这篇文章主要围绕如何在WordPress博客上显示类别和子类别?和wordpress文章分类显示展开,旨在为您提供一份详细的参考资料。我们将全面介绍如何在WordPress博客上显示类别和子类别?的优
这篇文章主要围绕如何在 WordPress 博客上显示类别和子类别?和wordpress文章分类显示展开,旨在为您提供一份详细的参考资料。我们将全面介绍如何在 WordPress 博客上显示类别和子类别?的优缺点,解答wordpress文章分类显示的相关问题,同时也会为您带来MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。、Wordpress - 如何在 wordpress 上编辑过滤器、WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理、WordPress SEO:选择 WordPress 帖子还是页面的实用方法。
本文目录一览:- 如何在 WordPress 博客上显示类别和子类别?(wordpress文章分类显示)
- MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。
- Wordpress - 如何在 wordpress 上编辑过滤器
- WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理
- WordPress SEO:选择 WordPress 帖子还是页面

如何在 WordPress 博客上显示类别和子类别?(wordpress文章分类显示)
如何解决如何在 WordPress 博客上显示类别和子类别?
我正在创建一个类似于 google doc 的博客 https://cloud.google.com/appengine/docs/standard/python3/quickstart
网站的基本结构是
- Col 2(边栏)包含父类别和子类别
- col 8 根据 sub-cat{post-ID} 包含博客文章
- Col 2 包含目录 (TOC)
在第一列第 2 列(侧边栏)上,我必须显示所有父类别以及单击父类别时的下拉列表。显示与以下链接类似的所有子类别。 https://cloud.google.com/appengine/docs/standard/python3/quickstart
我们可以在 (wordpress) 上实现这种类型的博客吗?
基本上,如果博客 XYZ 在谷歌上搜索并且用户点击并访问了带有 XYZ 链接的网站,它必须显示类似 https://cloud.google.com/appengine/docs/standard/python3/quickstart 这意味着我们需要在 single.PHP 上编码(我不确定)
我已经尝试在 single.PHP 上对侧边栏进行硬编码,但它确实变得很慢,因为每次加载时,它都会在侧边栏上请求 100 个博客标题。
如何尽可能快地加载侧边栏父类和子类? 如何实现类似https://cloud.google.com/appengine/docs/standard/python3/quickstart的webiste博客 有没有办法只加载侧边栏一次并以 AJAX 方式加载内容?


MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。
<h2 id="toc_0">MWeb 1.3.7 版的新功能</h2>
<ul> <li>增加发布到 Wordpress 等支持 Metaweblog API 的服务,目前经测试过的有: Wordpress 博客、新浪博客、cnblogs、oschina。</li> <li>增加发布到 Tumblr 和 Scriptogr.am </li> <li>即时预览改进,原来会闪动,现在拿掉了同步滚动功能后不会了。</li> <li>编辑器和三栏切换也有小改进。</li> </ul>
<h2 id="toc_1">下边介绍一下发布到 Wordpress 等支持 Metaweblog API 的功能</h2>
<p>我所知,Mac 下支持这一功能的 Native 的 Markdown 编辑器就只有 MWeb 了。之前用过 Live Writer 的朋友都知道这功能非常好用,因为加图片非常方便!然后是离线写作,不用担心内容丢失,还可以方便地发布到多处地方。我之前用 Live Writer 时还会时不时要切到 HTML 代码下去修正一下格式问题,有点难用,现在用 Markdown 的话,就不会有这情况了。可以说:Markdown 和 Metaweblog API 才是真正的完美结合!</p>
<p>在 MWeb 中点菜单:<code>MWeb</code> - <code>Preferences</code> - <code>Publishing</code> 即可进入发布设置界面,如下:</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093925_FuAC.jpg" alt=""/></p>
<h3 id="toc_2">增加发布到 Wordpress 的服务</h3>
<p>点 Wordpress.org 这个按钮,如下图,由于 Wordpress 的远程发布网址可以由博客网址得知,所以只需要填入博客网址、帐号、密码即可。密码是存到 Keychain,所以可无需担心。<br/> <img src="http://static.oschina.net/uploads/img/201504/17093927_x1hn.jpg" alt=""/></p>
<h3 id="toc_3">增加发布到 新浪博客、cnblogs、oschina 的服务</h3>
<p>点 Metaweblog API 这个按钮,如下图,必填的只有 帐号、密码、Publish URL。Publish URL 这个一般支持 Metaweblog API 的服务都会提供的。</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093927_CKSG.jpg" alt=""/></p>
<p>下面说一下新浪博客、cnblogs、oschina 的 Publish URL。</p>
<ul> <li>新浪博客的 Publish URL:<a href="http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php">http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php</a></li> <li>cnblogs 的 Publish URL:<a href="http://www.cnblogs.com/Blog%E5%90%8D/services/metaweblog.aspx">http://www.cnblogs.com/Blog名/services/metaweblog.aspx</a>。其中 <strong>Blog 名</strong> 请换为您的博客名。cnblogs 的博客后台设置,拉到最下面,也可以找到这个网址。比如说我的是 <a href="http://rpc.cnblogs.com/metaweblog/OtisBlog">http://rpc.cnblogs.com/metaweblog/OtisBlog</a> 两者网址不同,但是效果一样。</li> <li>oschina 的 Publish URL:<a href="http://my.oschina.net/action/xmlrpc">http://my.oschina.net/action/xmlrpc</a></li> </ul>
<h3 id="toc_4">发布</h3>
<p>如下图红框处,你可以在 MWeb 分享按钮(右上角的第三个按钮)中找到所增加的发布服务。名称会显示 <code>Blog Name</code> 中设定的名称。</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093920_7QSi.jpg" alt=""/></p>
<p>比如说我要发布到我的 Wordpress 博客,点 <code>oulvhai 的 Wordpress 博客</code>,如下图:<br/> <img src="http://static.oschina.net/uploads/img/201504/17093929_iYWk.jpg" alt=""/></p>
<p>要注意的时,有些博客服务是不支持上边的一些设置的,比如说 <code>Custom URL</code>、<code>Publish Date</code>、<code>Status</code> 等。设定好后,点 <code>Publish</code> 按钮就可以发布了。</p>
<p>要说明的是:Metaweblog API 有自动上传图片的功能,有看到我现在这文章的图片都是在本地的,发布时就会自动把图片上传到所发布的博客服务。所以就不用找图床了。我这文章会发布到以下几个地方:</p>
<ul> <li>我的用 MWeb 静态网站功能生成的个人博客:<a href="http://coderforart.com">http://coderforart.com</a></li> <li>同样用 MWeb 静态网站功能生成的 MWeb 中文官网:<a href="http://zh.mweb.im">http://zh.mweb.im</a></li> <li>我的 Wordpress 测试博客:<a href="http://appbk.sinaapp.com/">http://appbk.sinaapp.com/</a></li> <li>我的新浪博客:<a href="http://blog.sina.com.cn/oulvhai">http://blog.sina.com.cn/oulvhai</a></li> <li>我在 cnblogs 的博客:<a href="http://www.cnblogs.com/OtisBlog">http://www.cnblogs.com/OtisBlog</a></li> <li>我在 oschina 的博客:<a href="http://my.oschina.net/oulvhai">http://my.oschina.net/oulvhai</a></li> </ul>
<h2 id="toc_5">关于 MWeb Lite</h2>
<p>MWeb Lite 的定位是 Markdown 编辑器和一些 MWeb 正式版的功能的体验。对于轻度使用 Markdown 的朋友来说, MWeb Lite 已足够了,MWeb 正式版的功能大部分用不到。MWeb Lite 的 Markdown 编辑器功能是跟 MWeb 正式版一样的。这个功能会随着 MWeb 这个产品的不断打磨而得到更好的体验。目前 MWeb Lite 对于正式版不同的地方有:</p>
<ol> <li>文档库 MWeb Lite 限定为 10 个文档</li> <li>发布服务只能增加 1 个。</li> </ol>
<h2 id="toc_6">其他</h2>
<p>这里说一下用 MWeb 生成的静态博客的好处:可直接打开所生成的 HTML 文档就能预览!这个是不同于 otcpress 等静态博客生成方式的。otcpress 等生成的 HTML 直接打开预览是没办法看到效果的,必须上传或者用 otcpress 来预览。MWeb 的静态博客功能没有 otcpress 这么强大,但是对于简单只想写一下博客的朋友来说,我觉得足够了。当然,下一版也会增强静态博客功能的。</p>
<p>另外发布到 Wordpress.com、bloger、evernote 功能也是会有的,这几个要在 1.4 版发布后才会开始弄。</p>

Wordpress - 如何在 wordpress 上编辑过滤器
如何解决Wordpress - 如何在 wordpress 上编辑过滤器
我正在使用 wordpress 5.6.1 安装 carefy 主题我想删除一些主题过滤器。 enter image description here
请帮助我解决上述问题。 在主题中找不到过滤器选项。
解决方法
转到 WordPress 管理屏幕中的外观 > 自定义。单击主题定制器中的小部件菜单以访问小部件定制屏幕。单击 Widget Area 的向下箭头可列出已注册的 Widget。点击边栏底部的添加小部件按钮。
Widgets support article

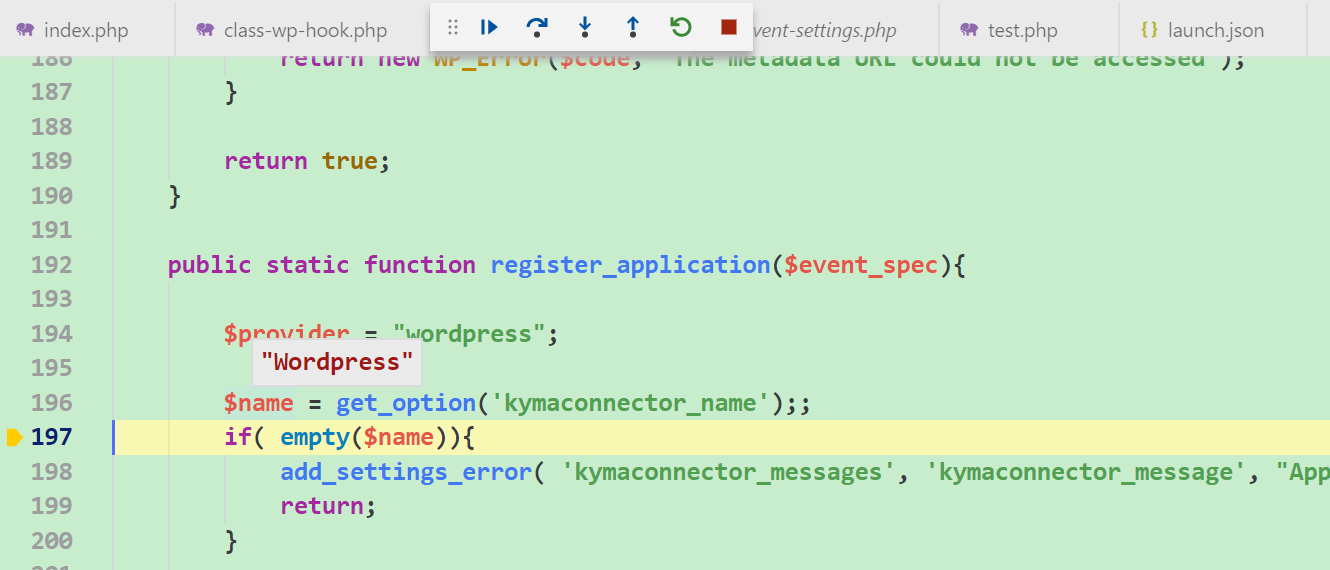
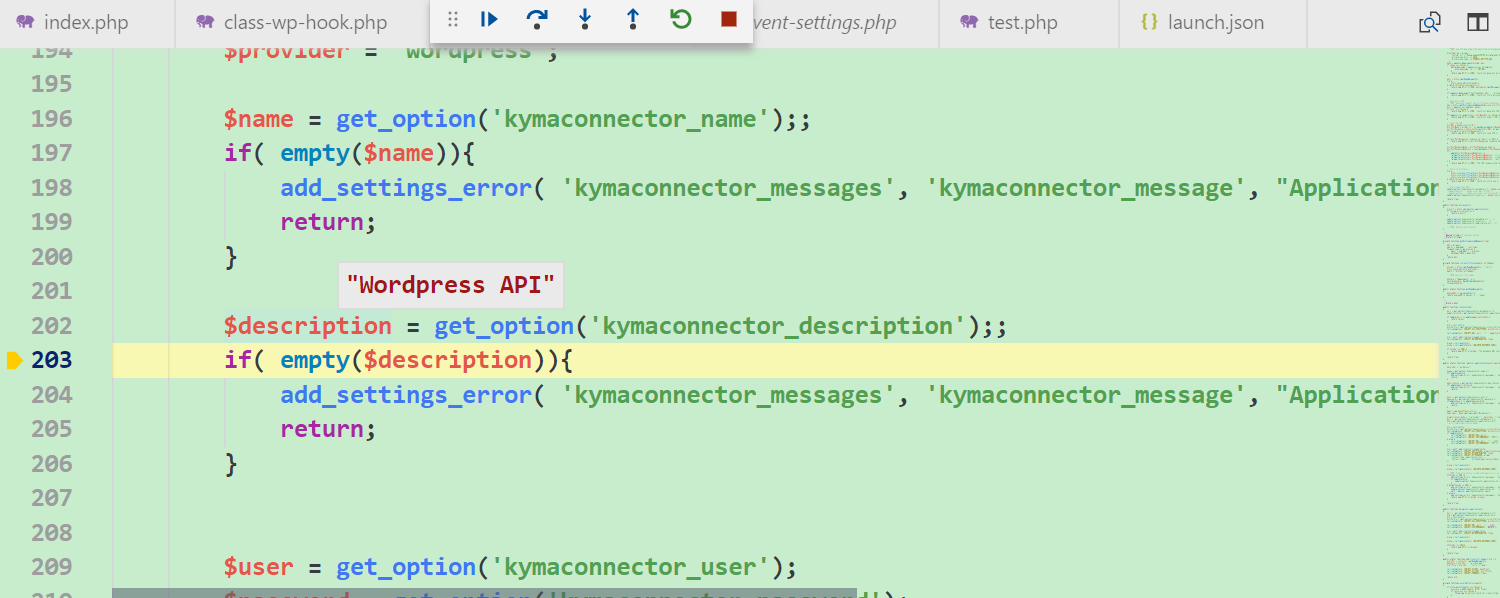
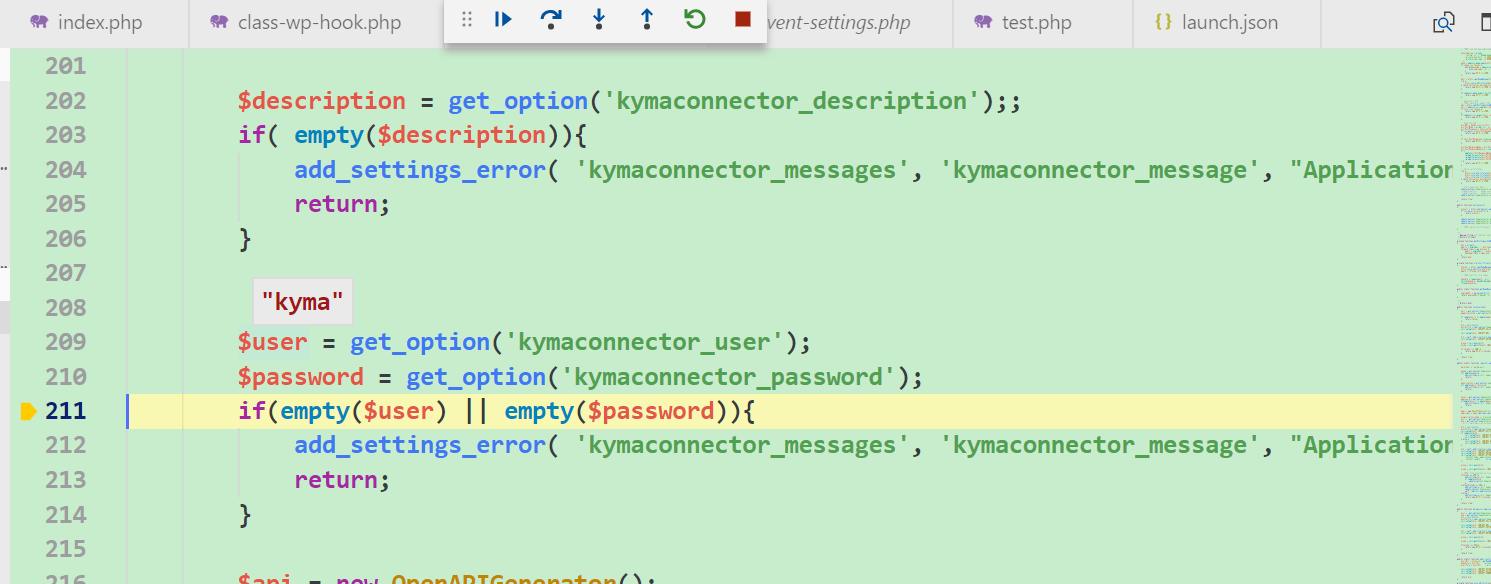
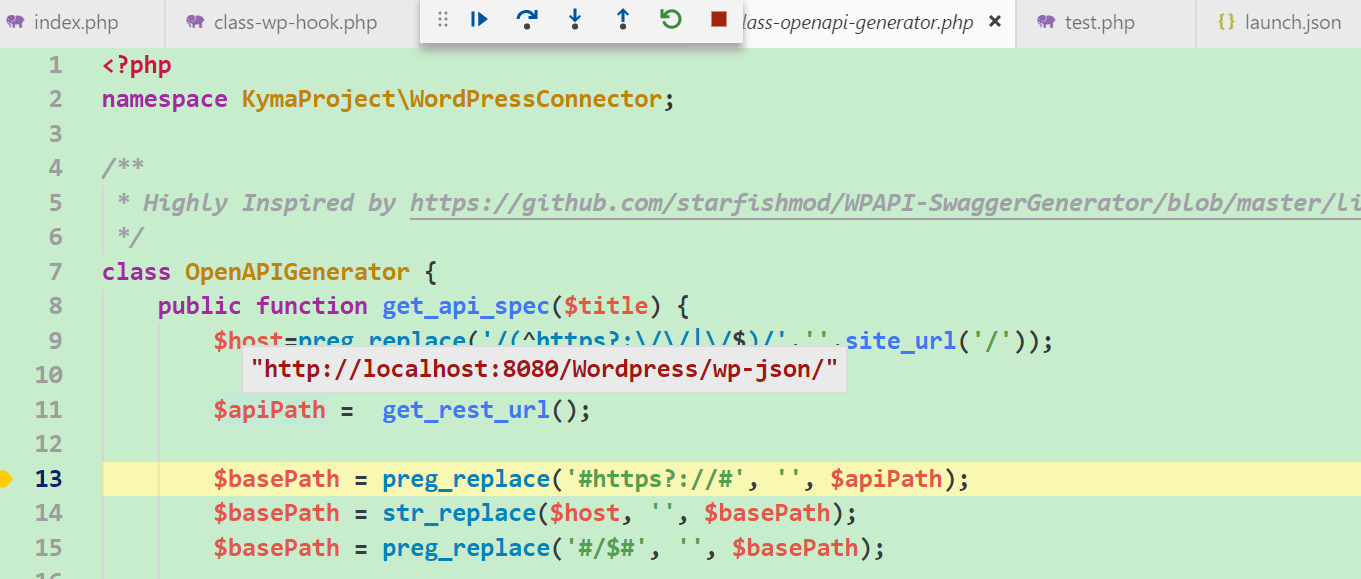
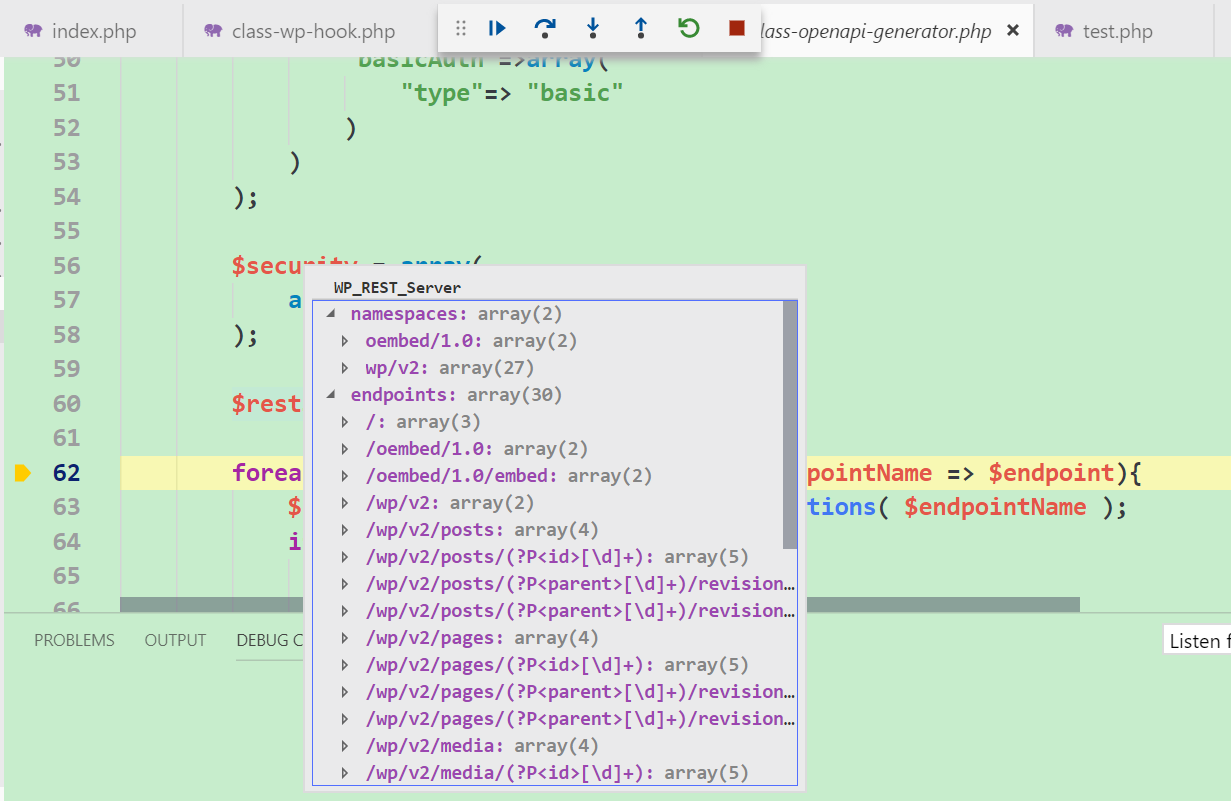
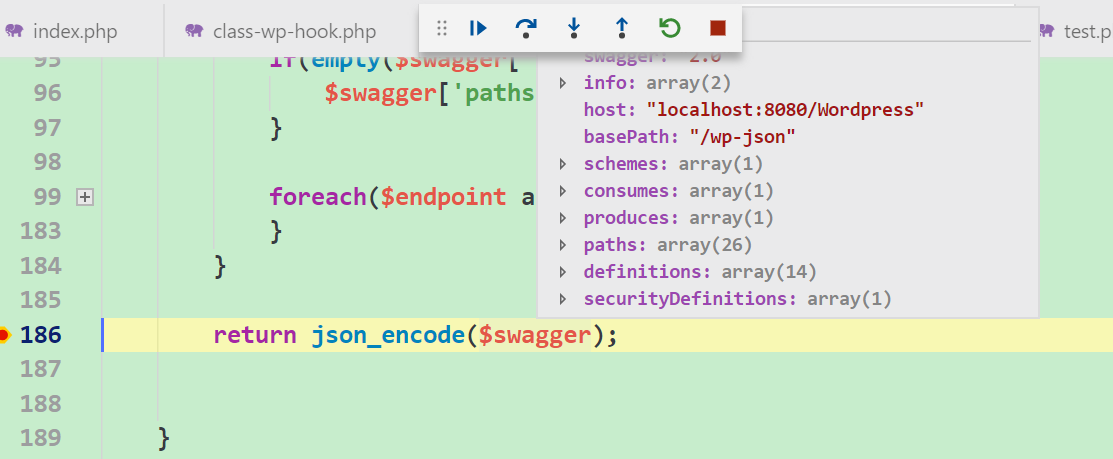
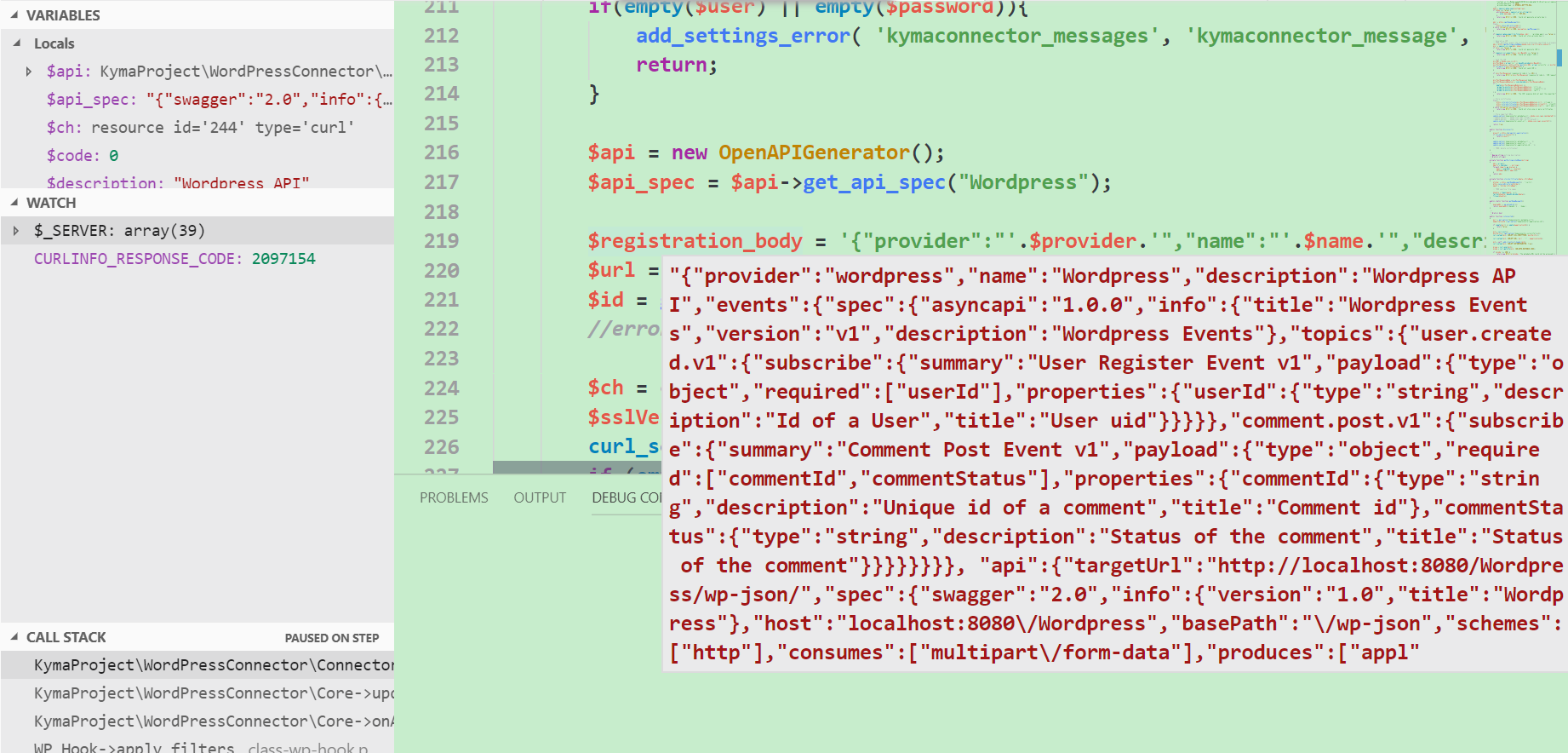
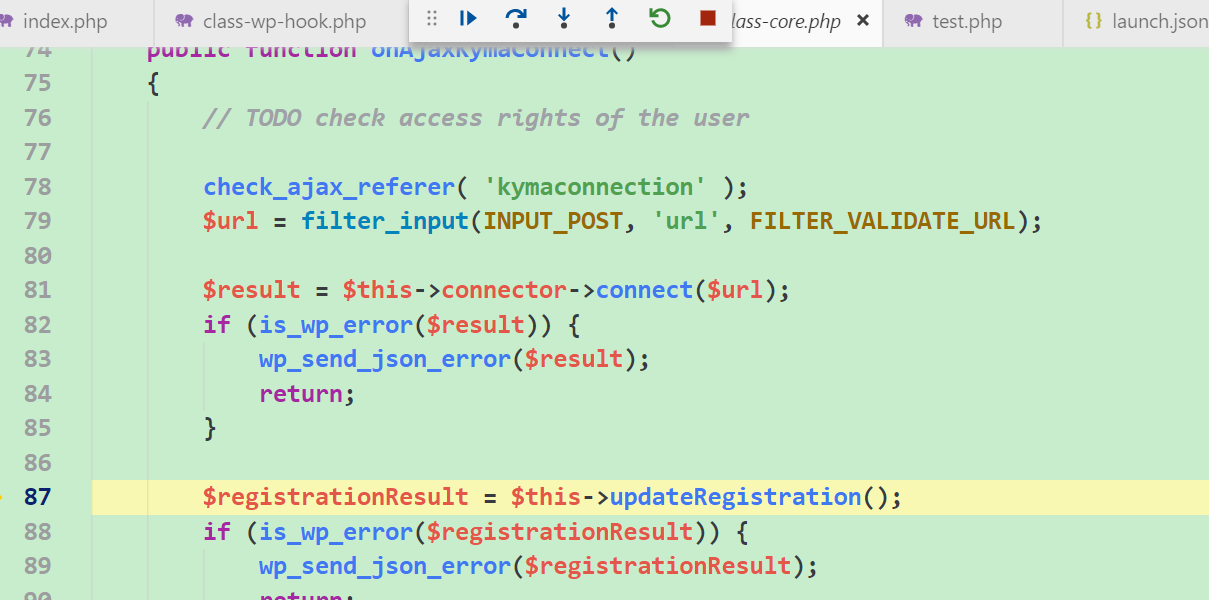
WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理
本文介绍 WordPress API注册到Kyma的实现原理.







 要获取更多Jerry的原创文章,请关注公众号"汪子熙":
要获取更多Jerry的原创文章,请关注公众号"汪子熙":

本文同步分享在 博客“汪子熙”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

WordPress SEO:选择 WordPress 帖子还是页面
很多客户关心WordPress SEO问题,是应该以帖子或页面的形式为您的 WordPress 网站创建最新的作品,还是取决于对WordPress SEO理解。然而,分类确实很重要,无论是出于 SEO 目的还是组织目的。
在做任何事情之前,确保你有一个高质量的 WordPress 备份插件,比如BackupBuddy。这将确保如果出现任何错误,您只需单击几下即可将您的网站恢复到原来的状态!
我什么时候应该使用 WordPress 帖子?
如果您发布的内容与其中的一半或更多匹配,则 WordPress 帖子可能比 WordPress 页面更适合:
l 内容包含时间敏感信息。
l 帖子的时间戳很重要(因为时间戳会出现在大多数搜索引擎的结果中)。
l 您定期为期待新内容的读者撰写内容。(提醒普通读者注意帖子比页面要容易得多)。
l 它不是本质上通用的内容,例如隐私政策或服务条款文档(这些应该是页面)。
我什么时候应该使用 WordPress 页面?
既然我们已经研究了将新的 WordPress 内容制作成帖子时要考虑的一些因素,让我们来看看它更适合作为页面的一些迹象。同样,如果您的内容符合这些项目符号的一半或更多,则表明它很有可能应该是一个页面。
l 内容具有宣传性质。通常,帖子更具教育意义,而页面可能更像是广告。
l 时间戳不适用于正在发布的内容。
链接:https://juejin.cn/post/7200963221422145573/
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
今天关于如何在 WordPress 博客上显示类别和子类别?和wordpress文章分类显示的讲解已经结束,谢谢您的阅读,如果想了解更多关于MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。、Wordpress - 如何在 wordpress 上编辑过滤器、WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理、WordPress SEO:选择 WordPress 帖子还是页面的相关知识,请在本站搜索。
本文标签:





