如果您想了解在WordPress中创建并上传PNG徽标:分步指南和wordpress上传图片的知识,那么本篇文章将是您的不二之选。我们将深入剖析在WordPress中创建并上传PNG徽标:分步指南的各
如果您想了解在 WordPress 中创建并上传 PNG 徽标:分步指南和wordpress 上传图片的知识,那么本篇文章将是您的不二之选。我们将深入剖析在 WordPress 中创建并上传 PNG 徽标:分步指南的各个方面,并为您解答wordpress 上传图片的疑在这篇文章中,我们将为您介绍在 WordPress 中创建并上传 PNG 徽标:分步指南的相关知识,同时也会详细的解释wordpress 上传图片的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- 在 WordPress 中创建并上传 PNG 徽标:分步指南(wordpress 上传图片)
- C# 从 png 文件中提取数据并附加到另一个 png 文件中
- FileNotFoundError: [WinError 2] 系统找不到指定的文件:'frame_00_delay-0.04s.png' -> '0.png'
- GIF 到 PNG 转换 PNG 转换后变得模糊 java
- Htaccess 重写/重定向问题从 .png.webp 回到 png

在 WordPress 中创建并上传 PNG 徽标:分步指南(wordpress 上传图片)
正在努力为您的 wordpress 网站创建 png 徽标吗?不确定如何将 png 徽标上传到 wordpress?

创建和添加徽标可能看起来很困难,但它比您想象的要容易得多。本分步指南将详细介绍如何使用在线工具创建引人注目的徽标,并将其轻松上传到您的 WordPress 网站。
让我们在您的 WordPress 网站上安装一个新徽标!
如何为 WordPress 创建 PNG 徽标
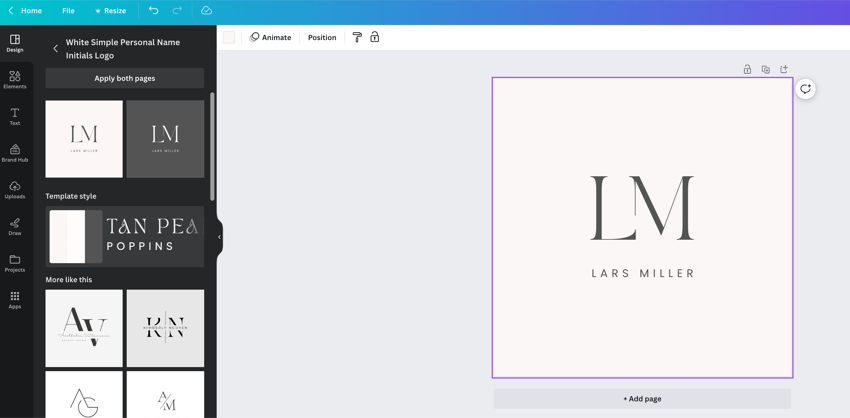
要为 WordPress 创建 PNG 徽标,您可以使用 Canva 等在线徽标设计工具,或使用 Adobe Illustrator 等图形设计软件设计徽标。
点击下载“修复打印机驱动工具”;
我强烈推荐使用 Canva,因为它是一款满足您所有徽标设计需求的一体化图形设计软件。该软件易于使用,即使您几乎不了解徽标创建知识,也可以获得令人惊叹的结果。
使用图形设计软件设计徽标

为您的 WordPress 网站创建独特的徽标至关重要,可以使用图形设计软件来实现。
- 首先选择适合您需求的图形设计软件。如果您是初学者,Canva 的用户友好界面使导航和设计徽标变得简单。
- 使用 Canva 的广泛设计选项和模板开始制作您的徽标。
- 对于更高级的设计,Adobe Illustrator 提供了精确的基于矢量的工具,使您的徽标能够在屏幕上和打印时保持其质量。
- Adobe Illustrator 还可以更好地控制设计过程中的每个元素,确保打造出适合您品牌的独特最终产品。
- 从在线提供的免费品牌套件中收集灵感。这些套件提供了额外的资源,可以增强您的徽标设计之旅的创意过程。
- 当您对徽标的外观感到满意后,请以 PNG 格式下载它,以实现最佳的网络使用效果。
- 请记住,在此过程中保持耐心是关键。完善徽标需要时间,而修改是准确代表您的品牌过程的一部分。
如何将 PNG 徽标上传到 WordPress
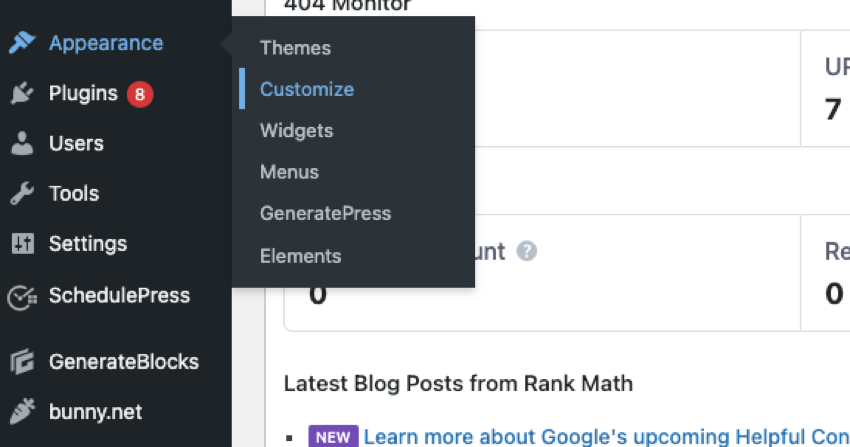
要将 PNG 徽标上传到 WordPress,请登录到您的 WordPress 仪表板并转到 外观 选项卡。
从那里选择自定义,这将带您进入一个可以自定义网站外观的页面。

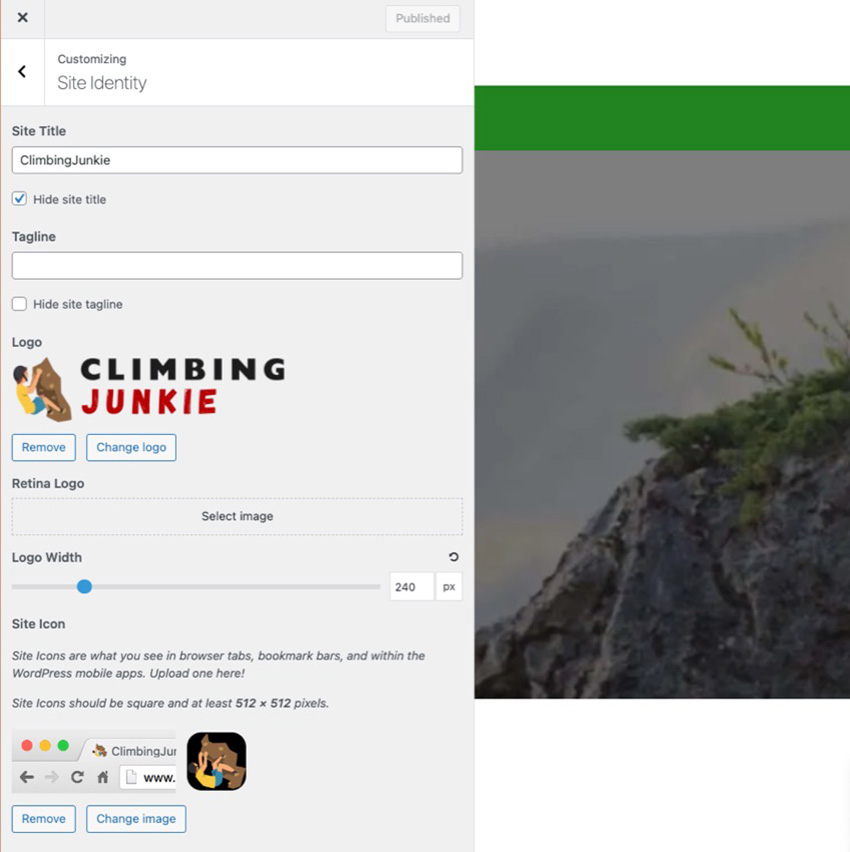
您可以在此处添加或更新徽标。只需单击此选项并从您的计算机中选择文件即可。

请记住,使用 PNG 文件作为徽标可提供图像的透明度。这样可以与不同背景无缝集成,并增强品牌和视觉吸引力。
文件上传后,选择徽标并点击保存。就这么简单!
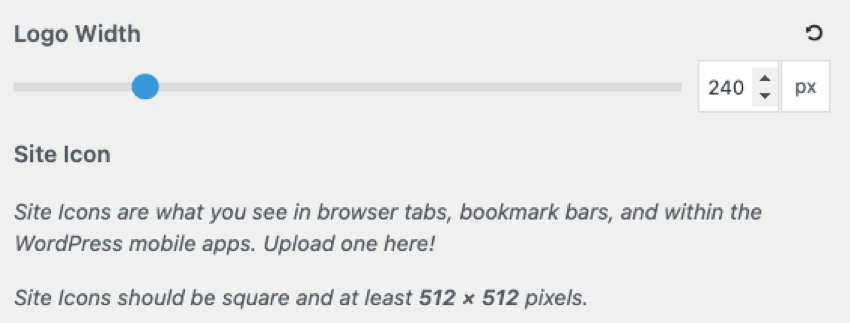
您还可以选择使用同一网站标识部分中提供的滑块来更改徽标宽度。当您调整滑块以达到所需的宽度时,您可以实时看到尺寸的变化。

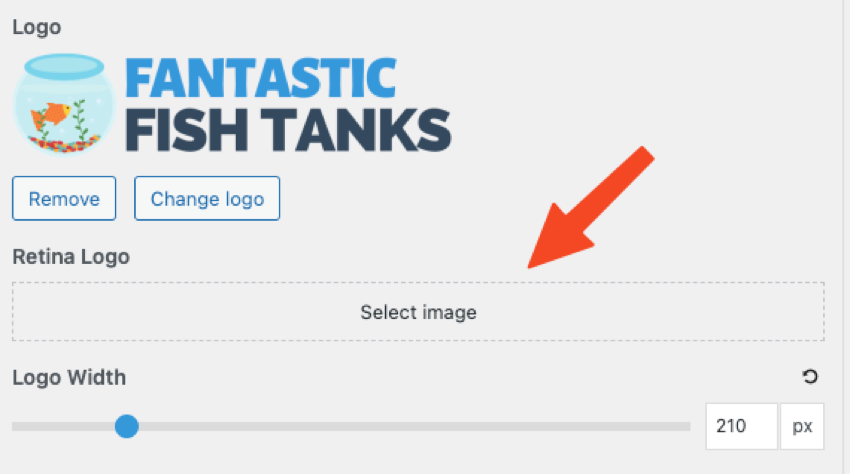
上传 Retina 徽标

像苹果视网膜显示屏这样的高分辨率屏幕在手机和笔记本电脑等设备上变得越来越常见。
常规图像和徽标在这些高像素屏幕上可能会显得模糊或像素化,因为它们缺乏精细的细节。为了解决这个问题,某些系统允许您上传第二个更大版本的图像,仅适用于高分辨率屏幕。
用户可以上传尺寸为普通徽标两倍的单独徽标图像。在 Apple Retina 显示屏或其他高像素屏幕上查看时,WordPress 会自动切换到此高清视网膜徽标。这确保了 WordPress 徽标始终看起来清晰明快,避免模糊。
因此,视网膜徽标功能特别有助于使徽标在 Apple 标志性的视网膜显示屏和其他现代高分辨率屏幕上闪闪发光。
上传视网膜徽标时,请确保其大小是您上传的常规徽标的两倍。
针对 WordPress 优化 PNG 徽标的提示
要优化 WordPress 的 PNG 徽标,请确保调整图像大小并压缩图像以加快加载速度。使用透明背景实现无缝集成,并确保徽标准确代表您的品牌。
继续阅读,了解有关优化徽标以最大程度地影响 WordPress 网站的信息。
调整徽标大小并压缩以加快加载速度

为了确保您的 WordPress 网站快速加载并提供无缝的用户体验,调整徽标大小和压缩徽标至关重要。这样做可以让您在不影响质量的情况下优化其加载速度。
像 Tiny PNG 这样的网站非常适合调整 PNG 文件的大小。
调整徽标大小以适合所需的尺寸可以防止对网站资源造成不必要的压力。此外,压缩徽标可以减小文件大小,同时保持视觉吸引力。
这意味着访问者不必等待大文件加载,从而加快页面加载时间并提高整体性能。因此请记住,调整徽标大小和压缩徽标对于优化其在 WordPress 网站上的加载速度至关重要。
使用透明背景进行无缝集成
要将徽标无缝集成到 WordPress 网站上,必须为 PNG 徽标使用透明背景。这意味着从徽标图像中删除任何纯色或白色背景,以便它与网站设计的其余部分无缝融合。
这样做可以确保您的徽标显示为覆盖在其他元素之上,而不会出现任何尴尬的边缘或视觉干扰。
如果您将徽标放置在网站上存在不同颜色或图形的不同部分,则透明背景尤其重要。透明的 PNG 徽标可以让这些底层元素显现出来,为您的品牌创造一个有凝聚力和专业的外观。
提示 设计或优化徽标时,请始终牢记审美吸引力和品牌标识的准确表达。确保徽标具有视觉吸引力并准确代表您的品牌

设计一个具有视觉吸引力且准确的徽标对于优化 WordPress 的 PNG 徽标至关重要。您的徽标是您品牌的形象,因此它应该吸引您的受众并有效地反映您的品牌形象。
研究不同类型的徽标和布局选项,以收集灵感并就您想要纳入的设计元素做出明智的决策。考虑您的目标受众,确保颜色、字体和整体风格符合他们的喜好,同时忠于您的品牌形象。
请记住,有吸引力的徽标可以给访问者留下持久的印象,并有助于在网上建立强大的品牌形象。
发现热门 WordPress 资源
通过添加高质量主题和插件,将您的 WordPress 网站提升到一个新的水平。查看以下资源并发现可以添加到 WordPress 网站的新工具和设计:
为您的 WordPress 网站创建令人惊叹的 PNG 徽标
在 WordPress 中创建并上传 PNG 徽标是增强网站视觉形象的简单而有效的方法。您可以使用在线设计工具或图形设计软件创建一个令人惊叹的徽标,准确地代表您的品牌。
然后,只需在 WordPress 仪表板中单击几下,您就可以上传和自定义徽标,为您的网站带来专业的感觉。请按照以下步骤操作,让您的网站脱颖而出并给访问者留下持久的印象。
如果您的 WordPress 网站需要更多高质量插件和主题,请使用 Envato Elements。您可以以较低的每月费用访问数千个 WordPress 资源。
以上就是在 WordPress 中创建并上传 PNG 徽标:分步指南的详细内容,更多请关注php中文网其它相关文章!

C# 从 png 文件中提取数据并附加到另一个 png 文件中
如何解决C# 从 png 文件中提取数据并附加到另一个 png 文件中?
我正在开发从第一个 png 图像中提取数据并将其附加到另一个 png 图像中的应用程序。
这是来自幻觉的游戏。它们在 IEND®B` 之后将字符数据等数据存储到 png 图像中。所以它可以通过在新的png文件末尾附加字符数据来改变字符的图像。
我已经在python中这样做了
with open (src_image_path,''rb'') as f:
s = f.read()
text = b"IEND\xaeB`\x82"
data_to_write = s.split(text)
with open (dest_image_path,''ab'') as newImage:
for i in range(1,len(data_to_write)):
newImage.write(data_to_write[i])
newImage.write(text)
注意:第一个索引是第一张图片的png图片数据。我不需要它。因为我只想将第一个索引之后的数据附加到第二个图像中。
在 C# 中
我尝试将所有字节读入字节数组,但找不到 IEND®B` 的索引。它总是返回-1
byte[] bytes = File.ReadAllBytes(filePath);
byte[] bytetoFind = Encoding.UTF8.GetBytes("IEND®B`");
GetFirstOccurance(bytetoFind,bytes);
public static int GetFirstOccurance(byte[] bytetoFind,byte[] byteArray)
{
return Array.IndexOf(byteArray,bytetoFind);
}
注意:我可以通过在记事本++中打开 png 文件找到 IEND®B`。它总是在 png 文件的末尾
我如何在 C# 中做到这一点
我想复制第一个 png 中 IEND®B` 之后的数据并附加到第二个 png 中。
解决方法
您使用的 IndexOf 版本可能是这个:
public static int IndexOf (Array array,object? value)
即在对数组的引用后通过无类型数组进行搜索。
我希望您想搜索特定的字节序列,但这不是 IndexOf 所做的。您可能需要编写自己的搜索循环,或者看看这个问题:How to find index of sublist in list。
![FileNotFoundError: [WinError 2] 系统找不到指定的文件:'frame_00_delay-0.04s.png' -> '0.png' FileNotFoundError: [WinError 2] 系统找不到指定的文件:'frame_00_delay-0.04s.png' -> '0.png'](http://www.gvkun.com/zb_users/upload/2025/04/f0f5a594-000f-4746-a2c6-6638e3ceaaf11745551305784.jpg)
FileNotFoundError: [WinError 2] 系统找不到指定的文件:'frame_00_delay-0.04s.png' -> '0.png'
如何解决FileNotFoundError: [WinError 2] 系统找不到指定的文件:''frame_00_delay-0.04s.png'' -> ''0.png''?
import os
for i in range(47):
if i < 10:
fileName = f"frame_0{i}_delay-0.04s.png"
else:
fileName = f"frame_{i}_delay-0.04s.png"
os.rename(fileName,f"{i}.png")
我想重命名 47 个文件,每个文件都有一个 ''.''以其名义。当我编写一个程序来重命名一堆文件时,我收到此错误:
FileNotFoundError: [WinError 2] The system cannot find the file specified: ''frame_00_delay-0.04s.png'' -> ''0.png''
所有文件都是png文件, Here is the screenshot in where you can see how the names of files looks like
请帮我解决这个错误。
解决方法
- 作为您应该使用的更好做法,您将遍历文件并同时跟踪计数器。
for count,file_name in enumerate(os.listdir()):
Your_for_loop_body
- 通过这种方式,您可以避免命名错误,因为您可以遍历文件本身而不是硬编码名称。

GIF 到 PNG 转换 PNG 转换后变得模糊 java
如何解决GIF 到 PNG 转换 PNG 转换后变得模糊 java
嗨,我想将 GIF 转换为 PNG,但是在 java 中的图像 io 转换后图像变得模糊,任何人都可以提供帮助。
File inputFile = new File(filename);
BufferedImage input = ImageIO.read(inputFile);
File outputFile = new File(outfilename);
Before GIF Picture
After PNG Picture

Htaccess 重写/重定向问题从 .png.webp 回到 png
如何解决Htaccess 重写/重定向问题从 .png.webp 回到 png
.htaccess 方面的专家能告诉我为什么这不起作用吗? (这是关键的最后一行 - .png.webp 到 png 重写)请帮忙!
RewriteEngine On
RewriteBase /
RewriteRule ^index\\.PHP$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.PHP [L]
RewriteCond %{HTTP_HOST} ^www.test.com [NC]
RewriteRule ^(.*)$ https://test.com/$1 [L,R=301]
RewriteRule ^(.*)\\.webp.png$ $1.png [L,R=301]
示例问题:
https://centiqsap.com/wp-content/uploads-webpc/uploads/2020/07/Group-13-min-2.png.webp
需要重写并重定向到
https://centiqsap.com/wp-content/uploads-webpc/uploads/2020/07/Group-13-min-2.png
解决方法
以这种方式拥有您的 htaccess 文件一次(我添加了新规则并将 OP 的旧规则也保留在规则文件中)。请确保在测试 URL 之前清除缓存。我还修复了一些小问题,比如你的 https 重定向规则应该是最开始的,你也应该在正则表达式中 exacpe .(dots)。
RewriteEngine ON
RewriteBase /
RewriteCond %{HTTP_HOST} ^www\\.test\\.com [NC]
RewriteRule ^(.*)$ https://test\\.com/$1 [NE,L,R=301]
RewriteRule ^index\\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteRule ^(.*\\.png)\\.webp/?$ $1 [R=301,NC]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{DOCUMENT_ROOT}/$1\\.webp -f
RewriteRule ^(.*)/?$ $1.webp [NC,L]
今天关于在 WordPress 中创建并上传 PNG 徽标:分步指南和wordpress 上传图片的分享就到这里,希望大家有所收获,若想了解更多关于C# 从 png 文件中提取数据并附加到另一个 png 文件中、FileNotFoundError: [WinError 2] 系统找不到指定的文件:'frame_00_delay-0.04s.png' -> '0.png'、GIF 到 PNG 转换 PNG 转换后变得模糊 java、Htaccess 重写/重定向问题从 .png.webp 回到 png等相关知识,可以在本站进行查询。
本文标签:





