如果您对HTML5的form感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于HTML5的form的详细内容,我们还将为您解答HTML5的form如何关闭自动完成功能?的相关问
如果您对HTML5的form感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于HTML5的form的详细内容,我们还将为您解答HTML5的form如何关闭自动完成功能?的相关问题,并且为您提供关于asp.net – 如何在WebForms中的form.onSubmit期间调用HTML5 form.checkValidity?、HT for Web基于HTML5的图像操作(二)、HTML5 - 各大浏览器对html5的支持情况、HTML5----大牛对HTML5的思考总结(一)(笔记篇)的有价值信息。
本文目录一览:- HTML5的form(HTML5的form如何关闭自动完成功能?)
- asp.net – 如何在WebForms中的form.onSubmit期间调用HTML5 form.checkValidity?
- HT for Web基于HTML5的图像操作(二)
- HTML5 - 各大浏览器对html5的支持情况
- HTML5----大牛对HTML5的思考总结(一)(笔记篇)

HTML5的form(HTML5的form如何关闭自动完成功能?)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<!--
novalidate:关闭form表单验证
-->
<form action="" id="myForm" novalidate>
<!--需要输入一个网址-->
<input type="url" name="url">
<!--表示email地址-->
<input type="email" name="email">
<!--输入类型为数值-->
<input type="number" name="number">
<!--数值活动条-->
<input type="range" name="range" value="50" max="100" min="0">
<!--颜色选择器-->
<input type="color" name="color">
<!--时间相关的-->
<div>
<input type="date" name="date1">
<!--UTC标准时间-->
<input type="datetime" name="date2">
<!--本地完整时间-->
<input type="datetime-local" name="date3">
<!--小时+分钟-->
<input type="time" name="time">
<!--精确到月份-->
<input type="month" name="month">
<!--精确到周-->
<input type="week" name="week">
</div>
<!--
placeholder:输入提示文字
autocomplete:是否保存上次输入的值
autofocus:光标自动聚焦
required:是否是必填
pattern:正则验证
-->
<input type="text" placeholder="请输入用户名" autocomplete="on" autofocus required pattern="\d{11}" id="username">
<!--
formnovalidate:与novalidate的作用一致,可以自行选择
-->
<input type="submit" value="提交" formnovalidate>
</form>
<!--可以关联到id=myForm的表单,当myForm提交的同时,这个字段也能够被提交-->
<input type="text" value="test" form="myForm">
</div>
</body>
</html>
asp.net – 如何在WebForms中的form.onSubmit期间调用HTML5 form.checkValidity?
我在ASP.net WebForms网站上使用HTML5输入类型.用户代理(例如Chrome,IE,Firefox)已正确处理数据清理,备用UI等.
通常,当用户点击< input type =“submit”>按钮,User-Agent将暂停提交,并显示UI以向用户指示他们的输入将无效:
WebForms的问题在于它不使用“提交”按钮.相反,一切都可以通过javascript回发来完成,而不是提交表单:
<asp:LinkButton ID="bbOK" Text="Save User" runat="server" OnClick="bbOK_Click"></asp:LinkButton>
当渲染到客户端html时,它变成对Javascript的调用:
WebForm_DoPostBackWithOptions(...)
真正的长形式是Anchor标签:
<a id="Really_Long_Thing_ctl00_bbOK"
href='javascript:WebForm_DoPostBackWithOptions(new WebForm_PostBackOptions("ctl00$MainContent$VistaToolbar$ctl00$bbOK","",true,false,true))'>
Save User
</a>
这意味着用户代理从不向用户提示输入的元素无效.
即使表单未被“提交”,它仍会触发onsubmit事件.我可以使用以下方法手动触发HTML5表单验证:
isValid = form.checkValidity();
理想情况下,我会在我的ASP.web WebForms站点中挂钩该事件:
的Site.Master
<form runat="server" onsubmit="return CheckFormValidation(this)">
<script type="text/javascript">
function CheckFormValidation(sender)
{
//Is the html5 form validation method supported?
if (sender.checkValidity)
return sender.checkValidity();
//If the form doesn't support validation,then we just assume true
return true;
}
</script>
除了WebForms基础结构删除我的onsubmit方法处理程序,并将其替换为自己的:
<form id="ctl01" onsubmit="javascript:return WebForm_OnSubmit();" action="UserProperties.aspx?userGuid=00112233-5544-4666-7777-8899aabbccdd" method="post">
所以我自己的提交电话被忽略了.看来,深入研究WebForm_OnSubmit会导致ASP.net WebForms验证基础架构陷入困境:
function WebForm_OnSubmit()
{
if (typeof(ValidatorOnSubmit) == "function" && ValidatorOnSubmit() == false)
return false;
return true;
}
调用函数:
var Page_ValidationActive = false;
function ValidatorOnSubmit()
{
if (Page_ValidationActive) {
return ValidatorCommonOnSubmit();
}
else
{
return true;
}
}
哪些调用,哪些调用,哪些检查.
只想要使用WebForms进行HTML5表单验证
问题是WebForms在提交之前有一个巨大的基础设施来检查表单,并通过标准化机制(以及我不使用的整个基础架构)向用户显示错误.它接管表单的onsubmit事件,并且它(不一定)使用< input type =“submit”>进行中.
我该怎么做才能说服ASP.net WebForms网站让User-Agent验证表单?
也可以看看
> HTML5 validation and ASP.net Webforms
> How do I get Client-side validation of ASP.Net page to run?
> Trigger standard HTML5 validation (form) without using submit button?
> MSDN Magazine: Better Web Forms with HTML5 Forms
解决方法
捕获提交处理程序很简单,您只需要创造性地思考一下.
每当您尝试在Web表单环境中处理类似这样的事情时,您必须学会考虑Web表单页面呈现管道之后的解决方案.如果您尝试找到直接在Web表单引擎中工作的解决方案,那么Web表单将每次都获胜.
如果需要,您可以在此处重现我的确切测试用例,或者您可以根据需要选择所需的位并重新使用.
步骤1
在C#中创建一个新的Web表单项目(如果需要,可以在VB中执行,但我将我的示例设置为C#),一旦创建了项目,右键单击应用程序引用,进入NuGet并安装JQuery的.
使用JQuery可以做到这一点,只使用本机方法,但它是星期天,我今天很懒:-)
第2步
在项目中添加一个新的Web表单(使用添加新项目)并调用此“Default.aspx”,在此表单上添加一些文本,一个文本框,一个按钮和一个标签.
您的代码应类似于:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="jsvalidation.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
Please enter your name :
<asp:TextBox ID="txtName" runat="server" data-jsname="username"></asp:TextBox>
<asp:Button ID="btnSubmit" runat="server" OnClick="btnSubmit_Click" Text="Submit" />
</div>
<asp:Label runat="server" ID="lblResult">...</asp:Label>
</form>
</body>
</html>
然后按F7(或双击按钮)转到表单编辑器后面的代码.
第3步
将按钮处理程序的代码添加到后面的代码中.如果您的处理方式与我完全相同,则代码应与以下内容类似:
using System;
namespace jsvalidation
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender,EventArgs e)
{}
protected void btnSubmit_Click(object sender,EventArgs e)
{
if(Page.IsPostBack)
{
lblResult.Text = "Well hello there " + txtName.Text;
}
}
}
}
此时,您可以按F5测试工作,当您按下提交按钮时,在文本框中输入(或不输入)的内容应与下面标签中的消息一起显示.
现在我们已经设置了基本的网络表单,我们只需要拦截表单提交.
第4步
正如我刚才所说,你需要在网络表格框之外思考.
这意味着您需要在页面呈现并发送到浏览器之后运行拦截.
Web表单注入混合的所有JS通常在允许页面输出继续之前执行,这意味着在打开正文标记之前.
为了使代码在它之后运行,您需要将脚本放在html输出的END处,以便它最后运行.
在结束正文标记之前添加以下代码,但在结束表单标记之后添加
<script src="/Scripts/jquery-2.1.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('form').submit(function() {
var uninput = $('input[data-jsname="username"]');
var username = uninput.val();
if (username == "")
{
alert("Please supply a username!");
return false;
}
});
});
</script>
你们中间越精明,我会立即注意到我没有调用HTML5验证API,原因是我试图让这个例子变得简单.
我在哪里检查用户名值是重要的部分.
重要的是我执行检查的匿名函数返回true或false. (如果你不返回任何东西,则为True)
如果您返回false,则会阻止回发,从而允许您使用所需的任何JS代码来使用HTML5验证API更改表单域.
我个人的偏好是使用bootstrap(参见我的Bootstrap 2书的免费电子书范围,很快就会发布Bootstrap 3书),你可以在框架中使用特殊的标记和css类,例如“has-errors” “适当地调整颜色.
至于使用JQuery选择组件,这里有两件事你需要注意.
> 1)你不应该在网页表单页面上有多个表单,事实上如果我没记错,你的应用程序将无法编译,如果你这样做,或者最多它肯定会在运行时抛出异常.
> 2)因为你只有一个表格,然后你可以非常安全地做出假设,JQuery中的通用“形式”选择器只会选择你的主要形式(不论其ID,名称,缺乏或大小)并且为它添加一个onsubmit处理程序,在web-forms之后总是会附加它.
> 3)因为Web表单可以(并且通常会)修改ID名称,所以通常更容易使用“数据属性”向标记添加自定义位.实际的ASP.NET js端验证本身就是完全相同的技巧,以允许JS代码和.NET代码在同一页面中愉快地共存.有办法告诉.NET如何命名ID,但通常你必须在很多地方设置很多选项,而且很容易错过一个.使用“数据属性”和JQ属性选择器语法是一种更安全,更易于管理的方法来实现相同的功能.
摘要
这不是一项艰巨的任务,但我不得不承认,如果你不在网络形式围绕着你的范围内寻找,那么这不是一个明显的问题.
Web表单专为快速应用程序开发而设计,主要用于桌面win-forms模型的开发人员.虽然现在网页形式仍然存在,但对于新的绿地应用程序,我建议也考虑其他选项,特别是那些建立在新HTML5规范正在努力铺设和正确的基础之上的应用程序.

HT for Web基于HTML5的图像操作(二)
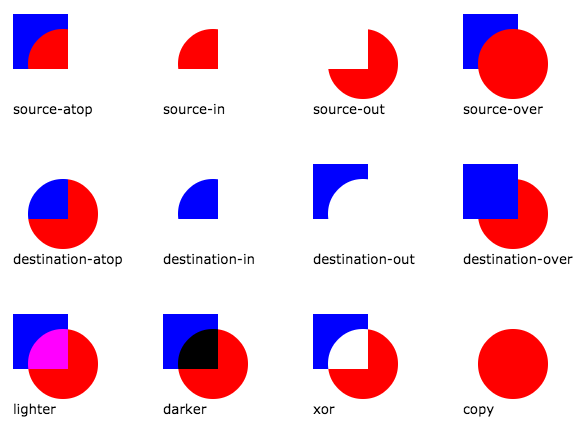
上篇介绍了HT for Web采用HTML5 Canvas的getImageData和setImageData函数,通过颜色乘积实现的染色效果,本文将再次介绍另一种更为高效的实现方式,当然要实现的功能效果是完全一样的。这次我们依然基于HTML5技术,但采用Canvas的globalCompositeOperation属性进行各种blending效果:

各种globalCompositeOperation效果可参考https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API/Tutorial/Compositing 的说明,我们采用“multiply”和“destination-atop”这两种blending效果,通过以下三个步骤实现:
1、先以染色颜色填充图片大小的矩形区域
2、采用“multiply”进行drawImage的绘制,达到以下效果

3、最后一步采用“destination-atop”的globalCompositeOperation方式,再次drawImage,这次绘制效果将会抠出图片像素区域,剔除非图片部分,最终达到我们所要的染色效果图片:

所有代码如下
function createColorImage2(image, color) {
var width = image.width;
var height = image.height;
var canvas = document.createElement(''canvas'');
var context = canvas.getContext( "2d" );
canvas.width = width;
canvas.height = height;
context.fillStyle = color;
context.fillRect(0, 0, width, height);
context.globalCompositeOperation = "multiply";
context.drawImage(image, 0, 0, width, height);
context.globalCompositeOperation = "destination-atop";
context.drawImage(image, 0, 0, width, height);
return canvas;
};至此我们有两种截然不同的绘制方式,两者的代码量差不多,该选择谁呢?让我们测试下两种实现方式的性能:
time = new Date().getTime();
for(var i=0; i<100; i++){
createColorImage1(image, ''red'');
}
console.log(new Date().getTime() - time);
time = new Date().getTime();
for(var i=0; i<100; i++){
createColorImage2(image, ''red'');
}
console.log(new Date().getTime() - time);
我在mac air的chrome浏览器下测试了以上代码,createColorImage1需要1630毫秒,createColorImage2需要29毫秒,两者相差56倍,也就是说采用globalCompositeOperation虽然进行了两次drawImage,但性能依然远高于通过getImageData逐个设置像素值的方式。
造成这种巨大差距的根本原因在于createColorImage1的方式完全基于CPU运算,js本就单线程,且密集数值运算也不是js的强项,而采用globalCompositeOperation的渲染方式,浏览器底层完全可以采用GPU等硬件加速的方式达到更加的性能,因此两钟方式性能差异几十倍也不足为奇了,有兴趣可参考微软的几篇关于浏览器Canvas硬件加速相关的文章:
http://blogs.msdn.com/b/ie/archive/2011/04/26/understanding-differences-in-hardware-acceleration-through-paintball.aspx
http://msdn.microsoft.com/en-us/hh562071.aspx
以上两种方式都是基于HTML5的Canvas的2D方式,其实更直接借助GPU的应该是Canvas的WebGL技术,下篇我们将介绍更好玩的基于WebGL的Shading Language的像素操作方式,当然使用Hightopo的HT for Web不需要关心这些底层技术细节,HT会自动选择最合适的染色机制,因为有些终端浏览器不支持globalCompositeOperation的功能,有些不支持WebGL的硬件加速,因此自动选择最合适的渲染机制也是需要底层框架足够智能化的。

HTML5 - 各大浏览器对html5的支持情况
总结
以上是小编为你收集整理的HTML5 - 各大浏览器对html5的支持情况全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

HTML5----大牛对HTML5的思考总结(一)(笔记篇)
1 合肥APP开发的博客
原文链接:http://blog.sina.com.cn/s/blog_1385466310102w28z.html
内容提要:本文罗列了该博客的7个观点,主要是关于HTML5及流应用方向的讨论。该作者认为,HTML5,在2015年已经取得突破性进展。利用HTML5的优势让开发商和用户,实打实感受了其价值。
观点1:
Facebook发布React Native,并非拥抱HTML5。React Native虽然仍然是JS,但并不兼容HTML5。通过Facebook的自定义语法,ReactNative实现了更高效率的渲染引擎,提升了性能表现。
观点2 :
流应用,HTML5产业的一大亮点。它对于HTML5缺陷的弥补和优势的发挥,可以说做得淋漓尽致。 App是JS代码,并像流媒体一样流式发行、边用边下,实现了5秒内完成客户端App的下载、安装、启动。App二次使用仍然在桌面点图标启动,应用使用体验也与传统原生App没有区别。
观点3:
流应用使用了一种强化的JS引擎(HTML5+),这种引擎能让JS调用操作系统的40万API,并将之前HTML5体验不佳的交互都改进为原生体验。不同于React Native的反HTML5方案,HTML5+采取的方案是强化HTML5。
观点4:
流应用的出现颠覆了大众对HTML5 的一些错误的认知:
• HTML5的性能不行,不如原生
• HTML5的api不够,很多功能实现不了
• HTML5没法离线运行,断网就不能用了,即使有离线缓存,三方软件清理垃圾后也不能用了
• HTML5只能在浏览器里用,没法直接在桌面启动
• 通过HTML5强化引擎(如PhoneGap/Cordova)开发跨平台App,那是小公司为了省钱做的事,大公司还是要用原生
观点5:
HTML5有5个原生也比不了的优势:
• 跨平台
• 快速迭代
• 开源生态发达
• 更容易推广
• 天生开放非孤岛,可方便互联
观点6:
针对HTML5的优点----“更容易推广”,作者认为:
用户获取应用,一般通过应用商店或扫码下载。应用商店里点下载原生App,从下载到App真正启动,折损50%,也就是100次下载只有50个App启动激活。而二维码扫描,折损高达90%!很少有人在没WIFI的时候下载十几M的原生包。这些不合理,以往似乎被人忽视了,但这些不合理终将被解决。
不管是50%还是90%的折损,通过流应用都可以避免。除了降低折损,流应用还有一个推广方面的特点,就是可以充分利用社交网络推广。
用户分享一个流应用,就像分享一个消息,可以进朋友圈,也可以短信、微博分享。别人点击就可以获得这个流应用。
观点7:
之所以说流应用是HTML5产业的里程碑事件,是因为从此后我们可以重新审视HTML5 vs Native之争:
• HTML5的5个缺点被解决了
• HTML5对开发商有5个原生比不了的优势
• HTML5对用户有5个原生比不了的优势。
【具体部分,请查看原文】
关于HTML5的form和HTML5的form如何关闭自动完成功能?的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于asp.net – 如何在WebForms中的form.onSubmit期间调用HTML5 form.checkValidity?、HT for Web基于HTML5的图像操作(二)、HTML5 - 各大浏览器对html5的支持情况、HTML5----大牛对HTML5的思考总结(一)(笔记篇)等相关知识的信息别忘了在本站进行查找喔。
本文标签:





