以上就是给各位分享AspNetCore容器化(Docker)部署(四)——Jenkins自动化部署,其中也会对asp.netcoredocker部署进行解释,同时本文还将给你拓展.netcore+go
以上就是给各位分享AspNetCore容器化(Docker)部署(四) —— Jenkins自动化部署,其中也会对asp.net core docker部署进行解释,同时本文还将给你拓展.net core +gogs + jenkins +docker自动化发布、部署、.Net Core 自动化部署:使用jenkins部署到linux docker容器运行、.net core 项目 + jenkins+git+docker 实现自动化部署、.net core 项目+jenkins+git+docker实现自动化部署等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- AspNetCore容器化(Docker)部署(四) —— Jenkins自动化部署(asp.net core docker部署)
- .net core +gogs + jenkins +docker自动化发布、部署
- .Net Core 自动化部署:使用jenkins部署到linux docker容器运行
- .net core 项目 + jenkins+git+docker 实现自动化部署
- .net core 项目+jenkins+git+docker实现自动化部署

AspNetCore容器化(Docker)部署(四) —— Jenkins自动化部署(asp.net core docker部署)
一.前言

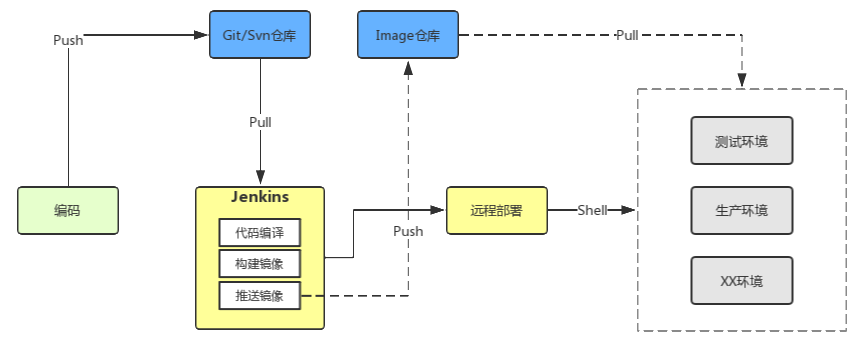
(Jenkins、Docker、Git/Svn组建一套简单的自动化发布流程)
文章中用到的相关服务器角色
二.安装jenkins
1.Windows下安装jenkins
各环境下安装教程 https://jenkins.io/zh/doc/book/installing/
Windows下载地址:https://jenkins.io/zh/download/thank-you-downloading-windows-installer-stable
建议jinkens还是安装在docker的宿主机上,不论是windows还是linux,容器形式安装虽然很方便!但是后续很多坑,比如jenkins容器内共享宿主机docker和容器内运行docker-compose
下面是docker下安装的一些笔记(没走通),最终选择了宿主机下安装jinkens
PS C:\Users\Administrator> docker run -u root -d -p 8080:8080 -p 50000:50000 -v /e/DockerData:/var/jenkins_home -v /var/run/docker.sock:/var/run/docker.sock jenkinsci/blueocean
c8222a3716a327ce82770aa729fe80169cbcc28c4d2ada8891cf49ed0b38f3e3
PS C:\Users\Administrator> docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
c8222a3716a3 jenkinsci/blueocean "/sbin/tini -- /usr/…" About a minute ago Up About a minute 0.0.0.0:8080->8080/tcp, 0.0.0.0:50000->50000/tcp serene_feistel
66ff08eda2ae c42e9f575fc4 "dotnet HelloWorld.d…" 2 days ago Up 2 days 0.0.0.0:81->80/tcp netcore_helloworld
5357b641a7b1 9c18561d7ab3 "nginx -g ''daemon of…" 2 days ago Up 2 days 0.0.0.0:80->80/tcp, 0.0.0.0:801->801/tcp mynginx-v /e/DockerData:/var/jenkins_home,把jenkins_home目录(包含插件、配置、工作数据)挂载到宿主机。
这里宿主机是windows,/e/DockerData相当于"e:\DockerData",前提是e盘必须被设置为Shared Drives,如果未设置会弹出提示。
/var/run/docker.sock:/var/run/docker.sock,映射宿主机的docker到jenkins容器。
进入jenkins容器内,查看宿主机docker信息
PS C:\Users\Administrator> docker exec -it c8222a3716a3 bash
bash-4.4# docker version
Client:
Version: 18.09.1-ce
API version: 1.39
Go version: go1.11.4
Git commit: 4c52b901c6cb019f7552cd93055f9688c6538be4
Built: Fri Jan 11 15:41:33 2019
OS/Arch: linux/amd64
Experimental: false
Server: Docker Engine - Community
Engine:
Version: 18.09.2
API version: 1.39 (minimum version 1.12)
Go version: go1.10.6
Git commit: 6247962
Built: Sun Feb 10 04:13:06 2019
OS/Arch: linux/amd64
Experimental: false还需要安装docker-compose,否则shell脚本通过compose来构建镜像时会报docker-compose not found。
docker-compose安装教程 https://docs.docker.com/compose/install/
这里跟宿主机不同的是,要选择在容器内的安装方式“INSTALL AS A CONTAINER”
PS C:\Users\Administrator> docker-compose -v #查看宿主机docker-compose版本
docker-compose version 1.23.2, build 1110ad01
PS C:\Users\Administrator> docker exec -it c8222a3716a3 bash #进入jenkins容器
bash-4.4# curl -L --fail https://github.com/docker/compose/releases/download/1.23.2/run.sh -o /usr/local/bin/docker-compose #bash脚本安装compose
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 596 0 596 0 0 587 0 --:--:-- 0:00:01 --:--:-- 587
100 1666 100 1666 0 0 831 0 0:00:02 0:00:02 --:--:-- 2127
bash-4.4# chmod +x /usr/local/bin/docker-compose
bash-4.4#
Unable to find image ''docker/compose:1.23.2'' locally
1.23.2: Pulling from docker/compose
4fe2ade4980c: Pull complete 658ccff8d4f1: Pull complete 71166c3c8d42: Pull complete c246ed86dd59: Pull complete Digest: sha256:f6e4963cd17f709fb57f7cf0842e269ed6ba173c3490055b50c701a257feb860
Status: Downloaded newer image for docker/compose:1.23.2
bash-4.4# docker-compose -v #查看jenkins容器内compose版本
docker-compose version 1.23.2, build 1110ad01
2.登入jenkins
浏览器打开localhost:8080

根据提示找到initialAdminPassword文件中的初始密码
接下来根据导航依次执行“安装默认插件” ,“创建jenkins账号”,“登入jenkins”
三.创建jenkins发布项目
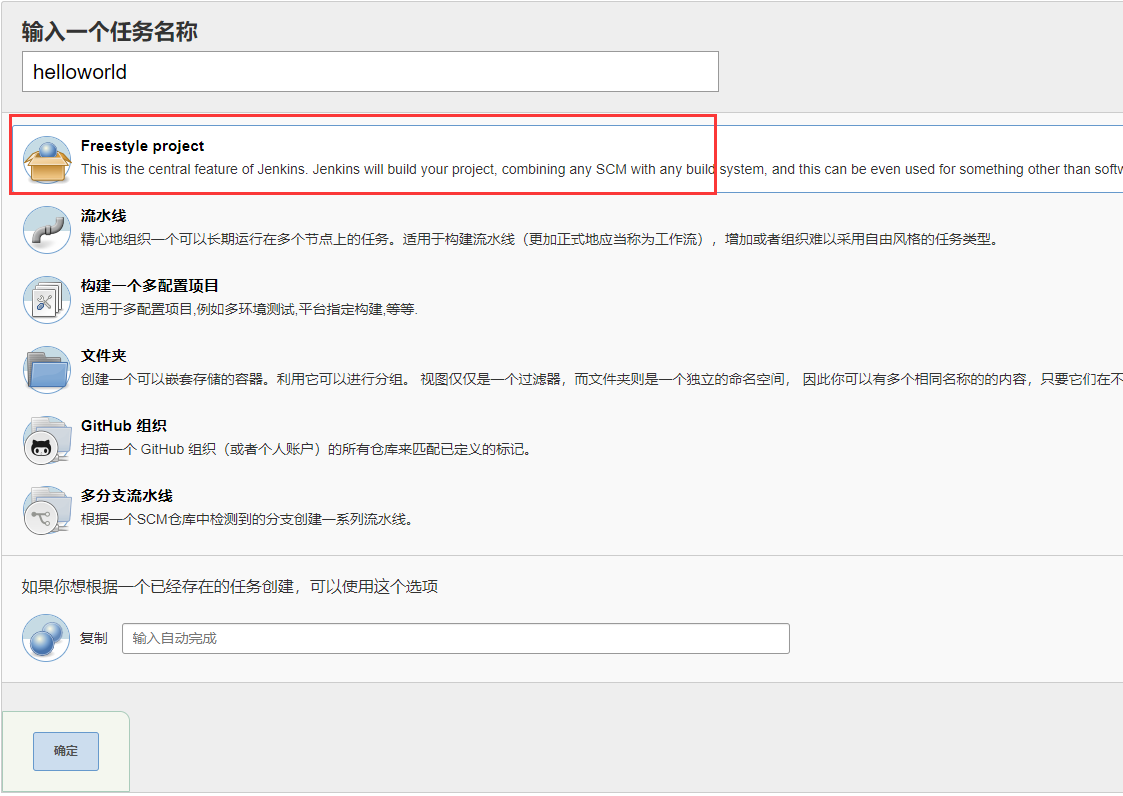
1.新建Item

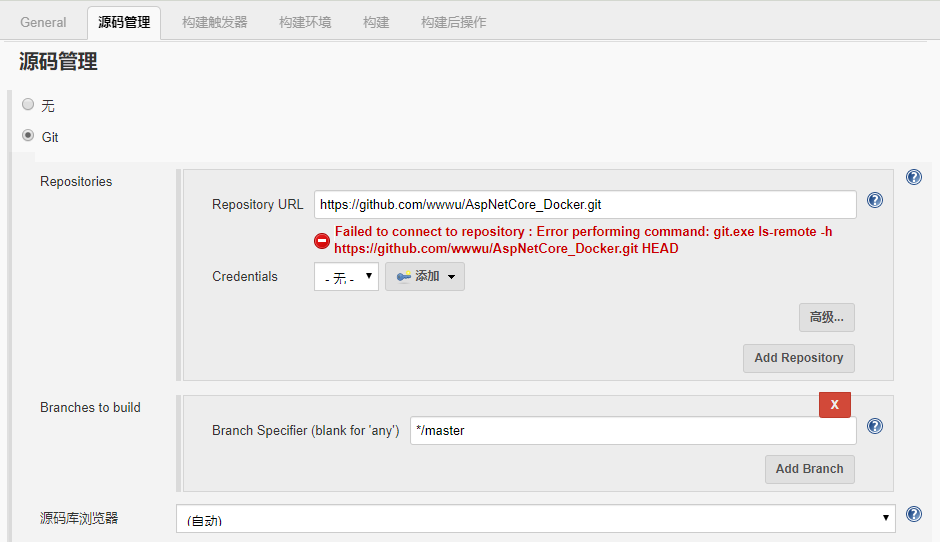
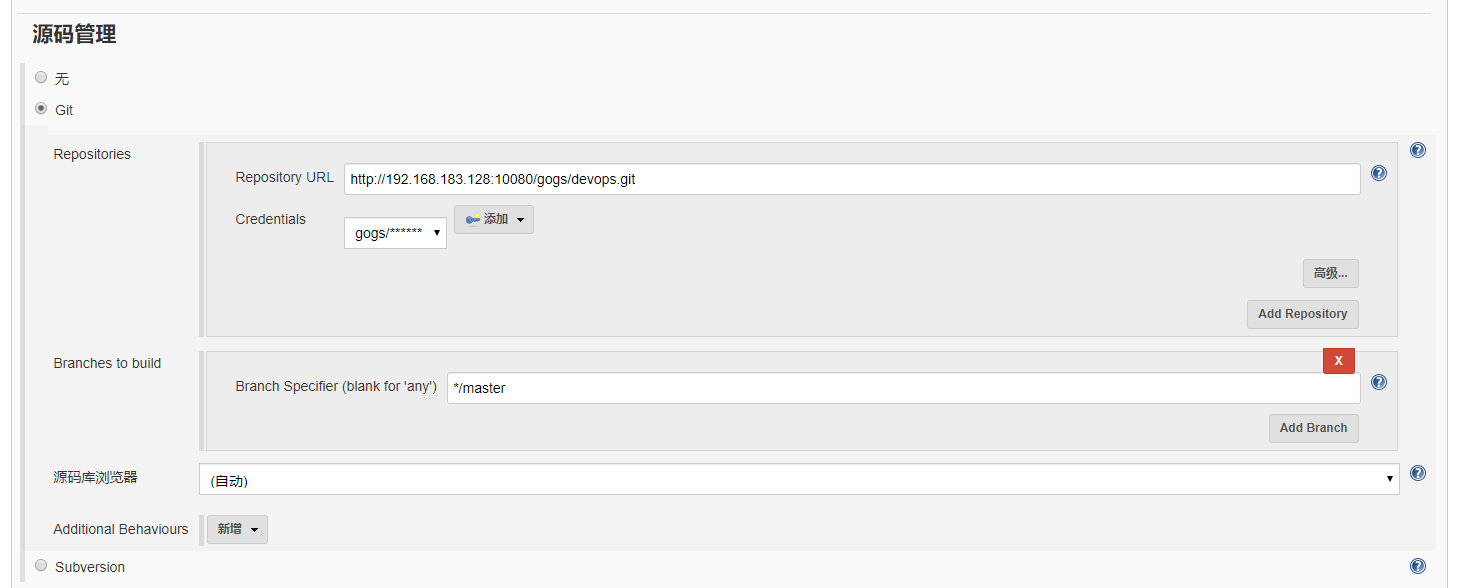
2.源码设置
如果是私有仓库需要加凭据Credentials
Failed to connect to repository:Error performing command:git.exe,如果有安装git,那就是“Global Tool Configuration”配置的git路径不对。

Manage Jenkins - Global Tool Configuration

设置正确的git.exe路径

设置好保存后再进入helloworld项目的配置页面。
3.构建触发器和构建环境

构建触发器,就是设置如何进行自动构建。如其他项目构建完后触发该项目的构建、定时构建(不论有没有代码变更)、轮询代码构建(jenkins轮询远程仓库有代码变更则进行构建)。
这里都不选,则需要在工作台使用手动(点击按钮)构建。
4.添加PowerShell脚本
linux选择shell,windows下建议用powershell,batch command对docker命令的支持不是很友好。
安装powershell插件

切换到“可选插件”选项卡,搜索powershell安装

添加构建命令

#定义变量
$IMAGE_VERSION=''latest''
$REGISTRY_USER=''镜像仓库账号''
$REGISTRY_PWD=''镜像仓库密码''
$REGISTRY_HOST=''ccr.ccs.tencentyun.com''
$REGISTRY_NAMESPACE=''镜像仓库namespace''
$SERVICE_HELLOWORLD=''helloworld''
$SERVICE_MYNGINX=''mynginx''
#jenkins拉取的项目默认路径 “安装路径根目录/workspace/jenkins里面建的项目名”
$COMPOSE_PATH=''D:\Program Files (x86)\Jenkins\workspace\helloworld\docker-compose.yml''
echo "------------------------------ 构建镜像 ------------------------------"
docker-compose -f "${COMPOSE_PATH}" build
echo "------------------------------ 登录远程仓库 ------------------------------"
docker login --username=${REGISTRY_USER} --password=${REGISTRY_PWD} ${REGISTRY_HOST}
echo "------------------------------ 标记镜像 ------------------------------"
docker tag ${SERVICE_HELLOWORLD}:${IMAGE_VERSION} ${REGISTRY_HOST}/${REGISTRY_NAMESPACE}/${SERVICE_HELLOWORLD}:${IMAGE_VERSION}
docker tag ${SERVICE_MYNGINX}:${IMAGE_VERSION} ${REGISTRY_HOST}/${REGISTRY_NAMESPACE}/${SERVICE_MYNGINX}:${IMAGE_VERSION}
echo "------------------------------ 推送到远程仓库 ------------------------------"
docker push ${REGISTRY_HOST}/${REGISTRY_NAMESPACE}/${SERVICE_HELLOWORLD}:${IMAGE_VERSION}
docker push ${REGISTRY_HOST}/${REGISTRY_NAMESPACE}/${SERVICE_MYNGINX}:${IMAGE_VERSION}
echo "------------------------------ 清理None ------------------------------"
docker rmi $(docker images -f "dangling=true" -q)
5.远程SSH
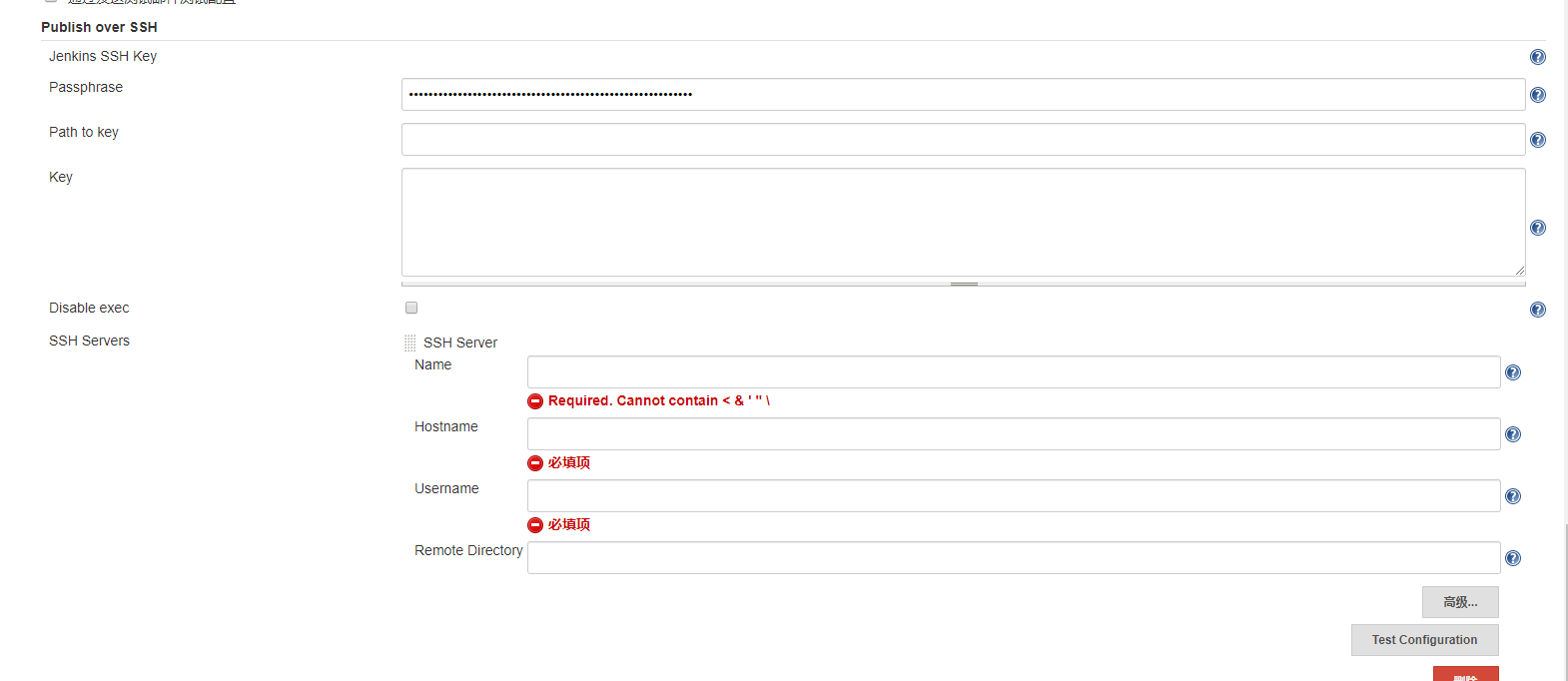
安装”Publish Over SSH“插件,安装完之后,进入到”Manage Jenkins“ - "Configure System"中配置远程服务器

Passphrase:SSH密码
Path to key:SSH私钥的文件路径
Key:私钥串,如果“Key”和“Path to key”都设置,则“Key”的优先级较高
Disable exec:禁止在目标机上执行命令
SSH Server 配置(指定远程服务器的ip,可以配置多个ssh server )
Name:SSH节点配置的名称,在Job中使用Publish over SSH插件时,此名称将出现在“SSH Server”中“Name”的下拉列表中,如下图:
Hostname:通过SSH连接到的远程主机名或IP
Username:SSH服务使用的用户名,使用key进行连接时为key指定的用户名
详见插件官方介绍页 https://wiki.jenkins.io/display/JENKINS/Publish+Over+SSH+Plugin
添加一个docker-compose.staging.yml提交到git仓库,用于测试环境。
version: ''3.4''
services:
helloworld:
image: ccr.ccs.tencentyun.com/wuuu/helloworld:latest
environment: #环境变量
- ASPNETCORE_ENVIRONMENT=Development
ports: #端口映射
- "81:80"
container_name: netcore_helloworld
deploy:
restart_policy: #重启策略
condition: on-failure
delay: 5s
max_attempts: 3
networks: #指定network
- newbridge
mynginx:
image: ccr.ccs.tencentyun.com/wuuu/mynginx:latest
ports:
- "80:80"
- "801:801"
container_name: mynginx
deploy:
restart_policy:
condition: on-failure
delay: 5s
max_attempts: 3
networks:
- newbridge
networks:
newbridge: #新的network
#name: newbridge #compose版本3.5开始才支持自定义名称
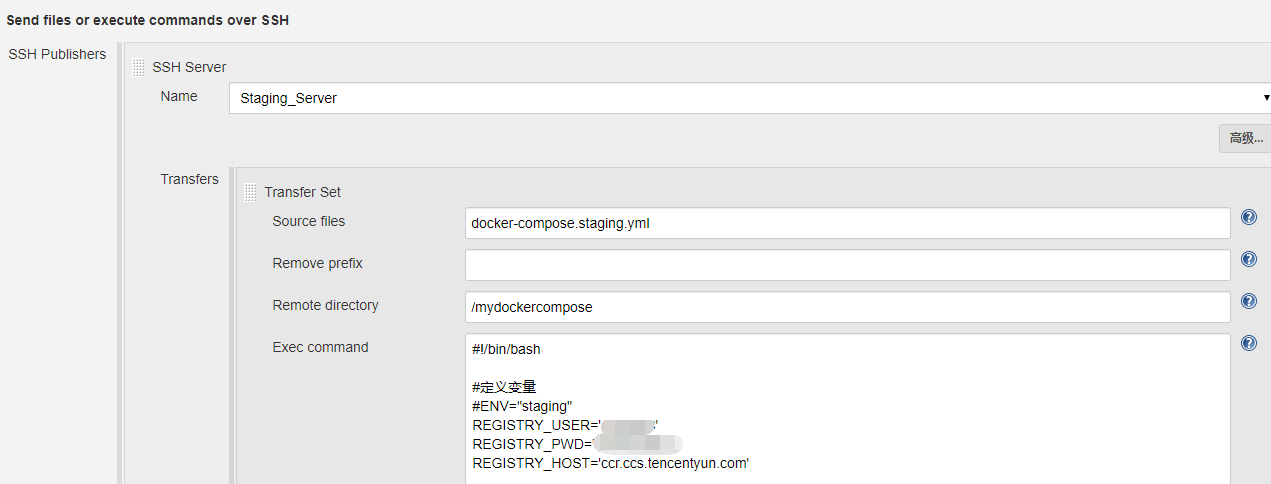
继续之前的构建,“增加构建步骤“ - ”Send files or execute commands over SSH“

Name:选择刚刚配置的远程服务器”Staging_Server“
Source files:要上传的文件的相对路径,多个文件以逗号分隔。相对workspace的路径(其实是相对workspace下项目的路径),也支持表达式,如上图中的“**/*.war”。
如:我的项目通过jenkins git插件拉取下来,所在的目录是D:\Program Files (x86)\Jenkins\workspace\helloworld,docker-compose.staging.yml刚好在hellworld目录下,所以此处直接填文件名
如果yml文件在hellowrold/mycompose/目录下,则需要填写mycompose/docker-compose.staging.yml
Remove prefix:文件复制时要过滤的文件夹。
Remote directory:远程服务器上的文件夹,此文件夹路径是相对于“SSH Server”中的“Remote directory”。如果该文件夹不存在将会自动创建。
由于配置Staging_Server时Remote directory没有设置,并且时直接使用root账户登录Staging_Server的,所以Remote directory路径默认为root/
此处填/mydokcercompose,则文件会被复制到服务器的/root/mydokcercompose/docker-compose.staging.yml
Exec command:shell命令
#!/bin/bash
#定义变量
REGISTRY_USER=''镜像仓库账号''
REGISTRY_PWD=''镜像仓库密码''
REGISTRY_HOST=''ccr.ccs.tencentyun.com''
COMPOSE_PATH=''mydockercompose/docker-compose.staging.yml''
echo ------------------------------ 登录远程仓库 ------------------------------
docker login --username=$REGISTRY_USER --password=$REGISTRY_PWD $REGISTRY_HOST
echo ------------------------------ 卸载服务 ------------------------------
docker-compose -f $COMPOSE_PATH down
echo ------------------------------ 拉取镜像 ------------------------------
docker-compose -f $COMPOSE_PATH pull
echo ------------------------------ 启动服务 ------------------------------
docker-compose -f mydockercompose/docker-compose.staging.yml up -d
echo ------------------------------ 清除None ------------------------------
docker rmi $(docker images -f "dangling=true" -q)
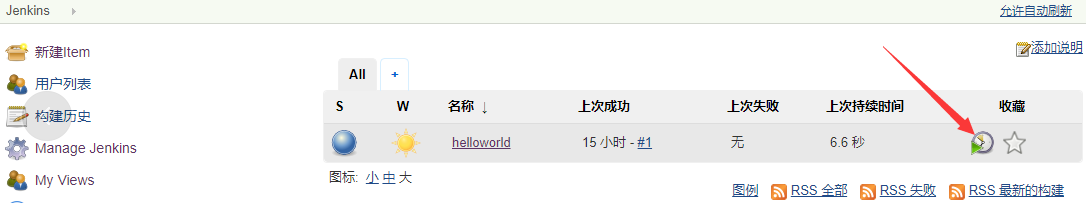
6.手动构建

7.完成
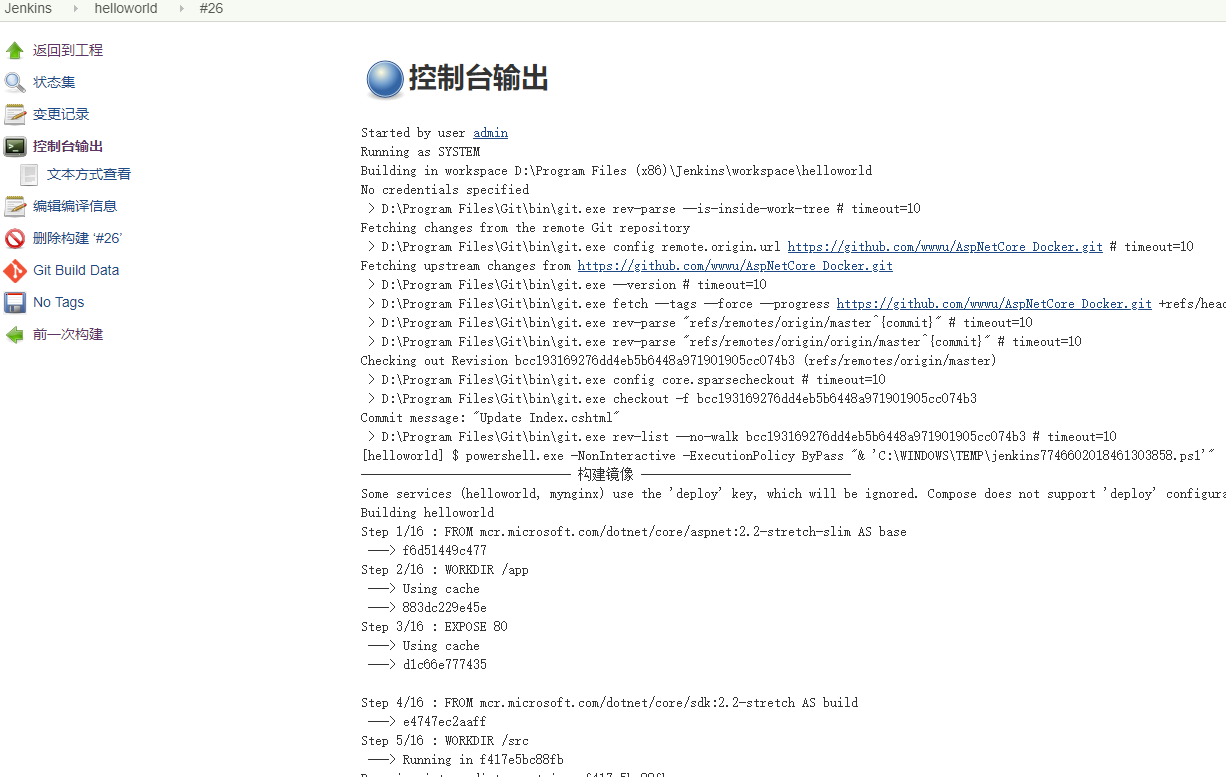
构建完成之后,查看构建日志是否有异常

查看jenkins服务器上构建的image
PS C:\Users\Administrator> docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
ccr.ccs.tencentyun.com/wuuu/helloworld latest 4024cdbb87dc About an hour ago 265MB
helloworld latest 4024cdbb87dc About an hour ago 265MB
ccr.ccs.tencentyun.com/wuuu/mynginx latest daca457eb2a9 7 hours ago 109MB
mynginx latest daca457eb2a9 7 hours ago 109MB
mcr.microsoft.com/dotnet/core/sdk 2.2-stretch e4747ec2aaff 4 weeks ago 1.74GB
mcr.microsoft.com/dotnet/core/aspnet 2.2-stretch-slim f6d51449c477 4 weeks ago 260MB查看演示服务器的image和container
root@VM-16-9-ubuntu:~# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
ccr.ccs.tencentyun.com/wuuu/helloworld latest 4024cdbb87dc About an hour ago 265MB
ccr.ccs.tencentyun.com/wuuu/mynginx latest daca457eb2a9 7 hours ago 109MB
root@VM-16-9-ubuntu:~# docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
e1dc94a1886b ccr.ccs.tencentyun.com/wuuu/mynginx:latest "nginx -g ''daemon of…" 8 minutes ago Up 7 minutes 0.0.0.0:80->80/tcp, 0.0.0.0:801->801/tcp mynginx
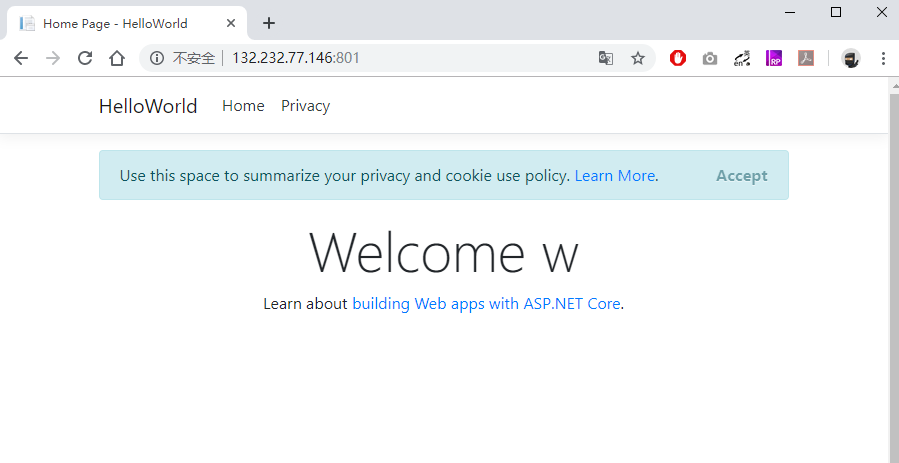
3ad3db4fbd94 ccr.ccs.tencentyun.com/wuuu/helloworld:latest "dotnet HelloWorld.d…" 8 minutes ago Up 8 minutes 0.0.0.0:81->80/tcp netcore_helloworld浏览器打开演示服务器IP:801

示例代码Github地址:https://github.com/wwwu/AspNetCore_Docker
- AspNetCore容器化(Docker)部署(一) —— 入门
- AspNetCore容器化(Docker)部署(二) —— 多容器通信
- AspNetCore容器化(Docker)部署(三) —— Docker Compose容器编排
- AspNetCore容器化(Docker)部署(四) —— Jenkins自动化部署

.net core +gogs + jenkins +docker自动化发布、部署
1.首先,安装docker,不多bb
2.我们采用docker的方式安装jenkins,同时将宿主机的docker挂载到docker安装的jenkins里面,可能有点拗口。说白了就是
就是要让jenkins里面能共享宿主机dockerdocker run --memory 1.5G --name myjenkins -p 8080:8080 -p 50000:50000 -u root -d --env JAVA_OPTS="-Xms256m -Xmx512m -XX:MaxNewSize=256m" -v /var/run/docker.sock:/var/run/docker.sock -v /usr/bin/docker:/usr/bin/docker -v /var/jenkins:/var/jenkins_home -v /usr/lib/x86_64-linux-gnu/libltdl.so.7:/usr/lib/x86_64-linux-gnu/libltdl.so.7 jenkins/jenkins3.安装成功了之后,在安装一些必要的插件
直接在 系统管理-》插件管理-》可选插件 搜索(根据自己需求安装)
Publish Over SSH 通过ssh远程其他服务器
gogs 这个不用解释了,你用什么代码管理工具搜索什么4.配置Publish Over SSH
进入系统管理-》系统设置 找到Publish Over SSH
这里需要注意的是,如果jenkins和要构建和发布的是在同一个服务器上,可以不用配置(比如我这里没进行配置)。
如果不在同一台服务器上,需要填写。并且他的本质是远程到另一台宿主机,而不是进入jenkins目录,所以后面配置项目路径的时候按需修改。

5.安装gogs,网上一大堆,建议直接用docker安装,省时省力。
6.创建项目,添加Dockerfile
FROM microsoft/dotnet:2.2-sdk as build-env
WORKDIR /app
# 拷贝所有文件到环境中,并进行restore,build and release
COPY . ./
RUN dotnet restore
RUN dotnet build web.csproj
RUN dotnet publish web.csproj -c Release -o out
FROM microsoft/dotnet:2.2-aspnetcore-runtime
WORKDIR /app
#把发布好的文件拷贝到镜像中
COPY --from=build-env /app/out ./
EXPOSE 80
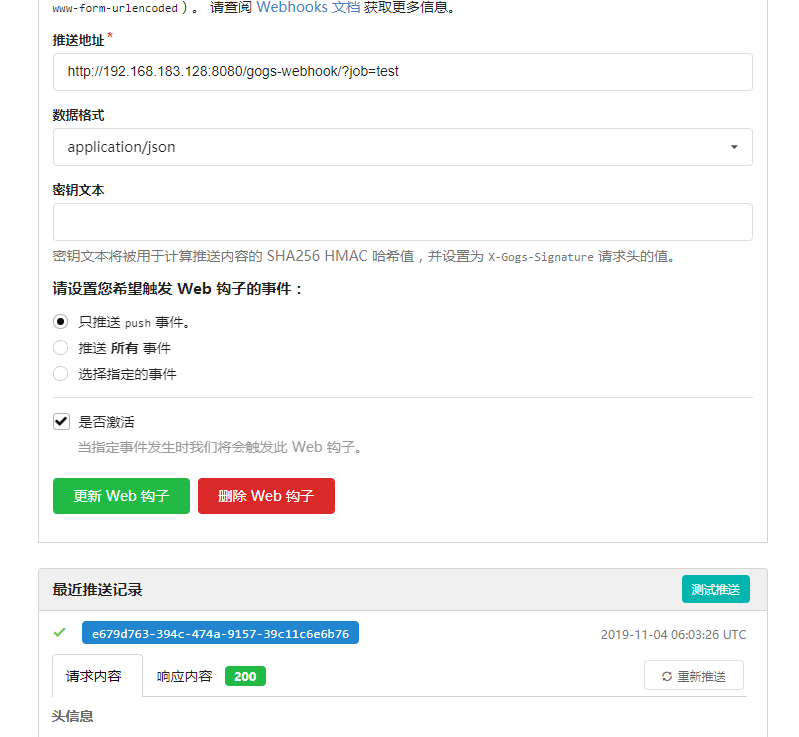
ENTRYPOINT [ "dotnet", "web.dll" ]7.配置gogs,可参考 https://www.cnblogs.com/stulzq/p/8629720.html
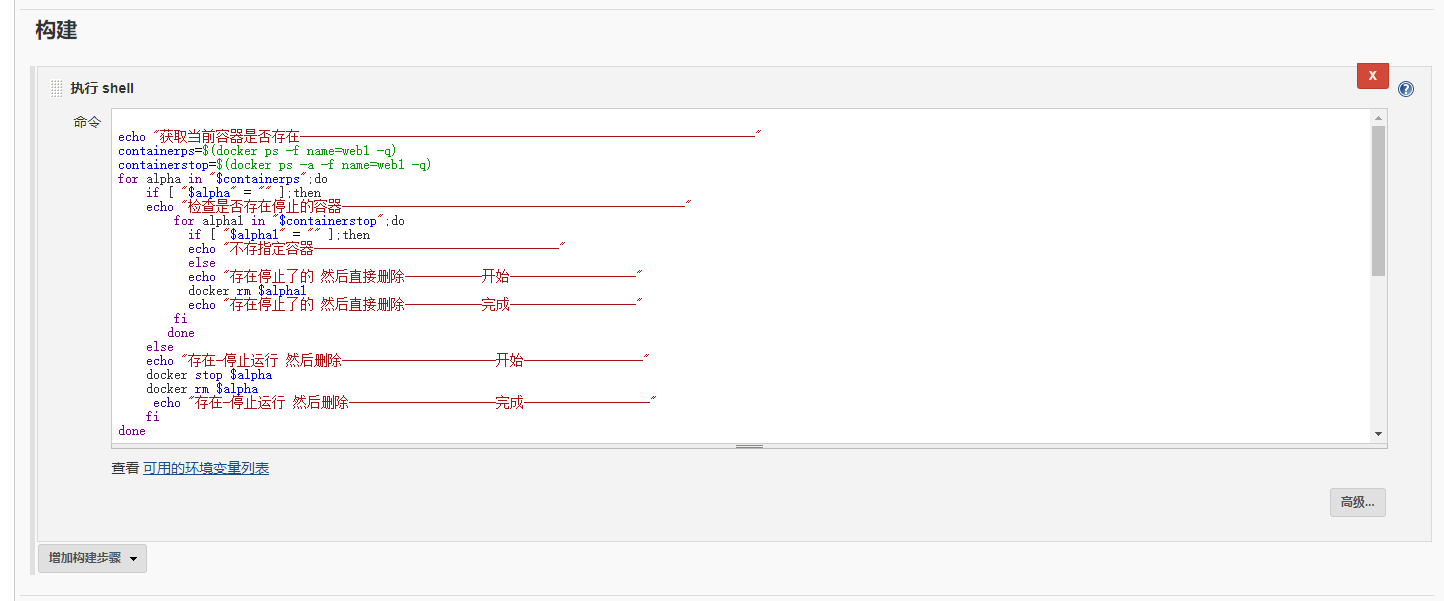
8.在jenkins创建一个自由风格的任务,主要配置以下几个


echo "获取当前容器是否存在-----------------------------------------------------------------"
containerps=$(docker ps -f name=web1 -q)
containerstop=$(docker ps -a -f name=web1 -q)
for alpha in "$containerps";do
if [ "$alpha" = "" ];then
echo "检查是否存在停止的容器-------------------------------------------------"
for alpha1 in "$containerstop";do
if [ "$alpha1" = "" ];then
echo "不存指定容器-----------------------------------"
else
echo "存在停止了的 然后直接删除-----------开始------------------"
docker rm $alpha1
echo "存在停止了的 然后直接删除-----------完成------------------"
fi
done
else
echo "存在-停止运行 然后删除----------------------开始-----------------"
docker stop $alpha
docker rm $alpha
echo "存在-停止运行 然后删除---------------------完成------------------"
fi
done
echo "获取当前镜像是否存在-----------------------------------------------------------------"
dockerlist=$(docker images web1image:latest -q)
for alpha2 in "$dockerlist";do
if [ "$alpha2" = "" ];then
echo "不存在指定镜像-------------------------------------------------"
else
echo "存在当前指定的镜像 删除镜像--------------开始-----------------------------------"
docker rmi $alpha2
echo "存在当前指定的镜像 删除镜像--------------完成-----------------------------------"
fi
done
echo "开始输入工作目录-----------------------------------------------------------------"
echo $WORKSPACE
echo "转到项目工程目录-----------------------------------------------------------------"
cd $WORKSPACE/web
echo "构建Docker镜像-------------------------------开始----------------------------------"
docker build -t web1image .
echo "构建Docker镜像-------------------------------完成----------------------------------"
echo "运行Docker容器-------------------------------------开始----------------------------"
docker run --name=web1 -p 40002:80 -d web1image
echo "运行Docker容器------------------------------------完成-----------------------------"
9.测试


成功。
常见问题:
1.出现gogs推送403错误
去jenkins-系统设置-全局安全设置-关闭CSRF防护
2.出现connect: no route to host错误
打开jenkins的端口,或者运行gogs容器时使用--link <jenkins容器名称>:<jenkins自定义别名> 后期web钩子那里直接填写http://<jenkins自定义别名>/gogs-webhook/?job=test就行(我没有测试过,你可以尝试一下)

.Net Core 自动化部署:使用jenkins部署到linux docker容器运行
上次我们说到.Net Core 自动化部署:使用docker版jenkins部署dotnetcore应用,这次我们使用jenkins发布我们的.NET Core站点到docker容器中运行,为后面的的docker集群化部署做准备
jenkins 安装并配置必要的发布插件 Publish Over SSH Plugin
因为linux下ssh连接使用更方便快捷,所以这里建议使用ssh发布插件来完成发布操作
-
在插件中心搜索
Publish Over SSH关键字可以找到这个插件,安装它然后重启jenkins -
进入 系统管理->系统设置->
Publish over SSH根据您的发布目标服务器的情况配置ip地址 key 和Remote Directory注意:Remote Directory既是您发布任务指定目录的根目录/,发布任务的远程目录是以Remote Directory为基础的。
在生产环境部署docker脚本
我已经做了个自动启动和重新构建的docker-compose项目 项目地址是:https://github.com/YahuiWong/docker-netcore
使用方法:
git clone https://github.com/YahuiWong/docker-netcore
cd docker-netcore
- release publish your project to ./publish dir
- run
docker-compose downremove earlier image & container - run
docker-compose build --no-cachebuild with no-cache - docker-compose up -d
编写代码发布任务
代码发布的代码获取和生成部分我们这次就不详细说明了,可以到.Net Core 自动化部署:使用docker版jenkins部署dotnetcore应用查看,这里着重讲解
Publish over SSH在发布任务的配置
- 在
添加构建后操作新增选项Send build artifacts over SSH SSH Server Name选择自己配置好的ssh服务Source files和Remove prefix和之前的配置一样,这里不细说Remote directory选择ssh服务器/docker-netcore/publish路径- Exec command 填写
cd /data/tests/docker-netcore # 进入您的docker-compose.yml位置
docker-compose down
docker-compose build --no-cache
docker-compose up -d
保存您的发布任务,开始发布,运行成功。

.net core 项目 + jenkins+git+docker 实现自动化部署
一。准备环境
1.1 运行环境 Linxu 系统 CentOS7.5【腾讯云】
1.2 安装 Docker https://www.cnblogs.com/bob-zb/p/12401407.html
1.3 在 Docker 中安装 jenkins https://www.cnblogs.com/bob-zb/p/12402368.html
1.4 准备 git 仓库,本人使用的是码云
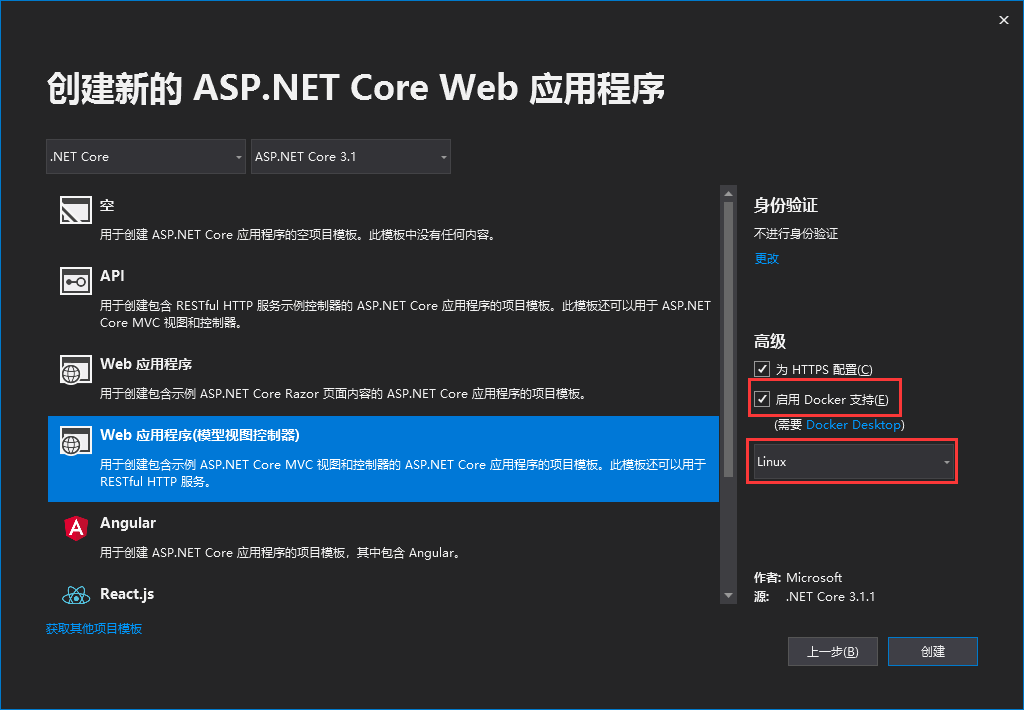
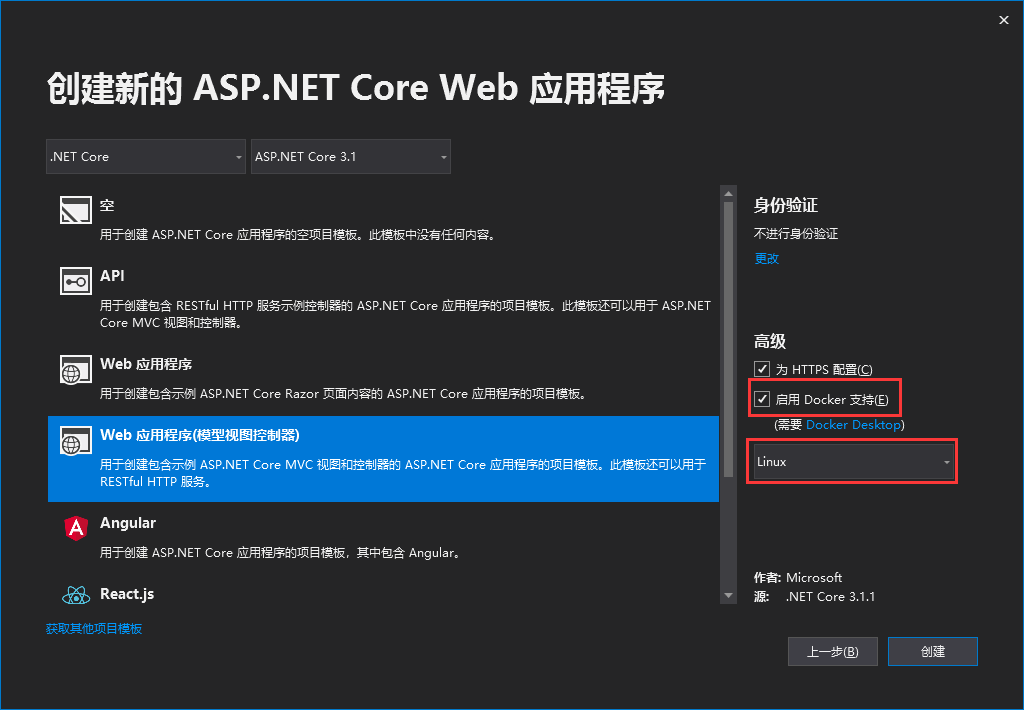
二。创建.net core 项目

创建成功后会自动生成 Dockerfile 文件,未对 Dockerfile 做任何修改,然后将已经建好的项目推送到 git 仓库中.
三。使用 Jenkins+Docker 构建自动化部署
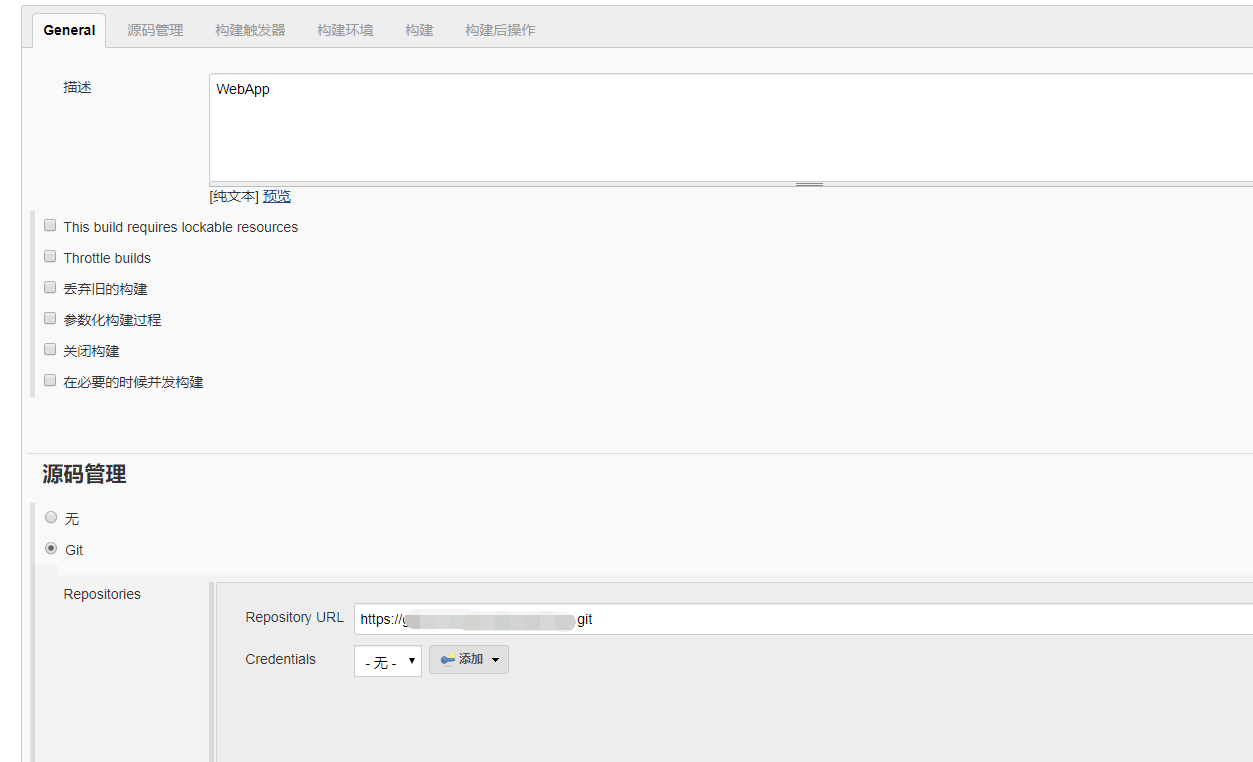
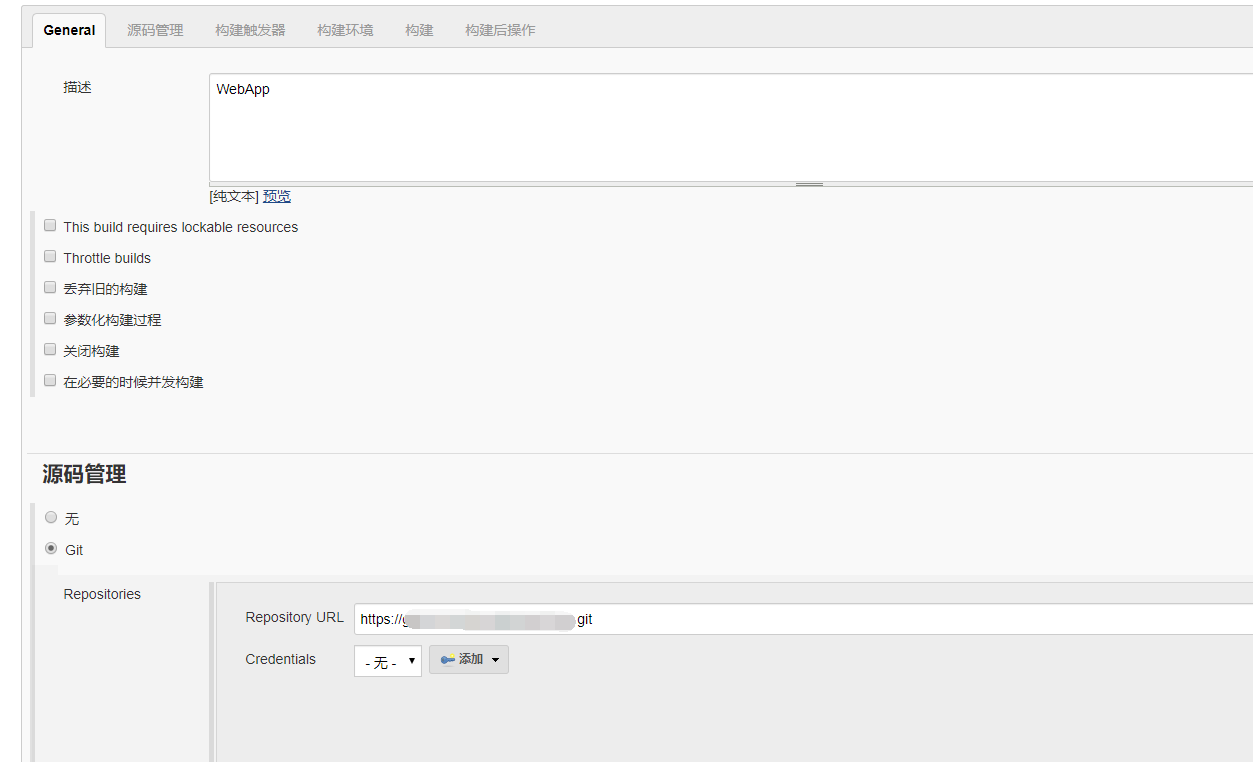
3.1 第一步先填写源码地址,若使用的是私有库的话先创建 ssh 密钥,添加 Credentials 凭证

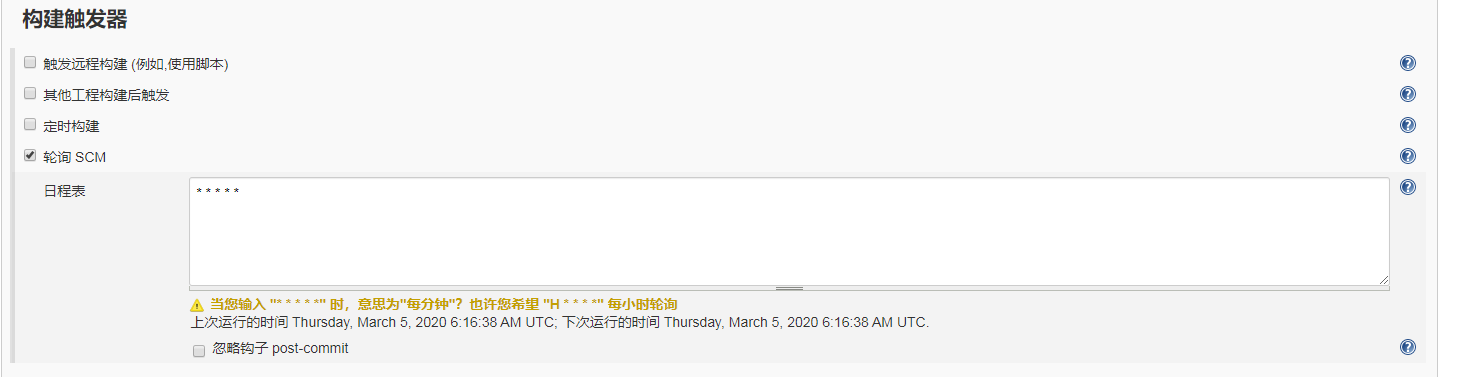
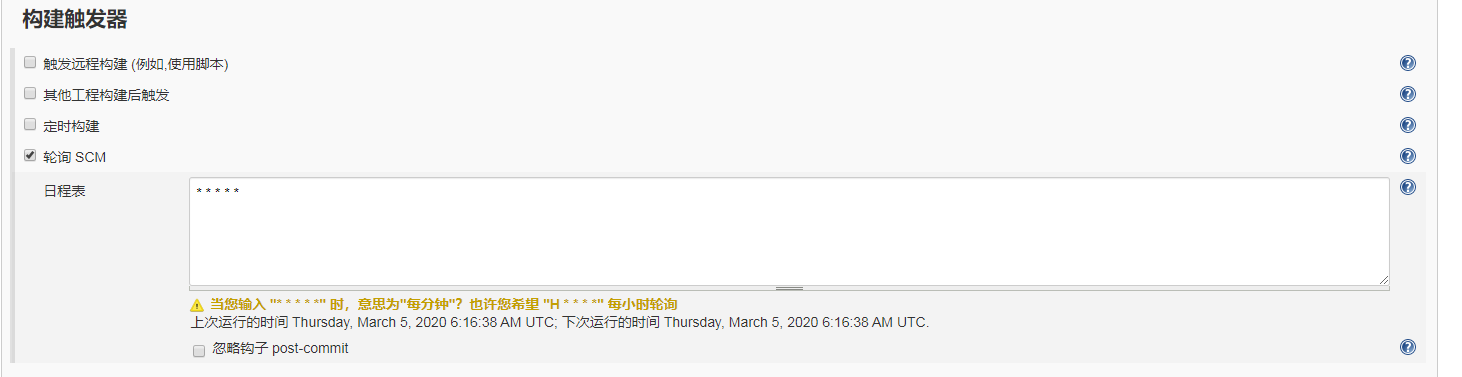
3.2 构建触发器

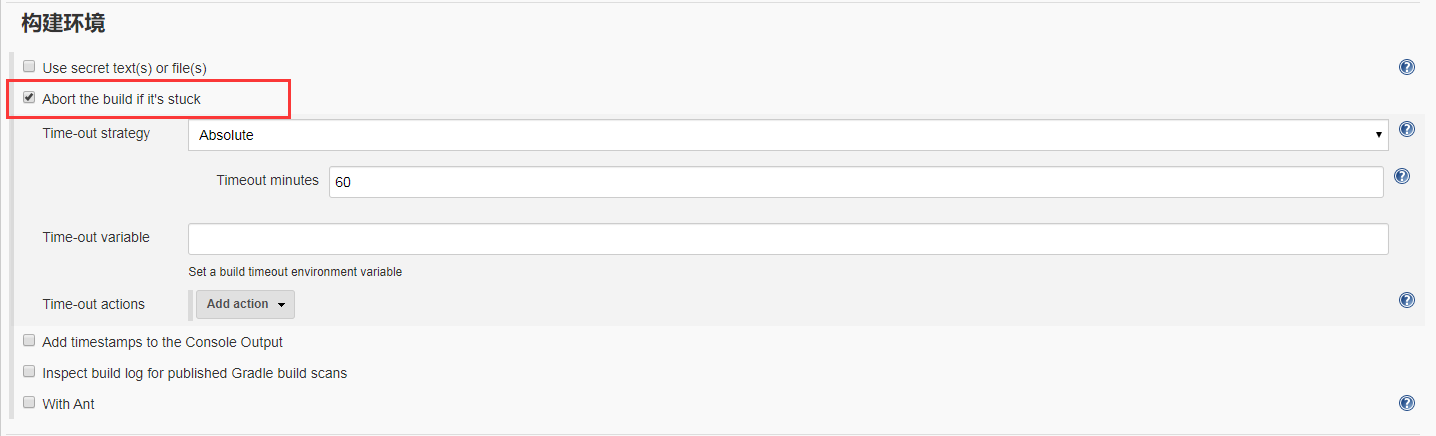
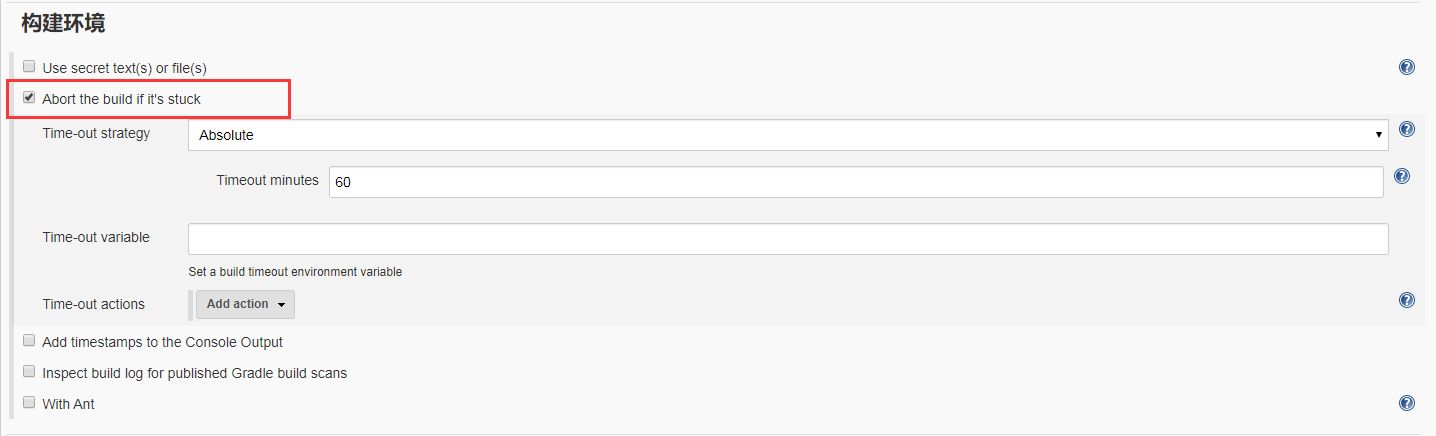
3.3 构建环境

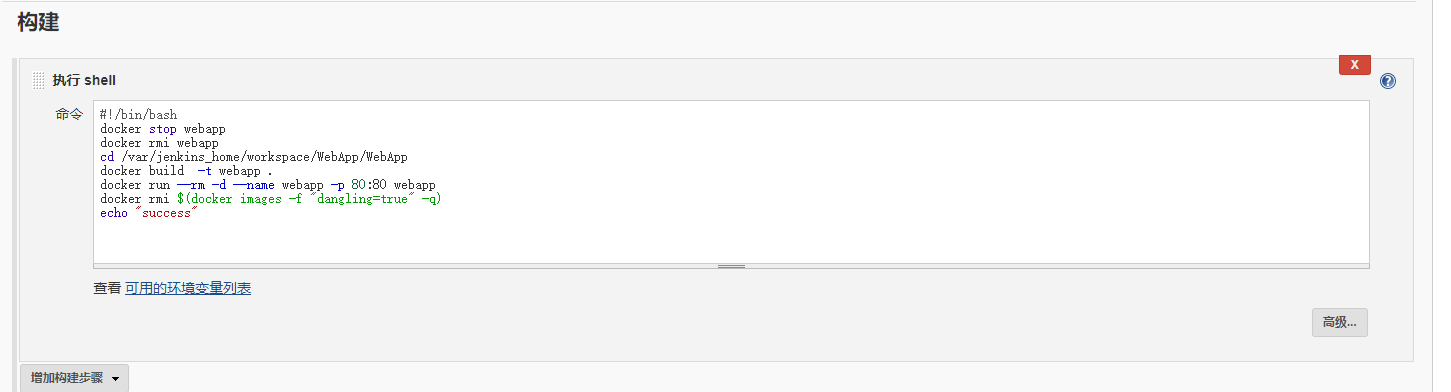
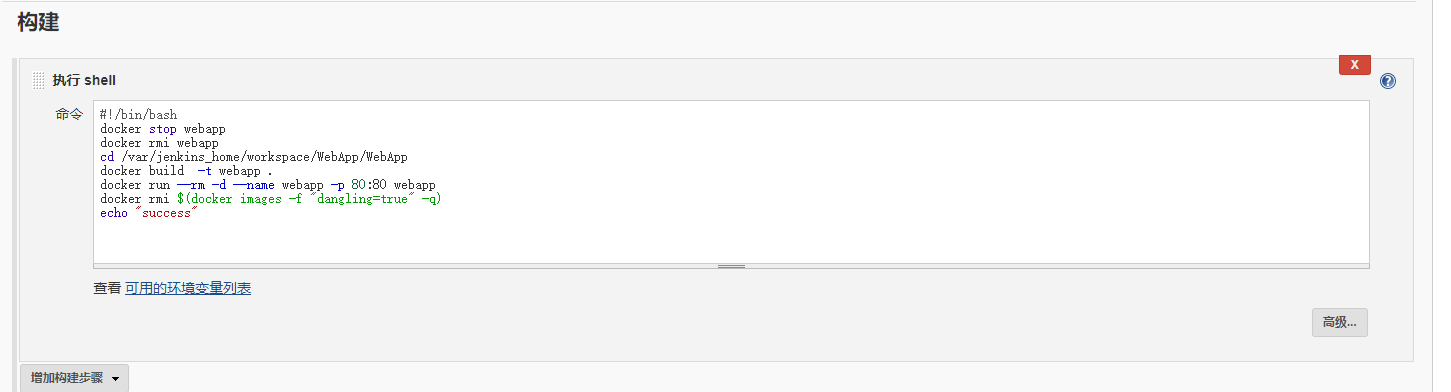
3.4 构建 添加执行 Shell 命名

#!/bin/bash
docker stop webapp
docker rmi webapp
cd /var/jenkins_home/workspace/WebApp/WebApp
docker build -t webapp .
docker run --rm -d --name webapp -p 80:80 webapp
docker rmi $(docker images -f "dangling=true" -q)
echo "success"
备注 webapp 是镜像名称
第一步是先停止镜像
第二步移除镜像
第三步切换到工作目录跟Dockerfile是同一级
第四步是构建镜像
第五步部署镜像
第六步删除构建镜像过程中生成的无名称临时镜像四。将生成的镜像推送到腾讯云镜像仓库,使用镜像仓库部署项目
4.1 登录镜像管理
docker login --username=账号 ccr.ccs.tencentyun.com/xxx/webapp4.2 标记本地镜像
docker tag 镜像名称 ccr.ccs.tencentyun.com/xxx/webapp:版本号4.3 推送本地镜像到腾讯云镜像仓库
docker push ccr.ccs.tencentyun.com/xxx/webapp:v1.0
4.4 拉取镜像
docker pull ccr.ccs.tencentyun.com/xxx/webapp:v1.04.5 镜像拉取下来了就可以部署了

.net core 项目+jenkins+git+docker实现自动化部署
https://www.cnblogs.com/bob-zb/archive/2020/03/05/12420126.html
一.准备环境
1.1 运行环境Linxu系统 CentOS7.5【腾讯云】
1.2 安装Docker https://www.cnblogs.com/bob-zb/p/12401407.html
1.3 在Docker中安装jenkins https://www.cnblogs.com/bob-zb/p/12402368.html
1.4 准备git仓库,本人使用的是码云
二.创建.net core 项目

创建成功后会自动生成Dockerfile 文件,未对Dockerfile 做任何修改,然后将已经建好的项目推送到git 仓库中.
三. 使用Jenkins+Docker构建自动化部署
3.1 第一步先填写源码地址,若使用的是私有库的话先创建ssh密钥,添加Credentials凭证

3.2 构建触发器

3.3 构建环境

3.4 构建 添加执行Shell 命名

#!/bin/bash
docker stop webapp
docker rmi webapp
cd /var/jenkins_home/workspace/WebApp/WebApp
docker build -t webapp .
docker run --rm -d --name webapp -p 80:80 webapp
docker rmi $(docker images -f "dangling=true" -q)
echo "success"
备注 webapp 是镜像名称
第一步是先停止镜像
第二步移除镜像
第三步切换到工作目录跟Dockerfile是同一级
第四步是构建镜像
第五步部署镜像
第六步删除构建镜像过程中生成的无名称临时镜像
四. 将生成的镜像推送到腾讯云镜像仓库,使用镜像仓库部署项目
4.1 登录镜像管理
docker login --username=账号 ccr.ccs.tencentyun.com/xxx/webapp4.2 标记本地镜像
docker tag 镜像名称 ccr.ccs.tencentyun.com/xxx/webapp:版本号4.3推送本地镜像到腾讯云镜像仓库
docker push ccr.ccs.tencentyun.com/xxx/webapp:v1.0
4.4 拉取镜像
docker pull ccr.ccs.tencentyun.com/xxx/webapp:v1.04.5 镜像拉取下来了就可以部署了
我们今天的关于AspNetCore容器化(Docker)部署(四) —— Jenkins自动化部署和asp.net core docker部署的分享就到这里,谢谢您的阅读,如果想了解更多关于.net core +gogs + jenkins +docker自动化发布、部署、.Net Core 自动化部署:使用jenkins部署到linux docker容器运行、.net core 项目 + jenkins+git+docker 实现自动化部署、.net core 项目+jenkins+git+docker实现自动化部署的相关信息,可以在本站进行搜索。
本文标签:





