本文的目的是介绍css3动画2D、3D转换的详细情况,特别关注css32d转换的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解css3动画2D、3D转换的机会,同时也
本文的目的是介绍css3动画2D、3D转换的详细情况,特别关注css3 2d转换的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解css3动画2D、3D转换的机会,同时也不会遗漏关于2D转换、3D转换、css 2D 3D转换、css transform 2D3D转换、CSS 学习(十一)2D、3D 转换的知识。
本文目录一览:
css3动画2D、3D转换(css3 2d转换)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3动画</title>
<style type="text/css">
div{width:100px;height:100px;background: rebeccapurple;color:#fff;}
.div1{
/*translate:移动(x,y)*/
transform:translate(100px,100px);
-webkit-transform: translate(100px,100px);/*safari,chrome*/
-ms-transform: translate(100px,100px);/*IE*/
-o-transform:translate(100px,100px);/*opera*/
-moz-transform: translate(100px,100px);/*firefox*/
}
.div2{
/*rotate:旋转(旋转角度edg)*/
transform:rotate(100deg);
-webkit-transform:rotate(100deg);/*safari,chrome*/
}
.div3{
/*scale:缩放(宽,高)*/
transform:scale(1,2);
-webkit-transform:scale(1,2);/*safari,chrome*/
}
.div4{
/*skew:倾斜(围绕x轴旋转,围绕y轴旋转)*/
transform:skew(20deg,20deg);
-webkit-transform:skew(20deg,20deg);/*safari,chrome*/
}
.div5{
/*matrix矩阵,定义 2D 转换,使用六个值的矩阵
定义 3D 转换,使用 16 个值的 4x4 矩阵*/
transform:matrix(0.586,0.8,-0.8,0.866,0,0);
-webkit-transform: matrix(0.586,0.8,-0.8,0.866,0,0);
}
/*3D转换*/
.div6{
/*rotateX:(围绕x轴旋转)*/
/*rotateY:(围绕y轴旋转)*/
transform:rotateX(120deg);
-webkit-transform:rotateX(120deg);/*safari,chrome*/
}
</style>
</head>
<body>
<div>这个是测试1</div><br/>
<div>这个是测试2</div><br/>
<div>这个是测试2</div><br/>
<div>这个是测试2</div><br/>
<div>这个是测试2</div><br/>
<div>这个是测试2</div><br/>
<div>这个是测试2</div><br/>
<a href="shijiazhuang.changtu.com/" target="_blank">石家庄汽车站时刻表</a>
</body>
</html>

2D转换、3D转换
转换是使元素改变形状、尺寸和位置的一种效果。能够对元素进行移动、缩放、转动、拉长或拉伸。
2D转换
浏览器兼容:
1)Internet Explorer 10、Firefox 以及 Opera 支持 transform 属性。
2)Chrome 和 Safari 需要前缀 -webkit-。
3)Internet Explorer 9 需要前缀 -ms-
转换属性:
transform:向元素应用2D或3D转换
transform-origin:改变被转换元素的中心点(2D 转换元素能够改变元素 x 和 y 轴。3D 转换元素还能改变其 Z 轴。)
x,y,z轴分别对应的取值:
x:left(0%) center(50%) right(100%) length(px)
x:top(100%) center(50%) bottom(0%) length(px)
z:length(px)
2D转换的方法:

.div1:hover .div2{
/*移动:横坐标发生位移,相对于原来的位置*/
transform: translate(100px);
-ms-transform:translate(100px);/*IE9*/
-webkit-transform:translate(100px);/*Safari and Chrome*/
-o-transform:translate(100px);/*opera*/
-moz-transform:translate(100px);/*Firefox*/
/*横纵坐标位移*/
/*transform:translate(-100px,-100px);*/
/*旋转*/
/*transform:rotate(60deg);*/
/*transform-origin:50% 50%; */
/*left center right 0 50% 100% top center bottom 100% 50% 0%*/
/*缩小和放大,宽度为原来的0.5倍,高度为原来的2倍*/
/*transform:scale(0.5,2);*/
/*沿着x轴的方向倾斜了30度,沿着y轴方向倾斜了30度*/
/*transform:skew(30deg,30deg);*/
}
3D转换
浏览器兼容:
1)Internet Explorer 10 和 Firefox 支持 3D 转换。
2)Chrome 和 Safari 需要前缀 -webkit-。
3)Opera 仍然不支持 3D 转换(它只支持 2D转换)。
3D坐标系:
x轴在屏幕上为水平方向;y轴为垂直方向;z轴为垂直于屏幕的方向,也就是眼睛直视屏幕的这个距离。
转换属性:
transform-style:规定如何在 3D 空间中呈现被嵌套的元素,一般该声明应用在3D变换的兄弟元素们的父元素上,也就是舞台元素。transform-style:preserve-3d实现3D效果不能少。
Firefox 支持 transform-style 属性。
Chrome、Safari 和 Opera 支持替代的 -webkit-transform-style 属性。
backface-visibility:定义元素在不面对屏幕时是否可见。为了切合实际,我们常常会这样设置,使后面元素不可见:backface-visibility:hidden
perspective:设定了观察者与屏幕的距离,使具有三维位置变换的元素产生透视效果。
perspective-origin:规定了镜头在平面的位置,默认是放在元素的中心
3D转换方法:

.div1{
width:500px;
height:400px;
background:pink;
margin:0 auto;
perspective: 800px;/*perspective其子元素设置的translateZ值越小,则子元素大小越小,(因为元素远去,我们眼睛看到的就会变小);translateZ值越大,该元素也会越来越大,但是translateZ值接近800px,但是不超过,该元素的大小就会撑满整个屏幕(如果父元素没有类似overflow:hidden溢出隐藏的限制),当translateZ值超过800px,该像素就看不见了(因为我们看不见眼睛后面的东西)*/
transform-style:preserve-3d;
}
.div2{
width:300px;
height:200px;
background:red;
margin:0 auto;
font-size: 100px;
text-align: center;
}
.div1:hover .div2{
/*沿着x,y,z轴移动*/
/*transform:translateX(100px);*/
/*-webkit-transform:translateX(100px);*/
/*-moz-transform:translateX(100px);*/
/*transform:translateY(100px);*/
/*-webkit-transform:translateY(100px);*/
/*-moz-transform:translatY(100px);*/
/*transform:translateZ(100px);*/
/*-webkit-transform:translateZ(100px);*/
/*-moz-transform:translateZ(100px);*/
transform:translate3d(100px,100px,100px);
-webkit-transform:translate3d(100px,100px,100px);
-moz-transform:translate3d(100px,100px,100px);
}

css 2D 3D转换
1、转换
1、什么是转换
转换指的是 使元素 改变 形状、尺寸、位置的一种效果
在CSS中,允许元素实现 2D 和 3D的转换效果,主要包含 :旋转,缩放,移动,倾斜
2D :元素只能在X轴和Y轴平面上发生变化
3D :元素还可以在 Z轴上发生变化
2、转换属性
1、transform 属性
作用:规范元素使用2D或3D的转换效果
取值:可以指定一组转换"函数"
none : 默认值,元素不进行转换
transform-function : 表示一个或一组转换函数,多于一个的话,中间用 空格 分开
2、转换的原点
注意:会对 旋转操作 有很大的影响
属性:transform-origin
默认位置,原点是在元素的中心位置处
取值:数值 / 百分比 / 关键字
两个值:表示x轴 和 y轴的位置
三个值:表示x轴 y轴 z轴
3、2D转换
1、什么是2D转换
使元素在x轴 和 y轴上所进行的转换效果可以橙汁为2D转换
2D转换包含:位移 缩放 旋转 倾斜
2、2D转换-位移
1、位移
让元素产生一个位置的移动变化效果
2、属性和函数
属性:transform
函数:translate()
translate(x) : 在x轴的位移距离
translate(x,y) :在x轴和y轴的位移距离
取值:数值、百分比
可以取负值:
x为正 则向右移动
x为负 则向左移动
y为正 则向下移动
y为负 则向上移动
单向位移函数:
translateX(x):只在x轴进行位移操作 -->translate(x)
translateY(y):只在y轴进行位移操作
3、2D转换-缩放
1、缩放
改变元素的大小 称之为缩放
2、属性和函数
属性:transform
函数:scale()
scale(x)
scale(x,y)
注意:如果只给一个值,那么第二个默认与第一个值相等
取值:
默认值为1
缩小:0 到 1之间的数值
放大:大于1的数字
单向缩放函数:
scaleX(x) : 只在横向(宽度)产生变化效果
scaleY(y) : 只在纵向(高度)产生变化效果
4、2D转换-旋转
1、旋转
使元素围绕着一个点(转换原点)实现角度的变化
2、属性与函数
属性:transform
函数:rotate(ndeg)
n取值为正 :则按顺时针旋转
n取值为负 :则按逆时针旋转
5、2D转换-倾斜
1、倾斜
能够改变元素的形状
以原点位置,让元素围绕着x轴或y轴按照一定的角度倾斜
2、属性 和 函数
属性:transform
函数:skew(x)
skew(x,y)
取值为角度
单向倾斜函数:
skewX(x) --> skew(x)
skewY(y)
4、3D转换
1、什么是3D转换
在x轴和y轴的基础上,增加对z轴(空间轴)的转换效果
2、perspective 属性
假定 人眼 到 投射平面的距离
注意:
1、使用perspective属性元素的本身不会得到3d转换效果,其子元素会有3d转换效果
2、浏览器兼容性
Chrome 和 Safari 需要使用 -webkit-perspective属性
3、3D转换-位移
1、什么是3d位移
在2d基础上,增加了对z轴上的位移距离
2、属性 和 函数
属性:transform
函数:
translateZ(z)
取值为正:向着人眼方向移动,物体越大
取值为负:原理人眼方向,物体越小
translate3d(x,y,z)
4、3D转换-旋转
1、属性 和 函数
属性:transform
函数:
1、rotatex(xdeg)
2、rotatey(ydeg)
3、rotatez(zdeg)
4、rotate3d(x,y,z,deg)
rotate3d(1,1,1,45deg);
-->rotatex(45deg) rotatey(45deg) rotatez(45deg)
rotate3d(1,0,0,45deg) -->
rotatex(45deg)
5、transform-style 属性
作用:如何在3D空间中,呈现被嵌套的元素
规范了当前元素的子元素 呈现什么样的位置显示
取值:
flat :子元素将不保留其3d位置,呈2d位置显示
preserve-3d :子元素将保留其3d位置
css transform 2D3D转换
2D转换
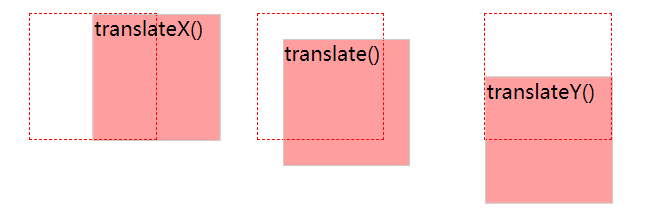
translate 移动
<style>
div{ width: 100px; height: 100px; }
.box{ border: 1px dashed red; float: left; margin-right: 80px;}
.boxs{ background: #ff000061; border: 1px solid #ccc; }
.box1{ transform: translateX(50px); }
.box2{ transform: translate(20px, 20px); }
.box3{ transform: translateY(50px); }
</style>
<div>
<div>translateX()</div>
</div>
<div>
<div>translate()</div>
</div>
<div>
<div>translateY()</div>
</div>

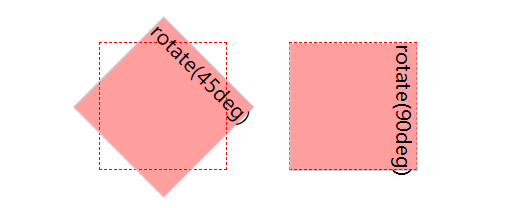
rotate 旋转
<style>
div{ width: 100px; height: 100px; }
.box{ border: 1px dashed red; float: left; margin-right: 50px;}
.boxs{ background: #ff000061; border: 1px solid #ccc; }
.box1{ transform: rotate(45deg); }
.box2{ transform: rotate(90deg); }
</style>
<div>
<div>rotate(45deg)</div>
</div>
<div>
<div>rotate(90deg)</div>
</div>
瞬时间方向旋转,值为负数时则反方向 
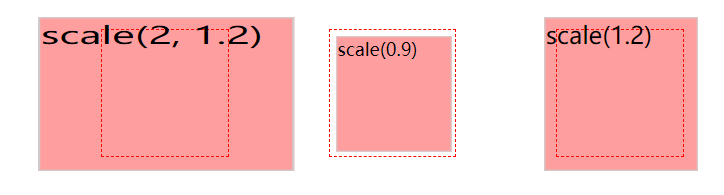
scale 放大缩小
<style>
div{ width: 100px; height: 100px; }
.box{ border: 1px dashed red; float: left; margin-right: 80px;}
.boxs{ background: #ff000061; border: 1px solid #ccc; }
.box1{ transform: scale(2, 1.2); }
.box2{ transform: scale(0.9); }
.box3{ transform: scale(1.2); }
</style>
<div>
<div>scale(2, 1.2)</div>
</div>
<div>
<div>scale(0.9)</div>
</div>
<div>
<div>scale(1.2)</div>
</div>

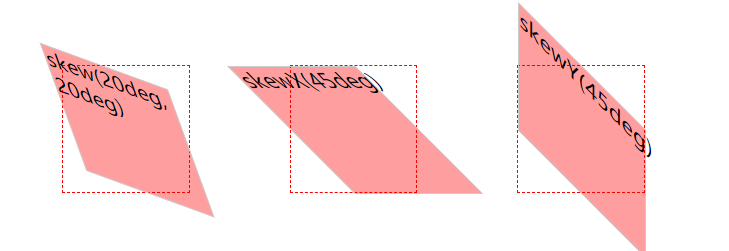
skew 倾斜
<style>
div{ width: 100px; height: 100px; }
.box{ border: 1px dashed red; float: left; margin-right: 80px;}
.boxs{ background: #ff000061; border: 1px solid #ccc; }
.box1{ transform: skew(20deg, 20deg); }
.box2{ transform: skewX(45deg); }
.box3{ transform: skewY(45deg); }
</style>
<div>
<div>skew(20deg, 20deg)</div>
</div>
<div>
<div>skewX(45deg)</div>
</div>
<div>
<div>skewY(45deg)</div>
</div>

matrix 2D变换方法合并
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。 <br />
3D转换

CSS 学习(十一)2D、3D 转换
十二、CSS3 2D、3D 转换
通过 CSS3 转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
Internet Explorer 10、Firefox 以及 Opera 支持 transform 属性。
Chrome 和 Safari 需要前缀 -webkit-。
注释:Internet Explorer 9 需要前缀 -ms-。
1.2D 转换
translate(): 通过该方法,元素从其当前位置移动,根据给定的 left (x 坐标) 和 top (y 坐标) 位置参数。
img#img2{ transform: translate(20px,20px); -ms-transform: translate(20px,20px); /* IE 9 */ -webkit-transform: translate(20px,20px); /* Safari and Chrome */ -o-transform: translate(20px,20px); /* Opera */ -moz-transform: translate(20px,20px); /* Firefox */ }
<img src="img/f1.jpg" alt="" srcset=""> <img id="img2" src="img/f1.jpg" alt="" srcset="">
rolate(): 将元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。
img#img2{ transform: rotate(45deg); -ms-transform: rotate(45deg); -webkit-transform: rotate(45deg); -o-transform: rotate(45deg); -moz-transform: rotate(45deg); }
scale(): 元素尺寸会增加或减少,根据给定的宽度(x 轴)和高度(y 轴)参数。
img#img2{ transform: scale(0.6,0.6); -ms-transform: scale(0.6,0.6); -webkit-transform: scale(0.6,0.6); -o-transform: scale(0.6,0.6); -moz-transform: scale(0.6,0.6); }

skew(): 元素翻转给定的角度,根据给定的水平线(x 轴)和垂直线(y 轴)参数。
img#img2{ transform: skew(30deg,20deg); -ms-transform: skew(30deg,20deg); -webkit-transform: skew(30deg,20deg); -o-transform: skew(30deg,20deg); -moz-transform: skew(30deg,20deg); }
上述实例,将图像围绕 x 轴翻转 30 度,围绕 y 轴翻转 20 度。
matrix(): 把所有 2D 转换方法组合在一起。该方法需要六个参数,包含数学函数,允许你旋转、缩放、移动以及倾斜元素。
2D Transform 方法
| 函数 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
| translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
| translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
| scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
| scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
| scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
| skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
| skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
2.3D 转换
Internet Explorer 10 和 Firefox 支持 3D 转换。
Chrome 和 Safari 需要前缀 -webkit-。
Opera 仍然不支持 3D 转换(它只支持 2D 转换)。
rotateX(): 元素围绕其 X 轴以给定的度数进行旋转。
rotateY(): 元素围绕其 Y 轴以给定的度数进行旋转。
转换属性
下表列出了所有的转换属性:
| 属性 | 描述 | CSS |
|---|---|---|
| transform | 向元素应用 2D 或 3D 转换。 | 3 |
| transform-origin | 允许你改变被转换元素的位置。 | 3 |
| transform-style | 规定被嵌套元素如何在 3D 空间中显示。 | 3 |
| perspective | 规定 3D 元素的透视效果。 | 3 |
| perspective-origin | 规定 3D 元素的底部位置。 | 3 |
| backface-visibility | 定义元素在不面对屏幕时是否可见。 | 3 |
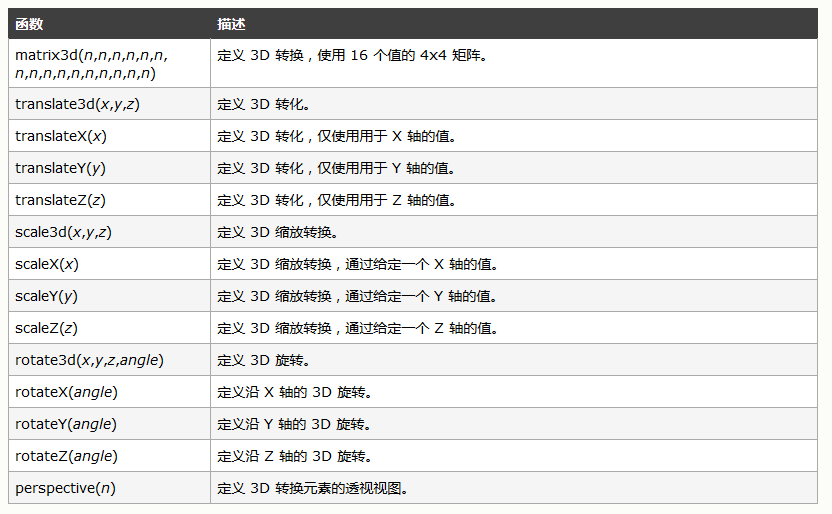
3D 转换方法
| 函数 | 描述 |
|---|---|
| matrix3d(n,n,n,n,n,n, n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate3d(x,y,z) | 定义 3D 转化。 |
| translateX(x) | 定义 3D 转化,仅使用用于 X 轴的值。 |
| translateY(y) | 定义 3D 转化,仅使用用于 Y 轴的值。 |
| translateZ(z) | 定义 3D 转化,仅使用用于 Z 轴的值。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 定义 3D 缩放转换,通过给定一个 X 轴的值。 |
| scaleY(y) | 定义 3D 缩放转换,通过给定一个 Y 轴的值。 |
| scaleZ(z) | 定义 3D 缩放转换,通过给定一个 Z 轴的值。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿 Z 轴的 3D 旋转。 |
| perspective(n) | 定义 3D 转换元素的透视视图。 |
今天的关于css3动画2D、3D转换和css3 2d转换的分享已经结束,谢谢您的关注,如果想了解更多关于2D转换、3D转换、css 2D 3D转换、css transform 2D3D转换、CSS 学习(十一)2D、3D 转换的相关知识,请在本站进行查询。
本文标签:





