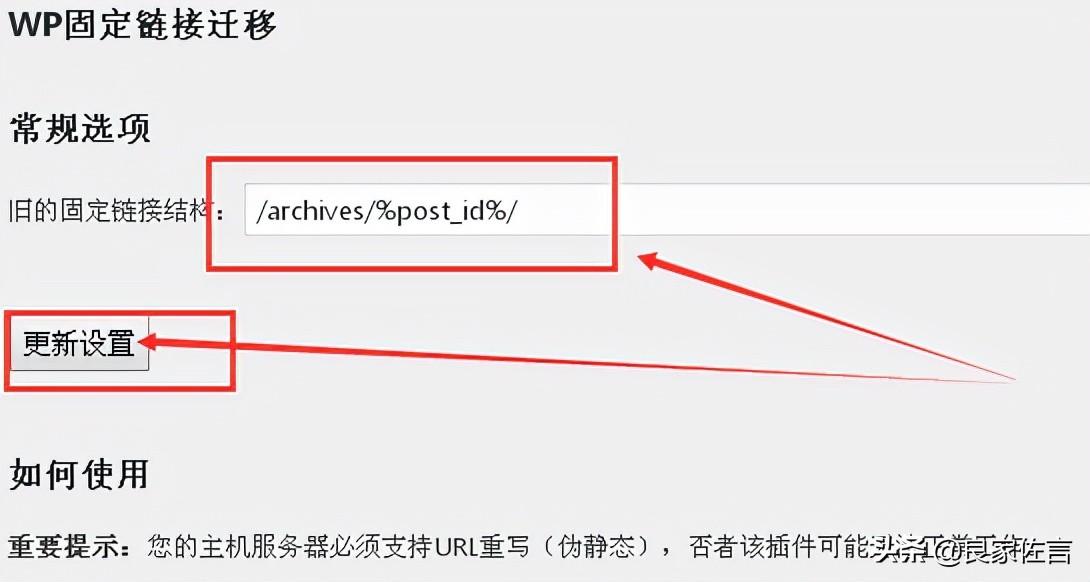
1、通过WordPress插件WP Permalinks Migration实现,启动成功后WP Permalinks Migration会默认获取你的老链接的配置信息,检查修改一下,然后点击更新配置就实现了全站文章老链接301跳转到新链接了。

WP固定链接迁移
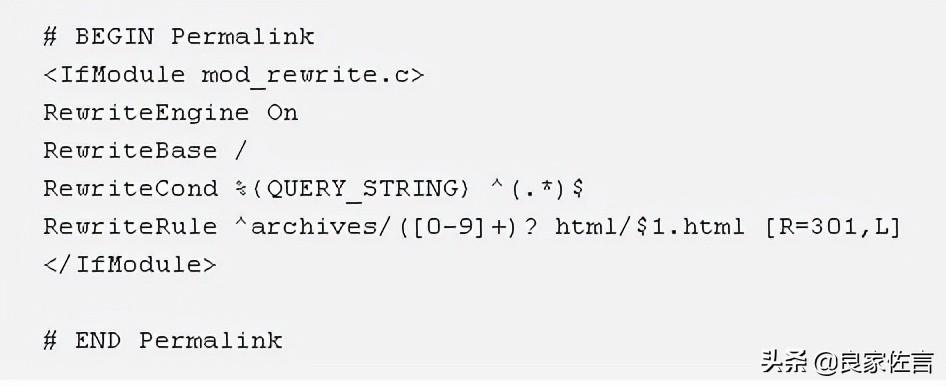
2、巧妙运用.htaccess文件,配置301跳转代码,这个方法对于不懂得的人来说相对复杂,需要仔细研究一下.htaccess文件的配置教程,代码大概是:

htaccess文件
3、在WordPress主题文件function.php加入配置代码跨越实现,将已经收录就的固定链接301重定向到新的固定链接,这个方法我试过,好像不大行,代码是网上的,就不复制出来了哈。
第一种最简单,以此类推,后面两种方法也可以实现,不过需要技术支持,最后需要注意的是,修改了网站的固定链接之后,做好301重定向,然后还需要登录百度资源平台网站改版页面进行规制配置,新旧链接交替,还是要跟度娘报备一下。
WordPress哪些插件可以301重定向
WordPress插件可为您的301重定向需求提供更简单的解决方案。这些插件将使该过程自动化(您不必知道其自动化方式或原因,但是,如果您想知道这些插件使用的是纯PHP,我们的WordPress函数或一个隐藏的服务器文件,我们将在下面讨论。注意:请确保选择具有可靠开发和支持历史的WordPress重定向插件。
Redirection
通过Redirection插件,您可以管理301重定向并跟踪404错误。这是一个方便的插件,我们实际使用并推荐使用。

Easy Redirect Manager
在Easy Redirect Manager也可以完成301个重定向你。安装后,您只需要打开它即可。您应该看到一个链接表,并能够添加任何具有适用状态代码的重定向。只需选择一个旧的网址,并输入新的网址,并确保将其标记为301重定向。
Simple 301 Redirects
Simple 301 Redirects是一个更具针对性的插件。它仅适用于希望执行301重定向的用户,它不仅仅保留重定向。通过确保WordPress站点的301重定向,还可以确保那些关注SEO排名的人不会失去他们已经拥有的东西。
SEO插件,例如Yoast SEO
许多WordPress SEO插件,例如Yoast SEO,都将301重定向作为高级功能包含在插件中,因为301重定向对您网站的SEO至关重要。检查您的WordPress SEO插件是否具有301重定向作为其免费或付费版本的内置功能。

通过技术事项WordPress 301重定向
接下来,我们将讨论如何在没有插件的情况下进行301重定向。在此示例中,我们将介绍如何使一个URL重定向到您网站上的另一页面。本文的下半部分将显示我们如何确保访问您网站的每个人都与您的网站建立安全的连接。这也称为“强制WordPress SSL”。
我们将使用内置的WordPress PHP函数wp_redirect。注意:默认情况下,wp_redirect函数调用HTTP状态码302,而不是301。这就是为什么我们函数中的一个参数为“ 301”的原因。如果我们省略特定的状态代码,WordPress会假定我们想要302重定向!
302重定向的意思是“暂时移动”,并且不会更新您的搜索引擎列表。这最终将不利于您现在或将来尝试的任何SEO策略。
在我们的示例中,假设您有一个名为our-example-wp-site.com的网站。假设URL上的页面
our-example-wp-site.com/old-url 需要重定向到our-example-wp-site.com/new-url。因为我们已经安装了WordPress,所以我们不必使用原始PHP,而可以使用wp_redirect函数。
使用 wp_redirect 函数
使用文件管理器,导航到包含“ old-url”页面内容的文件。打开此文件进行编辑,然后用以下单行代码替换所有内容(PHP使用的开始和结束标记除外):
wp_redirect( \"http://www.our-example-wp-site.com/new-url\" , 301 );
如您所见,它是一个带有两个参数的简单函数。第一个参数是新网址。第二个参数在技术上是可选的,但是如果留空,则默认为HTTP状态302,这不是我们想要的,所以设置为301。
使用PHP
根据您使用的WordPress版本,或出于各种原因,您可能不想使用wp_redirect。到目前为止,wp_redirect是管理单个页面重定向的最简单的特定于WordPress的方法。

但是,还有一种方法可以在纯PHP中执行我们要执行的301重定向。
警告:如果您不知道PHP是什么,那就不要折腾了。
由于WordPress基于PHP,因此我们假设您的服务器必须安装PHP。为了开始,我们需要打开文件以在文件管理器中进行编辑。这应该是包含我们需要重定向到新网址的旧网址内容的文件。
再一次,假设我们拥有域our-example-wp-site.com,并且我们想要从我们的
example-wp-site.com/old-url重定向到our-example-wp-site.com/new-url。这是应该在纯PHP的“旧网址”页面上显示的代码:
header( \"HTTP/1.1 301 Moved Permanently\" );
header( \"Location: http://www.our-example-wp-site.com/new-url\" );
?>
此代码的第一行是要发送的确切HTTP状态响应。请注意,HTTP / 1.1的前缀必须与编写的完全相同。下一项必须是状态码的编号。说“永久移动”的部分必须是与我们的HTTP状态代码相对应的正确字符串。
在这里变得棘手。从技术上讲,每个项目都是客户端浏览器读取的字符串中的参数。它们都是手动输入的,但必须完全正确。否则,客户端将收到“错误标头”错误。
我们的PHP代码的第二行必须是新网址。它必须包含URL的完整路径。换句话说,即使它是我们自己网站中的文件,我们也必须包含整个URL。原因是因为它作为下一个浏览器标头发送到客户端,并且将被解释为已写入。由于客户端不会在本地拥有您网站的所有文件,因此需要引用完整的更新URL。
我们今天的关于带有MS SQL Server的PeachPie WordPress和ms-sql的分享就到这里,谢谢您的阅读,如果想了解更多关于MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。、SQL 数据修复,SQL 数据库修复,SQL 数据库修复软件,SQL 数据库恢复,SQL 数据库日志恢复软件、WordPress - wordpress、wordpress 301插件(wordpress 301重定向)的相关信息,可以在本站进行搜索。
本文标签:





