本文将为您提供关于wordpress里面如何只获取菜单的名称和链接?wp_nav_menu会把样式取出.的详细介绍,我们还将为您解释wordpress获取用户名的相关知识,同时,我们还将为您提供关于M
本文将为您提供关于wordpress 里面如何只获取菜单的名称和链接? wp_nav_menu会把样式取出.的详细介绍,我们还将为您解释wordpress获取用户名的相关知识,同时,我们还将为您提供关于MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。、WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理、WordPress SEO:选择 WordPress 帖子还是页面、wordpress 功能集成 (二): 基础知识 - wordpress 钩子(转)的实用信息。
本文目录一览:- wordpress 里面如何只获取菜单的名称和链接? wp_nav_menu会把样式取出.(wordpress获取用户名)
- MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。
- WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理
- WordPress SEO:选择 WordPress 帖子还是页面
- wordpress 功能集成 (二): 基础知识 - wordpress 钩子(转)

wordpress 里面如何只获取菜单的名称和链接? wp_nav_menu会把样式取出.(wordpress获取用户名)
现在想只取菜单名称和链接,新定义不同的样式。
回复讨论(解决方案)
http://www.dmeng.net/wp_get_nav_menu_items.html

MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。
<h2 id="toc_0">MWeb 1.3.7 版的新功能</h2>
<ul> <li>增加发布到 Wordpress 等支持 Metaweblog API 的服务,目前经测试过的有: Wordpress 博客、新浪博客、cnblogs、oschina。</li> <li>增加发布到 Tumblr 和 Scriptogr.am </li> <li>即时预览改进,原来会闪动,现在拿掉了同步滚动功能后不会了。</li> <li>编辑器和三栏切换也有小改进。</li> </ul>
<h2 id="toc_1">下边介绍一下发布到 Wordpress 等支持 Metaweblog API 的功能</h2>
<p>我所知,Mac 下支持这一功能的 Native 的 Markdown 编辑器就只有 MWeb 了。之前用过 Live Writer 的朋友都知道这功能非常好用,因为加图片非常方便!然后是离线写作,不用担心内容丢失,还可以方便地发布到多处地方。我之前用 Live Writer 时还会时不时要切到 HTML 代码下去修正一下格式问题,有点难用,现在用 Markdown 的话,就不会有这情况了。可以说:Markdown 和 Metaweblog API 才是真正的完美结合!</p>
<p>在 MWeb 中点菜单:<code>MWeb</code> - <code>Preferences</code> - <code>Publishing</code> 即可进入发布设置界面,如下:</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093925_FuAC.jpg" alt=""/></p>
<h3 id="toc_2">增加发布到 Wordpress 的服务</h3>
<p>点 Wordpress.org 这个按钮,如下图,由于 Wordpress 的远程发布网址可以由博客网址得知,所以只需要填入博客网址、帐号、密码即可。密码是存到 Keychain,所以可无需担心。<br/> <img src="http://static.oschina.net/uploads/img/201504/17093927_x1hn.jpg" alt=""/></p>
<h3 id="toc_3">增加发布到 新浪博客、cnblogs、oschina 的服务</h3>
<p>点 Metaweblog API 这个按钮,如下图,必填的只有 帐号、密码、Publish URL。Publish URL 这个一般支持 Metaweblog API 的服务都会提供的。</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093927_CKSG.jpg" alt=""/></p>
<p>下面说一下新浪博客、cnblogs、oschina 的 Publish URL。</p>
<ul> <li>新浪博客的 Publish URL:<a href="http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php">http://upload.move.blog.sina.com.cn/blog_rebuild/blog/xmlrpc.php</a></li> <li>cnblogs 的 Publish URL:<a href="http://www.cnblogs.com/Blog%E5%90%8D/services/metaweblog.aspx">http://www.cnblogs.com/Blog名/services/metaweblog.aspx</a>。其中 <strong>Blog 名</strong> 请换为您的博客名。cnblogs 的博客后台设置,拉到最下面,也可以找到这个网址。比如说我的是 <a href="http://rpc.cnblogs.com/metaweblog/OtisBlog">http://rpc.cnblogs.com/metaweblog/OtisBlog</a> 两者网址不同,但是效果一样。</li> <li>oschina 的 Publish URL:<a href="http://my.oschina.net/action/xmlrpc">http://my.oschina.net/action/xmlrpc</a></li> </ul>
<h3 id="toc_4">发布</h3>
<p>如下图红框处,你可以在 MWeb 分享按钮(右上角的第三个按钮)中找到所增加的发布服务。名称会显示 <code>Blog Name</code> 中设定的名称。</p>
<p><img src="http://static.oschina.net/uploads/img/201504/17093920_7QSi.jpg" alt=""/></p>
<p>比如说我要发布到我的 Wordpress 博客,点 <code>oulvhai 的 Wordpress 博客</code>,如下图:<br/> <img src="http://static.oschina.net/uploads/img/201504/17093929_iYWk.jpg" alt=""/></p>
<p>要注意的时,有些博客服务是不支持上边的一些设置的,比如说 <code>Custom URL</code>、<code>Publish Date</code>、<code>Status</code> 等。设定好后,点 <code>Publish</code> 按钮就可以发布了。</p>
<p>要说明的是:Metaweblog API 有自动上传图片的功能,有看到我现在这文章的图片都是在本地的,发布时就会自动把图片上传到所发布的博客服务。所以就不用找图床了。我这文章会发布到以下几个地方:</p>
<ul> <li>我的用 MWeb 静态网站功能生成的个人博客:<a href="http://coderforart.com">http://coderforart.com</a></li> <li>同样用 MWeb 静态网站功能生成的 MWeb 中文官网:<a href="http://zh.mweb.im">http://zh.mweb.im</a></li> <li>我的 Wordpress 测试博客:<a href="http://appbk.sinaapp.com/">http://appbk.sinaapp.com/</a></li> <li>我的新浪博客:<a href="http://blog.sina.com.cn/oulvhai">http://blog.sina.com.cn/oulvhai</a></li> <li>我在 cnblogs 的博客:<a href="http://www.cnblogs.com/OtisBlog">http://www.cnblogs.com/OtisBlog</a></li> <li>我在 oschina 的博客:<a href="http://my.oschina.net/oulvhai">http://my.oschina.net/oulvhai</a></li> </ul>
<h2 id="toc_5">关于 MWeb Lite</h2>
<p>MWeb Lite 的定位是 Markdown 编辑器和一些 MWeb 正式版的功能的体验。对于轻度使用 Markdown 的朋友来说, MWeb Lite 已足够了,MWeb 正式版的功能大部分用不到。MWeb Lite 的 Markdown 编辑器功能是跟 MWeb 正式版一样的。这个功能会随着 MWeb 这个产品的不断打磨而得到更好的体验。目前 MWeb Lite 对于正式版不同的地方有:</p>
<ol> <li>文档库 MWeb Lite 限定为 10 个文档</li> <li>发布服务只能增加 1 个。</li> </ol>
<h2 id="toc_6">其他</h2>
<p>这里说一下用 MWeb 生成的静态博客的好处:可直接打开所生成的 HTML 文档就能预览!这个是不同于 otcpress 等静态博客生成方式的。otcpress 等生成的 HTML 直接打开预览是没办法看到效果的,必须上传或者用 otcpress 来预览。MWeb 的静态博客功能没有 otcpress 这么强大,但是对于简单只想写一下博客的朋友来说,我觉得足够了。当然,下一版也会增强静态博客功能的。</p>
<p>另外发布到 Wordpress.com、bloger、evernote 功能也是会有的,这几个要在 1.4 版发布后才会开始弄。</p>

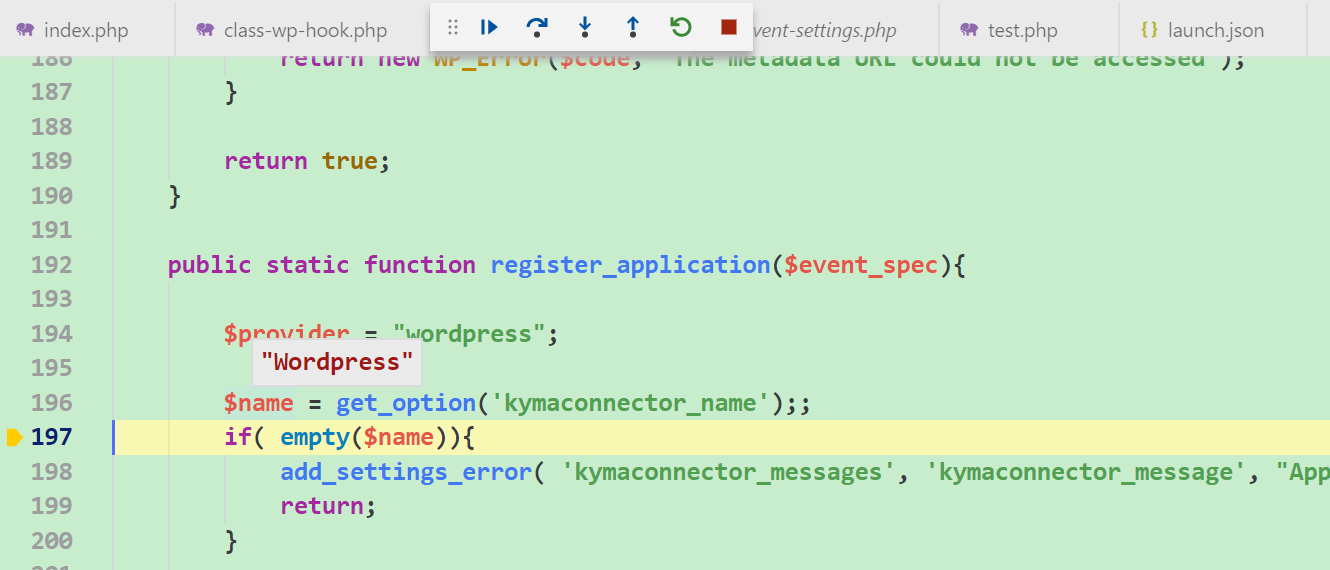
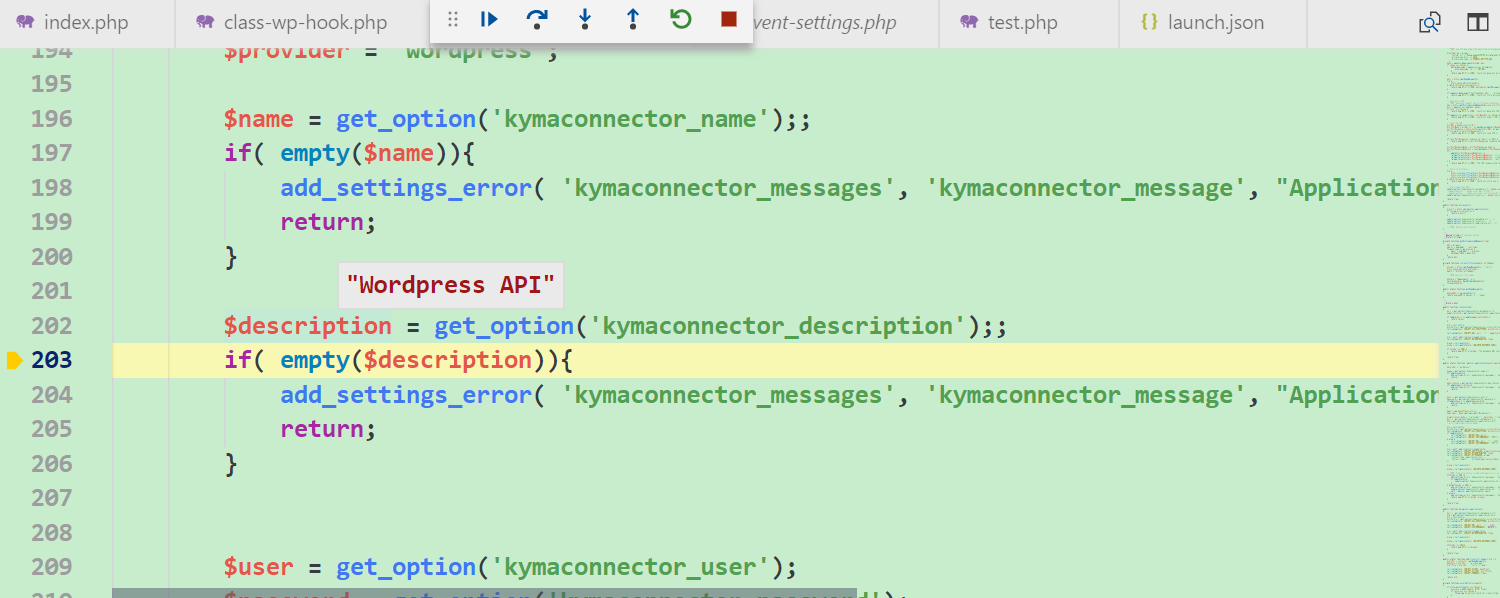
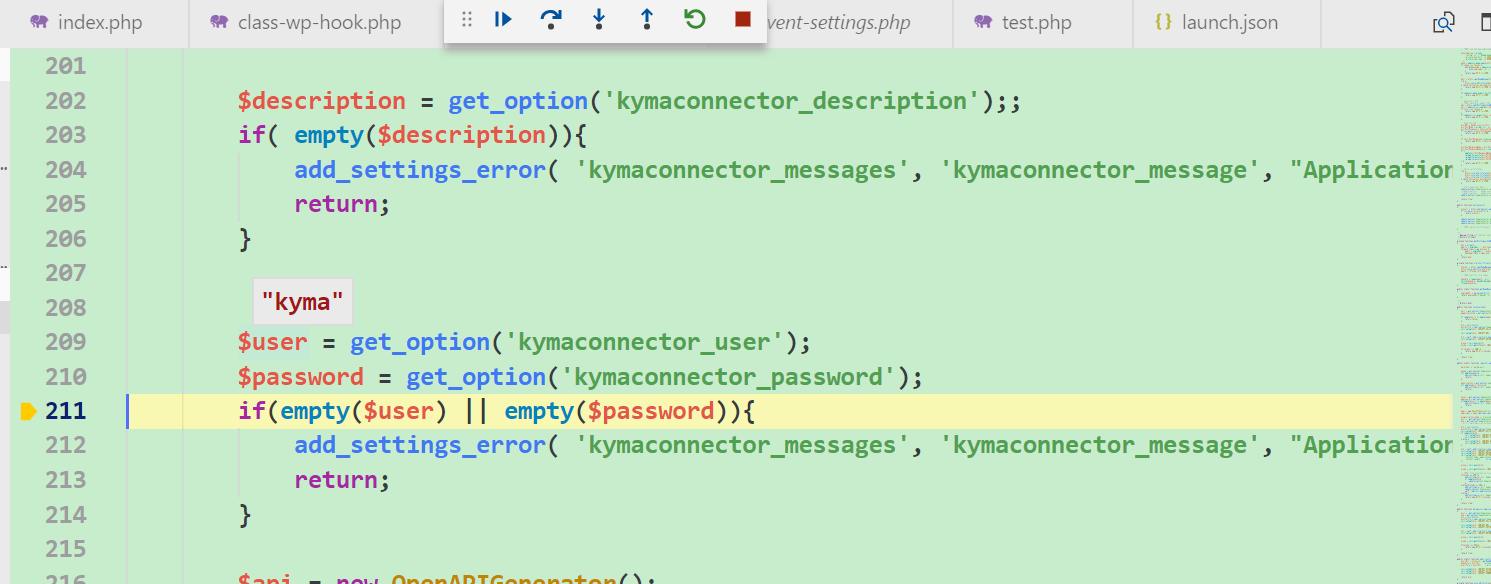
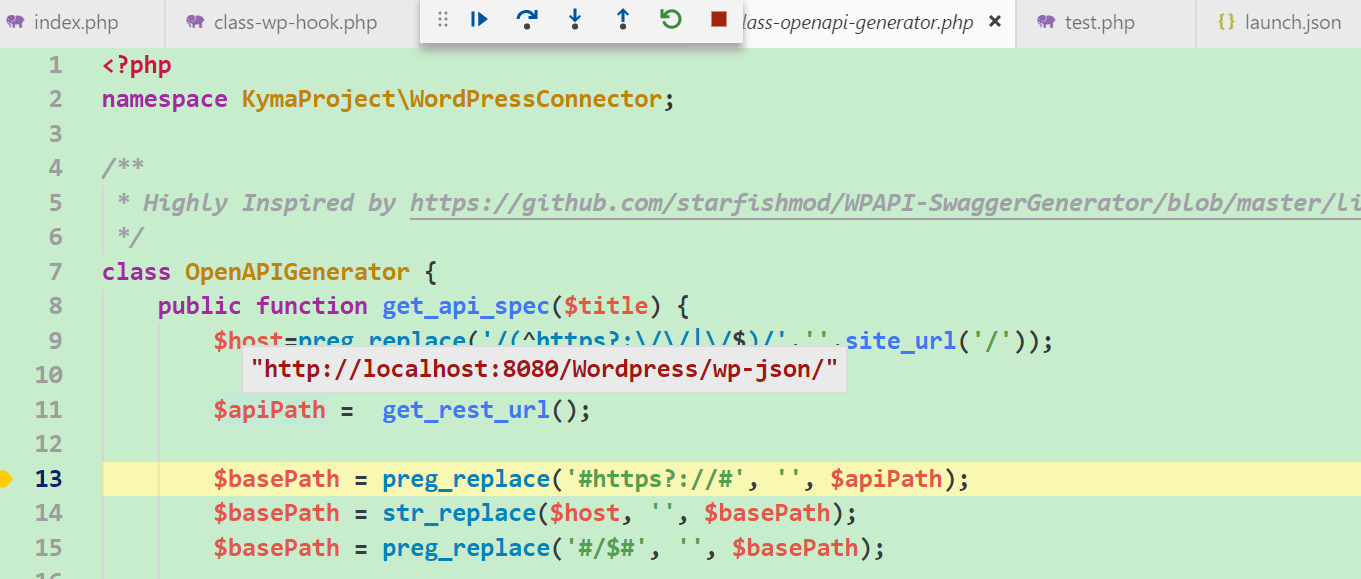
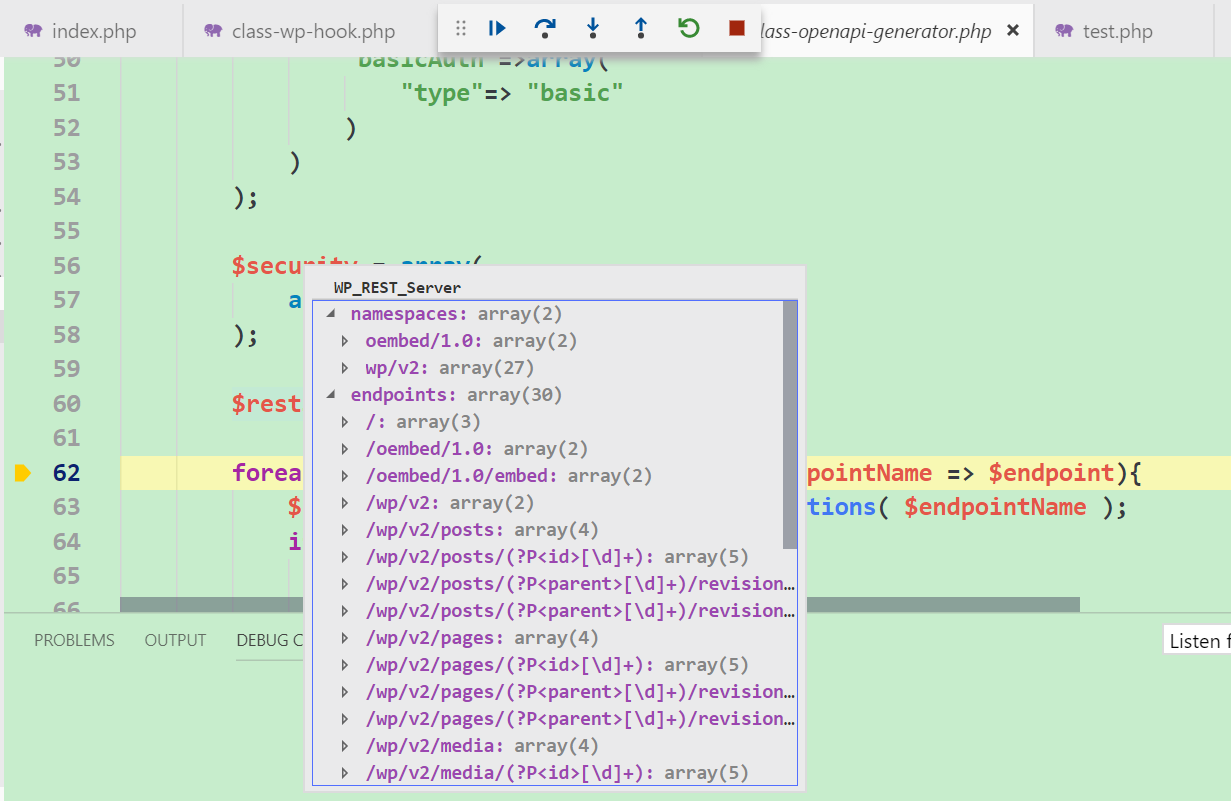
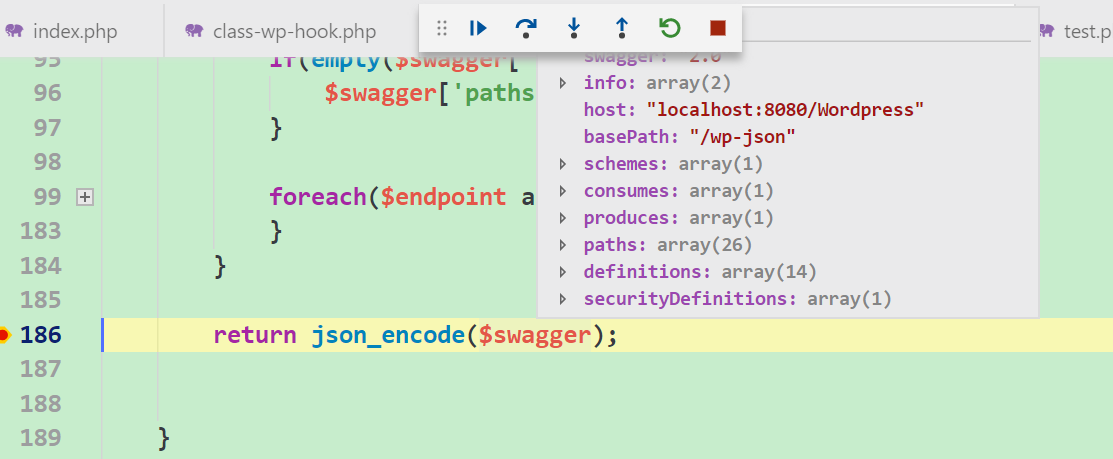
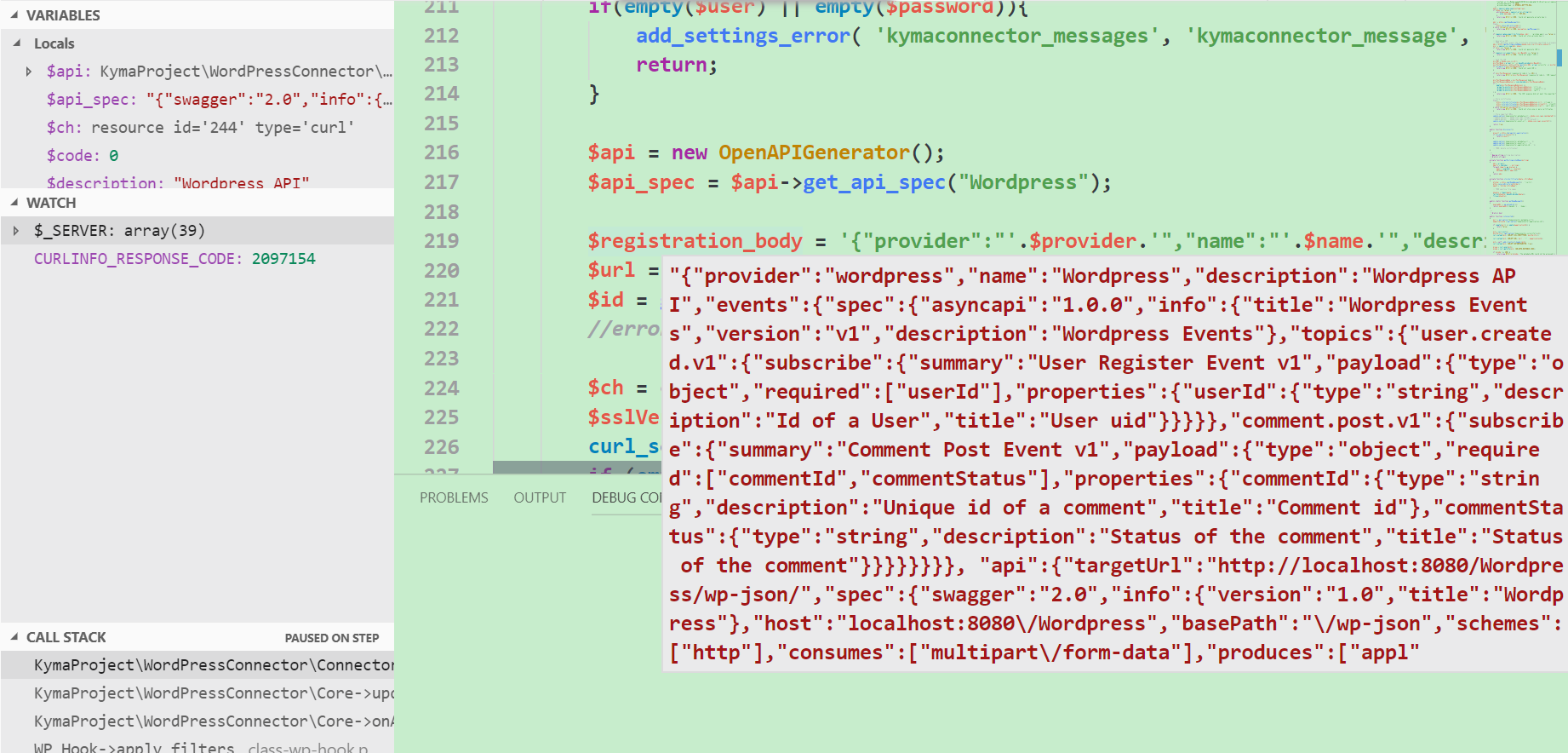
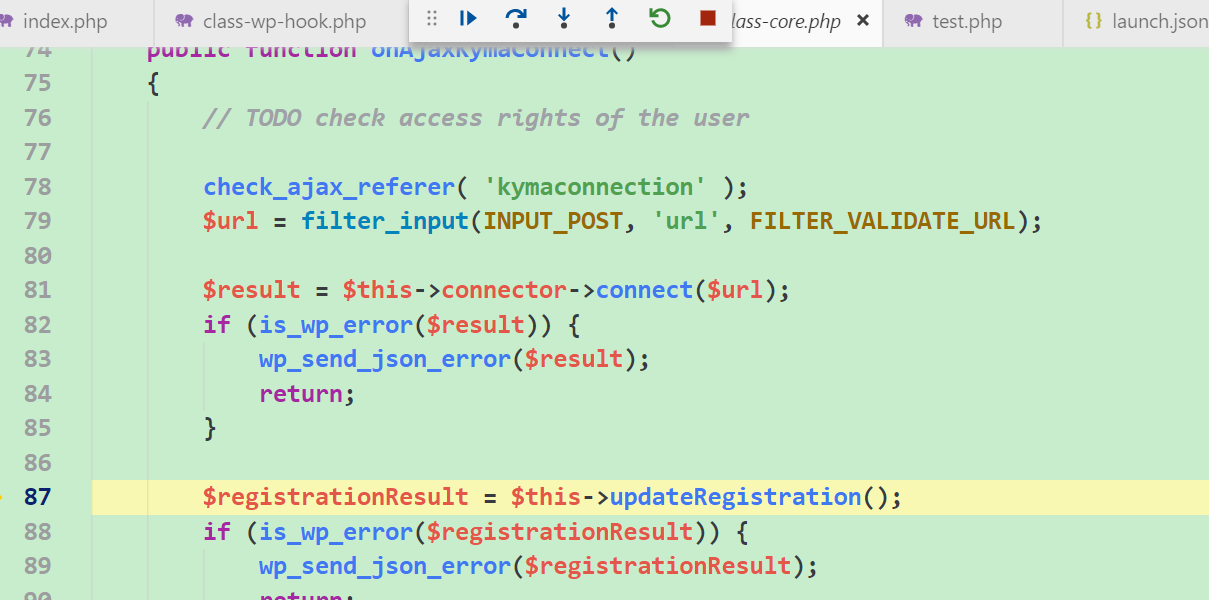
WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理
本文介绍 WordPress API注册到Kyma的实现原理.







 要获取更多Jerry的原创文章,请关注公众号"汪子熙":
要获取更多Jerry的原创文章,请关注公众号"汪子熙":

本文同步分享在 博客“汪子熙”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

WordPress SEO:选择 WordPress 帖子还是页面
很多客户关心WordPress SEO问题,是应该以帖子或页面的形式为您的 WordPress 网站创建最新的作品,还是取决于对WordPress SEO理解。然而,分类确实很重要,无论是出于 SEO 目的还是组织目的。
在做任何事情之前,确保你有一个高质量的 WordPress 备份插件,比如BackupBuddy。这将确保如果出现任何错误,您只需单击几下即可将您的网站恢复到原来的状态!
我什么时候应该使用 WordPress 帖子?
如果您发布的内容与其中的一半或更多匹配,则 WordPress 帖子可能比 WordPress 页面更适合:
l 内容包含时间敏感信息。
l 帖子的时间戳很重要(因为时间戳会出现在大多数搜索引擎的结果中)。
l 您定期为期待新内容的读者撰写内容。(提醒普通读者注意帖子比页面要容易得多)。
l 它不是本质上通用的内容,例如隐私政策或服务条款文档(这些应该是页面)。
我什么时候应该使用 WordPress 页面?
既然我们已经研究了将新的 WordPress 内容制作成帖子时要考虑的一些因素,让我们来看看它更适合作为页面的一些迹象。同样,如果您的内容符合这些项目符号的一半或更多,则表明它很有可能应该是一个页面。
l 内容具有宣传性质。通常,帖子更具教育意义,而页面可能更像是广告。
l 时间戳不适用于正在发布的内容。
链接:https://juejin.cn/post/7200963221422145573/
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

wordpress 功能集成 (二): 基础知识 - wordpress 钩子(转)
要想随心所欲的给主题添加功能,wordpress 的钩子和过滤器应该要能明白。wordpress 钩子和过滤器也是插件开发的基本知识。
我们通过实例来讲解 wordpress 钩子,在第一节基础教程中我们说到,要给主题的头部文件加上 wp_head (); 函数,否则有的插件将不能正常工作,该函数位于 wp-includes/general-template.php 文件的 1577 行,原函数如下:
- function wp_head() {
- do_action(''wp_head'');
- }
可一看到这个函数调用了 do_action 函数,传入参数 "wp_head", 有兴趣的看官可以继续追溯一下 do_action 函数,该函数位于 wp-includes/plugin.php 文件。不过这个函数就比较复杂了,这里就不讲解了,只需要明白会用就好。
我们这样解释 do_action 函数:do_action 执行一个 “动作”,这个动作名称就是这个参数 "wp_head", 这个 wp_head 动作是不需要定义的,do_action 还有定义的功能,也就是先前不需要定义这个 wp_head 是什么、要干嘛,而 do_action 就定义了一个名叫 wp_head 的动作,并执行它。
但是光有一个空名称不行啊,不如你说我们 do_action ('' 饭前 ''), 当然这里的参数是假想的,肯定不能用中文嘛,饭前具体干嘛呢?
所以我们还需要一个函数:add_action (),add_action 跟 do_action 位于同一个文件中。
add_action () 函数可以给 “动作” 添加具体事务,比如前面我们已经定义并执行了一个动作 “饭前”,然后我们 add_action ('' 饭前 '','' 洗手 ''),就给这个 “饭前” 动作添加了具体内容,在程序中来讲,“洗手” 这个参数应该是个函数名称,也就是执行这个函数。
所以我们 do_action 里面的动作叫做动作钩子 (hook), 钩子可以挂东西,所以 add_action 就是往这个钩子上挂函数,然后执行那个钩子的时候,也就是执行所有挂在这个钩子上的函数。
函数:
- <?php
- do_action($tag, $arg);
- //$tag 必需、你想创建的动作钩子的名称
- //$arg 传递给已有的动作钩子的值
- ?>
- <?php
- add_action( $tag, $function_to_add, $priority, $accepted_args );
- //$tag 参数必需,动作钩子的名称
- //$function_to_add 参数为必需,要执行的函数
- //$priority 参数为 int (整数),数字越小越先调用
- //$accepted_args 参数为 int (整数),函数需要的参数个数,默认 1;
- ?>
注意了:我们看到 do_action 函数和 add_action 函数还有一个参数,我们将在实例中讲解参数的应用。
先看简单示例一,我们通过 wp_head () 函数来往 wp 头部输出一个 meta 信息:
- <?php
- add_action(''wp_head'',''echo_author'');
- function echo_author(){
- echo ''<meta name="author" content="阿树工作室" />'';
- }
- ?>
我们只需要往 wp_head 动作上添加一个函数,输出 meta 信息即可,上面的函数添加在哪里呢?主题的 functions.php,或者其它主题被包含的函数文件,好吧,只要主题会执行的地方。
这个应用很简单,很多插件就是这样工作的,像这样来输出 css 或 js 代码。
示例二:
这次我们要通过钩子来传递参数了,do_action (''hookname'',$arg_1,$arg_2,$arg_3) 除了钩子名外,还要带 3 个参数,然后 add_action () 中,除了钩子名,函数名,优先级,剩下那个就是参数的个数了,也就是挂靠的这个函数需要多少个参数,do_action 传了 3 个参数,那么对应的 add_action 的 accepted_args 可以为 0、1、2、3。少接受可以,但是多了就木有了。
例如:
- <?php
- add_action(''ashu'',''function1'',10,2);
- add_action(''ashu'',''function2'',1,3);
- function function1($a1,$a2){
- echo $a1.''<br />''.$a2;
- }
- function function2($a1,$a2,$a3){
- echo $a1.$a2.$a3.''<br />'';
- }
- $arg_1 = '' 这里是阿树工作室 '';
- $arg_2 = '' 这里有主题制作教程 '';
- $arg_3 = '' 我们提供主题定制服务 '';
- do_action(''ashu'',$arg_1,$arg_2,$arg_3);
- ?>
可以看到定义并执行了一个叫 “ashu” 的动作钩子,并且传 3 个参数给动作函数,然后使用 add_action,往这个钩子上挂了 2 个函数,function1 函数需要 2 个参数,function2 需要 3 个参数,所以使用 add_action 的时候后面对应的参数个数也是 2 和 3。然后优先级分别是 10 和 1,所以 function2 先执行。
我想到了这里,动作的使用已经很清楚了。然而关于动作钩子 (hook) 的函数不仅仅只有这两个,还有 has_action () do_action_ref_array () remove_action () remove_all_action ().... 要想再深入了解,可以看官网了。
今天关于wordpress 里面如何只获取菜单的名称和链接? wp_nav_menu会把样式取出.和wordpress获取用户名的讲解已经结束,谢谢您的阅读,如果想了解更多关于MWeb 1.3.7 发布!增加发布到 Wordpress 等支持 MetaWeblog API 的服务,如:Wordpress 博客、新浪博客、cnblogs、oschina。、WordPress Restful API registration to Kyma WordPress API注册到Kyma的实现原理、WordPress SEO:选择 WordPress 帖子还是页面、wordpress 功能集成 (二): 基础知识 - wordpress 钩子(转)的相关知识,请在本站搜索。
本文标签:





