如果您对orientationofagivencircle感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于orientationofagivencircle的详细内容,并且为
如果您对orientation of a given circle感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于orientation of a given circle的详细内容,并且为您提供关于"@ionic-native/native-storage" has missing dependencies、An Efficient Representation for Irradiance Environment Maps、An overview of gradient descent optimization algorithms、android – OrientationEventListener(Tablet vs Mobile)90度差异的有价值信息。
本文目录一览:- orientation of a given circle
- "@ionic-native/native-storage" has missing dependencies
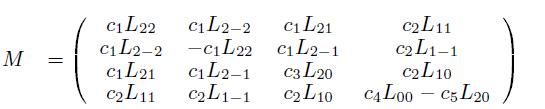
- An Efficient Representation for Irradiance Environment Maps
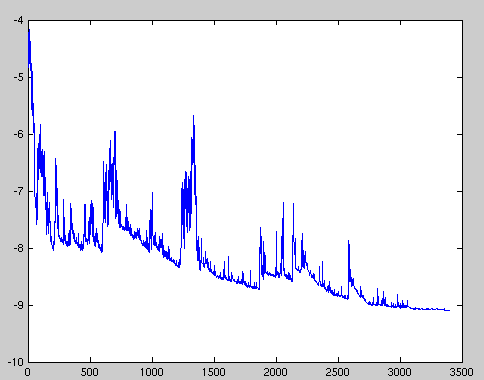
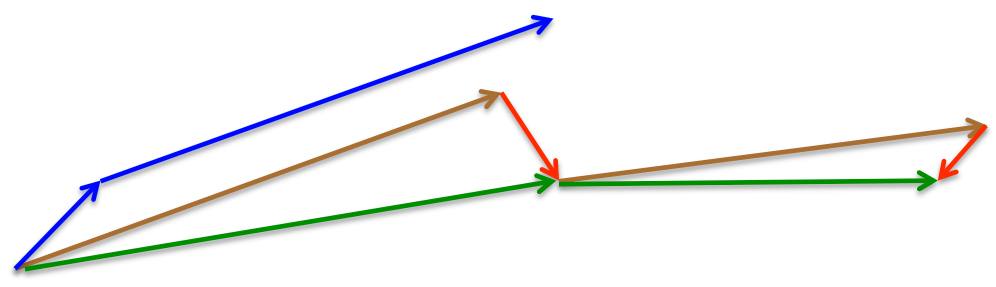
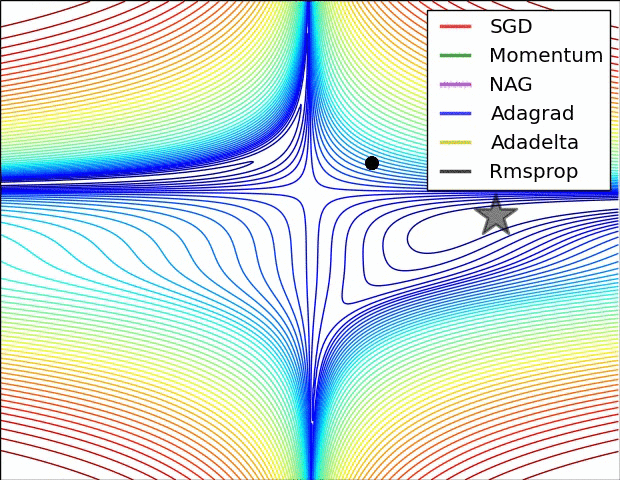
- An overview of gradient descent optimization algorithms
- android – OrientationEventListener(Tablet vs Mobile)90度差异

orientation of a given circle
<!DOCTYPE html><html><head><meta charset="utf-8"><title>sqwswwEEEeUntitled Document</title><style>/*
- HTML5 ✰ Boilerplate
- What follows is the result of much research on cross-browser styling.
- Credit left inline and big thanks to Nicolas Gallagher, Jonathan Neal,
- Kroc Camen, and the H5BP dev community and team.
- Detailed information about this CSS: h5bp.com/css / /
- Ported to Stylus
- by @flowonyx
- Any changes are released to the Public Domain.
*/ [hidden] { display: none; } ::-moz-selection { background: #087185; color: #fff; text-shadow: none; } ::selection { background: #087185; color: #fff; text-shadow: none; } a:visited { color: #551a8b; } b { font-weight: bold; } dfn { font-style: italic; } hr { display: block; height: 1px; border: 0; border-top: 1px solid #ccc; margin: 1em 0; padding: 0; } ins { background: #ff9; color: #000; text-decoration: none; } mark { background: #ff0; color: #000; font-style: italic; font-weight: bold; } pre, code, kbd, samp { font-family: monospace, serif; _font-family: ''courier new'', monospace; } kbd, samp { font-size: 1em; } pre { word-wrap: break-word; } q { quotes: none; } q:before, q:after { content: none; } nav ul, nav ol, list-style: none { list-style-image: none; margin: 0; padding: 0; } img { vertical-align: middle; } svg:not(:root) { overflow: hidden; } figure { margin: 0; } label { cursor: pointer; } legend { *margin-left: -7px; white-space: normal; } button, input[type="button"], input[type="reset"], input[type="submit"] { *overflow: visible; } button[disabled], input[disabled] { cursor: default; } input[type="checkbox"], input[type="radio"] { box-sizing: border-box; padding: 0; *width: 13px; height: 13px; } textarea { resize: vertical; } input:valid, textarea:valid, input:invalid, textarea:invalid { background-color: #f0dddd; } .chromeframe { margin: 0.2em 0; background: #ccc; color: #000; padding: 0.2em 0; } /
- Bootstrap v2.0.0
- Copyright 2012 Twitter, Inc
- Licensed under the Apache License v2.0
- http://www.apache.org/licenses/LICENSE-2.0
- Designed and built with all the love in the world @twitter by @mdo and @fat. / /
- Bootstrap v2.0.1
- Copyright 2012 Twitter, Inc
- Licensed under the Apache License v2.0
- http://www.apache.org/licenses/LICENSE-2.0
- Designed and built with all the love in the world @twitter by @mdo and @fat. */ .clearfix { zoom: 1; } .clearfix:before, .clearfix:after { display: table; content: ""; zoom: 1; } .clearfix:after { clear: both; } .center-block { display: block; margin-left: auto; margin-right: auto; } .fixed-container { width: siteWidth; margin-left: auto; margin-right: auto; zoom: 1; } .fixed-container:before, .fixed-container:after { display: table; content: ""; zoom: 1; } .fixed-container:after { clear: both; } article, aside, details, figcaption, figure, footer, header, hgroup, nav, section { display: block; } audio, canvas, video { display: inline-block; *display: inline; *zoom: 1; } audio:not([controls]) { display: none; } html { font-size: 100%; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; } a:focus { outline: thin dotted #333; outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px; } a:hover, a:active { outline: 0; } sub, sup { position: relative; font-size: 75%; line-height: 0; vertical-align: baseline; } sup { top: -0.5em; } sub { bottom: -0.25em; } img { max-width: 100%; height: auto; border: 0; -ms-interpolation-mode: bicubic; } button, input, select, textarea { margin: 0; font-size: 100%; vertical-align: middle; } button, input { *overflow: visible; line-height: normal; } button::-moz-focus-inner, input::-moz-focus-inner { padding: 0; border: 0; } button, input[type="button"], input[type="reset"], input[type="submit"] { cursor: pointer; -webkit-appearance: button; } input[type="search"] { -webkit-appearance: textfield; -webkit-box-sizing: content-box; -moz-box-sizing: content-box; box-sizing: content-box; } input[type="search"]::-webkit-search-decoration, input[type="search"]::-webkit-search-cancel-button { -webkit-appearance: none; } textarea { overflow: auto; vertical-align: top; } .clearfix { zoom: 1; } .clearfix:before, .clearfix:after { display: table; content: ""; } .clearfix:after { clear: both; } body { margin: 0; font-family: "Arvo", "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 13px; line-height: 18px; color: #444; background-color: #fff; } a { color: #525252; text-decoration: none; } a:hover { color: #464646; text-decoration: underline; } .row { margin-left: -20px; zoom: 1; } .row:before, .row:after { display: table; content: ""; } .row:after { clear: both; } [class="span"] { float: left; margin-left: 20px; } .span1 { width: 60px; } .span2 { width: 140px; } .span3 { width: 220px; } .span4 { width: 300px; } .span5 { width: 380px; } .span6 { width: 460px; } .span7 { width: 540px; } .span8 { width: 620px; } .span9 { width: 700px; } .span10 { width: 780px; } .span11 { width: 860px; } .span12, .container { width: 940px; } .offset1 { margin-left: 100px; } .offset2 { margin-left: 180px; } .offset3 { margin-left: 260px; } .offset4 { margin-left: 340px; } .offset5 { margin-left: 420px; } .offset6 { margin-left: 500px; } .offset7 { margin-left: 580px; } .offset8 { margin-left: 660px; } .offset9 { margin-left: 740px; } .offset10 { margin-left: 820px; } .offset11 { margin-left: 900px; } .row-fluid { width: 100%; zoom: 1; } .row-fluid:before, .row-fluid:after { display: table; content: ""; } .row-fluid:after { clear: both; } .row-fluid > [class="span"] { float: left; margin-left: 2.127659574%; } .row-fluid > [class="span"]:first-child { margin-left: 0; } .row-fluid .span1 { width: 6.382978723%; } .row-fluid .span2 { width: 13.037573561812584%; } .row-fluid .span3 { width: 19.963784516437755%; } .row-fluid .span4 { width: 27.16161158687551%; } .row-fluid .span5 { width: 34.63105477312585%; } .row-fluid .span6 { width: 42.37211407518877%; } .row-fluid .span7 { width: 50.38478949306428%; } .row-fluid .span8 { width: 58.66908102675237%; } .row-fluid .span9 { width: 67.22498867625306%; } .row-fluid .span10 { width: 76.05251244156632%; } .row-fluid .span11 { width: 85.15165232269217%; } .row-fluid .span12 { width: 94.5224083196306%; } .container { width: 940px; margin-left: auto; margin-right: auto; *zoom: 1; } .container:before, .container:after { display: table; content: ""; } .container:after { clear: both; } .container-fluid { padding-left: 20px; padding-right: 20px; zoom: 1; } .container-fluid:before, .container-fluid:after { display: table; content: ""; } .container-fluid:after { clear: both; } p { margin: 0 0 9px; font-family: "Arvo", "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 13px; line-height: 18px; } p small { font-size: 11px; color: #999; } .lead { margin-bottom: 18px; font-size: 20px; font-weight: 200; line-height: 27px; } h1, h2, h3, h4, h5, h6 { margin: 0; font-weight: bold; color: #444; text-rendering: optimizelegibility; } h1 small, h2 small, h3 small, h4 small, h5 small, h6 small { font-weight: normal; color: #999; } h1 { font-size: 30px; line-height: 36px; } h1 small { font-size: 18px; } h2 { font-size: 24px; line-height: 36px; } h2 small { font-size: 18px; } h3 { line-height: 27px; font-size: 18px; } h3 small { font-size: 14px; } h4, h5, h6 { line-height: 18px; } h4 { font-size: 14px; } h4 small { font-size: 12px; } h5 { font-size: 12px; } h6 { font-size: 11px; color: #999; text-transform: uppercase; } .page-header { padding-bottom: 17px; margin: 18px 0; border-bottom: 1px solid #eee; } .page-header h1 { line-height: 1; } ul, ol { padding: 0; margin: 0 0 9px 25px; } ul ul, ul ol, ol ol, ol ul { margin-bottom: 0; } ul { list-style: disc; } ol { list-style: decimal; } li { line-height: 18px; } ul.unstyled, ol.unstyled { margin-left: 0; list-style: none; } dl { margin-bottom: 18px; } dt, dd { line-height: 18px; } dt { font-weight: bold; } dd { margin-left: 9px; } hr { margin: 18px 0; border: 0; border-top: 1px solid #eee; border-bottom: 1px solid #fff; } strong { font-weight: bold; } em { font-style: italic; } .muted { color: #999; } abbr { font-size: 90%; text-transform: uppercase; border-bottom: 1px dotted #ddd; cursor: help; } blockquote { padding: 0 0 0 15px; margin: 0 0 18px; border-left: 5px solid #eee; } blockquote p { margin-bottom: 0; font-size: 16px; font-weight: 300; line-height: 22.5px; } blockquote small { display: block; line-height: 18px; color: #999; } blockquote small:before { content: ''\2014 \00A0''; } blockquote.pull-right { float: right; padding-left: 0; padding-right: 15px; border-left: 0; border-right: 5px solid #eee; } blockquote.pull-right p, blockquote.pull-right small { text-align: right; } q:before, q:after, blockquote:before, blockquote:after { content: ""; } address { display: block; margin-bottom: 18px; line-height: 18px; font-style: normal; } small { font-size: 100%; } cite { font-style: normal; } code, pre { padding: 0 3px 2px; font-family: Menlo, Monaco, "Courier New", monospace; font-size: 12px; color: #444; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } code { padding: 3px 4px; color: #d14; background-color: #f7f7f9; border: 1px solid #e1e1e8; } pre { display: block; padding: 8.5px; margin: 0 0 9px; font-size: 12px; line-height: 18px; background-color: #f5f5f5; border: 1px solid #ccc; border: 1px solid rgba(0,0,0,0.15); -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; white-space: pre; white-space: pre-wrap; word-break: break-all; word-wrap: break-word; } pre.prettyprint { margin-bottom: 18px; } pre code { padding: 0; color: inherit; background-color: transparent; border: 0; } .pre-scrollable { max-height: 340px; overflow-y scroll } .hljs { display: block; padding: 0.5em; color: #333; background: #f8f8f8; } .hljs-comment, .hljs-template_comment, .diff .hljs-header, .hljs-javadoc { color: #998; font-style: italic; } .hljs-keyword, .css .rule .hljs-keyword, .hljs-winutils, .javascript .hljs-title, .nginx .hljs-title, .hljs-subst, .hljs-request, .hljs-status { color: #333; font-weight: bold; } .hljs-number, .hljs-hexcolor, .ruby .hljs-constant { color: #099; } .hljs-string, .hljs-tag .hljs-value, .hljs-phpdoc, .tex .hljs-formula { color: #d14; } .hljs-title, .hljs-id, .coffeescript .hljs-params, .scss .hljs-preprocessor { color: #900; font-weight: bold; } .javascript .hljs-title, .lisp .hljs-title, .clojure .hljs-title, .hljs-subst { font-weight: normal; } .hljs-class .hljs-title, .haskell .hljs-type, .vhdl .hljs-literal, .tex .hljs-command { color: #458; font-weight: bold; } .hljs-tag, .hljs-tag .hljs-title, .hljs-rules .hljs-property, .django .hljs-tag .hljs-keyword { color: #000080; font-weight: normal; } .hljs-attribute, .hljs-variable, .lisp .hljs-body { color: #008080; } .hljs-regexp { color: #009926; } .hljs-symbol, .ruby .hljs-symbol .hljs-string, .lisp .hljs-keyword, .tex .hljs-special, .hljs-prompt { color: #990073; } .hljs-built_in, .lisp .hljs-title, .clojure .hljs-built_in { color: #0086b3; } .hljs-preprocessor, .hljs-pragma, .hljs-pi, .hljs-doctype, .hljs-shebang, .hljs-cdata { color: #999; font-weight: bold; } .hljs-deletion { background: #fdd; } .hljs-addition { background: #dfd; } .diff .hljs-change { background: #0086b3; } .hljs-chunk { color: #aaa; } code, pre { font-family: Consolas, "Liberation Mono", Courier, monospace !important; } form { margin: 0 0 18px; } fieldset { padding: 0; margin: 0; border: 0; } legend { display: block; width: 100%; padding: 0; margin-bottom: 27px; font-size: 19.5px; line-height: 36px; color: #444; border: 0; border-bottom: 1px solid #eee; } legend small { font-size: 13.5px; color: #999; } label, input, button, select, textarea { font-size: 13px; font-weight: normal; line-height: 18px; } input, button, select, textarea { font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; } label { display: block; margin-bottom: 5px; color: #444; } input, textarea, select, .uneditable-input { display: inline-block; width: 210px; height: 18px; padding: 4px; margin-bottom: 9px; font-size: 13px; line-height: 18px; color: #555; border: 1px solid #ccc; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } .uneditable-textarea { width: auto; height: auto; } label input, label textarea, label select { display: block; } input[type="image"], input[type="checkbox"], input[type="radio"] { width: auto; height: auto; padding: 0; margin: 3px 0; margin-top: 0; / IE7 / line-height: normal; cursor: pointer; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; border: 0 \9; / IE9 and down / } input[type="image"] { border: 0; } input[type="file"] { width: auto; padding: initial; line-height: initial; border: initial; background-color: #fff; background-color: initial; -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; } input[type="button"], input[type="reset"], input[type="submit"] { width: auto; height: auto; } select, input[type="file"] { height: 28px; / In IE7, the height of the select element cannot be changed by height, only font-size / margin-top: 4px; / For IE7, add top margin to align select with labels / line-height: 28px; } input[type="file"] { line-height: 18px \9; } select { width: 220px; background-color: #fff; } select[multiple], select[size] { height: auto; } input[type="image"] { -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; } textarea { height: auto; } input[type="hidden"] { display: none; } .radio, .checkbox { padding-left: 18px; } .radio input[type="radio"], .checkbox input[type="checkbox"] { float: left; margin-left: -18px; } .controls > .radio:first-child, .controls > .checkbox:first-child { padding-top: 5px; } .radio.inline, .checkbox.inline { display: inline-block; padding-top: 5px; margin-bottom: 0; vertical-align: middle; } .radio.inline + .radio.inline, .checkbox.inline + .checkbox.inline { margin-left: 10px; } input, textarea { -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,0.075); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,0.075); box-shadow: inset 0 1px 1px rgba(0,0,0,0.075); -webkit-transition: border linear 0.2s, box-shadow linear 0.2s; -moz-transition: border linear 0.2s, box-shadow linear 0.2s; -ms-transition: border linear 0.2s, box-shadow linear 0.2s; -o-transition: border linear 0.2s, box-shadow linear 0.2s; transition: border linear 0.2s, box-shadow linear 0.2s; } input:focus, textarea:focus { border-color: rgba(82,168,236,0.8); -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,0.075), 0 0 8px rgba(82,168,236,0.6); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,0.075), 0 0 8px rgba(82,168,236,0.6); box-shadow: inset 0 1px 1px rgba(0,0,0,0.075), 0 0 8px rgba(82,168,236,0.6); outline: 0; outline: thin dotted \9; / IE6-9 / } input[type="file"]:focus, input[type="radio"]:focus, input[type="checkbox"]:focus, select:focus { -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; outline: thin dotted #333; outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px; } .input-mini { width: 60px; } .input-small { width: 90px; } .input-medium { width: 150px; } .input-large { width: 210px; } .input-xlarge { width: 270px; } .input-xxlarge { width: 530px; } input[class="span"], select[class="span"], textarea[class="span"], .uneditable-input { float: none; margin-left: 0; } input.span1, textarea.span1, .uneditable-input.span1 { width: 50px; } input.span2, textarea.span2, .uneditable-input.span2 { width: 130px; } input.span3, textarea.span3, .uneditable-input.span3 { width: 210px; } input.span4, textarea.span4, .uneditable-input.span4 { width: 290px; } input.span5, textarea.span5, .uneditable-input.span5 { width: 370px; } input.span6, textarea.span6, .uneditable-input.span6 { width: 450px; } input.span7, textarea.span7, .uneditable-input.span7 { width: 530px; } input.span8, textarea.span8, .uneditable-input.span8 { width: 610px; } input.span9, textarea.span9, .uneditable-input.span9 { width: 690px; } input.span10, textarea.span10, .uneditable-input.span10 { width: 770px; } input.span11, textarea.span11, .uneditable-input.span11 { width: 850px; } input.span12, textarea.span12, .uneditable-input.span12 { width: 930px; } input[disabled], select[disabled], textarea[disabled], input[readonly], select[readonly], textarea[readonly] { background-color: #f5f5f5; border-color: #ddd; cursor: not-allowed; } .control-group.warning > label, .control-group.warning .help-block, .control-group.warning .help-inline { color: #c09853; } .control-group.warning input, .control-group.warning select, .control-group.warning textarea { color: #c09853; border-color: #c09853; } .control-group.warning input:focus, .control-group.warning select:focus, .control-group.warning textarea:focus { border-color: #b58b42; -webkit-box-shadow: 0 0 6px #cfb07b; -moz-box-shadow: 0 0 6px #cfb07b; box-shadow: 0 0 6px #cfb07b; } .control-group.warning .input-prepend .add-on, .control-group.warning .input-append .add-on { color: #c09853; background-color: #fcf8e3; border-color: #c09853; } .control-group.error > label, .control-group.error .help-block, .control-group.error .help-inline { color: #b94a48; } .control-group.error input, .control-group.error select, .control-group.error textarea { color: #b94a48; border-color: #b94a48; } .control-group.error input:focus, .control-group.error select:focus, .control-group.error textarea:focus { border-color: #a74240; -webkit-box-shadow: 0 0 6px #c76f6d; -moz-box-shadow: 0 0 6px #c76f6d; box-shadow: 0 0 6px #c76f6d; } .control-group.error .input-prepend .add-on, .control-group.error .input-append .add-on { color: #b94a48; background-color: #f2dede; border-color: #b94a48; } .control-group.success > label, .control-group.success .help-block, .control-group.success .help-inline { color: #468847; } .control-group.success input, .control-group.success select, .control-group.success textarea { color: #468847; border-color: #468847; } .control-group.success input:focus, .control-group.success select:focus, .control-group.success textarea:focus { border-color: #3f7a40; -webkit-box-shadow: 0 0 6px #54a355; -moz-box-shadow: 0 0 6px #54a355; box-shadow: 0 0 6px #54a355; } .control-group.success .input-prepend .add-on, .control-group.success .input-append .add-on { color: #468847; background-color: #dff0d8; border-color: #468847; } input:focus:required:invalid, textarea:focus:required:invalid, select:focus:required:invalid { color: #b94a48; border-color: #ee5f5b; } input:focus:required:invalid:focus, textarea:focus:required:invalid:focus, select:focus:required:invalid:focus { border-color: #eb423d; -webkit-box-shadow: 0 0 6px #f49997; -moz-box-shadow: 0 0 6px #f49997; box-shadow: 0 0 6px #f49997; } .form-actions { padding: 17px 20px 18px; margin-top: 18px; margin-bottom: 18px; background-color: #f5f5f5; border-top: 1px solid #ddd; } .uneditable-input { display: block; background-color: #fff; border-color: #eee; -webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,0.025); -moz-box-shadow: inset 0 1px 2px rgba(0,0,0,0.025); box-shadow: inset 0 1px 2px rgba(0,0,0,0.025); cursor: not-allowed; } :-moz-placeholder { color: #999; } ::-webkit-input-placeholder { color: #999; } .help-block { display: block; margin-top: 5px; margin-bottom: 0; color: #999; } .help-inline { display: inline-block; display: inline; / IE7 inline-block hack */ *zoom: 1; margin-bottom: 9px; vertical-align: middle; padding-left: 5px; } .input-prepend, .input-append { margin-bottom: 5px; *zoom: 1; } .input-prepend:before, .input-append:before, .input-prepend:after, .input-append:after { display: table; content: ""; } .input-prepend:after, .input-append:after { clear: both; } .input-prepend input, .input-append input, .input-prepend .uneditable-input, .input-append .uneditable-input { -webkit-border-radius: 0 3px 3px 0; -moz-border-radius: 0 3px 3px 0; border-radius: 0 3px 3px 0; } .input-prepend input:focus, .input-append input:focus, .input-prepend .uneditable-input:focus, .input-append .uneditable-input:focus { position: relative; z-index: 2; } .input-prepend .uneditable-input, .input-append .uneditable-input { border-left-color: #ccc; } .input-prepend .add-on, .input-append .add-on { float: left; display: block; width: auto; min-width: 16px; height: 18px; margin-right: -1px; padding: 4px 5px; font-weight: normal; line-height: 18px; color: #999; text-align: center; text-shadow: 0 1px 0 #fff; background-color: #f5f5f5; border: 1px solid #ccc; -webkit-border-radius: 3px 0 0 3px; -moz-border-radius: 3px 0 0 3px; border-radius: 3px 0 0 3px; } .input-prepend .active, .input-append .active { background-color: #a9dba9; border-color: #46a546; } .input-prepend .add-on { margin-top: 1px; / IE6-7 */ } .input-append input, .input-append .uneditable-input { float: left; -webkit-border-radius: 3px 0 0 3px; -moz-border-radius: 3px 0 0 3px; border-radius: 3px 0 0 3px; } .input-append .uneditable-input { border-left-color: #eee; border-right-color: #ccc; } .input-append .add-on { margin-right: 0; margin-left: -1px; -webkit-border-radius: 0 3px 3px 0; -moz-border-radius: 0 3px 3px 0; border-radius: 0 3px 3px 0; } .input-append input:first-child { *margin-left: -160px; } .input-append input:first-child+.add-on { *margin-left: -21px; } .search-query { padding-left: 14px; padding-right: 14px; margin-bottom: 0; -webkit-border-radius: 14px; -moz-border-radius: 14px; border-radius: 14px; } .form-search input, .form-inline input, .form-horizontal input, .form-search textarea, .form-inline textarea, .form-horizontal textarea, .form-search select, .form-inline select, .form-horizontal select, .form-search .help-inline, .form-inline .help-inline, .form-horizontal .help-inline, .form-search .uneditable-input, .form-inline .uneditable-input, .form-horizontal .uneditable-input { display: inline-block; margin-bottom: 0; } .form-search .hide, .form-inline .hide, .form-horizontal .hide { display: none; } .form-search label, .form-inline label, .form-search .input-append, .form-inline .input-append, .form-search .input-prepend, .form-inline .input-prepend { display: inline-block; } .form-search .input-append .add-on, .form-inline .input-prepend .add-on, .form-search .input-append .add-on, .form-inline .input-prepend .add-on { vertical-align: middle; } .form-search .radio, .form-inline .radio, .form-search .checkbox, .form-inline .checkbox { margin-bottom: 0; vertical-align: middle; } .control-group { margin-bottom: 9px; } legend + .control-group { margin-top: 18px; -webkit-margin-top-collapse: separate; } .form-horizontal .control-group { margin-bottom: 18px; *zoom: 1; } .form-horizontal .control-group:before, .form-horizontal .control-group:after { display: table; content: ""; } .form-horizontal .control-group:after { clear: both; } .form-horizontal .control-label { float: left; width: 140px; padding-top: 5px; text-align: right; } .form-horizontal .controls { margin-left: 160px; } .form-horizontal .form-actions { padding-left: 160px; } table { max-width: 100%; border-collapse: collapse; border-spacing: 0; } .table { width: 100%; margin-bottom: 18px; } .table th, .table td { padding: 8px; line-height: 18px; text-align: left; vertical-align: top; border-top: 1px solid #ddd; } .table th { font-weight: bold; } .table thead th { vertical-align: bottom; } .table thead:first-child tr th, .table thead:first-child tr td { border-top: 0; } .table tbody + tbody { border-top: 2px solid #ddd; } .table-condensed th, .table-condensed td { padding: 4px 5px; } .table-bordered { border: 1px solid #ddd; border-collapse: separate; border-collapse: collapsed; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } .table-bordered th + th, .table-bordered td + td, .table-bordered th + td, .table-bordered td + th { border-left: 1px solid #ddd; } .table-bordered thead:first-child tr:first-child th, .table-bordered tbody:first-child tr:first-child th, .table-bordered tbody:first-child tr:first-child td { border-top: 0; } .table-bordered thead:first-child tr:first-child th:first-child, .table-bordered tbody:first-child tr:first-child td:first-child { -webkit-border-radius: 4px 0 0 0; -moz-border-radius: 4px 0 0 0; border-radius: 4px 0 0 0; } .table-bordered thead:first-child tr:first-child th:last-child, .table-bordered tbody:first-child tr:first-child td:last-child { -webkit-border-radius: 0 4px 0 0; -moz-border-radius: 0 4px 0 0; border-radius: 0 4px 0 0; } .table-bordered thead:last-child tr:last-child th:first-child, .table-bordered tbody:last-child tr:last-child td:first-child { -webkit-border-radius: 0 0 0 4px; -moz-border-radius: 0 0 0 4px; border-radius: 0 0 0 4px; } .table-bordered thead:last-child tr:last-child th:last-child, .table-bordered tbody:last-child tr:last-child td:last-child { -webkit-border-radius: 0 0 4px 0; -moz-border-radius: 0 0 4px 0; border-radius: 0 0 4px 0; } .table-striped tbody tr:nth-child(odd) td, .table-striped tbody tr:nth-child(odd) th { background-color: #f9f9f9; } .table tbody tr:hover td, .table tbody tr:hover th { background-color: #f5f5f5; } table .span1 { float: none; width: 44px; margin-left: 0; } table .span2 { float: none; width: 124px; margin-left: 0; } table .span3 { float: none; width: 204px; margin-left: 0; } table .span4 { float: none; width: 284px; margin-left: 0; } table .span5 { float: none; width: 364px; margin-left: 0; } table .span6 { float: none; width: 444px; margin-left: 0; } table .span7 { float: none; width: 524px; margin-left: 0; } table .span8 { float: none; width: 604px; margin-left: 0; } table .span9 { float: none; width: 684px; margin-left: 0; } table .span10 { float: none; width: 764px; margin-left: 0; } table .span11 { float: none; width: 844px; margin-left: 0; } table .span12 { float: none; width: 924px; margin-left: 0; } [class^="icon-"], [class=" icon-"] { display: inline-block; width: 14px; height: 14px; line-height: 14px; vertical-align: text-top; background-image: url("../img/glyphicons-halflings.png"); background-position: 14px 14px; background-repeat: no-repeat; margin-right: 0.3em; } [class^="icon-"]:last-child, [class=" icon-"]:last-child { *margin-left: 0; } .icon-white { background-image: url("../img/glyphicons-halflings-white.png"); } .icon-glass { background-position: 0 0; } .icon-music { background-position: -24px 0; } .icon-search { background-position: -48px 0; } .icon-envelope { background-position: -72px 0; } .icon-heart { background-position: -96px 0; } .icon-star { background-position: -120px 0; } .icon-star-empty { background-position: -144px 0; } .icon-user { background-position: -168px 0; } .icon-film { background-position: -192px 0; } .icon-th-large { background-position: -216px 0; } .icon-th { background-position: -240px 0; } .icon-th-list { background-position: -264px 0; } .icon-ok { background-position: -288px 0; } .icon-remove { background-position: -312px 0; } .icon-zoom-in { background-position: -336px 0; } .icon-zoom-out { background-position: -360px 0; } .icon-off { background-position: -384px 0; } .icon-signal { background-position: -408px 0; } .icon-cog { background-position: -432px 0; } .icon-trash { background-position: -456px 0; } .icon-home { background-position: 0 -24px; } .icon-file { background-position: -24px -24px; } .icon-time { background-position: -48px -24px; } .icon-road { background-position: -72px -24px; } .icon-download-alt { background-position: -96px -24px; } .icon-download { background-position: -120px -24px; } .icon-upload { background-position: -144px -24px; } .icon-inbox { background-position: -168px -24px; } .icon-play-circle { background-position: -192px -24px; } .icon-repeat { background-position: -216px -24px; } .icon-refresh { background-position: -240px -24px; } .icon-list-alt { background-position: -264px -24px; } .icon-lock { background-position: -287px -24px; } .icon-flag { background-position: -312px -24px; } .icon-headphones { background-position: -336px -24px; } .icon-volume-off { background-position: -360px -24px; } .icon-volume-down { background-position: -384px -24px; } .icon-volume-up { background-position: -408px -24px; } .icon-qrcode { background-position: -432px -24px; } .icon-barcode { background-position: -456px -24px; } .icon-tag { background-position: 0 -48px; } .icon-tags { background-position: -25px -48px; } .icon-book { background-position: -48px -48px; } .icon-bookmark { background-position: -72px -48px; } .icon-print { background-position: -96px -48px; } .icon-camera { background-position: -120px -48px; } .icon-font { background-position: -144px -48px; } .icon-bold { background-position: -167px -48px; } .icon-italic { background-position: -192px -48px; } .icon-text-height { background-position: -216px -48px; } .icon-text-width { background-position: -240px -48px; } .icon-align-left { background-position: -264px -48px; } .icon-align-center { background-position: -288px -48px; } .icon-align-right { background-position: -312px -48px; } .icon-align-justify { background-position: -336px -48px; } .icon-list { background-position: -360px -48px; } .icon-indent-left { background-position: -384px -48px; } .icon-indent-right { background-position: -408px -48px; } .icon-facetime-video { background-position: -432px -48px; } .icon-picture { background-position: -456px -48px; } .icon-pencil { background-position: 0 -72px; } .icon-map-marker { background-position: -24px -72px; } .icon-adjust { background-position: -48px -72px; } .icon-tint { background-position: -72px -72px; } .icon-edit { background-position: -96px -72px; } .icon-share { background-position: -120px -72px; } .icon-check { background-position: -144px -72px; } .icon-move { background-position: -168px -72px; } .icon-step-backward { background-position: -192px -72px; } .icon-fast-backward { background-position: -216px -72px; } .icon-backward { background-position: -240px -72px; } .icon-play { background-position: -264px -72px; } .icon-pause { background-position: -288px -72px; } .icon-stop { background-position: -312px -72px; } .icon-forward { background-position: -336px -72px; } .icon-fast-forward { background-position: -360px -72px; } .icon-step-forward { background-position: -384px -72px; } .icon-eject { background-position: -408px -72px; } .icon-chevron-left { background-position: -432px -72px; } .icon-chevron-right { background-position: -456px -72px; } .icon-plus-sign { background-position: 0 -96px; } .icon-minus-sign { background-position: -24px -96px; } .icon-remove-sign { background-position: -48px -96px; } .icon-ok-sign { background-position: -72px -96px; } .icon-question-sign { background-position: -96px -96px; } .icon-info-sign { background-position: -120px -96px; } .icon-screenshot { background-position: -144px -96px; } .icon-remove-circle { background-position: -168px -96px; } .icon-ok-circle { background-position: -192px -96px; } .icon-ban-circle { background-position: -216px -96px; } .icon-arrow-left { background-position: -240px -96px; } .icon-arrow-right { background-position: -264px -96px; } .icon-arrow-up { background-position: -289px -96px; } .icon-arrow-down { background-position: -312px -96px; } .icon-share-alt { background-position: -336px -96px; } .icon-resize-full { background-position: -360px -96px; } .icon-resize-small { background-position: -384px -96px; } .icon-plus { background-position: -408px -96px; } .icon-minus { background-position: -433px -96px; } .icon-asterisk { background-position: -456px -96px; } .icon-exclamation-sign { background-position: 0 -120px; } .icon-gift { background-position: -24px -120px; } .icon-leaf { background-position: -48px -120px; } .icon-fire { background-position: -72px -120px; } .icon-eye-open { background-position: -96px -120px; } .icon-eye-close { background-position: -120px -120px; } .icon-warning-sign { background-position: -144px -120px; } .icon-plane { background-position: -168px -120px; } .icon-calendar { background-position: -192px -120px; } .icon-random { background-position: -216px -120px; } .icon-comment { background-position: -240px -120px; } .icon-magnet { background-position: -264px -120px; } .icon-chevron-up { background-position: -288px -120px; } .icon-chevron-down { background-position: -313px -119px; } .icon-retweet { background-position: -336px -120px; } .icon-shopping-cart { background-position: -360px -120px; } .icon-folder-close { background-position: -384px -120px; } .icon-folder-open { background-position: -408px -120px; } .icon-resize-vertical { background-position: -432px -119px; } .icon-resize-horizontal { background-position: -456px -118px; } .icon-hdd { background-position: 0 -144px; } .dropdown { position: relative; } .dropdown-toggle { *margin-bottom: -3px; } .dropdown-toggle:active, .open .dropdown-toggle { outline: 0; } .caret { display: inline-block; width: 0; height: 0; text-indent: -99999px; *text-indent: 0; vertical-align: top; border-left: 4px solid transparent; border-right: 4px solid transparent; border-top: 4px solid #000; opacity: 0.3; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=30); filter: alpha(opacity=30); content: "\2193"; } .dropdown .caret { margin-top: 8px; margin-left: 2px; } .dropdown:hover .caret, .open.dropdown .caret { opacity: 1; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100); filter: alpha(opacity=100); } .dropdown-menu { position: absolute; top: 100%; left: 0; z-index: 1000; float: left; display: none; min-width: 160px; _width: 160px; padding: 4px 0; margin: 0; list-style: none; background-color: #fff; border-color: #ccc; border-color: rgba(0,0,0,0.2); border-style: solid; border-width: 1px; -webkit-background-clip: padding-box; -moz-background-clip: padding-box; background-clip: padding-box; *border-right-width: 2px; *border-bottom-width: 2px; } .dropdown-menu.bottom-up { top: auto; bottom: 100%; margin-bottom: 2px; } .dropdown-menu .divider { height: 1px; margin: 5px 1px; overflow: hidden; background-color: #e5e5e5; border-bottom: 1px solid #fff; *width: 100%; *margin: -5px 0 5px; } .dropdown-menu a { display: block; padding: 3px 15px; clear: both; font-weight: normal; line-height: 18px; color: #555; white-space: nowrap; } .dropdown-menu li > a:hover, .dropdown-menu .active > a, .dropdown-menu .active > a:hover { color: #fff; text-decoration: none; background-color: #525252; } .dropdown.open { *z-index: 1000; } .dropdown.open .dropdown-toggle { color: #fff; background: #ccc; background: rgba(0,0,0,0.3); } .dropdown.open .dropdown-menu { display: block; } .typeahead { margin-top: 2px; } .well { min-height: 20px; padding: 19px; margin-bottom: 20px; background-color: #f5f5f5; border: 1px solid #eee; border: 1px solid rgba(0,0,0,0.05); -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,0.05); -moz-box-shadow: inset 0 1px 1px rgba(0,0,0,0.05); box-shadow: inset 0 1px 1px rgba(0,0,0,0.05); } .well blockquote { border-color: #ddd; border-color: rgba(0,0,0,0.15); } .fade { -webkit-transition: opacity 0.15s linear; -moz-transition: opacity 0.15s linear; -ms-transition: opacity 0.15s linear; -o-transition: opacity 0.15s linear; transition: opacity 0.15s linear; opacity: 0; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0); filter: alpha(opacity=0); } .fade.in { opacity: 1; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100); filter: alpha(opacity=100); } .collapse { -webkit-transition: height 0.35s ease; -moz-transition: height 0.35s ease; -ms-transition: height 0.35s ease; -o-transition: height 0.35s ease; transition: height 0.35s ease; position: relative; overflow: hidden; height: 0; } .collapse.in { height: auto; } .close { float: right; font-size: 20px; font-weight: bold; line-height: 18px; color: #000; text-shadow: 0 1px 0 #fff; opacity: 0.2; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=20); filter: alpha(opacity=20); } .close:hover { color: #000; text-decoration: none; opacity: 0.4; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=40); filter: alpha(opacity=40); cursor: pointer; } .btn { display: inline-block; padding: 4px 10px 4px; margin-bottom: 0; font-size: 13px; line-height: 18px; color: #444; text-align: center; text-shadow: 0 1px 1px rgba(255,255,255,0.75); vertical-align: middle; text-shadow: 0 -1px 0 rgba(0,0,0,0.25); border-color: #e6e6e6 #e6e6e6 #c3c3c3; border-color: rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25); filter: progid:DXImageTransform.Microsoft.gradient(enabled = false); border: 1px solid #ccc; border-bottom-color: #bbb; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2), 0 1px 2px rgba(0,0,0,0.05); -moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.2), 0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 1px 0 rgba(255,255,255,0.2), 0 1px 2px rgba(0,0,0,0.05); cursor: pointer; filter: progid:DXImageTransform.Microsoft.gradient(enabled = false); *margin-left: 0.3em; } .btn:hover, .btn:active, .btn.active, .btn.disabled, .btn[disabled] { background-color: #e6e6e6; } .btn:active, .btn.active { background-color: #cfcfcf \9; } .btn:first-child { *margin-left: 0; } .btn:hover { color: #444; text-decoration: none; background-color: #e6e6e6; background-position: 0 -15px; -webkit-transition: background-position 0.1s linear; -moz-transition: background-position 0.1s linear; -ms-transition: background-position 0.1s linear; -o-transition: background-position 0.1s linear; transition: background-position 0.1s linear; } .btn:focus { outline: thin dotted #333; outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px; } .btn.active, .btn:active { background-image: none; -webkit-box-shadow: inset 0 2px 4px rgba(0,0,0,0.15), 0 1px 2px rgba(0,0,0,0.05); -moz-box-shadow: inset 0 2px 4px rgba(0,0,0,0.15), 0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 2px 4px rgba(0,0,0,0.15), 0 1px 2px rgba(0,0,0,0.05); background-color: #e6e6e6; background-color: #d9d9d9 \9; outline: 0; } .btn.disabled, .btn[disabled] { cursor: default; background-image: none; background-color: #e6e6e6; opacity: 0.65; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=65); filter: alpha(opacity=65); -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; } .btn-large { padding: 9px 14px; font-size: 15px; line-height: normal; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .btn-large [class^="icon-"] { margin-top: 1px; } .btn-small { padding: 5px 9px; font-size: 11px; line-height: 16px; } .btn-small [class^="icon-"] { margin-top: -1px; } .btn-mini { padding: 2px 6px; font-size: 11px; line-height: 14px; } .btn-primary, .btn-primary:hover, .btn-warning, .btn-warning:hover, .btn-danger, .btn-danger:hover, .btn-success, .btn-success:hover, .btn-info, .btn-info:hover, .btn-inverse, .btn-inverse:hover { text-shadow: 0 -1px 0 rgba(0,0,0,0.25); color: #fff; } .btn-primary.active, .btn-warning.active, .btn-danger.active, .btn-success.active, .btn-info.active, .btn-inverse.active { color: rgba(255,255,255,0.75); } .btn-primary { text-shadow: 0 -1px 0 rgba(0,0,0,0.25); border-color: #525252 #525252 #464646; border-color: rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25); filter: progid:DXImageTransform.Microsoft.gradient(enabled = false); } .btn-primary:hover, .btn-primary:active, .btn-primary.active, .btn-primary.disabled, .btn-primary[disabled] { background-color: #525252; } .btn-primary:active, .btn-primary.active { background-color: #4a4a4a \9; } .btn-warning { text-shadow: 0 -1px 0 rgba(0,0,0,0.25); border-color: #f89406 #f89406 #d37e05; border-color: rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25); filter: progid:DXImageTransform.Microsoft.gradient(enabled = false); } .btn-warning:hover, .btn-warning:active, .btn-warning.active, .btn-warning.disabled, .btn-warning[disabled] { background-color: #f89406; } .btn-warning:active, .btn-warning.active { background-color: #df8505 \9; } .btn-danger { text-shadow: 0 -1px 0 rgba(0,0,0,0.25); border-color: #bd362f #bd362f #a12e28; border-color: rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25); filter: progid:DXImageTransform.Microsoft.gradient(enabled = false); } .btn-danger:hover, .btn-danger:active, .btn-danger.active, .btn-danger.disabled, .btn-danger[disabled] { background-color: #bd362f; } .btn-danger:active, .btn-danger.active { background-color: #aa312a \9; } .btn-success { text-shadow: 0 -1px 0 rgba(0,0,0,0.25); border-color: #51a351 #51a351 #458b45; border-color: rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25); filter: progid:DXImageTransform.Microsoft.gradient(enabled = false); } .btn-success:hover, .btn-success:active, .btn-success.active, .btn-success.disabled, .btn-success[disabled] { background-color: #51a351; } .btn-success:active, .btn-success.active { background-color: #499349 \9; } .btn-info { text-shadow: 0 -1px 0 rgba(0,0,0,0.25); border-color: #2f96b4 #2f96b4 #287f99; border-color: rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25); filter: progid:DXImageTransform.Microsoft.gradient(enabled = false); } .btn-info:hover, .btn-info:active, .btn-info.active, .btn-info.disabled, .btn-info[disabled] { background-color: #2f96b4; } .btn-info:active, .btn-info.active { background-color: #2a87a2 \9; } .btn-inverse { text-shadow: 0 -1px 0 rgba(0,0,0,0.25); border-color: #262626 #262626 #202020; border-color: rgba(0,0,0,0.1) rgba(0,0,0,0.1) rgba(0,0,0,0.25); filter: progid:DXImageTransform.Microsoft.gradient(enabled = false); } .btn-inverse:hover, .btn-inverse:active, .btn-inverse.active, .btn-inverse.disabled, .btn-inverse[disabled] { background-color: #262626; } .btn-inverse:active, .btn-inverse.active { background-color: #222 \9; } button.btn, input[type="submit"].btn { *padding-top: 2px; *padding-bottom: 2px; } button.btn::-moz-focus-inner, input[type="submit"].btn::-moz-focus-inner { padding: 0; border: 0; } button.btn.large, input[type="submit"].btn.large { *padding-top: 7px; *padding-bottom: 7px; } button.btn.small, input[type="submit"].btn.small { *padding-top: 3px; *padding-bottom: 3px; } .btn-group { position: relative; *zoom: 1; *margin-left: 0.3em; } .btn-group:before, .btn-group:after { display: table; content: ""; } .btn-group:after { clear: both; } .btn-group:first-child { *margin-left: 0; } .btn-group + .btn-group { margin-left: 5px; } .btn-toolbar { margin-top: 9px; margin-bottom: 9px; } .btn-toolbar .btn-group { display: inline-block; display: inline; / IE7 inline-block hack */ *zoom: 1; } .btn-group .btn { position: relative; float: left; margin-left: -1px; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; } .btn-group .btn:first-child { margin-left: 0; -webkit-border-top-left-radius: 4px; -moz-border-radius-topleft: 4px; border-top-left-radius: 4px; -webkit-border-bottom-left-radius: 4px; -moz-border-radius-bottomleft: 4px; border-bottom-left-radius: 4px; } .btn-group .btn:last-child, .btn-group .dropdown-toggle { -webkit-border-top-right-radius: 4px; -moz-border-radius-topright: 4px; border-top-right-radius: 4px; -webkit-border-bottom-right-radius: 4px; -moz-border-radius-bottomright: 4px; border-bottom-right-radius: 4px; } .btn-group .btn.large:first-child { margin-left: 0; -webkit-border-top-left-radius: 6px; -moz-border-radius-topleft: 6px; border-top-left-radius: 6px; -webkit-border-bottom-left-radius: 6px; -moz-border-radius-bottomleft: 6px; border-bottom-left-radius: 6px; } .btn-group .btn.large:last-child, .btn-group .large.dropdown-toggle { -webkit-border-top-right-radius: 6px; -moz-border-radius-topright: 6px; border-top-right-radius: 6px; -webkit-border-bottom-right-radius: 6px; -moz-border-radius-bottomright: 6px; border-bottom-right-radius: 6px; } .btn-group .btn:hover, .btn-group .btn:focus, .btn-group .btn:active, .btn-group .btn.active { z-index: 2; } .btn-group .dropdown-toggle:active, .btn-group.open .dropdown-toggle { outline: 0; } .btn-group .dropdown-toggle { padding-left: 8px; padding-right: 8px; -webkit-box-shadow: inset 1px 0 0 rgba(255,255,255,0.125), inset 0 1px 0 rgba(255,255,255,0.2), 0 1px 2px rgba(0,0,0,0.05); -moz-box-shadow: inset 1px 0 0 rgba(255,255,255,0.125), inset 0 1px 0 rgba(255,255,255,0.2), 0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 1px 0 0 rgba(255,255,255,0.125), inset 0 1px 0 rgba(255,255,255,0.2), 0 1px 2px rgba(0,0,0,0.05); *padding-top: 5px; *padding-bottom: 5px; } .btn-group.open { *z-index: 1000; } .btn-group.open .dropdown-menu { display: block; margin-top: 1px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .btn-group.open .dropdown-toggle { background-image: none; -webkit-box-shadow: inset 0 1px 6px rgba(0,0,0,0.15), 0 1px 2px rgba(0,0,0,0.05); -moz-box-shadow: inset 0 1px 6px rgba(0,0,0,0.15), 0 1px 2px rgba(0,0,0,0.05); box-shadow: inset 0 1px 6px rgba(0,0,0,0.15), 0 1px 2px rgba(0,0,0,0.05); } .btn .caret { margin-top: 7px; margin-left: 0; } .btn:hover .caret, .open.btn-group .caret { opacity: 1; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100); filter: alpha(opacity=100); } .btn-primary .caret, .btn-danger .caret, .btn-info .caret, .btn-success .caret, .btn-inverse .caret { border-top-color: #fff; opacity: 0.75; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=75); filter: alpha(opacity=75); } .btn-small .caret { margin-top: 4px; } .alert { padding: 8px 35px 8px 14px; margin-bottom: 18px; text-shadow: 0 1px 0 rgba(255,255,255,0.5); background-color: #fcf8e3; border: 1px solid #fbefd6; } .alert, .alert-heading { color: #c09853; } .alert .close { position: relative; top: -2px; right: -21px; line-height: 18px; } .alert-success { background-color: #dff0d8; border-color: #d7eac8; } .alert-success, .alert-success .alert-heading { color: #468847; } .alert-danger, .alert-error { background-color: #f2dede; border-color: #eed4d8; } .alert-danger, .alert-error, .alert-danger .alert-heading, .alert-error .alert-heading { color: #b94a48; } .alert-info { background-color: #d9edf7; border-color: #bee9f1; } .alert-info, .alert-info .alert-heading { color: #3a87ad; } .alert-block { padding-top: 14px; padding-bottom: 14px; } .alert-block > p, .alert-block > ul { margin-bottom: 0; } .alert-block p + p { margin-top: 5px; } .nav { margin-left: 0; margin-bottom: 18px; list-style: none; } .nav > li > a { display: block; } .nav > li > a:hover { text-decoration: none; background-color: #eee; } .nav .nav-header { display: block; padding: 3px 15px; font-size: 11px; font-weight: bold; line-height: 18px; color: #999; text-shadow: 0 1px 0 rgba(255,255,255,0.5); text-transform: uppercase; } .nav li + .nav-header { margin-top: 9px; } .nav-list { padding-left: 14px; padding-right: 14px; margin-bottom: 0; } .nav-list > li > a, .nav-list .nav-header { margin-left: -15px; margin-right: -15px; text-shadow: 0 1px 0 rgba(255,255,255,0.5); } .nav-list > li > a { padding: 3px 15px; } .nav-list .active > a, .nav-list .active > a:hover { color: #fff; text-shadow: 0 -1px 0 rgba(0,0,0,0.2); background-color: #525252; } .nav-list [class^="icon-"] { margin-right: 2px; } .nav-tabs, .nav-pills { *zoom: 1; } .nav-tabs:before, .nav-pills:before, .nav-tabs:after, .nav-pills:after { display: table; content: ""; } .nav-tabs:after, .nav-pills:after { clear: both; } .nav-tabs > li, .nav-pills > li { float: left; } .nav-tabs > li > a, .nav-pills > li > a { padding-right: 12px; padding-left: 12px; margin-right: 2px; line-height: 14px; } .nav-tabs { border-bottom: 1px solid #ddd; } .nav-tabs > li { margin-bottom: -1px; } .nav-tabs > li > a { padding-top: 9px; padding-bottom: 9px; border: 1px solid transparent; } .nav-tabs > li > a:hover { border-color: #eee #eee #ddd; } .nav-tabs > .active > a, .nav-tabs > .active > a:hover { color: #555; background-color: #fff; border: 1px solid #ddd; border-bottom-color: transparent; cursor: default; } .nav-pills > li > a { padding-top: 8px; padding-bottom: 8px; margin-top: 2px; margin-bottom: 2px; } .nav-pills .active > a, .nav-pills .active > a:hover { color: #fff; background-color: #525252; } .nav-stacked > li { float: none; } .nav-stacked > li > a { margin-right: 0; } .nav-tabs.nav-stacked { border-bottom: 0; } .nav-tabs.nav-stacked > li > a { border: 1px solid #ddd; } .nav-tabs.nav-stacked > li > a:hover { border-color: #ddd; z-index: 2; } .nav-pills.nav-stacked > li > a { margin-bottom: 3px; } .nav-pills.nav-stacked > li:last-child > a { margin-bottom: 1px; } .nav-tabs .dropdown-menu, .nav-pills .dropdown-menu { margin-top: 1px; border-width: 1px; } .nav-tabs .dropdown-toggle .caret, .nav-pills .dropdown-toggle .caret { border-top-color: #525252; margin-top: 6px; } .nav-tabs .dropdown-toggle:hover .caret, .nav-pills .dropdown-toggle:hover .caret { border-top-color: #464646; } .nav-tabs .active .dropdown-toggle .caret, .nav-pills .active .dropdown-toggle .caret { border-top-color: #444; } .nav > .dropdown.active > a:hover { color: #000; cursor: pointer; } .nav-tabs .open .dropdown-toggle, .nav-pills .open .dropdown-toggle, .nav > .open.active > a:hover { color: #fff; background-color: #999; border-color: #999; } .nav .open .caret, .nav .open.active .caret, .nav .open a:hover .caret { border-top-color: #fff; opacity: 1; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100); filter: alpha(opacity=100); } .tabs-stacked .open > a:hover { border-color: #999; } .tabbable { *zoom: 1; } .tabbable:before, .tabbable:after { display: table; content: ""; } .tabbable:after { clear: both; } .tab-content { overflow: hidden; } .tabs-below .nav-tabs, .tabs-right .nav-tabs, .tabs-left .nav-tabs { border-bottom: 0; } .tab-content > .tab-pane, .pill-content > .pill-pane { display: none; } .tab-content > .active, .pill-content > .active { display: block; } .tabs-below .nav-tabs { border-top: 1px solid #ddd; } .tabs-below .nav-tabs > li { margin-top: -1px; margin-bottom: 0; } .tabs-below .nav-tabs > li > a { -webkit-border-radius: 0 0 4px 4px; -moz-border-radius: 0 0 4px 4px; border-radius: 0 0 4px 4px; } .tabs-below .nav-tabs > li > a:hover { border-bottom-color: transparent; border-top-color: #ddd; } .tabs-below .nav-tabs .active > a, .tabs-below .nav-tabs .active > a:hover { border-color: transparent #ddd #ddd #ddd; } .tabs-left .nav-tabs > li, .tabs-right .nav-tabs > li { float: none; } .tabs-left .nav-tabs > li > a, .tabs-right .nav-tabs > li > a { min-width: 74px; margin-right: 0; margin-bottom: 3px; } .tabs-left .nav-tabs { float: left; margin-right: 19px; border-right: 1px solid #ddd; } .tabs-left .nav-tabs > li > a { margin-right: -1px; -webkit-border-radius: 4px 0 0 4px; -moz-border-radius: 4px 0 0 4px; border-radius: 4px 0 0 4px; } .tabs-left .nav-tabs > li > a:hover { border-color: #eee #ddd #eee #eee; } .tabs-left .nav-tabs .active > a, .tabs-left .nav-tabs .active > a:hover { border-color: #ddd transparent #ddd #ddd; *border-right-color: #fff; } .tabs-right .nav-tabs { float: right; margin-left: 19px; border-left: 1px solid #ddd; } .tabs-right .nav-tabs > li > a { margin-left: -1px; -webkit-border-radius: 0 4px 4px 0; -moz-border-radius: 0 4px 4px 0; border-radius: 0 4px 4px 0; } .tabs-right .nav-tabs > li > a:hover { border-color: #eee #eee #eee #ddd; } .tabs-right .nav-tabs .active > a, .tabs-right .nav-tabs .active > a:hover { border-color: #ddd #ddd #ddd transparent; *border-left-color: #fff; } .navbar { overflow: visible; margin-bottom: 18px; } .navbar-inner { padding-left: 20px; padding-right: 20px; background: #333; } .btn-navbar { display: none; float: right; padding: 7px 10px; margin-left: 5px; margin-right: 5px; background: #333; } .btn-navbar .icon-bar { display: block; width: 18px; height: 2px; background-color: #f5f5f5; } .btn-navbar .icon-bar + .icon-bar { margin-top: 3px; } .nav-collapse.collapse { height: auto; } .navbar .brand:hover { text-decoration: none; } .navbar .brand { float: left; display: block; padding: 8px 20px 12px; margin-left: -20px; font-size: 20px; font-weight: 200; line-height: 1; color: #fff; } .navbar .navbar-text { margin-bottom: 0; line-height: 40px; color: #999; } .navbar .navbar-text a:hover { color: #fff; background-color: transparent; } .navbar .btn, .navbar .btn-group { margin-top: 5px; } .navbar .btn-group .btn { margin-top: 0; } .navbar-form { margin-bottom: 0; *zoom: 1; } .navbar-form:before, .navbar-form:after { display: table; content: ""; } .navbar-form:after { clear: both; } .navbar-form input, .navbar-form select { display: inline-block; margin-top: 5px; margin-bottom: 0; } .navbar-form .radio, .navbar-form .checkbox { margin-top: 5px; } .navbar-form input[type="image"], .navbar-form input[type="checkbox"], .navbar-form input[type="radio"] { margin-top: 3px; } .navbar-form .input-append, .navbar-form .input-prepend { margin-top: 6px; white-space: nowrap; } .navbar-form .input-append input, .navbar-form .input-prepend input { margin-top: 0; } .navbar-search { position: relative; float: left; margin-top: 6px; margin-bottom: 0; } .navbar-search .search-query { padding: 4px 9px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 13px; font-weight: normal; line-height: 1; color: #fff; color: rgba(255,255,255,0.75); background: #666; background: rgba(255,255,255,0.3); border: 1px solid #111; -webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1), 0 1px 0px rgba(255,255,255,0.15); -moz-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1), 0 1px 0px rgba(255,255,255,0.15); box-shadow: inset 0 1px 2px rgba(0,0,0,0.1), 0 1px 0px rgba(255,255,255,0.15); -webkit-transition: none; -moz-transition: none; -ms-transition: none; -o-transition: none; transition: none; } .navbar-search .search-query :-moz-placeholder { color: #eee; } .navbar-search .search-query ::-webkit-input-placeholder { color: #eee; } .navbar-search .search-query:hover { color: #fff; background-color: #999; background-color: rgba(255,255,255,0.5); } .navbar-search .search-query:focus, .navbar-search .search-query.focused { padding: 5px 10px; color: #444; text-shadow: 0 1px 0 #fff; background-color: #fff; border: 0; -webkit-box-shadow: 0 0 3px rgba(0,0,0,0.15); -moz-box-shadow: 0 0 3px rgba(0,0,0,0.15); box-shadow: 0 0 3px rgba(0,0,0,0.15); outline: 0; } .navbar-fixed-top { position: fixed; top: 0; right: 0; left: 0; z-index: 1030; } .navbar-fixed-top .navbar-inner { padding-left: 0; padding-right: 0; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; } .navbar .nav { position: relative; left: 0; display: block; float: left; margin: 0 10px 0 0; } .navbar .nav.pull-right { float: right; } .navbar .nav > li { display: block; float: left; } .navbar .nav > li > a { float: none; padding: 10px 10px 11px; line-height: 19px; color: #999; text-decoration: none; text-shadow: 0 -1px 0 rgba(0,0,0,0.25); } .navbar .nav > li > a:hover { background-color: transparent; color: #fff; text-decoration: none; } .navbar .nav .active > a, .navbar .nav .active > a:hover { color: #fff; text-decoration: none; background-color: #333; } .navbar .divider-vertical { height: 40px; width: 1px; margin: 0 9px; overflow: hidden; background-color: #333; border-right: 1px solid #444; } .navbar .nav.pull-right { margin-left: 10px; margin-right: 0; } .navbar .dropdown-menu { margin-top: 1px; } .navbar .dropdown-menu:before { content: ''''; display: inline-block; border-left: 7px solid transparent; border-right: 7px solid transparent; border-bottom: 7px solid #ccc; border-bottom-color: rgba(0,0,0,0.2); position: absolute; top: -7px; left: 9px; } .navbar .dropdown-menu:after { content: ''''; display: inline-block; border-left: 6px solid transparent; border-right: 6px solid transparent; border-bottom: 6px solid #fff; position: absolute; top: -6px; left: 10px; } .navbar .nav .dropdown-toggle .caret, .navbar .nav .open.dropdown .caret { border-top-color: #fff; } .navbar .nav .active .caret { opacity: 1; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100); filter: alpha(opacity=100); } .navbar .nav .open > .dropdown-toggle, .navbar .nav .active > .dropdown-toggle, .navbar .nav .open.active > .dropdown-toggle { background-color: transparent; } .navbar .nav .active > .dropdown-toggle:hover { color: #fff; } .navbar .nav.pull-right .dropdown-menu { left: auto; right: 0; } .navbar .nav.pull-right .dropdown-menu:before { left: auto; right: 12px; } .navbar .nav.pull-right .dropdown-menu:after { left: auto; right: 13px; } .breadcrumb { padding: 7px 14px; margin: 0 0 18px; background-color: #f5f5f5; background-repeat: repeat-x; background-image: -khtml-gradient(linear, left top, left bottom, from(#fff), to(#f5f5f5)); background-image: -moz-linear-gradient(top, #fff, #f5f5f5); background-image: -ms-linear-gradient(top, #fff, #f5f5f5); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #fff), color-stop(100%, #f5f5f5)); background-image: -webkit-linear-gradient(top, #fff, #f5f5f5); background-image: -o-linear-gradient(top, #fff, #f5f5f5); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #fff), color-stop(1, #f5f5f5)); background-image: -webkit-linear-gradient(top, #fff 0%, #f5f5f5 100%); background-image: -moz-linear-gradient(top, #fff 0%, #f5f5f5 100%); background-image: -ms-linear-gradient(top, #fff 0%, #f5f5f5 100%); background-image: -o-linear-gradient(top, #fff 0%, #f5f5f5 100%); background-image: linear-gradient(top, #fff 0%, #f5f5f5 100%); border: 1px solid #ddd; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: inset 0 1px 0 #fff; -moz-box-shadow: inset 0 1px 0 #fff; box-shadow: inset 0 1px 0 #fff; } .breadcrumb li { display: inline-block; text-shadow: 0 1px 0 #fff; } .breadcrumb .divider { padding: 0 5px; color: #999; } .breadcrumb .active a { color: #444; } .pagination { height: 36px; margin: 18px 0; } .pagination ul { display: inline-block; display: inline; / IE7 inline-block hack */ *zoom: 1; margin-left: 0; margin-bottom: 0; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 0 1px 2px rgba(0,0,0,0.05); -moz-box-shadow: 0 1px 2px rgba(0,0,0,0.05); box-shadow: 0 1px 2px rgba(0,0,0,0.05); } .pagination li { display: inline; } .pagination a { float: left; padding: 0 14px; line-height: 34px; text-decoration: none; border: 1px solid #ddd; border-left-width: 0; } .pagination a:hover, .pagination .active a { background-color: #f5f5f5; } .pagination .active a { color: #999; cursor: default; } .pagination .disabled a, .pagination .disabled a:hover { color: #999; background-color: transparent; cursor: default; } .pagination li:first-child a { border-left-width: 1px; -webkit-border-radius: 3px 0 0 3px; -moz-border-radius: 3px 0 0 3px; border-radius: 3px 0 0 3px; } .pagination li:last-child a { -webkit-border-radius: 0 3px 3px 0; -moz-border-radius: 0 3px 3px 0; border-radius: 0 3px 3px 0; } .pagination-centered { text-align: center; } .pagination-right { text-align: right; } .pager { margin-left: 0; margin-bottom: 18px; list-style: none; text-align: center; *zoom: 1; } .pager:before, .pager:after { display: table; content: ""; } .pager:after { clear: both; } .pager li { display: inline; } .pager a { display: inline-block; padding: 5px 14px; background-color: #fff; border: 1px solid #ddd; -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; } .pager a:hover { text-decoration: none; background-color: #f5f5f5; } .pager .next a { float: right; } .pager .previous a { float: left; } .modal-open .dropdown-menu { z-index: 2050; } .modal-open .dropdown.open { *z-index: 2050; } .modal-open .popover { z-index: 2060; } .modal-open .tooltip { z-index: 2070; } .modal-backdrop { position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 1040; background-color: #000; } .modal-backdrop.fade { opacity: 0; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0); filter: alpha(opacity=0); } .modal-backdrop, .modal-backdrop.fade.in { opacity: 0.8; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80); filter: alpha(opacity=80); } .modal { position: fixed; left: 50%; z-index: 1050; overflow: auto; width: 600px; margin: 0 0 0 -300px; background-color: #fff; border: 1px solid #999; border: 1px solid rgba(0,0,0,0.3); border: 1px solid #999; / IE6-7 */ -webkit-background-clip: padding-box; -moz-background-clip: padding-box; background-clip: padding-box; } .modal.fade { -webkit-transition: opacity .3s linear, top .3s ease-out, bottom .3s ease-out; -moz-transition: opacity .3s linear, top .3s ease-out, bottom .3s ease-out; -ms-transition: opacity .3s linear, top .3s ease-out, bottom .3s ease-out; -o-transition: opacity .3s linear, top .3s ease-out, bottom .3s ease-out; transition: opacity .3s linear, top .3s ease-out, bottom .3s ease-out; top: -25%; bottom: 25%; } .modal.fade.in { top: 20px; bottom: 20px; } .modal-header { padding: 9px 15px; border-bottom: 1px solid #eee; } .modal-header .close { margin-top: 2px; } .modal-body { padding: 15px; } .modal-body ul { list-style-type: none; margin: 0; padding: 0; } .modal-body ul li { border-bottom: 1px solid #ccc; margin: 5px 0; } .modal-body ul li:last-child { border: none; } .modal-body ul li a { text-decoration: none; color: #000; } .modal-body ul li a.delete_local_file { float: right; background: none; } .modal-body ul li a.delete_local_file:hover { background: none; color: #f00; } .modal-body ul li a.delete_local_file:hover:before { content: "Delete "; } .modal-body ul li a:hover { background: #f6f6f6; } #myModalBody { position: absolute; width: 565px; top: 45px; bottom: 10px; } #modalBodyText { width: 100%; height: 100%; background-color: transparent; } .modal-body .modal-form { margin-bottom: 0; } .modal-footer { padding: 14px 15px 15px; margin-bottom: 0; background-color: #f5f5f5; border-top: 1px solid #ddd; *zoom: 1; } .modal-footer:before, .modal-footer:after { display: table; content: ""; } .modal-footer:after { clear: both; } .modal-footer .btn { float: right; margin-left: 5px; margin-bottom: 0; } .tooltip { position: absolute; z-index: 1020; display: block; visibility: visible; padding: 5px; font-size: 11px; opacity: 0; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0); filter: alpha(opacity=0); } .tooltip.in { opacity: 0.8; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80); filter: alpha(opacity=80); } .tooltip.top { margin-top: -2px; } .tooltip.right { margin-left: 2px; } .tooltip.bottom { margin-top: 2px; } .tooltip.left { margin-left: -2px; } .tooltip.top .tooltip-arrow { bottom: 0; left: 50%; margin-left: -5px; border-left: 5px solid transparent; border-right: 5px solid transparent; border-top: 5px solid #000; } .tooltip.left .tooltip-arrow { top: 50%; right: 0; margin-top: -5px; border-top: 5px solid transparent; border-bottom: 5px solid transparent; border-left: 5px solid #000; } .tooltip.bottom .tooltip-arrow { top: 0; left: 50%; margin-left: -5px; border-left: 5px solid transparent; border-right: 5px solid transparent; border-bottom: 5px solid #000; } .tooltip.right .tooltip-arrow { top: 50%; left: 0; margin-top: -5px; border-top: 5px solid transparent; border-bottom: 5px solid transparent; border-right: 5px solid #000; } .tooltip-inner { max-width: 200px; padding: 3px 8px; color: #fff; text-align: center; text-decoration: none; background-color: #000; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } .tooltip-arrow { position: absolute; width: 0; height: 0; } .popover { position: absolute; top: 0; left: 0; z-index: 1010; display: none; padding: 5px; } .popover.top { margin-top: -5px; } .popover.right { margin-left: 5px; } .popover.bottom { margin-top: 5px; } .popover.left { margin-left: -5px; } .popover.top .arrow { bottom: 0; left: 50%; margin-left: -5px; border-left: 5px solid transparent; border-right: 5px solid transparent; border-top: 5px solid #000; } .popover.right .arrow { top: 50%; left: 0; margin-top: -5px; border-top: 5px solid transparent; border-bottom: 5px solid transparent; border-right: 5px solid #000; } .popover.bottom .arrow { top: 0; left: 50%; margin-left: -5px; border-left: 5px solid transparent; border-right: 5px solid transparent; border-bottom: 5px solid #000; } .popover.left .arrow { top: 50%; right: 0; margin-top: -5px; border-top: 5px solid transparent; border-bottom: 5px solid transparent; border-left: 5px solid #000; } .popover .arrow { position: absolute; width: 0; height: 0; } .popover-inner { padding: 3px; width: 280px; overflow: hidden; background: #000; background: rgba(0,0,0,0.8); -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; -webkit-box-shadow: 0 3px 7px rgba(0,0,0,0.3); -moz-box-shadow: 0 3px 7px rgba(0,0,0,0.3); box-shadow: 0 3px 7px rgba(0,0,0,0.3); } .popover-title { padding: 9px 15px; line-height: 1; background-color: #f5f5f5; border-bottom: 1px solid #eee; -webkit-border-radius: 3px 3px 0 0; -moz-border-radius: 3px 3px 0 0; border-radius: 3px 3px 0 0; } .popover-content { padding: 14px; background-color: #fff; -webkit-border-radius: 0 0 3px 3px; -moz-border-radius: 0 0 3px 3px; border-radius: 0 0 3px 3px; -webkit-background-clip: padding-box; -moz-background-clip: padding-box; background-clip: padding-box; } .popover-content p, .popover-content ul, .popover-content ol { margin-bottom: 0; } .thumbnails { margin-left: -20px; list-style: none; *zoom: 1; } .thumbnails:before, .thumbnails:after { display: table; content: ""; } .thumbnails:after { clear: both; } .thumbnails > li { float: left; margin: 0 0 18px 20px; } .thumbnail { display: block; padding: 4px; line-height: 1; border: 1px solid #ddd; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 1px 1px rgba(0,0,0,0.075); -moz-box-shadow: 0 1px 1px rgba(0,0,0,0.075); box-shadow: 0 1px 1px rgba(0,0,0,0.075); } a.thumbnail:hover { border-color: #525252; -webkit-box-shadow: 0 1px 4px rgba(0,105,214,0.25); -moz-box-shadow: 0 1px 4px rgba(0,105,214,0.25); box-shadow: 0 1px 4px rgba(0,105,214,0.25); } .thumbnail > img { display: block; max-width: 100%; margin-left: auto; margin-right: auto; } .thumbnail .caption { padding: 9px; } .label { padding: 2px 4px 3px; font-size: 11.049999999999999px; font-weight: bold; color: #fff; text-shadow: 0 -1px 0 rgba(0,0,0,0.25); background-color: #999; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } .label:hover { color: #fff; text-decoration: none; } .label-important { background-color: #b94a48; } .label-important:hover { background-color: #a74240; } .label-warning { background-color: #f89406; } .label-warning:hover { background-color: #df8505; } .label-success { background-color: #468847; } .label-success:hover { background-color: #3f7a40; } .label-info { background-color: #3a87ad; } .label-info:hover { background-color: #347a9c; } .label-inverse { background-color: #444; } .label-inverse:hover { background-color: #3d3d3d; } .badge { padding: 1px 9px 2px; font-size: 11.049999999999999px; font-weight: bold; white-space: nowrap; color: #fff; background-color: #999; -webkit-border-radius: 9px; -moz-border-radius: 9px; border-radius: 9px; } .badge:hover { color: #fff; text-decoration: none; cursor: pointer; } .badge-error { background-color: #b94a48; } .badge-error:hover { background-color: #a74240; } .badge-warning { background-color: #f89406; } .badge-warning:hover { background-color: #df8505; } .badge-success { background-color: #468847; } .badge-success:hover { background-color: #3f7a40; } .badge-info { background-color: #3a87ad; } .badge-info:hover { background-color: #347a9c; } .badge-inverse { background-color: #444; } .badge-inverse:hover { background-color: #3d3d3d; } .progress { overflow: hidden; height: 18px; margin-bottom: 18px; background-color: #f9f9f9; background-repeat: repeat-x; background-image: -khtml-gradient(linear, left top, left bottom, from(#f5f5f5), to(#f9f9f9)); background-image: -moz-linear-gradient(top, #f5f5f5, #f9f9f9); background-image: -ms-linear-gradient(top, #f5f5f5, #f9f9f9); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #f5f5f5), color-stop(100%, #f9f9f9)); background-image: -webkit-linear-gradient(top, #f5f5f5, #f9f9f9); background-image: -o-linear-gradient(top, #f5f5f5, #f9f9f9); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #f5f5f5), color-stop(1, #f9f9f9)); background-image: -webkit-linear-gradient(top, #f5f5f5 0%, #f9f9f9 100%); background-image: -moz-linear-gradient(top, #f5f5f5 0%, #f9f9f9 100%); background-image: -ms-linear-gradient(top, #f5f5f5 0%, #f9f9f9 100%); background-image: -o-linear-gradient(top, #f5f5f5 0%, #f9f9f9 100%); background-image: linear-gradient(top, #f5f5f5 0%, #f9f9f9 100%); -webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1); -moz-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1); box-shadow: inset 0 1px 2px rgba(0,0,0,0.1); -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } .progress .bar { width: 0%; height: 18px; color: #fff; font-size: 12px; text-align: center; text-shadow: 0 -1px 0 rgba(0,0,0,0.25); background-color: #0480be; background-repeat: repeat-x; background-image: -khtml-gradient(linear, left top, left bottom, from(#149bdf), to(#0480be)); background-image: -moz-linear-gradient(top, #149bdf, #0480be); background-image: -ms-linear-gradient(top, #149bdf, #0480be); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #149bdf), color-stop(100%, #0480be)); background-image: -webkit-linear-gradient(top, #149bdf, #0480be); background-image: -o-linear-gradient(top, #149bdf, #0480be); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #149bdf), color-stop(1, #0480be)); background-image: -webkit-linear-gradient(top, #149bdf 0%, #0480be 100%); background-image: -moz-linear-gradient(top, #149bdf 0%, #0480be 100%); background-image: -ms-linear-gradient(top, #149bdf 0%, #0480be 100%); background-image: -o-linear-gradient(top, #149bdf 0%, #0480be 100%); background-image: linear-gradient(top, #149bdf 0%, #0480be 100%); -webkit-box-shadow: inset 0 -1px 0 rgba(0,0,0,0.15); -moz-box-shadow: inset 0 -1px 0 rgba(0,0,0,0.15); box-shadow: inset 0 -1px 0 rgba(0,0,0,0.15); -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-transition: width 0.6s ease; -moz-transition: width 0.6s ease; -ms-transition: width 0.6s ease; -o-transition: width 0.6s ease; transition: width 0.6s ease; } .progress-striped .bar { background-color: #62c462; background-image: -webkit-gradient(linear, left top, right bottom, color-stop(0.25, rgba(255,255,255,0.15)), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, rgba(255,255,255,0.15)), color-stop(0.75, rgba(255,255,255,0.15)), color-stop(0.75, transparent), color-stop(1, transparent)); background-image: -webkit-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: -moz-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: -ms-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: -o-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); -webkit-background-size: 40px 40px; -moz-background-size: 40px 40px; -o-background-size: 40px 40px; background-size: 40px 40px; } .progress.active .bar { -webkit-animation: progress-bar-stripes 2s linear infinite; -moz-animation: progress-bar-stripes 2s linear infinite; animation: progress-bar-stripes 2s linear infinite; } .progress-danger .bar { background-color: #c43c35; background-repeat: repeat-x; background-image: -khtml-gradient(linear, left top, left bottom, from(#ee5f5b), to(#c43c35)); background-image: -moz-linear-gradient(top, #ee5f5b, #c43c35); background-image: -ms-linear-gradient(top, #ee5f5b, #c43c35); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ee5f5b), color-stop(100%, #c43c35)); background-image: -webkit-linear-gradient(top, #ee5f5b, #c43c35); background-image: -o-linear-gradient(top, #ee5f5b, #c43c35); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #ee5f5b), color-stop(1, #c43c35)); background-image: -webkit-linear-gradient(top, #ee5f5b 0%, #c43c35 100%); background-image: -moz-linear-gradient(top, #ee5f5b 0%, #c43c35 100%); background-image: -ms-linear-gradient(top, #ee5f5b 0%, #c43c35 100%); background-image: -o-linear-gradient(top, #ee5f5b 0%, #c43c35 100%); background-image: linear-gradient(top, #ee5f5b 0%, #c43c35 100%); } .progress-danger.progress-striped .bar { background-color: #ee5f5b; background-image: -webkit-gradient(linear, left top, right bottom, color-stop(0.25, rgba(255,255,255,0.15)), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, rgba(255,255,255,0.15)), color-stop(0.75, rgba(255,255,255,0.15)), color-stop(0.75, transparent), color-stop(1, transparent)); background-image: -webkit-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: -moz-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: -ms-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: -o-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); } .progress-success .bar { background-color: #57a957; background-repeat: repeat-x; background-image: -khtml-gradient(linear, left top, left bottom, from(#62c462), to(#57a957)); background-image: -moz-linear-gradient(top, #62c462, #57a957); background-image: -ms-linear-gradient(top, #62c462, #57a957); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #62c462), color-stop(100%, #57a957)); background-image: -webkit-linear-gradient(top, #62c462, #57a957); background-image: -o-linear-gradient(top, #62c462, #57a957); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #62c462), color-stop(1, #57a957)); background-image: -webkit-linear-gradient(top, #62c462 0%, #57a957 100%); background-image: -moz-linear-gradient(top, #62c462 0%, #57a957 100%); background-image: -ms-linear-gradient(top, #62c462 0%, #57a957 100%); background-image: -o-linear-gradient(top, #62c462 0%, #57a957 100%); background-image: linear-gradient(top, #62c462 0%, #57a957 100%); } .progress-success.progress-striped .bar { background-color: #62c462; background-image: -webkit-gradient(linear, left top, right bottom, color-stop(0.25, rgba(255,255,255,0.15)), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, rgba(255,255,255,0.15)), color-stop(0.75, rgba(255,255,255,0.15)), color-stop(0.75, transparent), color-stop(1, transparent)); background-image: -webkit-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: -moz-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: -ms-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: -o-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); } .progress-info .bar { background-color: #339bb9; background-repeat: repeat-x; background-image: -khtml-gradient(linear, left top, left bottom, from(#5bc0de), to(#339bb9)); background-image: -moz-linear-gradient(top, #5bc0de, #339bb9); background-image: -ms-linear-gradient(top, #5bc0de, #339bb9); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #5bc0de), color-stop(100%, #339bb9)); background-image: -webkit-linear-gradient(top, #5bc0de, #339bb9); background-image: -o-linear-gradient(top, #5bc0de, #339bb9); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #5bc0de), color-stop(1, #339bb9)); background-image: -webkit-linear-gradient(top, #5bc0de 0%, #339bb9 100%); background-image: -moz-linear-gradient(top, #5bc0de 0%, #339bb9 100%); background-image: -ms-linear-gradient(top, #5bc0de 0%, #339bb9 100%); background-image: -o-linear-gradient(top, #5bc0de 0%, #339bb9 100%); background-image: linear-gradient(top, #5bc0de 0%, #339bb9 100%); } .progress-info.progress-striped .bar { background-color: #5bc0de; background-image: -webkit-gradient(linear, left top, right bottom, color-stop(0.25, rgba(255,255,255,0.15)), color-stop(0.25, transparent), color-stop(0.5, transparent), color-stop(0.5, rgba(255,255,255,0.15)), color-stop(0.75, rgba(255,255,255,0.15)), color-stop(0.75, transparent), color-stop(1, transparent)); background-image: -webkit-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: -moz-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: -ms-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: -o-linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); background-image: linear-gradient(top left, rgba(255,255,255,0.15) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.15) 50%, rgba(255,255,255,0.15) 75%, transparent 75%, transparent 100%); } @-moz-keyframes progress-bar-stripes { 0% { background-position: 0 0; }
100% { background-position: 40px 0; } } @-webkit-keyframes progress-bar-stripes { 0% { background-position: 0 0; }
100% { background-position: 40px 0; } } @-o-keyframes progress-bar-stripes { 0% { background-position: 0 0; }
100% { background-position: 40px 0; } } @-ms-keyframes progress-bar-stripes { 0% { background-position: 0 0; }
100% { background-position: 40px 0; } } @keyframes progress-bar-stripes { 0% { background-position: 0 0; }
100% { background-position: 40px 0; } } .accordion { margin-bottom: 18px; } .accordion-group { margin-bottom: 2px; border: 1px solid #e5e5e5; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; } .accordion-heading { border-bottom: 0; } .accordion-heading .accordion-toggle { display: block; padding: 8px 15px; } .accordion-inner { padding: 9px 15px; border-top: 1px solid #e5e5e5; } .carousel { position: relative; margin-bottom: 18px; line-height: 1; } .carousel-inner { overflow: hidden; width: 100%; position: relative; } .carousel .item { display: none; position: relative; -webkit-transition: 0.6s ease-in-out left; -moz-transition: 0.6s ease-in-out left; -ms-transition: 0.6s ease-in-out left; -o-transition: 0.6s ease-in-out left; transition: 0.6s ease-in-out left; } .carousel .item > img { display: block; line-height: 1; } .carousel .active, .carousel .next, .carousel .prev { display: block; } .carousel .active { left: 0; } .carousel .next, .carousel .prev { position: absolute; top: 0; width: 100%; } .carousel .next { left: 100%; } .carousel .prev { left: -100%; } .carousel .next.left, .carousel .prev.right { left: 0; } .carousel .active.left { left: -100%; } .carousel .active.right { left: 100%; } .carousel-control { position: absolute; top: 40%; left: 15px; width: 40px; height: 40px; margin-top: -20px; font-size: 60px; font-weight: 100; line-height: 30px; color: #fff; text-align: center; background: #333; border: 3px solid #fff; -webkit-border-radius: 23px; -moz-border-radius: 23px; border-radius: 23px; opacity: 0.5; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=50); filter: alpha(opacity=50); } .carousel-control.right { left: auto; right: 15px; } .carousel-control:hover { color: #fff; text-decoration: none; opacity: 0.9; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=90); filter: alpha(opacity=90); } .carousel-caption { position: absolute; left: 0; right: 0; bottom: 0; padding: 10px 15px 5px; background: #444; background: rgba(0,0,0,0.75); } .carousel-caption h4, .carousel-caption p { color: #fff; } .hero-unit { padding: 60px; margin-bottom: 30px; background-color: #f5f5f5; -webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px; } .hero-unit h1 { margin-bottom: 0; font-size: 60px; line-height: 1; letter-spacing: -1px; } .hero-unit p { font-size: 18px; font-weight: 200; line-height: 27px; } .pull-right { float: right; } .pull-left { float: left; } .hide { display: none; } .show { display: block; } .invisible { visibility: hidden; } /*
- Bootstrap Responsive v2.0.1
- Copyright 2012 Twitter, Inc
- Licensed under the Apache License v2.0
- http://www.apache.org/licenses/LICENSE-2.0
- Designed and built with all the love in the world @twitter by @mdo and @fat. / .hidden { display: none; visibility: hidden; } @media (max-width: 480px) { .nav-collapse { -webkit-transform: transform: translate(0, 0, 0);; } .page-header h1 small { display: block; line-height: 18px; } input[class="span"], select[class*="span"], textarea[class*="span"], .uneditable-input { display: block; width: 100%; min-height: 28px; /* Make inputs at least the height of their button counterpart / / Makes inputs behave like true block-level elements / -webkit-box-sizing: border-box; / Older Webkit / -moz-box-sizing: border-box; / Older FF / -ms-box-sizing: border-box; / IE8 / -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; / CSS3 spec*/ } .input-prepend input[class*="span"], .input-append input[class*="span"] { width: auto; } input[type="checkbox"], input[type="radio"] { border: 1px solid #ccc; } .form-horizontal .control-group > label { float: none; width: auto; padding-top: 0; text-align: left; } .form-horizontal .controls { margin-left: 0; } .form-horizontal .control-list { padding-top: 0; } .form-horizontal .form-actions { padding-left: 10px; padding-right: 10px; } .modal { position: absolute; top: 10px; left: 10px; right: 10px; width: auto; margin: 0; } .modal.fade.in { top: auto; } .modal-header .close { padding: 10px; margin: -10px; } .carousel-caption { position: static; } } @media (max-width: 768px) { .container { width: auto; padding: 0 20px; } .row-fluid { width: 100%; } .row { margin-left: 0; } .row > [class*="span"], .row-fluid > [class*="span"] { float: none; display: block; width: auto; margin: 0; } } @media (min-width: 768px) and (max-width: 979px) { .row { margin-left: -20px; zoom: 1; } .row:before, .row:after { display: table; content: ""; } .row:after { clear: both; } [class="span"] { float: left; margin-left: 20px; } .span1 { width: 42px; } .span2 { width: 104px; } .span3 { width: 166px; } .span4 { width: 228px; } .span5 { width: 290px; } .span6 { width: 352px; } .span7 { width: 414px; } .span8 { width: 476px; } .span9 { width: 538px; } .span10 { width: 600px; } .span11 { width: 662px; } .span12, .container { width: 724px; } .offset1 { margin-left: 82px; } .offset2 { margin-left: 144px; } .offset3 { margin-left: 206px; } .offset4 { margin-left: 268px; } .offset5 { margin-left: 330px; } .offset6 { margin-left: 392px; } .offset7 { margin-left: 454px; } .offset8 { margin-left: 516px; } .offset9 { margin-left: 578px; } .offset10 { margin-left: 640px; } .offset11 { margin-left: 702px; } .row-fluid { width: 100%; zoom: 1; } .row-fluid:before, .row-fluid:after { display: table; content: ""; } .row-fluid:after { clear: both; } .row-fluid > [class="span"] { float: left; margin-left: 2.762430939%; } .row-fluid > [class*="span"]:first-child { margin-left: 0; } .row-fluid .span1 { width: 5.801104972%; } .row-fluid .span2 { width: 11.92271298110079%; } .row-fluid .span3 { width: 18.364824027302372%; } .row-fluid .span4 { width: 25.127438110604743%; } .row-fluid .span5 { width: 32.21055523100791%; } .row-fluid .span6 { width: 39.61417538851186%; } .row-fluid .span7 { width: 47.338298583116604%; } .row-fluid .span8 { width: 55.38292481482213%; } .row-fluid .span9 { width: 63.74805408362846%; } .row-fluid .span10 { width: 72.43368638953558%; } .row-fluid .span11 { width: 81.43982173254348%; } .row-fluid .span12 { width: 90.76646011265217%; } input.span1, textarea.span1, .uneditable-input.span1 { width: 32px; } input.span2, textarea.span2, .uneditable-input.span2 { width: 94px; } input.span3, textarea.span3, .uneditable-input.span3 { width: 156px; } input.span4, textarea.span4, .uneditable-input.span4 { width: 218px; } input.span5, textarea.span5, .uneditable-input.span5 { width: 280px; } input.span6, textarea.span6, .uneditable-input.span6 { width: 342px; } input.span7, textarea.span7, .uneditable-input.span7 { width: 404px; } input.span8, textarea.span8, .uneditable-input.span8 { width: 466px; } input.span9, textarea.span9, .uneditable-input.span9 { width: 528px; } input.span10, textarea.span10, .uneditable-input.span10 { width: 590px; } input.span11, textarea.span11, .uneditable-input.span11 { width: 652px; } input.span12, textarea.span12, .uneditable-input.span12 { width: 714px; } } @media (max-width: 979px) { body { padding-top: 0; } .navbar-fixed-top { position: static; margin-bottom: 18px; } .navbar-fixed-top .navbar-inner { padding: 5px; } .navbar .container { width: auto; padding: 0; } .navbar .brand { padding-left: 10px; padding-right: 10px; margin: 0 0 0 -5px; } .navbar .nav-collapse { clear: left; } .navbar .nav { float: none; margin: 0 0 9px; } .navbar .nav > li { float: none; } .navbar .nav > li > a { margin-bottom: 2px; } .navbar .nav > .divider-vertical { display: none; } .navbar .nav .nav-header { color: #999; text-shadow: none; } .navbar .nav > li > a, .navbar .dropdown-menu a { padding: 6px 15px; font-weight: bold; color: #999; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } .navbar .dropdown-menu li + li a { margin-bottom: 2px; } .navbar .nav > li > a:hover, .navbar .dropdown-menu a:hover { background-color: #333; } .navbar .dropdown-menu { position: static; top: auto; left: auto; float: none; display: block; max-width: none; margin: 0 15px; padding: 0; background-color: transparent; border: none; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; -webkit-box-shadow: none; -moz-box-shadow: none; box-shadow: none; } .navbar .dropdown-menu:before, .navbar .dropdown-menu:after { display: none; } .navbar .dropdown-menu .divider { display: none; } .navbar-form, .navbar-search { float: none; padding: 9px 15px; margin: 9px 0; border-top: 1px solid #333; border-bottom: 1px solid #333; -webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,0.1), 0 1px 0 rgba(255,255,255,0.1); -moz-box-shadow: inset 0 1px 0 rgba(255,255,255,0.1), 0 1px 0 rgba(255,255,255,0.1); box-shadow: inset 0 1px 0 rgba(255,255,255,0.1), 0 1px 0 rgba(255,255,255,0.1); } .navbar .nav.pull-right { float: none; margin-left: 0; } .navbar-static .navbar-inner { padding-left: 10px; padding-right: 10px; } .btn-navbar { display: block; } .nav-collapse { overflow: hidden; height: 0; } } @media (min-width: 980px) { .nav-collapse.collapse { height: auto !important; } } @media (min-width: 1200px) { .row { margin-left: -30px; zoom: 1; } .row:before, .row:after { display: table; content: ""; } .row:after { clear: both; } [class="span"] { float: left; margin-left: 30px; } .span1 { width: 70px; } .span2 { width: 170px; } .span3 { width: 270px; } .span4 { width: 370px; } .span5 { width: 470px; } .span6 { width: 570px; } .span7 { width: 670px; } .span8 { width: 770px; } .span9 { width: 870px; } .span10 { width: 970px; } .span11 { width: 1070px; } .span12, .container { width: 1170px; } .offset1 { margin-left: 130px; } .offset2 { margin-left: 230px; } .offset3 { margin-left: 330px; } .offset4 { margin-left: 430px; } .offset5 { margin-left: 530px; } .offset6 { margin-left: 630px; } .offset7 { margin-left: 730px; } .offset8 { margin-left: 830px; } .offset9 { margin-left: 930px; } .offset10 { margin-left: 1030px; } .offset11 { margin-left: 1130px; } .row-fluid { width: 100%; zoom: 1; } .row-fluid:before, .row-fluid:after { display: table; content: ""; } .row-fluid:after { clear: both; } .row-fluid > [class="span"] { float: left; margin-left: 2.564102564%; } .row-fluid > [class*="span"]:first-child { margin-left: 0; } .row-fluid .span1 { width: 5.982905983%; } .row-fluid .span2 { width: 12.272627657423625%; } .row-fluid .span3 { width: 18.869165023270874%; } .row-fluid .span4 { width: 25.77251808054175%; } .row-fluid .span5 { width: 32.98268682923625%; } .row-fluid .span6 { width: 40.49967126935437%; } .row-fluid .span7 { width: 48.32347140089612%; } .row-fluid .span8 { width: 56.4540872238615%; } .row-fluid .span9 { width: 64.8915187382505%; } .row-fluid .span10 { width: 73.63576594406312%; } .row-fluid .span11 { width: 82.68682884129936%; } .row-fluid .span12 { width: 92.04470742995923%; } input.span1, textarea.span1, .uneditable-input.span1 { width: 60px; } input.span2, textarea.span2, .uneditable-input.span2 { width: 160px; } input.span3, textarea.span3, .uneditable-input.span3 { width: 260px; } input.span4, textarea.span4, .uneditable-input.span4 { width: 360px; } input.span5, textarea.span5, .uneditable-input.span5 { width: 460px; } input.span6, textarea.span6, .uneditable-input.span6 { width: 560px; } input.span7, textarea.span7, .uneditable-input.span7 { width: 660px; } input.span8, textarea.span8, .uneditable-input.span8 { width: 760px; } input.span9, textarea.span9, .uneditable-input.span9 { width: 860px; } input.span10, textarea.span10, .uneditable-input.span10 { width: 960px; } input.span11, textarea.span11, .uneditable-input.span11 { width: 1060px; } input.span12, textarea.span12, .uneditable-input.span12 { width: 1160px; } .thumbnails { margin-left: -30px; } .thumbnails > li { margin-left: 30px; } }
- { outline: 0; } html { overflow-y: hidden; } nav { text-align: left; padding: 12px 20px 12px 9px; } #app_wrap { top: 50px; left: 10px; bottom: 0; right: 10px; position: fixed; } noscript { z-index: 99999; position: absolute; top: 30px; width: 100%; } noscript p { color: #000; font-size: 24px; text-align: center; padding: 10px 0; } #app_wrap > #editor { position: absolute; margin-right: 5px; top: 50px; left: 10px; bottom: 10px; right: 50%; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-box-flex: 1; -moz-box-flex: 1; -ms-box-flex: 1; -webkit-box-flex: 1; -moz-box-flex: 1; -ms-box-flex: 1; -o-box-flex: 1; box-flex: 1; } #app_wrap > #preview { position: absolute; margin-left: 5px; padding: 20px; left: 50%; bottom: 10px; right: 10px; top: 50px; overflow: auto; background: rgba(255,255,255,0.9) url("/img/notebook_paper_200x200.gif") repeat scroll top left; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; -webkit-box-flex: 1; -moz-box-flex: 1; -ms-box-flex: 1; -webkit-box-flex: 1; -moz-box-flex: 1; -ms-box-flex: 1; -o-box-flex: 1; box-flex: 1; } #app_wrap > #preview a { text-decoration: underline; color: #00f; } #github-button { margin: 1% -3px 0 0; float: right; } #filename-counter-container { position: absolute; left: 10px; top: 5px; right: 50%; margin-right: 5px; z-index: 0; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } #right-top-pane { font-size: 16px; /* match with filename/wordcount input */ position: absolute; right: 10px; top: 5px; left: 50%; margin-left: 5px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } #filename-counter-container > #filename { width: 100%; } #filename-counter-container > #wordcounter { width: 18.5%; float: right; } #filename-counter-container > #filename > span, #wordcounter { overflow: hidden; font-size: 16px; font-style: normal; background: #f1eeee; height: 30px; line-height: 30px; padding: 0 6px; display: block; float: left; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } #filename-counter-container > #filename > span { width: 100%; } #filename-counter-container > #filename > span:focus { outline: 0; } #filename-counter-container > #filename.show-word-count-filename-adjust { width: 80%; display: block; margin: 0 0 0 0; } #notify_container { -webkit-user-select: none; -moz-user-select: none; position: fixed; top: -2px; width: 100%; height: auto; overflow: auto; text-align: center; z-index: 10001; } #notify { -webkit-user-select: none; -moz-user-select: none; width: 300px; margin: 0 auto; background-color: #6c6; background-repeat: repeat-x; background-image: -khtml-gradient(linear, left top, left bottom, from(#cfc), to(#6c6)); background-image: -moz-linear-gradient(top, #cfc, #6c6); background-image: -ms-linear-gradient(top, #cfc, #6c6); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #cfc), color-stop(100%, #6c6)); background-image: -webkit-linear-gradient(top, #cfc, #6c6); background-image: -o-linear-gradient(top, #cfc, #6c6); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, #cfc), color-stop(1, #6c6)); background-image: -webkit-linear-gradient(top, #cfc 0%, #6c6 100%); background-image: -moz-linear-gradient(top, #cfc 0%, #6c6 100%); background-image: -ms-linear-gradient(top, #cfc 0%, #6c6 100%); background-image: -o-linear-gradient(top, #cfc 0%, #6c6 100%); background-image: linear-gradient(top, #cfc 0%, #6c6 100%); display: -webkit-box; -webkit-box-orient: horizontal; -webkit-box-pack: center; -webkit-box-align: center; display: -moz-box; -moz-box-orient: horizontal; -moz-box-pack: center; -moz-box-align: center; display: -webkit-box; display: -moz-box; display: -ms-box; display: -o-box; display: box; -webkit-box-orient: horizontal; -moz-box-orient: horizontal; -ms-box-orient: horizontal; -o-box-orient: horizontal; box-orient: horizontal; -webkit-box-pack: center; -moz-box-pack: center; -ms-box-pack: center; -o-box-pack: center; box-pack: center; -webkit-box-align: center; -moz-box-align: center; -ms-box-align: center; -o-box-align: center; box-align: center; border: 1px solid rgba(0,0,0,0.098); color: #444; font-weight: bold; height: auto; line-height: 1.5em; padding: 6px 8px; text-align: center; overflow: auto; display: none; } #main { opacity: 1; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100); filter: alpha(opacity=100); -webkit-transition: opacity 0.15s linear; -moz-transition: opacity 0.15s linear; -ms-transition: opacity 0.15s linear; -o-transition: opacity 0.15s linear; transition: opacity 0.15s linear; -webkit-transition: opacity 0.15s linear; -moz-transition: opacity 0.15s linear; -o-transition: opacity 0.15s linear; -ms-transition: opacity 0.15s linear; } #main.bye { opacity: 0; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0); filter: alpha(opacity=0); } #loading { position: absolute; top: 0; left: 0; width: 100%; height: 120%; background: #fff; text-align: center; z-index: 99998; } #loading p:first-child { color: #000; margin: 300px auto 0; text-align: center; font-size: 72px; } #loading p:last-child { color: #111; margin: 42px auto; text-align: center; font-size: 18px; } #loading.swift_top { top: -100%; -webkit-transition: top 0.25s ease-out; -moz-transition: top 0.25s ease-out; -ms-transition: top 0.25s ease-out; -o-transition: top 0.25s ease-out; transition: top 0.25s ease-out; -webkit-transition: top 0.25s ease-out; -moz-transition: top 0.25s ease-out; -o-transition: top 0.25s ease-out; -ms-transition: top 0.25s ease-out; } #loading.fade_slow, .fade_slow { -khtml-opacity: 0; -moz-opacity: 0; opacity: 0; -webkit-transition: opacity 0.15s ease-in; -moz-transition: opacity 0.15s ease-in; -o-transition: opacity 0.15s ease-in; -ms-transition: opacity 0.15s ease-in; -webkit-transition: opacity 0.15s ease-in; -moz-transition: opacity 0.15s ease-in; -ms-transition: opacity 0.15s ease-in; -o-transition: opacity 0.15s ease-in; transition: opacity 0.15s ease-in; } .slick { opacity: 1; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=100); filter: alpha(opacity=100); -webkit-transition: opacity bodyTransitiontime linear; -moz-transition: opacity bodyTransitiontime linear; -ms-transition: opacity bodyTransitiontime linear; -o-transition: opacity bodyTransitiontime linear; transition: opacity bodyTransitiontime linear; -webkit-transition: opacity 0.2s linear; -moz-transition: opacity 0.2s linear; -o-transition: opacity 0.2s linear; -ms-transition: opacity 0.2s linear; } .bye { opacity: 0; -ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=0); filter: alpha(opacity=0); } .modal-body ul { margin: 0; padding: 0 0 18px 25px; overflow: auto; } #preview iframe { border: 0px; width: 100%; height: 100%; } .pager .disabled>a, .pager .disabled>a:hover, .pager .disabled>a:focus, .pager .disabled>span { color: #999; background-color: #fff; cursor: not-allowed; } .private_repo { background: transparent url("/img/icon_lock_16x16.png") no-repeat scroll top left; } .private_repo .tree_file { padding-left: 20px; } .private_repo a:hover { background: #f6f6f6; padding-left: 0px; margin-left: 20px; } .topbar div ul { float: none; margin: 2px auto; } .topbar div .core_menu ul li { display: block; float: none; } .shadowbox { margin: 0 auto; } .opacity_ten { -khtml-opacity: 0.1; -moz-opacity: 0.1; opacity: 0.1; } .opacity_thirty { -khtml-opacity: 0.3; -moz-opacity: 0.3; opacity: 0.3; } .set_wrap { color: #ccc; display: block; line-height: 27px; font-size: 0; } .relative { position: relative; } .vendor, .save { padding-left: 30px; } .icon_vendor { position: absolute; } .icon_vendor.github { margin: 3px 0 0 6px; } .icon_vendor.dropbox { margin: 6px 0 0 9px; } .slide_out { margin-top: -60px; -webkit-transition: margin-top 0.2s ease-out; -moz-transition: margin-top 0.2s ease-out; -o-transition: margin-top 0.2s ease-out; -ms-transition: margin-top 0.2s ease-out; -webkit-transition: margin-top 0.2s ease-out; -moz-transition: margin-top 0.2s ease-out; -ms-transition: margin-top 0.2s ease-out; -o-transition: margin-top 0.2s ease-out; transition: margin-top 0.2s ease-out; } .slide_in { margin-top: 0px; -webkit-transition: margin-top 0.2s ease-in; -moz-transition: margin-top 0.2s ease-in; -o-transition: margin-top 0.2s ease-in; -ms-transition: margin-top 0.2s ease-in; -webkit-transition: margin-top 0.2s ease-in; -moz-transition: margin-top 0.2s ease-in; -ms-transition: margin-top 0.2s ease-in; -o-transition: margin-top 0.2s ease-in; transition: margin-top 0.2s ease-in; } .slide_left { margin-top: 0px; -webkit-transition: margin-top 0.2s ease-in; -moz-transition: margin-top 0.2s ease-in; -ms-transition: margin-top 0.2s ease-in; -o-transition: margin-top 0.2s ease-in; transition: margin-top 0.2s ease-in; -webkit-transition: margin-top 0.2s ease-in; -moz-transition: margin-top 0.2s ease-in; -o-transition: margin-top 0.2s ease-in; -ms-transition: margin-top 0.2s ease-in; } .slide_left { right: 25px; -webkit-transition: right 0.2s ease-out; -moz-transition: right 0.2s ease-out; -o-transition: right 0.2s ease-out; -ms-transition: right 0.2s ease-out; -webkit-transition: right 0.2s ease-out; -moz-transition: right 0.2s ease-out; -ms-transition: right 0.2s ease-out; -o-transition: right 0.2s ease-out; transition: right 0.2s ease-out; } .slide_right { right: -40px; -webkit-transition: right 0.2s ease-out; -moz-transition: right 0.2s ease-out; -o-transition: right 0.2s ease-out; -ms-transition: right 0.2s ease-out transition right 0.2s ease-out; } .main-error { margin: 2% auto; max-width: 660px; } ul#theme-list { height: auto; max-height: 300px; overflow-x: hidden; } .ir { display: block; border: 0; text-indent: -999em; overflow: hidden; background-color: transparent; background-repeat: no-repeat; text-align: left; direction: ltr; *line-height: 0; } .ir br { display: none; } .hidden { display: none; visibility: hidden; } .visuallyhidden.focusable:active, .visuallyhidden.focusable:focus { clip: auto; height: auto; margin: 0; overflow: visible; position: static; width: auto; } @media print {
- { background: transparent !important; color: #000 !important; -webkit-box-shadow: none !important; -moz-box-shadow: none !important; box-shadow: none !important; text-shadow: none !important; filter: none !important; -ms-filter: none !important; } a, a:visited { text-decoration: underline; } a[href]:after { content: " (" attr(href) ")"; } abbr[title]:after { content: " (" attr(title) ")"; } .ir a:after, a[href^="javascript:"]:after, a[href^="#"]:after { content: ""; } pre, blockquote { border: 1px solid #999; page-break-inside: avoid; } thead { display: table-header-group; } tr, img { page-break-inside: avoid; } img { max-width: 100% !important; } @page { margin: 0.5cm; } p, h2, h3 { orphans: 3; widows: 3; } h2, h3 { page-break-after: avoid; } } </style></head><body>
<h3 id="-"> 复习提纲 </h3> <blockquote> <ol> <li>stereographic projection (definition and the way to find a projecting point) </li> <li>calculate square root for a given complex number </li> <li>triangle inequality </li> <li>differentiation of a holomorphic function. (definition, Cauchy-Riemann equation, method to calculate a derivative for a given function , find a harmonic conjugate for a given real part) </li> <li>Maximal muduli theorem (proof is not required, just need know how to use it ) </li> <li>write a rational function into a sum of partial fractions </li> <li><code>linear transformation</code> (cross ratio, <code>the way to find a center of a circle decided by three points</code>, how to decide if four points are on a same circle, symmetric points, reflection with respect to a circle, determine a linear transformation which can realize some transformations between circles)</li> </ol> </blockquote> <hr> <ul> <li > 疑问:哪些函数连续,连续引申出来的性质有哪些?</li> <li > 疑问:Prove fundamental theorem of algbra using maximum mudulii theorem</li> <li > 疑问:extended complex plane: C ∪ {∞} |z|>1/ε is the neiborhood of ∞</li> </ul> <hr> <h4 id="orientation-of-a-given-circle">orientation of a given circle</h4> <ol> <li><p>Using z2,z3 and z4, we can determine a unique circle passing across these three points. We denote this circle by C. If z is on the circle, then we have <code>Im (z, z2, z3, z4) = 0</code>.</p> </li> <li><p>C automatically separate the complex plane into two parts. One part contains all z where <code>Im (z, z2, z3, z4) < 0</code>. We call this part the <strong>algebraic left-hand side</strong> of the circle C with respect to the triple (z2, z3, z4). Another part contains all z where <code>Im (z,z2,z3,z4) > 0</code>. We call this part the <strong>algebraic right-hand side</strong> of C with respect to the triple (z2, z3, z4).</p> </li> <li>The definition in 2 for the left and right-hand side of C corresponding to the triple (z2,z3,z4) is an algebraic way to describe the side for a given circle. Here is a geometric way to understand it. If the triple (z2,z3,z4) is given, then we can decide a unique direction on the circle C so that by following this direction we can go from z2 to z3 and then to z4 in order. One can easily see that the direction that we can have is just counterclockwise or clockwise direction. But once (z2, z3, z4) is given in order, then the counterclockwise or clockwise direction is uniquely fixed so that along this direction we go from z2 to z3 and then to z4 in order. Clearly if you are moving along <strong>counterclockwise direction</strong>, then the interior part of circle C is on your left. This corresponds to the left-side defined in 2 where Im (z, z2, z3, z4) < 0. Meanwhile the exterior part of C is on your right. This is the right side defined in 2 where Im (z,z2,z3,z4) > 0. But if you are moving <strong>clockwisely</strong>, then the situation is different. Now you can see that exterior part of C is on your left which corresponds to the region where Im (z,z2,z3,z4) < 0, while the interior part is on your right which corresponds to the region where Im (z, z2, z3, z4) > 0.</li> </ol> <blockquote> <ul> <li > 总结:<code>Proposition 0.1:</code> Given a triple (z2,z3,z4) on C, we can find a direction on C so that by following this direction, we go from z2 to z3 and then to z4 in order. The geometric right-hand side of C coincide with the algebraic right-hand side of C. The geometric left-hand side of C coincides with the algebraic left-hand side of C.</li> </ul> </blockquote> <ol> <li>With the above proposition and the fact that cross ratio is invariant under linear transformations, we can show that <code>Proposition 0.2:</code> Linear transformations map left-hand (right-hand) side to left-hand (right-hand) side.<blockquote> <ul> <li><code>Remark 0.3:</code> Proposition 0.2 should be understood as follows. given (z2,z3,z4) a triple on a circle C, we can decide a direction on C. Given an arbitrary linear transformation T, the triple (z2,z3,z4) is sent to (Tz2,Tz3,Tz4) which decide a direction for the imaging circle of C. Therefore Proposition 0.2 tells us that the left side of C with respect to the direction given by (z2,z3,z4) coincides with the left side of the imaging circle of C with respect to the direction given by (Tz2,Tz3,Tz4).<pre><code>proof: If C is determined by z2 , z3 and z4 and the direction of the circle C is given by the triple (z2, z3, z4), then the imaging circle is determined by T z2, T z3 and T z3. Here T is a linear transformation. Moreover if we go from z2 to z3 and then to z4 in order, then in the imaging circle we can induce a direction which let us go from Tz2 to Tz3 and then to Tz4 in order. (z2,z3,z4) decide a direction for C. (Tz2,Tz3,Tz4) decide a direction for the image of C. If z is on the left of C, then Im (z,z2,z3,z4) < 0. Therefore Im (Tz,Tz2,Tz3,Tz4) = Im (z,z2,z3,z4) < 0. This tells us that Tz is on the left of the imaging circle of C whose direction is given by the triple (Tz2,Tz3,Tz4). The proof is finished since the right-side case can be similarly treated. </code></pre></li> </ul> </blockquote> </li> </ol>
</body></html>

"@ionic-native/native-storage" has missing dependencies
ionic引用native插件时,提示该错误,一般是下划线的包没有引入
执行一下下面的命令就好:npm install @ionic-native/core --save

An Efficient Representation for Irradiance Environment Maps
An Efficient Representation for Irradiance Environment Maps
link: http://www.eecs.berkeley.edu/~ravir/papers/envmap/envmap.pdf
主要讲针对 irradiance environment map 计算的优化。
1, irradiance environment map 是指在漫反射平面上投射 envirnment map 情况下,我们可以把 env map 做一个简化处理。
也就是用 spherical harmonics 系数将其低频部分保存下来,而且存 储情况就是 9 个系数。
计算 irradiance 的公式是:

w 是方向,L (w) 是 environment map 在这个方向上的光,那么还有 dot (n,w) 要计算。
2, 于是针对 dot (n,w) 也来一遍 SH 投射,得出一堆系数,这个因为是固定的,所以可以得出结果,参见论文。
3, 然后所需要的东西都已经到位了,可以做 lighting 计算了,这部分比较赞 :结果做成一个

其中 M 是:

c是 dot (n,w) 的 SH 系数,L 是 env map 的 SH 系数,这样一个 env map 就变成了 vector*matrix*vector 这样的表达。
矩阵这一步我很喜欢,但是觉得实用性很有限。
原文链接: http://blog.csdn.net/ccanan/article/details/4980854

An overview of gradient descent optimization algorithms
An overview of gradient descent optimization algorithms
Note: If you are looking for a review paper, this blog post is also available as an article on arXiv.
Table of contents:
- Gradient descent variants
- Batch gradient descent
- Stochastic gradient descent
- Mini-batch gradient descent
- Challenges
- Gradient descent optimization algorithms
- Momentum
- Nesterov accelerated gradient
- Adagrad
- Adadelta
- RMSprop
- Adam
- Visualization of algorithms
- Which optimizer to choose?
- Parallelizing and distributing SGD
- Hogwild!
- Downpour SGD
- Delay-tolerant Algorithms for SGD
- TensorFlow
- Elastic Averaging SGD
- Additional strategies for optimizing SGD
- Shuffling and Curriculum Learning
- Batch normalization
- Early Stopping
- Gradient noise
- Conclusion
- References
Gradient descent is one of the most popular algorithms to perform optimization and by far the most common way to optimize neural networks. At the same time, every state-of-the-art Deep Learning library contains implementations of various algorithms to optimize gradient descent (e.g.lasagne''s, caffe''s, and keras'' documentation). These algorithms, however, are often used as black-box optimizers, as practical explanations of their strengths and weaknesses are hard to come by.
This blog post aims at providing you with intuitions towards the behaviour of different algorithms for optimizing gradient descent that will help you put them to use. We are first going to look at the different variants of gradient descent. We will then briefly summarize challenges during training. Subsequently, we will introduce the most common optimization algorithms by showing their motivation to resolve these challenges and how this leads to the derivation of their update rules. We will also take a short look at algorithms and architectures to optimize gradient descent in a parallel and distributed setting. Finally, we will consider additional strategies that are helpful for optimizing gradient descent.
Gradient descent is a way to minimize an objective function J(θ)J(θ) parameterized by a model''s parameters θ∈Rdθ∈Rd by updating the parameters in the opposite direction of the gradient of the objective function ∇θJ(θ)∇θJ(θ) w.r.t. to the parameters. The learning rate ηη determines the size of the steps we take to reach a (local) minimum. In other words, we follow the direction of the slope of the surface created by the objective function downhill until we reach a valley. If you are unfamiliar with gradient descent, you can find a good introduction on optimizing neural networks here.
Gradient descent variants
There are three variants of gradient descent, which differ in how much data we use to compute the gradient of the objective function. Depending on the amount of data, we make a trade-off between the accuracy of the parameter update and the time it takes to perform an update.
Batch gradient descent
Vanilla gradient descent, aka batch gradient descent, computes the gradient of the cost function w.r.t. to the parameters θθ for the entire training dataset:
θ=θ−η⋅∇θJ(θ)θ=θ−η⋅∇θJ(θ).
As we need to calculate the gradients for the whole dataset to perform just one update, batch gradient descent can be very slow and is intractable for datasets that don''t fit in memory. Batch gradient descent also doesn''t allow us to update our model online, i.e. with new examples on-the-fly.
In code, batch gradient descent looks something like this:
for i in range(nb_epochs):
params_grad = evaluate_gradient(loss_function, data, params)
params = params - learning_rate * params_gradFor a pre-defined number of epochs, we first compute the gradient vector params_grad of the loss function for the whole dataset w.r.t. our parameter vector params. Note that state-of-the-art deep learning libraries provide automatic differentiation that efficiently computes the gradient w.r.t. some parameters. If you derive the gradients yourself, then gradient checking is a good idea. (See here for some great tips on how to check gradients properly.)
We then update our parameters in the direction of the gradients with the learning rate determining how big of an update we perform. Batch gradient descent is guaranteed to converge to the global minimum for convex error surfaces and to a local minimum for non-convex surfaces.
Stochastic gradient descent
Stochastic gradient descent (SGD) in contrast performs a parameter update for each training example x(i)x(i) and label y(i)y(i):
θ=θ−η⋅∇θJ(θ;x(i);y(i))θ=θ−η⋅∇θJ(θ;x(i);y(i)).
Batch gradient descent performs redundant computations for large datasets, as it recomputes gradients for similar examples before each parameter update. SGD does away with this redundancy by performing one update at a time. It is therefore usually much faster and can also be used to learn online.
SGD performs frequent updates with a high variance that cause the objective function to fluctuate heavily as in Image 1.
 Image 1: SGD fluctuation (Source:
Wikipedia)
Image 1: SGD fluctuation (Source:
Wikipedia)
While batch gradient descent converges to the minimum of the basin the parameters are placed in, SGD''s fluctuation, on the one hand, enables it to jump to new and potentially better local minima. On the other hand, this ultimately complicates convergence to the exact minimum, as SGD will keep overshooting. However, it has been shown that when we slowly decrease the learning rate, SGD shows the same convergence behaviour as batch gradient descent, almost certainly converging to a local or the global minimum for non-convex and convex optimization respectively.
Its code fragment simply adds a loop over the training examples and evaluates the gradient w.r.t. each example. Note that we shuffle the training data at every epoch as explained in this section.
for i in range(nb_epochs):
np.random.shuffle(data)for example in data:
params_grad = evaluate_gradient(loss_function, example, params)
params = params - learning_rate * params_gradMini-batch gradient descent
Mini-batch gradient descent finally takes the best of both worlds and performs an update for every mini-batch of nn training examples:
θ=θ−η⋅∇θJ(θ;x(i:i+n);y(i:i+n))θ=θ−η⋅∇θJ(θ;x(i:i+n);y(i:i+n)).
This way, it a) reduces the variance of the parameter updates, which can lead to more stable convergence; and b) can make use of highly optimized matrix optimizations common to state-of-the-art deep learning libraries that make computing the gradient w.r.t. a mini-batch very efficient. Common mini-batch sizes range between 50 and 256, but can vary for different applications. Mini-batch gradient descent is typically the algorithm of choice when training a neural network and the term SGD usually is employed also when mini-batches are used. Note: In modifications of SGD in the rest of this post, we leave out the parameters x(i:i+n);y(i:i+n)x(i:i+n);y(i:i+n) for simplicity.
In code, instead of iterating over examples, we now iterate over mini-batches of size 50:
for i in range(nb_epochs):
np.random.shuffle(data)for batch in get_batches(data, batch_size=50):
params_grad = evaluate_gradient(loss_function, batch, params)
params = params - learning_rate * params_gradChallenges
Vanilla mini-batch gradient descent, however, does not guarantee good convergence, but offers a few challenges that need to be addressed:
Choosing a proper learning rate can be difficult. A learning rate that is too small leads to painfully slow convergence, while a learning rate that is too large can hinder convergence and cause the loss function to fluctuate around the minimum or even to diverge.
Learning rate schedules [11] try to adjust the learning rate during training by e.g. annealing, i.e. reducing the learning rate according to a pre-defined schedule or when the change in objective between epochs falls below a threshold. These schedules and thresholds, however, have to be defined in advance and are thus unable to adapt to a dataset''s characteristics [10].
Additionally, the same learning rate applies to all parameter updates. If our data is sparse and our features have very different frequencies, we might not want to update all of them to the same extent, but perform a larger update for rarely occurring features.
Another key challenge of minimizing highly non-convex error functions common for neural networks is avoiding getting trapped in their numerous suboptimal local minima. Dauphin et al. [19] argue that the difficulty arises in fact not from local minima but from saddle points, i.e. points where one dimension slopes up and another slopes down. These saddle points are usually surrounded by a plateau of the same error, which makes it notoriously hard for SGD to escape, as the gradient is close to zero in all dimensions.
Gradient descent optimization algorithms
In the following, we will outline some algorithms that are widely used by the deep learning community to deal with the aforementioned challenges. We will not discuss algorithms that are infeasible to compute in practice for high-dimensional data sets, e.g. second-order methods such asNewton''s method.
Momentum
SGD has trouble navigating ravines, i.e. areas where the surface curves much more steeply in one dimension than in another [1], which are common around local optima. In these scenarios, SGD oscillates across the slopes of the ravine while only making hesitant progress along the bottom towards the local optimum as in Image 2.
 Image 2: SGD without momentum Image 2: SGD without momentum |
 Image 3: SGD with momentum Image 3: SGD with momentum |
Momentum [2] is a method that helps accelerate SGD in the relevant direction and dampens oscillations as can be seen in Image 3. It does this by adding a fraction γγ of the update vector of the past time step to the current update vector:
vt=γvt−1+η∇θJ(θ)vt=γvt−1+η∇θJ(θ).
θ=θ−vtθ=θ−vt.
Note: Some implementations exchange the signs in the equations. The momentum term γγ is usually set to 0.9 or a similar value.
Essentially, when using momentum, we push a ball down a hill. The ball accumulates momentum as it rolls downhill, becoming faster and faster on the way (until it reaches its terminal velocity if there is air resistance, i.e. γ<1γ<1). The same thing happens to our parameter updates: The momentum term increases for dimensions whose gradients point in the same directions and reduces updates for dimensions whose gradients change directions. As a result, we gain faster convergence and reduced oscillation.
Nesterov accelerated gradient
However, a ball that rolls down a hill, blindly following the slope, is highly unsatisfactory. We''d like to have a smarter ball, a ball that has a notion of where it is going so that it knows to slow down before the hill slopes up again.
Nesterov accelerated gradient (NAG) [7] is a way to give our momentum term this kind of prescience. We know that we will use our momentum term γvt−1γvt−1 to move the parameters θθ. Computing θ−γvt−1θ−γvt−1 thus gives us an approximation of the next position of the parameters (the gradient is missing for the full update), a rough idea where our parameters are going to be. We can now effectively look ahead by calculating the gradient not w.r.t. to our current parameters θθ but w.r.t. the approximate future position of our parameters:
vt=γvt−1+η∇θJ(θ−γvt−1)vt=γvt−1+η∇θJ(θ−γvt−1).
θ=θ−vtθ=θ−vt.
Again, we set the momentum term γγ to a value of around 0.9. While Momentum first computes the current gradient (small blue vector in Image 4) and then takes a big jump in the direction of the updated accumulated gradient (big blue vector), NAG first makes a big jump in the direction of the previous accumulated gradient (brown vector), measures the gradient and then makes a correction (red vector), which results in the complete NAG update (green vector). This anticipatory update prevents us from going too fast and results in increased responsiveness, which has significantly increased the performance of RNNs on a number of tasks [8].
 Image 4: Nesterov update (Source:
G. Hinton''s lecture 6c)
Image 4: Nesterov update (Source:
G. Hinton''s lecture 6c)
Refer to here for another explanation about the intuitions behind NAG, while Ilya Sutskever gives a more detailed overview in his PhD thesis [9].
Now that we are able to adapt our updates to the slope of our error function and speed up SGD in turn, we would also like to adapt our updates to each individual parameter to perform larger or smaller updates depending on their importance.
Adagrad
Adagrad [3] is an algorithm for gradient-based optimization that does just this: It adapts the learning rate to the parameters, performing larger updates for infrequent and smaller updates for frequent parameters. For this reason, it is well-suited for dealing with sparse data. Dean et al. [4] have found that Adagrad greatly improved the robustness of SGD and used it for training large-scale neural nets at Google, which -- among other things -- learned to recognize cats in Youtube videos. Moreover, Pennington et al. [5] used Adagrad to train GloVe word embeddings, as infrequent words require much larger updates than frequent ones.
Previously, we performed an update for all parameters θθ at once as every parameter θiθi used the same learning rate ηη. As Adagrad uses a different learning rate for every parameter θiθi at every time step tt, we first show Adagrad''s per-parameter update, which we then vectorize. For brevity, we set gt,igt,i to be the gradient of the objective function w.r.t. to the parameter θiθi at time step tt:
gt,i=∇θJ(θi)gt,i=∇θJ(θi).
The SGD update for every parameter θiθi at each time step tt then becomes:
θt+1,i=θt,i−η⋅gt,iθt+1,i=θt,i−η⋅gt,i.
In its update rule, Adagrad modifies the general learning rate ηη at each time step tt for every parameter θiθi based on the past gradients that have been computed for θiθi:
θt+1,i=θt,i−ηGt,ii+ϵ−−−−−−−√⋅gt,iθt+1,i=θt,i−ηGt,ii+ϵ⋅gt,i.
Gt∈Rd×dGt∈Rd×d here is a diagonal matrix where each diagonal element i,ii,i is the sum of the squares of the gradients w.r.t. θiθi up to time step tt 24, while ϵϵ is a smoothing term that avoids division by zero (usually on the order of 1e−81e−8). Interestingly, without the square root operation, the algorithm performs much worse.
As GtGt contains the sum of the squares of the past gradients w.r.t. to all parameters θθ along its diagonal, we can now vectorize our implementation by performing an element-wise matrix-vector multiplication ⊙⊙ between GtGt and gtgt:
θt+1=θt−ηGt+ϵ−−−−−√⊙gtθt+1=θt−ηGt+ϵ⊙gt.
One of Adagrad''s main benefits is that it eliminates the need to manually tune the learning rate. Most implementations use a default value of 0.01 and leave it at that.
Adagrad''s main weakness is its accumulation of the squared gradients in the denominator: Since every added term is positive, the accumulated sum keeps growing during training. This in turn causes the learning rate to shrink and eventually become infinitesimally small, at which point the algorithm is no longer able to acquire additional knowledge. The following algorithms aim to resolve this flaw.
Adadelta
Adadelta [6] is an extension of Adagrad that seeks to reduce its aggressive, monotonically decreasing learning rate. Instead of accumulating all past squared gradients, Adadelta restricts the window of accumulated past gradients to some fixed size ww.
Instead of inefficiently storing ww previous squared gradients, the sum of gradients is recursively defined as a decaying average of all past squared gradients. The running average E[g2]tE[g2]t at time step tt then depends (as a fraction γγ similarly to the Momentum term) only on the previous average and the current gradient:
E[g2]t=γE[g2]t−1+(1−γ)g2tE[g2]t=γE[g2]t−1+(1−γ)gt2.
We set γγ to a similar value as the momentum term, around 0.9. For clarity, we now rewrite our vanilla SGD update in terms of the parameter update vector ΔθtΔθt:
Δθt=−η⋅gt,iΔθt=−η⋅gt,i.
θt+1=θt+Δθtθt+1=θt+Δθt.
The parameter update vector of Adagrad that we derived previously thus takes the form:
Δθt=−ηGt+ϵ−−−−−√⊙gtΔθt=−ηGt+ϵ⊙gt.
We now simply replace the diagonal matrix GtGt with the decaying average over past squared gradients E[g2]tE[g2]t:
Δθt=−ηE[g2]t+ϵ−−−−−−−−√gtΔθt=−ηE[g2]t+ϵgt.
As the denominator is just the root mean squared (RMS) error criterion of the gradient, we can replace it with the criterion short-hand:
Δθt=−ηRMS[g]tgtΔθt=−ηRMS[g]tgt.
The authors note that the units in this update (as well as in SGD, Momentum, or Adagrad) do not match, i.e. the update should have the same hypothetical units as the parameter. To realize this, they first define another exponentially decaying average, this time not of squared gradients but of squared parameter updates:
E[Δθ2]t=γE[Δθ2]t−1+(1−γ)Δθ2tE[Δθ2]t=γE[Δθ2]t−1+(1−γ)Δθt2.
The root mean squared error of parameter updates is thus:
RMS[Δθ]t=E[Δθ2]t+ϵ−−−−−−−−−√RMS[Δθ]t=E[Δθ2]t+ϵ.
Since RMS[Δθ]tRMS[Δθ]t is unknown, we approximate it with the RMS of parameter updates until the previous time step. Replacing the learning rate ηη in the previous update rule with RMS[Δθ]t−1RMS[Δθ]t−1 finally yields the Adadelta update rule:
Δθt=−RMS[Δθ]t−1RMS[g]tgtΔθt=−RMS[Δθ]t−1RMS[g]tgt.
θt+1=θt+Δθtθt+1=θt+Δθt.
With Adadelta, we do not even need to set a default learning rate, as it has been eliminated from the update rule.
RMSprop
RMSprop is an unpublished, adaptive learning rate method proposed by Geoff Hinton in Lecture 6e of his Coursera Class.
RMSprop and Adadelta have both been developed independently around the same time stemming from the need to resolve Adagrad''s radically diminishing learning rates. RMSprop in fact is identical to the first update vector of Adadelta that we derived above:
E[g2]t=0.9E[g2]t−1+0.1g2tE[g2]t=0.9E[g2]t−1+0.1gt2.
θt+1=θt−ηE[g2]t+ϵ−−−−−−−−√gtθt+1=θt−ηE[g2]t+ϵgt.
RMSprop as well divides the learning rate by an exponentially decaying average of squared gradients. Hinton suggests γγ to be set to 0.9, while a good default value for the learning rate ηη is 0.001.
Adam
Adaptive Moment Estimation (Adam) [15] is another method that computes adaptive learning rates for each parameter. In addition to storing an exponentially decaying average of past squared gradients vtvt like Adadelta and RMSprop, Adam also keeps an exponentially decaying average of past gradients mtmt, similar to momentum:
mt=β1mt−1+(1−β1)gtmt=β1mt−1+(1−β1)gt.
vt=β2vt−1+(1−β2)g2tvt=β2vt−1+(1−β2)gt2.
mtmt and vtvt are estimates of the first moment (the mean) and the second moment (the uncentered variance) of the gradients respectively, hence the name of the method. As mtmt and vtvt are initialized as vectors of 0''s, the authors of Adam observe that they are biased towards zero, especially during the initial time steps, and especially when the decay rates are small (i.e. β1β1 and β2β2 are close to 1).
They counteract these biases by computing bias-corrected first and second moment estimates:
m^t=mt1−βt1m^t=mt1−β1t.
v^t=vt1−βt2v^t=vt1−β2t.
They then use these to update the parameters just as we have seen in Adadelta and RMSprop, which yields the Adam update rule:
θt+1=θt−ηv^t−−√+ϵm^tθt+1=θt−ηv^t+ϵm^t.
The authors propose default values of 0.9 for β1β1, 0.999 for β2β2, and 10−810−8 for ϵϵ. They show empirically that Adam works well in practice and compares favorably to other adaptive learning-method algorithms.
Visualization of algorithms
The following two animations (Image credit: Alec Radford) provide some intuitions towards the optimization behaviour of the presented optimization algorithms. Also have a look here for a description of the same images by Karpathy and another concise overview of the algorithms discussed.
In Image 5, we see their behaviour on the contours of a loss surface over time. Note that Adagrad, Adadelta, and RMSprop almost immediately head off in the right direction and converge similarly fast, while Momentum and NAG are led off-track, evoking the image of a ball rolling down the hill. NAG, however, is quickly able to correct its course due to its increased responsiveness by looking ahead and heads to the minimum.
Image 6 shows the behaviour of the algorithms at a saddle point, i.e. a point where one dimension has a positive slope, while the other dimension has a negative slope, which pose a difficulty for SGD as we mentioned before. Notice here that SGD, Momentum, and NAG find it difficulty to break symmetry, although the two latter eventually manage to escape the saddle point, while Adagrad, RMSprop, and Adadelta quickly head down the negative slope.
 Image 5: SGD optimization on loss surface contours Image 5: SGD optimization on loss surface contours |
 Image 6: SGD optimization on saddle point Image 6: SGD optimization on saddle point |
As we can see, the adaptive learning-rate methods, i.e. Adagrad, Adadelta, RMSprop, and Adam are most suitable and provide the best convergence for these scenarios.
Which optimizer to use?
So, which optimizer should you now use? If your input data is sparse, then you likely achieve the best results using one of the adaptive learning-rate methods. An additional benefit is that you won''t need to tune the learning rate but likely achieve the best results with the default value.
In summary, RMSprop is an extension of Adagrad that deals with its radically diminishing learning rates. It is identical to Adadelta, except that Adadelta uses the RMS of parameter updates in the numinator update rule. Adam, finally, adds bias-correction and momentum to RMSprop. Insofar, RMSprop, Adadelta, and Adam are very similar algorithms that do well in similar circumstances. Kingma et al. [15] show that its bias-correction helps Adam slightly outperform RMSprop towards the end of optimization as gradients become sparser. Insofar, Adam might be the best overall choice.
Interestingly, many recent papers use vanilla SGD without momentum and a simple learning rate annealing schedule. As has been shown, SGD usually achieves to find a minimum, but it might take significantly longer than with some of the optimizers, is much more reliant on a robust initialization and annealing schedule, and may get stuck in saddle points rather than local minima. Consequently, if you care about fast convergence and train a deep or complex neural network, you should choose one of the adaptive learning rate methods.
Parallelizing and distributing SGD
Given the ubiquity of large-scale data solutions and the availability of low-commodity clusters, distributing SGD to speed it up further is an obvious choice.
SGD by itself is inherently sequential: Step-by-step, we progress further towards the minimum. Running it provides good convergence but can be slow particularly on large datasets. In contrast, running SGD asynchronously is faster, but suboptimal communication between workers can lead to poor convergence. Additionally, we can also parallelize SGD on one machine without the need for a large computing cluster. The following are algorithms and architectures that have been proposed to optimize parallelized and distributed SGD.
Hogwild!
Niu et al. [23] introduce an update scheme called Hogwild! that allows performing SGD updates in parallel on CPUs. Processors are allowed to access shared memory without locking the parameters. This only works if the input data is sparse, as each update will only modify a fraction of all parameters. They show that in this case, the update scheme achieves almost an optimal rate of convergence, as it is unlikely that processors will overwrite useful information.
Downpour SGD
Downpour SGD is an asynchronous variant of SGD that was used by Dean et al. [4] in their DistBelief framework (predecessor to TensorFlow) at Google. It runs multiple replicas of a model in parallel on subsets of the training data. These models send their updates to a parameter server, which is split across many machines. Each machine is responsible for storing and updating a fraction of the model''s parameters. However, as replicas don''t communicate with each other e.g. by sharing weights or updates, their parameters are continuously at risk of diverging, hindering convergence.
Delay-tolerant Algorithms for SGD
McMahan and Streeter [12] extend AdaGrad to the parallel setting by developing delay-tolerant algorithms that not only adapt to past gradients, but also to the update delays. This has been shown to work well in practice.
TensorFlow
TensorFlow [13] is Google''s recently open-sourced framework for the implementation and deployment of large-scale machine learning models. It is based on their experience with DistBelief and is already used internally to perform computations on a large range of mobile devices as well as on large-scale distributed systems. For distributed execution, a computation graph is split into a subgraph for every device and communication takes place using Send/Receive node pairs. However, the open source version of TensorFlow currently does not support distributed functionality (see here). Update 13.04.16: A distributed version of TensorFlow has been released.
Elastic Averaging SGD
Zhang et al. [14] propose Elastic Averaging SGD (EASGD), which links the parameters of the workers of asynchronous SGD with an elastic force, i.e. a center variable stored by the parameter server. This allows the local variables to fluctuate further from the center variable, which in theory allows for more exploration of the parameter space. They show empirically that this increased capacity for exploration leads to improved performance by finding new local optima.
Additional strategies for optimizing SGD
Finally, we introduce additional strategies that can be used alongside any of the previously mentioned algorithms to further improve the performance of SGD. For a great overview of some other common tricks, refer to [22].
Shuffling and Curriculum Learning
Generally, we want to avoid providing the training examples in a meaningful order to our model as this may bias the optimization algorithm. Consequently, it is often a good idea to shuffle the training data after every epoch.
On the other hand, for some cases where we aim to solve progressively harder problems, supplying the training examples in a meaningful order may actually lead to improved performance and better convergence. The method for establishing this meaningful order is called Curriculum Learning [16].
Zaremba and Sutskever [17] were only able to train LSTMs to evaluate simple programs using Curriculum Learning and show that a combined or mixed strategy is better than the naive one, which sorts examples by increasing difficulty.
Batch normalization
To facilitate learning, we typically normalize the initial values of our parameters by initializing them with zero mean and unit variance. As training progresses and we update parameters to different extents, we lose this normalization, which slows down training and amplifies changes as the network becomes deeper.
Batch normalization [18] reestablishes these normalizations for every mini-batch and changes are back-propagated through the operation as well. By making normalization part of the model architecture, we are able to use higher learning rates and pay less attention to the initialization parameters. Batch normalization additionally acts as a regularizer, reducing (and sometimes even eliminating) the need for Dropout.
Early stopping
According to Geoff Hinton: "Early stopping (is) beautiful free lunch" (NIPS 2015 Tutorial slides, slide 63). You should thus always monitor error on a validation set during training and stop (with some patience) if your validation error does not improve enough.
Gradient noise
Neelakantan et al. [21] add noise that follows a Gaussian distribution N(0,σ2t)N(0,σt2) to each gradient update:
gt,i=gt,i+N(0,σ2t)gt,i=gt,i+N(0,σt2).
They anneal the variance according to the following schedule:
σ2t=η(1+t)γσt2=η(1+t)γ.
They show that adding this noise makes networks more robust to poor initialization and helps training particularly deep and complex networks. They suspect that the added noise gives the model more chances to escape and find new local minima, which are more frequent for deeper models.
Conclusion
In this blog post, we have initially looked at the three variants of gradient descent, among which mini-batch gradient descent is the most popular. We have then investigated algorithms that are most commonly used for optimizing SGD: Momentum, Nesterov accelerated gradient, Adagrad, Adadelta, RMSprop, Adam, as well as different algorithms to optimize asynchronous SGD. Finally, we''ve considered other strategies to improve SGD such as shuffling and curriculum learning, batch normalization, and early stopping.
I hope that this blog post was able to provide you with some intuitions towards the motivation and the behaviour of the different optimization algorithms. Are there any obvious algorithms to improve SGD that I''ve missed? What tricks are you using yourself to facilitate training with SGD?Let me know in the comments below.
Acknowledgements
Thanks to Denny Britz and Cesar Salgado for reading drafts of this post and providing suggestions.
Printable version and citation
This blog post is also available as an article on arXiv, in case you want to refer to it later.
In case you found it helpful, consider citing the corresponding arXiv article as:
Sebastian Ruder (2016). An overview of gradient descent optimisation algorithms. arXiv preprint arXiv:1609.04747.
Translations
This blog post has been translated into the following languages:
- Japanese
Update 21.06.16: This post was posted to Hacker News. The discussion provides some interesting pointers to related work and other techniques.
References
Sutton, R. S. (1986). Two problems with backpropagation and other steepest-descent learning procedures for networks. Proc. 8th Annual Conf. Cognitive Science Society.

Qian, N. (1999). On the momentum term in gradient descent learning algorithms. Neural Networks : The Official Journal of the International Neural Network Society, 12(1), 145–151. http://doi.org/10.1016/S0893-6080(98)00116-6

Duchi, J., Hazan, E., & Singer, Y. (2011). Adaptive Subgradient Methods for Online Learning and Stochastic Optimization. Journal of Machine Learning Research, 12, 2121–2159. Retrieved from http://jmlr.org/papers/v12/duchi11a.html

Dean, J., Corrado, G. S., Monga, R., Chen, K., Devin, M., Le, Q. V, … Ng, A. Y. (2012). Large Scale Distributed Deep Networks. NIPS 2012: Neural Information Processing Systems, 1–11. http://doi.org/10.1109/ICDAR.2011.95

Pennington, J., Socher, R., & Manning, C. D. (2014). Glove: Global Vectors for Word Representation. Proceedings of the 2014 Conference on Empirical Methods in Natural Language Processing, 1532–1543. http://doi.org/10.3115/v1/D14-1162

Zeiler, M. D. (2012). ADADELTA: An Adaptive Learning Rate Method. Retrieved from http://arxiv.org/abs/1212.5701

Nesterov, Y. (1983). A method for unconstrained convex minimization problem with the rate of convergence o(1/k2). Doklady ANSSSR (translated as Soviet.Math.Docl.), vol. 269, pp. 543– 547.

Bengio, Y., Boulanger-Lewandowski, N., & Pascanu, R. (2012). Advances in Optimizing Recurrent Networks. Retrieved fromhttp://arxiv.org/abs/1212.0901

Sutskever, I. (2013). Training Recurrent neural Networks. PhD Thesis.

Darken, C., Chang, J., & Moody, J. (1992). Learning rate schedules for faster stochastic gradient search. Neural Networks for Signal Processing II Proceedings of the 1992 IEEE Workshop, (September), 1–11. http://doi.org/10.1109/NNSP.1992.253713

H. Robinds and S. Monro, “A stochastic approximation method,” Annals of Mathematical Statistics, vol. 22, pp. 400–407, 1951.

Mcmahan, H. B., & Streeter, M. (2014). Delay-Tolerant Algorithms for Asynchronous Distributed Online Learning. Advances in Neural Information Processing Systems (Proceedings of NIPS), 1–9. Retrieved from http://papers.nips.cc/paper/5242-delay-tolerant-algorithms-for-asynchronous-distributed-online-learning.pdf

Abadi, M., Agarwal, A., Barham, P., Brevdo, E., Chen, Z., Citro, C., … Zheng, X. (2015). TensorFlow : Large-Scale Machine Learning on Heterogeneous Distributed Systems.

Zhang, S., Choromanska, A., & LeCun, Y. (2015). Deep learning with Elastic Averaging SGD. Neural Information Processing Systems Conference (NIPS 2015), 1–24. Retrieved from http://arxiv.org/abs/1412.6651

Kingma, D. P., & Ba, J. L. (2015). Adam: a Method for Stochastic Optimization. International Conference on Learning Representations, 1–13.

Bengio, Y., Louradour, J., Collobert, R., & Weston, J. (2009). Curriculum learning. Proceedings of the 26th Annual International Conference on Machine Learning, 41–48. http://doi.org/10.1145/1553374.1553380

Zaremba, W., & Sutskever, I. (2014). Learning to Execute, 1–25. Retrieved from http://arxiv.org/abs/1410.4615

Ioffe, S., & Szegedy, C. (2015). Batch Normalization : Accelerating Deep Network Training by Reducing Internal Covariate Shift. arXiv Preprint arXiv:1502.03167v3.

Dauphin, Y., Pascanu, R., Gulcehre, C., Cho, K., Ganguli, S., & Bengio, Y. (2014). Identifying and attacking the saddle point problem in high-dimensional non-convex optimization. arXiv, 1–14. Retrieved from http://arxiv.org/abs/1406.2572

Sutskever, I., & Martens, J. (2013). On the importance of initialization and momentum in deep learning.http://doi.org/10.1109/ICASSP.2013.6639346

Neelakantan, A., Vilnis, L., Le, Q. V., Sutskever, I., Kaiser, L., Kurach, K., & Martens, J. (2015). Adding Gradient Noise Improves Learning for Very Deep Networks, 1–11. Retrieved from http://arxiv.org/abs/1511.06807

LeCun, Y., Bottou, L., Orr, G. B., & Müller, K. R. (1998). Efficient BackProp. Neural Networks: Tricks of the Trade, 1524, 9–50.http://doi.org/10.1007/3-540-49430-8_2

Niu, F., Recht, B., Christopher, R., & Wright, S. J. (2011). Hogwild! : A Lock-Free Approach to Parallelizing Stochastic Gradient Descent, 1–22.

Duchi et al. [3] give this matrix as an alternative to the full matrix containing the outer products of all previous gradients, as the computation of the matrix square root is infeasible even for a moderate number of parameters dd.

Image credit for cover photo: Karpathy''s beautiful loss functions tumblr

android – OrientationEventListener(Tablet vs Mobile)90度差异
我正在使用的活动有相机,所以我无法在方向之间切换,因此我使用Orientation的值根据需要在屏幕上重新定位几个元素.
是否可以检测设备是否是平板电脑,以便我可以相应地调整值.即我如何计算出isTablet的价值?
if(isTablet)
{
orientation += -90;
if(orientation < 0) //Check if we have gone too far back,keep the result between 0-360
{
orientation += 360;
}
}
解决方法
看看this reference.
您可以使用android.os.Build.DEVICE,android.os.Build.MODEL和android.os.Build.PRODUCT来获取设备的身份,并且根据这些知识,您可以使用this参考来查找其值并确定什么是设备类型.
但是,使用此方法,每次发布新平板电脑时都必须更新软件. (我已经使用this问题作为答案的这一部分的参考).
替代是我在here找到的,引用答案:
public boolean isTablet(Context context) {
boolean xlarge = ((context.getResources().getConfiguration().screenLayout & Configuration.SCREENLAYOUT_SIZE_MASK) == 4);
boolean large = ((context.getResources().getConfiguration().screenLayout & Configuration.SCREENLAYOUT_SIZE_MASK) == Configuration.SCREENLAYOUT_SIZE_LARGE);
return (xlarge || large);
}
LARGE and XLARGE Screen Sizes are determined by the manufacturer based
on the distance from the eye they are to be used at (thus the idea of
a tablet).
希望这可以帮助!
今天的关于orientation of a given circle的分享已经结束,谢谢您的关注,如果想了解更多关于"@ionic-native/native-storage" has missing dependencies、An Efficient Representation for Irradiance Environment Maps、An overview of gradient descent optimization algorithms、android – OrientationEventListener(Tablet vs Mobile)90度差异的相关知识,请在本站进行查询。
本文标签:






